웹 디자인 비평 # 23 : Kuenstler
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 의견과 디자인 설문 조사를 통해 자신의 의견을 제공하도록 요청합니다.
오늘의 사이트는 Künstler.co.at입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 34 달러가 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Kuenstler 소개
"음악가, 작가 또는 조각가이든지 künstler.co.at는 여러분에게 적합한 플랫폼이기 때문에 웹 사이트를 통해 자신과 예술을 소개하고 전 세계 사람들과 대화를 나눌 수 있습니다."
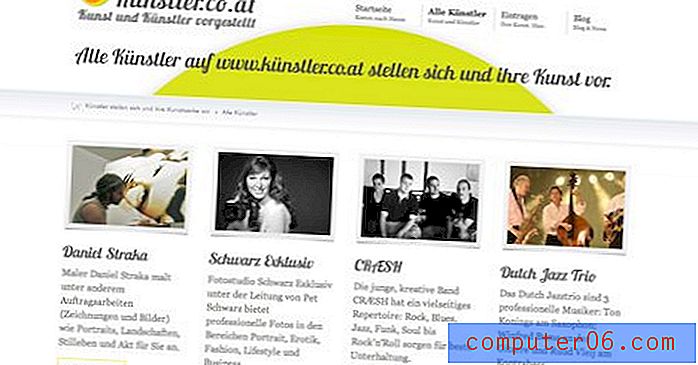
다음은 홈페이지의 스크린 샷입니다.

항상 그렇듯이, 우리는 이것을 출발점으로 사용하고 먼저 전체 디자인을 분석 한 다음 특정 영역에 대해 이야기합니다.
첫인상
바로 박쥐에서 나는 사이트의 전체적인 모습을 좋아한다. 밝고 화려하며 공백이 많으며 논리적이고 따라하기 쉬운 레이아웃이 있습니다.
그래픽은 확실히 눈길을 사로 잡으며 큰 JavaScript 슬라이더는 사이트를 더욱 역동적으로 만들고 많은 콘텐츠를 하나의 페이지로 완전히 정리하는 좋은 방법입니다.
사이트에서 타이포그래피를 위해 Lobster를 사용하고 있음을 즉시 알 수 있습니다. 랍스터는 아름답고 대담한 서체로 완전히 무료이며 사용자 정의 글꼴 (특히 스크립트)을 사이트에 포함시키려는 경우 훌륭한 후보자가됩니다.
되풀이
사이트가 잘하는 또 다른 것은 반복입니다. 시각적 테마가 강력하게 확립되었으며 디자인 전체의 여러 위치로 돌아갑니다.

시각적 반복은 디자인의 주요 도구 중 하나이며이를 사용하는 방법을 반드시 배워야합니다. 이 사이트에는 약간의 반복이 포함되며 내 의견으로는 너무 멀리 가지 않지만 가장자리로 밀어 넣습니다. 너무 많은 것들이 배 밖으로 나갔을 수도 있고 너무 적어서 효과적이지 않을 수도 있습니다.
로고
가장 먼저 사용되는 랍스터 서체는 로고입니다. 로고에 딱 맞는 강력하고 읽기 쉬운 스크립트이기 때문에 이것으로 괜찮습니다. 그러나 나는 Lobster가 로고에서 더 작은 글꼴로 사용 된 것을 좋아하지 않습니다.

타이포그래피를 혼합하는 것은 까다로울 수 있으며 결국 매우 주관적인 예술입니다. 그러나 일반적으로 스크립트를 쉽게 작성하려고합니다. 그것들은 평범한 오래된 serif 또는 sans-serif 서체보다 읽기가 훨씬 어렵고 가까운 거리에서 다양한 크기로 사용해서는 안됩니다.
이와 같은 상황에서 작은 글꼴은 보조 메시지로 명확하게 설정되므로 보조 글꼴을 사용해야합니다. 대담한 스크립트가 대부분의주의를 기울이고 하위 텍스트에 미묘한 것을 사용하도록하십시오. 다음은 함께 던진 간단한 예입니다.

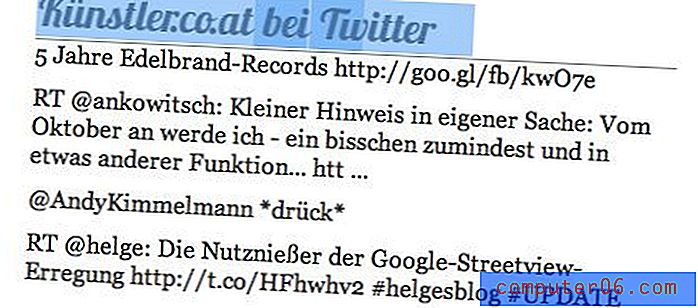
선택 가능한 텍스트
제 생각에는 사이트에 사용자 정의 글꼴을 포함시키는 것은 이미지를 줄임으로써 파일 크기를 줄이는 것뿐만 아니라 유용성 및 선택 가능한 라이브 텍스트를 만드는 것입니다.
이 사이트는 Cufon을 사용하여 Lobster를 페이지에 임베드합니다. 이 솔루션에는 JavaScript가 작동해야하지만 (적용 할 수는 있지만 이상적이지 않음) 텍스트 선택에 혼란을 초래합니다.

내가 문제를 일으키는 주된 이유는 FontSquirrel의 @ font-face 키트를 사용하여 Lobster를 쉽게 포함시킬 수 있기 때문입니다. @ font-face는 많은 브라우저를 지원하고 아름답고 선택 가능한 텍스트를 제공하는 CSS 기반 솔루션입니다. Cufon 웹 사이트에서도 @ font-face를 사용하는 것이 "표준을 수용하는 가장 쉬운 방법"이라고 제안합니다.
아름다운 버튼
잠시 시간을내어이 버튼의 디자인을 좋아한다고 말하고 싶습니다.

크고 대담하며 공백으로 둘러싸여 있으며 화려합니다. 훌륭한 디자인. 이것은 페이지에서 내가 가장 좋아하는 요소입니다.
탭 콘텐츠
사이트 상단의 이미지 슬라이더가 정리되지 않은 이미지를 많이 표시하는 좋은 방법 인 것처럼 가운데 근처의 탭 콘텐츠는 매우 작은 공간에서 유용한 정보를 많이 얻을 수있는 좋은 방법입니다.

JavaScript가 비활성화 된 상태에서이 영역을 살펴보면 일반적인 사이트에서와 같이 다양한 섹션이 모두 한 번에 표시되고 서로 겹쳐져 표시됩니다. 이를 통해 원하는 사용자에게 더 나은 경험을 제공하고 원하지 않는 사용자는 제외하지 않습니다.
결론
대부분의 경우이 사이트는 정말 잘 디자인 된 사이트입니다. 주요 디자인 개편보다는, 특히 사용자 정의 글꼴을 사용하여 기능을 조정하고 가독성에 초점을 맞추는 것이 좋습니다.
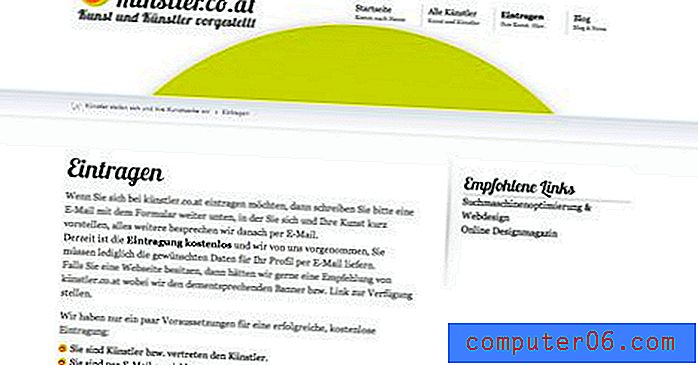
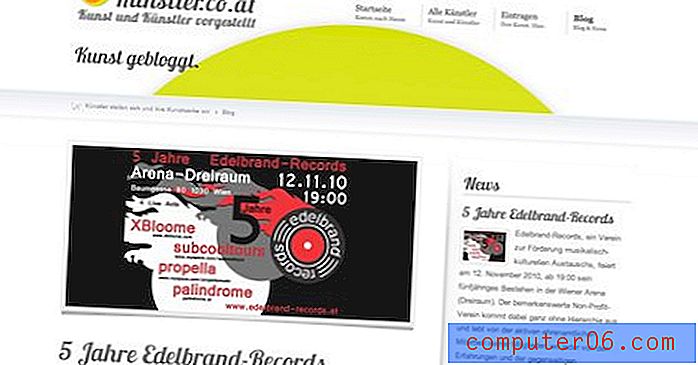
사이트 전체에 대한 느낌을 얻을 수 있도록 다른 페이지에서 몇 가지 더 많은 샷을 얻으십시오.



네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.