웹 디자인 비평 # 42 : Peter and James
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 온라인 보석 소매업 체인 Peter and James입니다.
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 34 달러가 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
베드로와 야고보에 대하여
“좋은 보석에 관해서는 Peter & James가 최고만을 판매합니다. 아름다운 스털링 실버와 화이트 골드에 세팅 된 아름다운 원석부터 유명한 눈부신 이탈리안 메시 다이아몬드 브레이슬릿 컬렉션에 이르기까지, 당사 웹 사이트에서 찾을 수있는 모든 단일 제품은 정말 탁월합니다. 우리는 고객에게 최고의 가치, 품질, 서비스 및 디자이너 보석류의 선택을 제공하기 위해 노력하고 있습니다. 우리는 최신 스타일과 패션 트렌드를 따라 항상 최신의 가장 수요가 많은 주얼리를 온라인으로 제공합니다.”
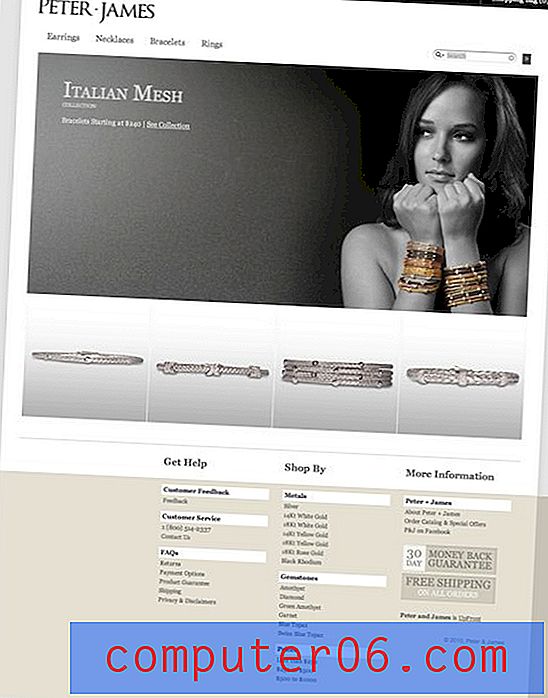
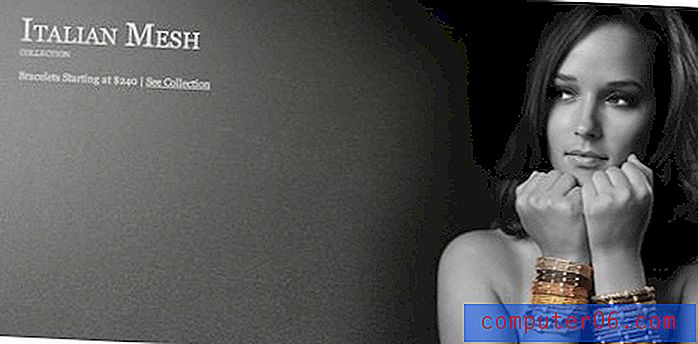
다음은 홈페이지의 스크린 샷입니다.

초기 인상
나의 첫인상은 확실히 긍정적입니다. Peter and James는 멋진 웹 사이트입니다. 홈페이지는 매우 간단합니다. 팔찌가 달린 여성의 인상적인 사진에 관심을 끌기에 좋습니다.
오늘 제안 할 변경 사항은 전체 디자인 측면에서 볼 때 상당히 작습니다. 훌륭한 디자이너조차도 항상 여분의 눈을 사용하여 프로젝트의 디자인과 유용성을 개선하는 방법을 제안하고 제안 할 수있었습니다.
우리가 개선 할 수있는 것을보기 위해 헤더를 둘러 보는 것으로 시작하겠습니다.
헤더 정렬
페이지 상단을 보면 첫 번째 문제는 왼쪽과 오른쪽에있는 개체의 가로 정렬이 약간 우연히 느껴진다는 것입니다.

사실, 나는 디자이너가하고있는 것을 보았고 실제로 의도적입니다. 하위 항목은 약간 들여 쓰기되도록되어있어 레이아웃에서 일반적으로 사용됩니다. 그러나 여기서의 문제는 페이지가 너무 단순하여 페이지에 객체가 거의 없다는 것입니다. 아래에 더 많은 정렬이 있으면 더 잘 작동 할 수 있지만 거의 모든 항목에는 고유 한 수평 위치가있는 것처럼 보이며 약간 혼란스러운 느낌을줍니다.
간단한 해결책은 기본 이미지를 양면에서 따라갈 수있는 강한 가장자리로 사용하는 것입니다. 오른쪽 상단의 버튼은 아마도 원래 위치에있을 수 있지만 탐색 요소를 왼쪽과 검색 필드를 오른쪽으로 이동하여 머리글 요소가 아래 이미지와 비슷하게 보일 것을 권장합니다.

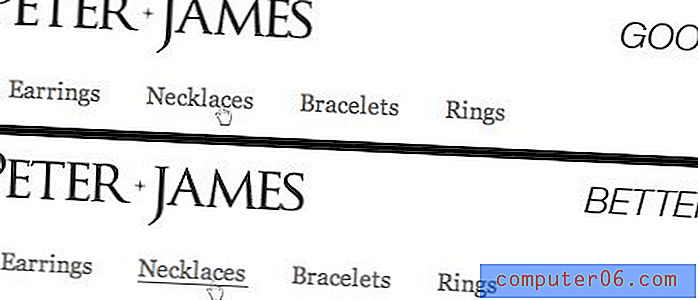
내비게이션 호버
또 다른 가능한 작은 변경 사항은 탐색 링크에 눈에 띄는 호버 효과를 추가하는 것입니다. 이것은 유용성을 약간 향상시키는 것만 큼 심미적 인 변화는 아닙니다. 호버에서 중대한 변화가 발생하면 사용자에게 긍정적 인 피드백을 제공하고 올바른 행동을하도록합니다. 탐색으로 마우스를 가져 가서 사이트를 클릭하면이 조치를 강화하는 약간의 효과를 추가 할 수 있습니다.
현재 커서가 변경되었지만 이것이 충분하지는 않습니다. 색상은 항상 또 다른 옵션이지만 여기에 적합한 지 잘 모르겠습니다. 간단한 밑줄은 최소한의 CSS로 구현할 수 있으며 명확한 시각적 피드백을 추가하면서 디자인의 고급 무결성을 유지합니다.

기본 이미지

이 페이지의 실제 미적 매력은 위에서 본 큰 이미지 때문일 수 있습니다. 이것은 사이트의 톤을 완벽하게 설정하고 페이지에 명확한 초점을줍니다. 이 이미지의 유일한 문제는 더 많은 것을 원한다는 것입니다!
이 웹 사이트는 귀걸이, 목걸이, 팔찌 및 반지를 판매합니다. 이 이미지는 팔찌 만 보여줍니다. 사이트를보다 역동적으로 만들고 일부 클릭을 다른 섹션으로 가져가는 데에는 많은 잠재력이 있다고 생각합니다.
이 스타일을 흉내 내고 각 섹션마다 하나씩 4 개의 다른 이미지로 분기하는 것이 좋습니다. 여기에서 두 가지 선택이 있습니다. 첫 번째는 간단한 슬라이드 쇼입니다. 환상적이거나 산만하지는 않지만 몇 초 후에 다음 이미지로 천천히 녹입니다. 슬라이드 쇼 팬이 아닌 경우 페이지를로드 할 때 네 개의 이미지 중 하나가 임의로 표시되도록 할 수 있습니다. 전자 옵션을 선호하지만 후자는 재미있는 A / B 테스트를 통해 어떤 시나리오가 더 나은 구매 결과를 이끌어 내는지 확인할 수 있습니다.
주요 제품
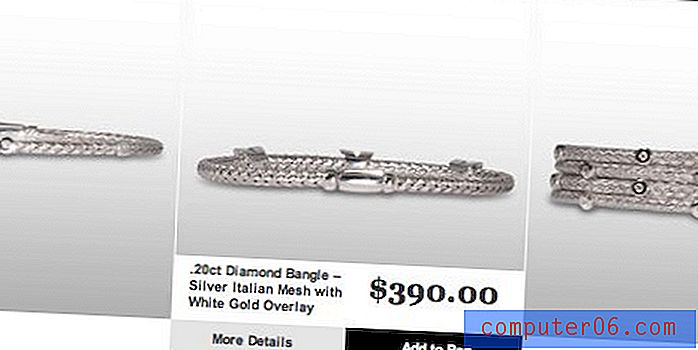
주요 제품 섹션은 기본 이미지 바로 아래에 나타납니다. 이 섹션에 대해 좋아할 것이 많지만 일부 지역에서는 약간 거칠기도합니다. 우선, 팔찌의 호버 효과가 뛰어납니다. 팔찌 위에 마우스를 대면 사진이 뒤집혀서 다른 쪽을 보여줍니다. 이것은 2 차원 공간에 3 차원 제품을 표시하는 환상적이고 재미있는 솔루션입니다.
위 이미지에서 볼 수 있듯이 호버링은이 작은 가격 / 정보 상자도 나타납니다. 나는이 아이디어를 좋아하지만, 처형이 조금 느낀다. 전체적으로 사용 가능한 공간이 어색한 방식으로 사용되고 있습니다. 가격과 설명이 너무 멀리 밀려 나서 숨을 쉴 공간이 많지 않습니다. 또한, 하단에있는 두 개의 버튼은 오른쪽이나 중앙 정렬이되지 않을 정도로 충분히 오른쪽으로 홀수로 밀립니다.
여기서 권장 사항은이 공간을 더 잘 활용할 수있는 방법을 찾기 위해 이러한 요소를 가지고 노는 데 시간을 보내는 것입니다. 각 항목을 재정렬하고 몇 가지 요소의 크기를 조정하고 좀 더 매력적이고 읽기 쉬운 것을 만들 수 없는지 확인하십시오.
아래 이미지는 빠른 2 분의 시도입니다. 그것은 최고는 아니지만 최소한 공간을 조금 더 효율적으로 사용하는 방법에 대한 일반적인 아이디어를 보여줍니다.

제품 사진
이 분야의 마지막 의견은 제품 페이지에도 적용됩니다. 저는 현재 제품이 표시되는 방식을 좋아하지 않습니다. 여기에는 몇 가지 이유가 있습니다. 우선, Photoshop 그림자는 약간 거칠습니다. 그들이 너무 어둡거나 충분히 부드럽 지 않은지 확실하지 않지만 약간의 시간 투자로 훨씬 더 사실적으로 보일 수 있습니다. 지금은 약간 치즈 맛이 나고 페이지 품질이 약간 떨어집니다.
그라디언트도 약간 어색합니다. 그들은 페이지의 전체적인 시각적 구성표를 위반하는 것 같습니다. 이것이 왜 정확한지 정확히 파악하기는 어렵지만 그래디언트의 아래쪽에서 너무 어둡게 보일 수 있습니다. 이것을 완화하고 그라디언트를 더 미묘하게 만드십시오.
또한 사이트 전체의 사진은 그다지 매력적이지 않습니다. 이 제품은 수백 달러에서 수천 달러에 이르는 고급 제품이지만 사진은 어둡고 추악합니다. 다행히도 사진 촬영을 다시해야한다고 생각하지 않습니다. 나는 이미지가 단순히 후 처리 사랑을 필요로한다고 확신합니다.
이곳의 사이트 디자인은 높은 키 사진을 요구하며 이러한 이미지는 단순히 부족합니다. 각 사진을 꾸미기 위해 할 수 있고해야 할 일이 많지만 간단한 레벨 조정조차도 중간 톤을 밝게하고 대비를 추가하여 먼 길을갑니다. 더 밝은 그라디언트와 밝게 빛나는 이미지가있는 또 다른 빠르고 더러운 미리보기가 있습니다.

이제 이것을 우리가 시작한 것과 대조하면 변경 사항의 효과를 명확하게 볼 수 있습니다.
약간의 조정만으로 얼마나 많은 차이가 있었습니까? 심미적 품질을 개선하기 위해 진지한 노력으로 모든 제품이 얼마나 나아 보일지 상상해보십시오. 많은 이미지가 너무 유사하여 그 중 하나에 Photoshop 작업 과정을 기록하고 각 개별 샷에서 몇 시간 동안 방해하지 않고 몇 초 만에 신속하게 모든 이미지에 적용 할 수 있습니다.
결론
위에서 언급했듯이 제안 된 변경 사항의 대부분은 매우 적습니다. 정렬 조정, 호버 효과 추가, 이것은 반드시 응급 상황이 아닌 가능한 개선 사항입니다.
위의 문제 중 하나를 해결할 수있는 시간과 리소스 만있는 경우 제품 발표 후 진행하는 것이 좋습니다. 현재 상태의 이미지가 불필요하게 사이트의 품질을 잠재적으로 낮출 수있는 수준보다 훨씬 낮게 끌어 내리고 있다고 확신합니다. 온라인 상점에서 제품 사진은 가장 중요한 것 중 하나이지만 여기서 가장 부족한 부분이라고 생각합니다.
내 변경 사항을 정확히 따를 필요는 없으며, 제품이 어떻게 보이는지에 대한 핵심 문제가 무엇인지 파악하고 이러한 영역에서 인식되는 품질을 향상시키기위한 고유 한 솔루션을 찾으십시오.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.