여전히 PSD를 슬라이스합니까?
다른 날 내 친구가“PSD를 슬라이스하는 방법을 배우려고 노력하고 있습니다.” 충분히 간단한 진술입니다. 그가 말하자마자, 나는 그가 무슨 말을하고 있는지 정확히 알았지 만, 거기에 제대로 설정되지 않은 것이있었습니다.
내 주저를보고 친구가 "PSD를 여전히 슬라이스합니까?"라는 질문에 대답했습니다. 좋은 질문입니다! 초보자에게는 전문 용어가 전문 용어가 아니라 프로세스를 암시하고 행동 방법을 제안합니다. 이런 이유로, 고급 개발자가 다른 사람들에게 의미있는 방식으로 용어를 정의하는 것이 종종 도움이됩니다. 오늘 우리는 PSD를 웹 페이지로 변환하는 프로세스 배후의 이론에 대해 살펴보고 브라우저에서 디자인의 기복에 대한 토론으로 끝납니다.
디자인 리소스 살펴보기
샘플 파일
우리는 오늘날 PSD를 HTML / CSS로 실제로 변환하지 않을 것이며, 오늘날의 웹 디자이너가 취하는 일반적인 접근 방식을 완전히 이해할 수있는 방법과 이유에 대해서만 논의하고 있습니다.
기사 전체에서 참조 할 PSD가 필요했기 때문에 GraphicsFuel.com에서 제공하는 멋진 무료 Creative Studio Minimal PSD를 가져 왔습니다.

슬라이싱이란?
가장 먼저 이야기해야 할 것은 PSD를 "슬라이스"한다는 의미입니다. 간단히 말해서, 용어는 단순히 Photoshop 문서를 여러 조각으로 잘라서 웹 서버에 제공하고 HTML 순서대로 정렬하고 CSS로 스타일 / 위치를 지정하는 것을 의미합니다.
보다 구체적인 수준에서 슬라이싱은 Photoshop 내부의 특정 도구 세트를 가리킬 수 있습니다. 슬라이스 도구를 사용하여 문서를 작은 조각으로 분할 할 수 있습니다. 기본적으로 개별 이미지로 분리하려는 모든 항목 주위에 사각형을 그립니다.

왜 슬라이스?
Photoshop의 슬라이싱 도구는 편의상 제공됩니다. 오늘날에는 훌륭한 웹 디자이너가 많지만 결코 손대지 않습니다.
슬라이싱 도구의 핵심은 초기 빌드를위한 단기 및 수정을 위해 장기적으로 많은 이미지를 쉽게 저장하는 프로세스를 만드는 것입니다. 기본적으로 각 부분을 수동으로 자르고 저장하는 번거 로움을 덜어줍니다.
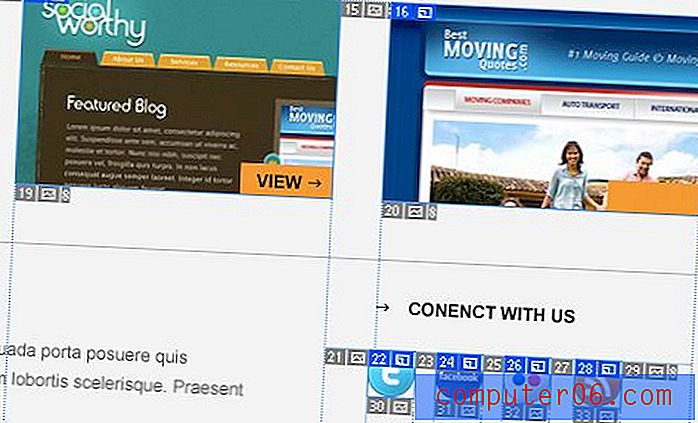
이 과정은 일종의 고통이지만, 잘게 썬 PSD는 아름다움이라는 것을 인정해야합니다. 다음은 이미지로 저장해야하는 여러 요소가있는 명확한 예입니다. 슬라이스하지 않으면 이들 각각은 내가 거쳐야하는 작물 및 저장 과정을 나타냅니다.

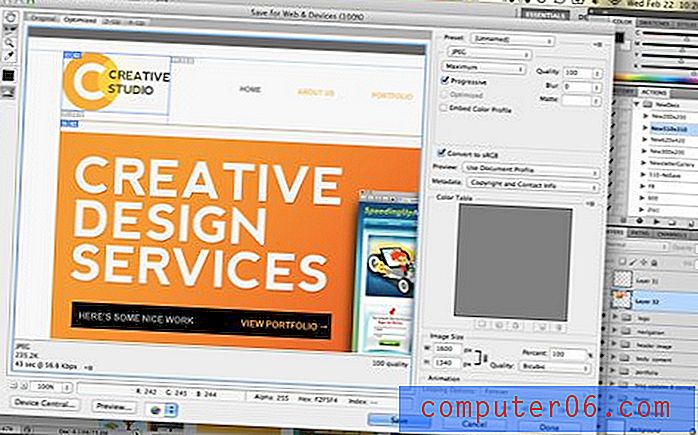
슬라이스 될 때 단일 웹용 저장 조치는 모든 슬라이스 슬라이스를 독립형 이미지 파일로 변환 할 수 있습니다. 이렇게하면 단일 Photoshop 파일을 소스로 사용하는 경우 자르기 및 저장 작업을 반복적으로 수행하는 시간이 줄어 듭니다.

슬라이싱 빨기
그래도 Photoshop 슬라이싱 도구에 대해 확신이 없거나 시간이 많이 걸리는 것으로 생각되면 슬라이싱을 덜 만드는 방법 : PSD 슬라이싱을위한 팁과 요령을 참조하십시오.
이 기사에서는 슬라이싱 프로세스와 Photoshop의 모든 슬라이싱 도구 작동 방식을 철저히 설명합니다. 가장 중요한 것은, 슬라이싱 프로세스를 훨씬 더 잘 만드는 방법에 대한 훌륭한 팁을 살펴 보는 것입니다. 레이어 기반 슬라이스 및 자동 슬라이스 숨기기와 같은 작업은 실제로이를 참을 수있는 프로세스로 만드는 데 먼 길을 가고 있습니다.
왜 슬라이싱은 오래된 학교입니까?
그래서 그것은 슬라이싱입니다. 이제 모든 것이 무엇인지 알았으므로 이제 슬라이싱이 이전과 근본적으로 다른 활동이 될 때까지이 프로세스가 어떻게 변화했는지 살펴볼 차례입니다.
옛날 옛적에 아무도 CSS를 사용하지 않았습니다 (나는 공포를 알고 있습니다!). CSS가 등장하더라도 웹 디자이너에게 제공하는 도구는 오늘날 우리가 알고있는 도구에 비해 상당히 제한적입니다.
결과적으로 쓰레기처럼 보이지 않아 한계를 뛰어 넘는 웹 사이트는 많은 이미지를 사용하는 경향이있었습니다. 디자인에 사용자 정의 글꼴, 간단한 그라디언트, 그림자 또는 둥근 모서리가 포함되어있을 때마다 이미지를 사용하여 브라우저에서 효과를 제거해야했습니다.
결과적으로 슬라이싱은 큰 문제였습니다. 웹 사이트의 Photoshop 모형을 만들 때 현재 최소한의 차기 전에 거대한 미적 착빙을 구현하기로 결정했다면 디자인의 모든 작은 부분을 작은 조각으로 슬라이스해야했습니다. 그런 다음 HTML 테이블을 사용하여 재구성 할 수 있습니다. 잔인한가? 특히 우리가 놀랍게도 느린 웹 연결을 사용하고 있다고 생각할 때 모든 이미지를로드하는 데 오랜 시간이 걸렸습니다.
CSS는 이미지를 죽인다
CSS가 발전하고 발전함에 따라 웹 디자인에서 이미지없는 디자인이라는 새로운 트렌드가 나타났습니다. 몇 년 전에 디자인 블로그를 둘러 보았다면“이미지없이 멋진 버튼 만들기”와 같은 제목의 기사를 보게 될 것입니다. 오늘날까지 사람들이 CSS로 놀라운 업적을 수행함에 따라 이와 같은 제목이 여전히 우리를 놀라게합니다.
현재 우리가 즐기는 놀라운 CSS 기능이 없다면 이러한 추세는 불가능할 것입니다. 갑자기 모서리를 둥글게하고, 그림자를 추가하고, 여러 배경을 구현하고, 그라디언트를 만들고, 사용자 정의 글꼴을 사용하고, 순수한 코드를 사용하여 훨씬 더 많은 것을 할 수 있습니다. 많은 웹 디자이너의 일반적인 목표는 CSS를 활용하고 마크 업에서 가능한 적은 이미지를 사용하는 것입니다. "이미지리스"는 반드시 달성해야 할 것이 아니며 (거의 항상 몇 개의 이미지가 필요함) 오히려 노력하는 것입니다. 즉, 일반적으로 지원을 높이면서 가능한 한 인간적으로 가능한 한 가깝게 접근하려고합니다.
이미지리스 디자인의 장단점
이 추세는 기복이 있습니다. 단점은 코더가 아닌 사람들이 생각할지라도 CSS는 장기적으로 디자인을 유지하고 조정하는 매우 쉬운 방법이라는 것입니다. 글꼴이나 배경색과 같은 작은 것을 변경하려면 몇 줄의 코드를 찾아서 바꾸면 좋습니다. 로딩 시간에 미치는 영향이 거의 무시할 수있을 정도로 수천 줄의 CSS조차도 축소 할 수 있다는 이점도 있습니다.
과소 평가되지 않은 거대한 호환성은 호환성입니다. 이미지와 함께 PNG는 우리가 걱정해야 할 유일한 것입니다 (물론 로딩 시간 제외). 이제 CSS를 통해 전반에 걸쳐 지원 문제가 있습니다. 새로운 기능을 지원하는 브라우저는 고유 한 접두사 만 사용하여 엄청나게 반복적 인 코딩을 수행하고 많은 기능은 단일 브라우저 엔진에서만 사용할 수 있으며 다른 기능은 IE 이외의 모든 곳에서 지원됩니다 (일부는 변경되지 않음). 진짜 엉망이 될 수 있습니다.
궁극적 인 목표는 사용자에게 가장 적합한 것을 염두에 두는 것입니다. 무언가를 위해 이미지를 사용하면 대부분의 사람들에게 많은 양의 이익이 생기면 그것을 찾으십시오.
적은 이미지, 적은 슬라이스
이러한 정보 기반을 바탕으로 웹 디자이너가 여전히 PSD를 슬라이스하는지 여부에 대한 문제를 해결할 수 있습니다.
대부분의 경우 웹 사이트로 변환하려는 Photoshop 문서를 볼 때 가능한 한 코드를 보려고합니다. Neo가 한때 평범한 세상으로 보았던 것을 둘러보고 갑자기 그 배후의 코드를 보는 매트릭스의 순간과 같습니다. 웹 디자이너는 레이어 및 레이어 효과를 볼 수 없으며 div 및 CSS 속성을 볼 수 있습니다.
이것이 사실이라면 정적 디자인을 라이브로 만드는 데 관련된 대부분의 작업은 슬라이싱보다 재건의 영역에 있습니다. 글로시 버튼을 자르고 이미지로 제공하는 대신 CSS를 사용하여 처음부터 다시 작성하겠습니다. 이 프로세스는 사이트 전체에서 반복되며 종종 디자인보다는 실제 콘텐츠에 주로 사용되는 이미지와 함께 반복됩니다 (순수한 CSS로는 수행 할 수 없거나 수행해야 할 것이 많지만).
브라우저에서 디자인
많은 웹 디자인 초보자들이이 프로세스에 대해 읽을 때 의심의 여지가없는 질문은 물론“이것이 조금 반복적이지 않습니까?”입니다. 먼저 Photoshop, Illustrator, Fireworks (예, Fireworks는 웹 컨텐츠에 적합하므로 의견에 소리 지르지 않음) 또는 기타 선택한 레이아웃 도구로 사이트를 디자인하고 제작 한 다음 기본적으로 가능한 경우 이미지 대신 코드를 사용하여 방금 만든 것을 브라우저에서 다시 작성하십시오.
그 대답은 "예"입니다. 결과적으로 디자인 프로세스를 브라우저로 바로 옮기는 사람들의 움직임이 생깁니다. 코드로 시작하고, 코드로 마무리하고, 이미지를 작성하고이 반복적 인 말도 안되는 부분을 거의 모두 제거해야 할 때만 Photoshop을 사용하십시오.
나는이 과정을 위해 모두입니다. 매우 가볍고 작업 흐름을 간소화합니다. 불행히도, 이 방법을 사용하여 최고의 작품을 생산하기 위해 두뇌의 창조적 인면을 얻는 것이 항상 쉬운 것은 아닙니다. Sarah Parmenter는 최근에이 문제를 "브라우저에서 디자인 할 수 없습니다"라는 문제를 해결했습니다.이 브라우저에서는 Photoshop이 역동적이고 반응이 뛰어난 웹 컨텐츠를 표시하는 좋은 방법은 아니지만 "유죄 비밀"을 밝힙니다. 오늘날 고객은 HTML과 CSS를 직접 사용하는 것보다 더 많은 창의성을 키 웁니다.
웹 사이트를 어떻게 디자인합니까?
이 게시물은 간단한 질문으로 보이는 것에 대한 긴 대답을 나타냅니다. 그러나이 질문에 따르면 초보자부터 전문가까지 최근에 우리 모두가 어려움을 겪고 있습니다. 웹 사이트를 디자인하는 가장 좋은 방법은 무엇입니까? 크리에이티브 디자인 프로세스는 코딩 프로세스와 구별되어야합니까, 아니면 동일해야합니까? 레이아웃 응용 프로그램에서 모형을 만든 다음 브라우저를 위해 슬라이스해야합니까, 아니면 더 좋은 방법이 있습니까? Fireworks가 실제로 정답입니까, 아니면 여전히 해결책이 없습니까?
이것에 대한 당신의 생각을 듣고 싶습니다. 현재 워크 플로우는 처음부터 끝까지 어떻게 보입니까? 디자인 프로세스는 어디에서 시작하며 라이브 웹 사이트로 어떻게 전달됩니까? 그 과정에서 어떤 도구가 귀중합니까? 이상적인 웹 디자인 도구는 무엇입니까?