웹 디자인 비평 # 5 : Aaron Storry Photography
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 잘 수행 된 영역과 일부 작업을 수행 할 수있는 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Aaron Storry Photography입니다. Aaron은 Northamptonshire의 사진 작가이며 오늘 우리는 그의 온라인 포트폴리오를 살펴볼 것입니다.
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
아론 스토리
“저는 Northamptonshire의 Higham Ferrers에 위치한 전문적으로 훈련되고 경험이 많은 사진 작가입니다. 저의 전문 지식은 주로 웨딩 사진, 인물 사진, 풍경 및 솔직한 상황 사진에 관한 것이지만 HDR (High Dynamic Range Imaging) 및 Tilt-Shift에서도 경험이 풍부합니다. 저의 배경은 독창적 인 디자인을 바탕으로 다양한 미디어와 청중에 맞게 사진을 제작하는 데 도움이되었습니다.”
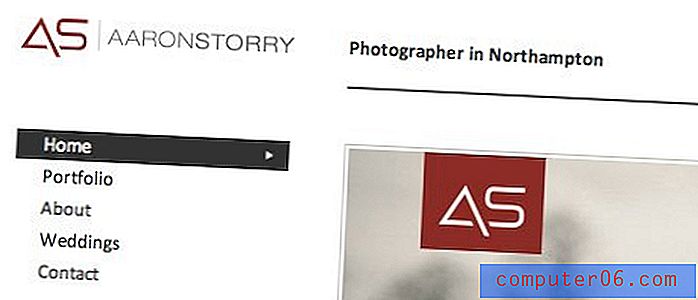
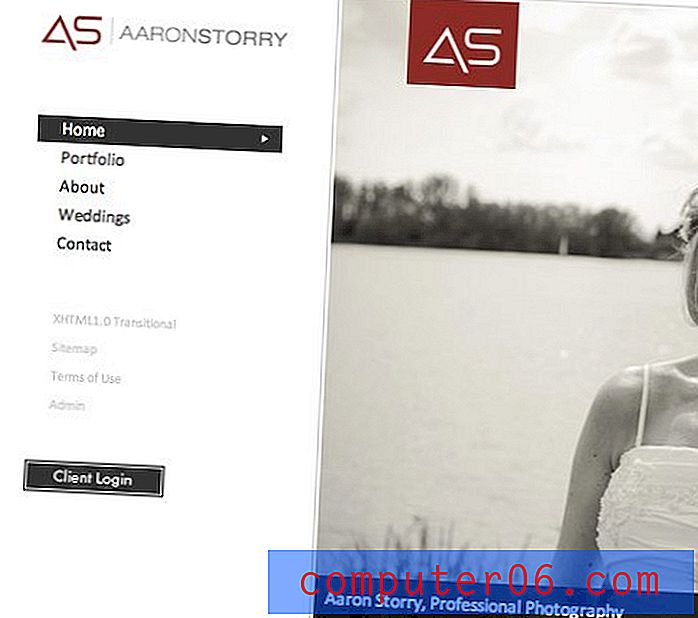
그의 웹 사이트 홈페이지는 다음과 같습니다.

좋은
바로 부정적인 의견이 거의 없다고 말할 수 있습니다. 매우 효과적이고 매력적인 깔끔한 디자인입니다.
목적을 가진 미니멀리즘
이 사이트의 디자인은 분명히 미니멀리즘 범주에 적합합니다. 색상이 거의없고, 산만하지 않으며, 타이포그래피가 상당히 작습니다. 여기서 미니멀리즘은 단순한 맛의 방식이 아니라 실용 주의적 목적을 제공합니다. 그것은 사진을 영웅으로 만듭니다.
모든 지원 그래픽 요소의 중요성을 줄이는 효과는 사진 슬라이드 쇼의 중요성을 높이는 데 도움이됩니다. Aaron은 사진 작가이므로 개념적으로이 사이트에 적합합니다.
탐색 영역 및 이미지 테두리
이 레이아웃에는 세로 탐색이 적합합니다. 일부 유용성 나치가 파울 수 있지만 대부분의 사용자는 사이트 탐색이 페이지 상단의 가로 막대에 포함되어 있지 않은 경우 어디를 볼지 알 수있는 두뇌 능력을 가지고 있다고 주장합니다.
또 다른 좋은 방법은 메인 컨텐츠가 스크롤되는 동안 탐색 영역이 고정되어 있다는 것입니다. 이것은 약간 스크롤하지만 카테고리를 빠르게 변경할 수있는 이미지 갤러리에 적합합니다.

나는 또한 메인 슬라이드 쇼 주변의 미묘한 경계를 좋아합니다. 나는 이와 같은 작은 디자인 세부 사항에 빠질뿐입니다. 그들은 최종 제품을 훨씬 더 완성되고 의도적으로 보이게합니다.
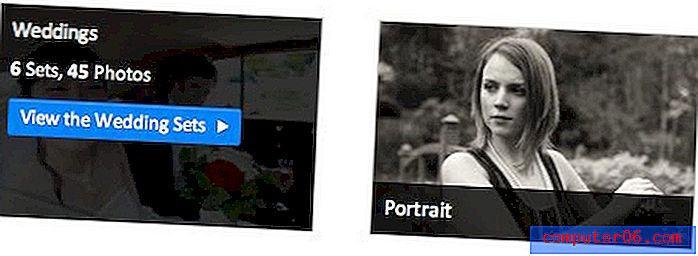
이미지 호버
사이트를 자세히 살펴보면 축소판 이미지에 멋진 호버 효과가 나타납니다. 하단의 어두운 막대는 버튼을 사용하여 이미지를 올리고 덮으며 세트의 사진을 봅니다.

개선 할 영역
앞에서 말했듯이, 이 사이트는 매우 간단하고 잘 처리되어 있기 때문에 몇 가지 nit-picky 항목 이외의 다른 변경 사항은 많지 않습니다. 전반적으로 디자인이 완성되었으며 개발자가 훌륭한 일을했다고 생각합니다. 철저히하기 위해 고려해야 할 몇 가지 작은 변경 사항이 있습니다.
클라이언트 로그인 버튼
클라이언트가 로그인 할 수있는 탐색 영역 바로 아래에 버튼이 있습니다. 여기서 문제는 브라우저에서 버튼이 제대로 표시되지 않는다는 것입니다. 보시다시피, Safari는 텍스트를 수정하기에 충분히 큰 버튼을 눌렀습니다.

일관되게 표시되도록이 문제를 해결하려고 시도하는 대신 기본 브라우저 버튼을 모두 버렸습니다. 단순히 페이지 미학과 일치하지 않습니다. 대신 나머지 콘텐츠와 일치하도록 스타일링을 고려하십시오. 아래는 내가 의미하는 바에 대한 간단한 모형입니다.

고정 사이드 바는 어디로 갔습니까?
사이트를 플레이 한 후 고정 사이드 바가 가장 필요한 페이지에서 갑자기 사라졌습니다. 위에서 말했듯이이 기능은 스크롤이 많이있는 갤러리 페이지에서 가장 의미가 있습니다.

모든 페이지에서 사이드 바를 고정시켜 사이트의 일관성을 유지하는 데 동의합니다. 이를 통해 사이트를보다 쉽게 탐색하고 사용자가 예측할 수 있습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.
자신의 사이트를 비평하는 데 관심이 있습니까? 자세한 내용은 여기를 참조하십시오.