웹 디자인 비평 # 48 : Klokkerent
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘날의 사이트는 놀랍도록 디자인 된 시계와 선글라스를 판매하는 회사 인 Klokkerent입니다.
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Klokkerent 소개
독특한 디자이너 시계를 판매하는 웹 스토어. 최고 품질의 엄선 된 디자이너 시계.
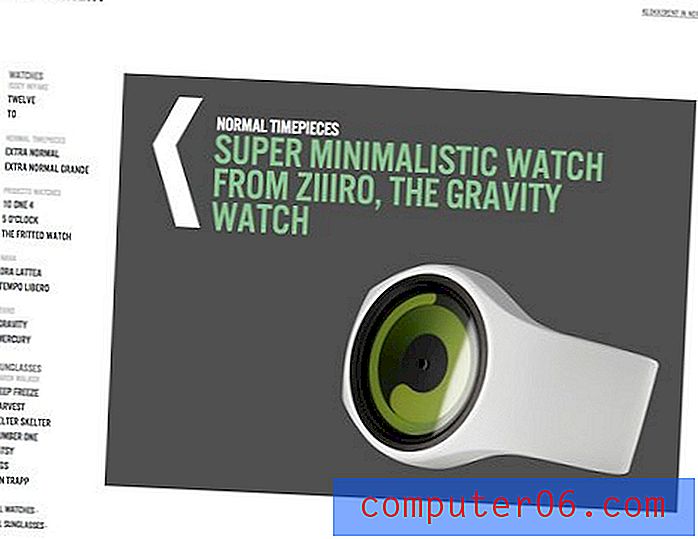
다음은 홈페이지의 스크린 샷입니다.

초기 인상
Klokkerent는 분명히 최소한의 시계 디자인에 중점을 둡니다. 이들은 전형적인 월마트 시계가 아니라 고급 패션 아이템입니다. 위 이미지에서 볼 수 있듯이 시계 디자인에 대한 전체 테마는 웹 사이트 디자인에 반영됩니다. 여기서 우리는 그래픽, 레이아웃 및 타이포그래피에서 미니멀리스트 트렌드를 강력하게 사용합니다.
나의 초기 인상은 매우 긍정적입니다. 이 사이트에서 판매되는 제품은 거의 특정 디자인 스타일을 요구하며 제품 디자인에 적합하다고 생각합니다. 제대로 수행되지 않으면 사이트는 저렴하고 평범한 느낌이 들지만 대신 고급스럽고 세련된 느낌이 듭니다. 다른 섹션들에 대해 어떻게 생각하는지 봅시다.
표제
홈페이지의 기본 그래픽은 아래 헤드 라인이있는 멋진 시계 사진입니다. 여기서 우리는 모든 모자 Alternate Gothic과 멋진 색상 조합을 봅니다. 이 효과는 물론이 사이트에 완벽한 스위스 느낌을줍니다.

여기에도 또 다른 멋진 터치가 있습니다. 헤드 라인 왼쪽의 큰 그래픽을 확인하십시오. 이 모양은 디자인에서 반복을 사용하는 교과서의 예인 Klokkerent 로고의 두 번째“K”를 반영합니다. 또한 화살표처럼 보이고 왼쪽 탐색에주의를 기울이는 부작용이 있습니다.

항해
페이지의 왼쪽에는 사이트의 모든 페이지로 연결되는 긴 세로 탐색 열이 하나 있습니다. 타이포그래피는 여기에서도 똑같이 매력적이며 링크는 호버 효과가 좋습니다.

여기서보고 싶은 것은 타입의 크기가 조금 더 다르다는 것입니다. 예를 들어 "시계"헤더의 크기는 해당 섹션의 시계 이름과 동일합니다. 긴 텍스트 열이 단조롭지 않도록 헤더 크기를 두 배로 늘리는 것이 좋습니다.

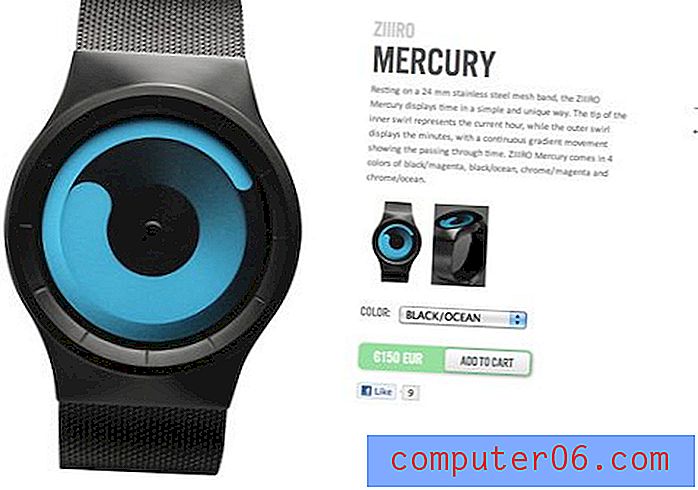
제품 페이지
이 사이트가 실제로 빛을 발하는 곳은 개별 제품 페이지입니다. 이 영역은 화려하고 왼쪽 정렬 된 강력한 콘텐츠 블록 옆에 거대한 제품 사진이 있습니다. 여기의 디자인은 제품을 크고 효과적으로 강조합니다.

여기서 제안 할 것은 다음 및 이전 제품으로 이동할 수있는 작은 화살표를 다시 방문하는 것입니다. 이 기능이 정말 마음에 들어 제품을 탐색 할 수있는 좋은 방법입니다. 그러나 컨트롤이 너무 작고 오른쪽에 숨겨져있어 주목을 받고 있다고 생각하지 않습니다.
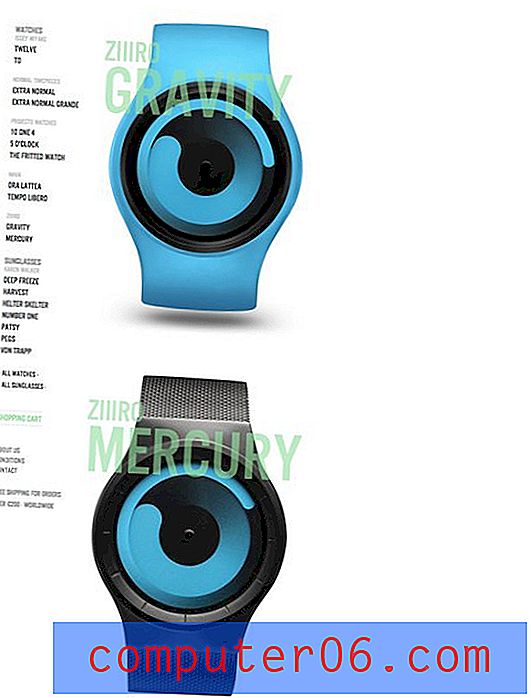
제품 찾아보기
탐색 하단 근처에는 모든 시계 또는 선글라스가 포함 된 페이지로 연결되는 링크가 있습니다. 나는 디자인에 대해 여러 가지 감정을 가지고 있습니다. 미학적으로 아름답습니다. 텍스트가 위에있는 시계의 프리젠 테이션은 훌륭합니다.

그러나 나는 실제로 며칠 동안 스크롤되는 단일 열의 팬이 아닙니다. 이 형식은 사용자에게 친숙하지 않으며 시계가 격자 모양 인 경우 더 효과적 일 수 있습니다. 이중 열만으로도 스크롤이 줄어 듭니다. 흥미롭게도 가로 스크롤도 여기에서 잘 작동 할 수 있습니다. 일반적으로 가로 스크롤을 권장하지 않지만 공간은 실제로 여기에 맞는 것처럼 느낍니다.
결산 생각
전반적으로 위에서 제안한 변경 사항은 상당히 미세한 조정이며 디자인에 대한 대규모 개념적 변화를 나타내는 것은 아닙니다. 이 사이트 뒤의 디자이너가 시계 모양을 평평한 페이지로 변환하는 데 큰 도움이되었다고 생각합니다. 훌륭한 일!
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.