웹 디자인 비평 # 28 : 가치있는 디자인 보유
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 잘 수행 된 영역과 일부 작업을 사용할 수있는 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Holds Worth Design입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
홀드 워스 디자인 정보
“Holds Worth Design은 앨버타 주 에드먼턴에 위치한 수상 경력에 빛나는 웹 디자인, 그래픽 디자인 및 커뮤니케이션 스튜디오입니다. Holds Worth 웹 사이트는 thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com 등을 포함한 여러 유명한 '최고의 디자인'갤러리에 소개되었습니다.”
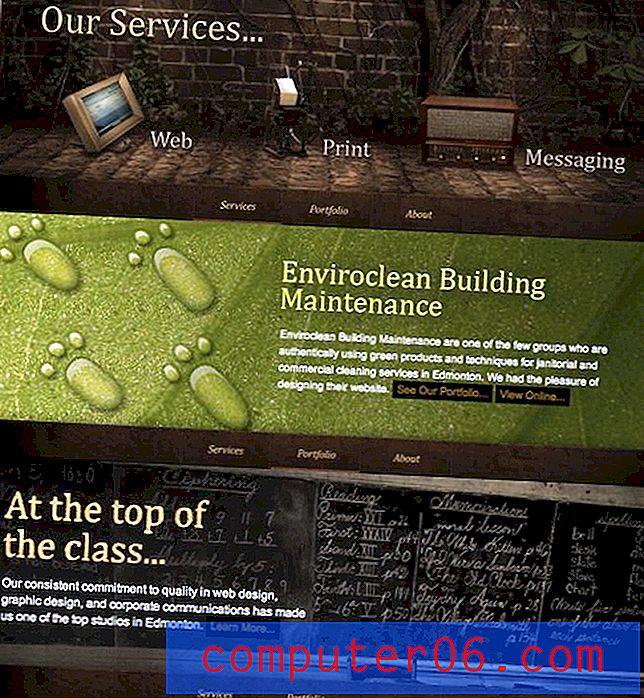
다음은 홈페이지의 스크린 샷입니다.

첫인상
의심 할 여지없이, 이것은 정말 매력적인 디자인입니다. 색상이 아름답고 이미지가 선명하고 레이아웃이 견고합니다. 디자이너는 전체적인 미학에 대해 훌륭한 일을 해왔으며 우리가 제안하는 것은 아주 작습니다.
아래에서 우리는 디자인을 하나씩 분해하여 모든 것에 부딪 히고 작동하는 것과 작동하지 않는 것을 검사 할 수 있습니다.
헤더

이 헤더가 사용자의 관심을 끌고 끌어 당기려면 작동합니다. 진한 파란색과 갈색 배너는 흐릿한 사진 배경으로 금색 대비로 아름답게 다듬어졌습니다. 실제로 페이지를 만드는 멋진 그래픽입니다.
이 헤더에 대한 흥미로운 측면 중 하나는 제안하는 기간입니다. 한눈에 성 로고와 삼각형 배너가있는 사이트를보고 성 모티브에 딱 맞습니다. 그러나, 페이지의 나머지 부분은 바로 산업 혁명으로 뛰어든다 (시간은 흐릿한 거품 사진에 의해 더욱 혼동된다).
훌륭한 디자인 변경을 제안하는 것을 싫어하는 것은 혼란스러운 대기업입니다. 디자이너가 자신의 생각을 페이지의 절반 아래로 바꾼 것처럼 느껴집니다.
아래의 기본 레이아웃을 유지하면서 헤더에 맞는 그래픽을 조금 더 잘 만드는 것이 좋습니다. 내가 방문한 방문자만큼 극소수의 방문자 만있을 것이므로이 문제는 즉시 해결해야하는 큰 문제가 아닙니다.
항해

여기 탐색은 기본 드롭 다운 메뉴입니다. 여기서 중요한 측면은 기능입니다. 개발자는 일부 JavaScript를 사용하여 전환 및 지연과 함께 메뉴를 매끄럽게 만들었습니다. 그러나 JavaScript를 사용하지 않으면 메뉴가 실제로 제대로 작동합니다. 이 우아한 성능 저하는 사이트를 구축 한 사람이 사이트를 올바르게 작성하는 데 시간이 걸린다는 것을 보여줍니다 (슬라이더는 분명히 기능을 잃음).
컨텐츠 슬라이더

이미지 슬라이더는 위에 쌓인 그림 3 개 사이에서 순환합니다. 각 섹션은 매력적이고 독특하며 jQuery 덕분에 전환이 순조롭게 진행됩니다.
이 섹션에서 조금 이상하게 생각되는 것 중 하나는 이미지 슬라이더가 아래 내용보다 약간 넓다는 것입니다.

사이트가 중앙 정렬에 설정되어 있기 때문에 실제로 너비가 다르고 너비가 얼마나 비슷한 지 문제가되지 않습니다. 페이지에서 이와 같은 객체의 크기를 조정할 때는 동일하거나 눈에 띄게 달라야합니다. 요소가 거의 같지만 크기가 같지 않은 이러한 상황은 의도적 인 디자인 결정이 아니라 사고와 유사합니다.
여기에서 가장 쉬운 수정은 이미지 슬라이더의 경계와 정렬되도록 아래의 세 상자를 조금 더 간격을 두는 것입니다.
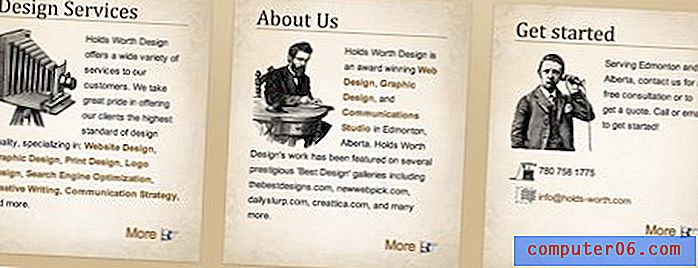
박스

위에서 언급 한 시각적 불일치 외에도이 섹션은 훌륭하게 보입니다. 나는 구식 그래픽과 텍스트가 어떻게 감싸 지는지를 좋아합니다.
나는 또한이 상자들이 개념적 차원에서 흥미 롭다는 것을 알게되었다. 그들은 사이트에 더 많은 페이지를 몰래 들여다 볼 수 있습니다. 내비게이션을 통해이 페이지에 대한 링크가 이미 제공되었지만이를 통해 아래로 스크롤 한 사용자에게 해당 페이지로 이동할 수있는 또 다른 기회가 제공됩니다. 약간 중복 될 수 있지만 일반적인 방문에서 클릭 수가 증가 할 수 있습니다.
보행인

바닥 글은 텍스트의 몇 가지 간단한 열이므로 주석을 달지 않아도됩니다. 간단하고 기능적이며 훌륭한 조합입니다. 그러나 페이지 왼쪽에 떠 있습니다. 왼쪽 맞춤은 훌륭하고 중앙 맞춤보다 선호하지만이 경우 페이지 위의 모든 것이 중앙에 떠 오니 페이지의 흐름이 끊어집니다.
텍스트의 정렬을 변경하는 방향으로 이것을 혼동하지 마십시오. 텍스트 열 은 왼쪽 정렬 된 상태로 유지해야 하지만 섹션 전체가 페이지 중앙에 있어야합니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.