웹 디자인 비평 # 24 : 관리
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Adminizio입니다.
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Adminizio 정보
“Adminizio는 컨텐츠 관리 시스템, 전자 상점, 인트라넷 및 기타 온라인 응용 프로그램의 사용자 인터페이스로 사용되는 범용 XHTML / CSS 템플릿 세트입니다. Adminizio는 업무를보다 쉽게하려는 모든 스마트 프로그래머와 웹 디자이너를위한 것입니다.”
홈페이지는 다음과 같습니다.

첫인상
한 눈에이 페이지의 디자인이 정말 마음에 듭니다. 디자이너는 몇 번의 시각적 감각으로 깨끗하고 기업 디자인 원칙을 고수했습니다.
금형을 깨뜨리지 않는 상당히 전형적인 디자인이지만 이러한 사이트의 경우와 마찬가지로 혁신적인 제품을 만들 필요는 없습니다. 단순하고 친숙한 것은 일부 디자이너에게는 불쾌감을 줄 수 있지만 실제 비즈니스는 종종 그 점을 원합니다.
배치
시각적 레이아웃을 기본 모양으로 단순화하여 시각적으로 방해받지 않고 공간 및 크기 관계를 느낄 수있는 경우가 많습니다. 이 페이지에 대한 기본 시도는 다음과 같습니다.

여기에서 우리는 대부분 레이아웃이 매우 강력하고 잘 실행되었음을 알 수 있습니다. 그러나 해결해야 할 몇 가지 작은 잠재적 문제를 발견했습니다.
이들 중 첫 번째는 아래에 설명되어 있습니다. 기본 콘텐츠 상자의 가장자리와 세로 컨테이너 사이에 갇힌 공백은 디자인의 나머지 부분에서 볼 수있는 일반적인 간격과 비교하여 매우 작습니다 (약 13 픽셀). 이것은이 지역이 약간의 폐소 공포증을 느끼게합니다. 흥미롭게도, 디자인을 가장자리로 바로 잡는 것이 좋을 것입니다. 그러나 그것을 따르지 않고 가장자리에 너무 가깝게 가져 가면 조금 어색합니다.

이 다음은 훨씬 작은 문제이지만 여전히 눈에 띄며 내 눈을 사로 잡은 첫 번째 것 중 하나였습니다. 단락 오른쪽의 간격이 너무 무거워 보이는지 확인하십시오. 가장자리는 위와 아래의 객체에 의해 생성 된 깨끗한 선과 정렬되지 않습니다.

일반적으로 거친 단락의 양쪽에있는 공간을 밀접하게 미러링하는 것에 대해 너무 걱정하지는 않지만 페이지 디자인은 너무 엄격하게 정당화되어 불필요한 위반으로 느껴집니다. 이 단락을 약간 늘리면 너무 어렵지 않습니다. 사실, Safari에서 조금만 연주하면이 텍스트의 크기를 10 % 줄이거 나 늘리면 블록이 훨씬 잘 흐릅니다.
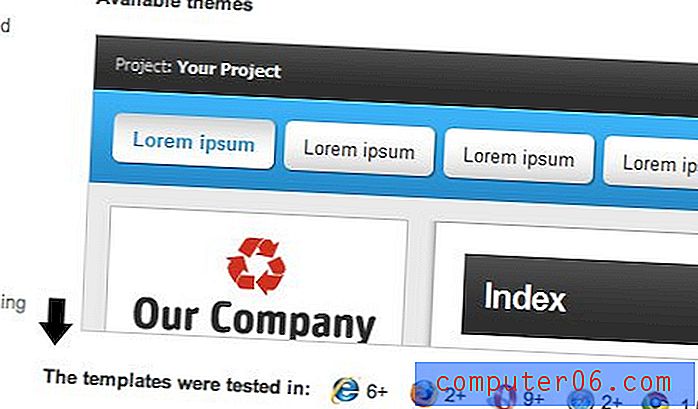
내가 발견 한 최종 레이아웃 문제는 크로스 브라우저 템플릿 호환성에 관한 내용입니다. 여기서 디자이너는 엄격한 시각적 블록을 준수하는 두 개의 강력한 컨텐츠 열을 설정했습니다. 그러나이 줄은 다른 열로 확장되어 레이아웃을 깨뜨립니다.

내 제안은 단순히이 줄의 크기를 조정하거나 두 줄로 나누면 열의 현재 레이아웃을 끊을 필요가 없습니다.
Nitpicking?
이러한 레이아웃 문제는 작게 보일 수 있지만 페이지 구성 방법에 대한 잘못된 메시지를 전달합니다. 그들은 한 사람이 페이지를 디자인 한 것처럼 느끼고 레이아웃을 이해하지 못하는 다른 사람이 내용으로 채운 것처럼 느낍니다. 이를 통해 수정 된 프리 팹 템플릿의 인상을 즉시 전달할 수 있습니다 (사이트에서 판매하는 것이기 때문에 흥미 롭습니다). 템플릿은 훌륭하지만 기존 레이아웃을 깨는 것은 피할 수 있으며 피해야합니다.
다운로드 링크
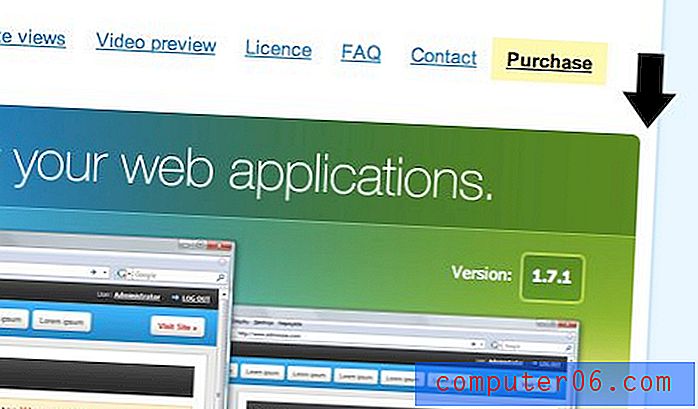
이 디자인에서 계속 눈에 띄는 것은 페이지 오른쪽 하단의 화살표였습니다. 한 손으로 이것은 좋은 일이지만, 나는 이것이 좋은 의도를 잘 수행하지 못한다고 생각합니다.
“다운로드”라는 단어는 화살표와 너무 멀리 떨어져있어 거의 연결되어 있지 않습니다. 또한 화살표 이미지는 다운로드 할 수있는 링크가 아닙니다. 디자인을 검토하면서 그 화살표를 계속 보면서 무엇을 향하고 있는지 확인했습니다. 실제로 그래픽은 내주의를 끌고 있지만, 아무것도하지 않게되어 사용자가 페이지를 마치고있는 것처럼 느끼게 만드는 원치 않는 결과를 가져올 수 있습니다.

“Download”라는 단어 옆에 화살표를 두어 그래픽이 메시지를 강화하고 그 반대의 경우도 마찬가지입니다. 화살표, “다운로드”또는 둘 다의 링크 만들기를 고려할 수도 있습니다. 클릭 유도 문안은 마케팅 및 웹에서 성가신 일로, 행동 단어는 종종 사용자가 클릭 할 수있는 논리적 장소를 만듭니다. 따라서 사용자가 무언가를 다운로드하려면“다운로드”라는 단어를 클릭하고 싶을 것입니다 (다운로드하는 객체의 이름도 특히 페이지를 검색하는 사용자의 경우 강력한 행동 포인트 임) . 아마도“무료 관리자 템플릿 다운로드”를 포함하도록 링크를 확장하면됩니다.
아, 그리고“템플릿!”이라는 단어의 철자를 확실히 수정하십시오.
잘된 일
위에서 언급 한 사항은 디자인에서 볼 수있는 유일한 문제 중 하나입니다. 전반적으로 거의 변경이 거의없는 거의 완벽한 실행입니다. 우리가 배울 수있는 디자인의 강력한 영역을 논의함으로써 비평을 마무리하고 싶습니다.
첫 번째는 시각적 계층입니다. 홈페이지는 그래픽과 색상을 거의 사용하지 않고 몇 가지 주요 장소에주의를 집중시킵니다. 사용자가이 페이지를 읽는 방식은 실제로 디자이너가 만든 신중하게 구성된 경로입니다. 이 페이지는 제품을 판매하기 때문에 제품이 주요 특징이며 주요 관심 사항은 템플릿의 스크린 샷입니다.
시각적으로 중요한 점으로, 나는 상단 근처의 스펙트럼 사용을 좋아합니다. 이것은 당신의 관심을 사로 잡는 화려한 그래픽을 만듭니다. 이 기술에 대한 더 많은 예제는 웹 디자인에서 25 가지 다채로운 스펙트럼 사용에 관한 기사를 참조하십시오.
이 그래픽에 대한 또 다른 큰 특징은 나머지 사이트 전체에 걸쳐 세련되게 반복되었다는 것입니다. 디자이너는 둥근 상자의 상단 부분을 잘라 재사용하여 연속성을 위해 다른 페이지에 배치했습니다. 마지막 디자인 비평에서 언급했듯이 반복은 올바르게 사용할 때 강력한 도구 (특히 브랜딩을위한 도구)이며 이는 완벽한 예입니다.

네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.