웹 디자인 비평 # 54 : BDQWorks
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Drupal / WordPress 테마 디자인 및 개발 회사 인 BDQWorks입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 34 달러가 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
BDQWorks 소개
BDQWorks는 캐나다 온타리오 토론토의 Jason Saeho Lee의 소규모 웹 디자인 및 프로그래밍 스튜디오입니다. BDQWorks는 주로 Kudos Home & Design과 같은 캐나다의 중소 기업 및 Clara C와 같은 여러 YouTube 센세이션에서 작동합니다.
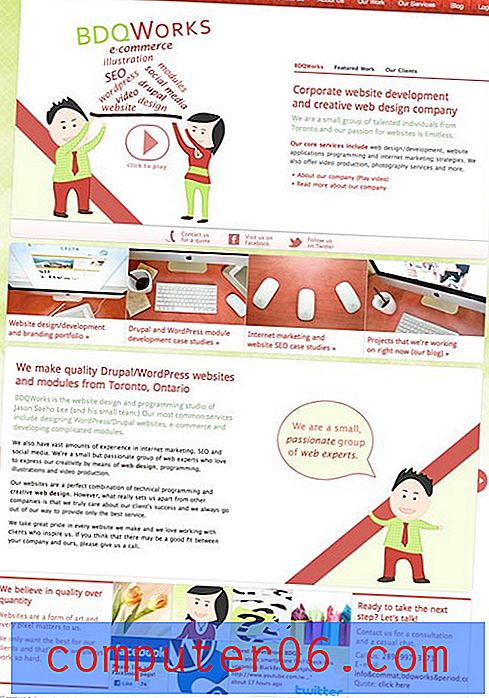
다음은 홈페이지의 스크린 샷입니다.

초기 인상
BDW Works는 디자인 에이전시이므로 사이트가 못 생겼다고 생각하면 어색한 입장에 처하게되었습니다. 내가 특별히 흥분하지 않은 몇 가지가 있지만 대부분은 선호하는 방식으로 내려갑니다.
BDQWorks가 매일 실시하는 작업과 마찬가지로 전체적으로이 사이트는 사용 가능하고 매우 잘 설계되었습니다. 우리가 찾은 것을보기 위해 개별 조각 몇 개를 나누어 봅시다.
탐색 메뉴
매주 이러한 비평을 따르면 내가 사이트에서 항상 체크 아웃하는 첫 번째 항목 중 하나는 탐색 메뉴라는 것을 알고 있습니다. 이것은 사용자가 가고 싶은 곳을 얻는 핵심 요소이며, 웹 사이트를 성공적으로 호출하기 위해서는이 요소를 찾아야한다는 확고한 신념입니다.
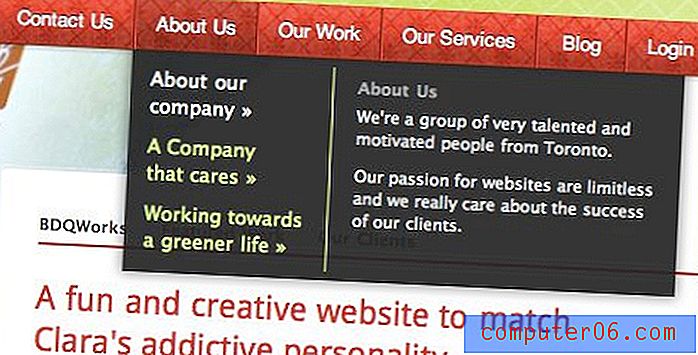
BDQWorks 메뉴는 실제로 매우 독특하며 다른 사이트에서 본 것과 다른 구조를 가지고 있습니다. 미리보기는 다음과 같습니다.

보시다시피 드롭 다운 메뉴에는 링크 목록뿐만 아니라 정보도 포함되어 있습니다. 이것은 실제로 꽤 좋으며 특정 링크를 따라 가면 기대할 수있는 것에 대해 미리 알려줍니다.
이것의 단점은 너무 다양하게 느껴져서, 특히 다양한 드롭 다운이 정렬을 전환하여 다음 옵션 위에 마우스를 올릴 때 예상해야 할 것을 알지 못하고 있기 때문에 진행 상황을 깨닫는 데 두 번째 시간이 걸렸다는 것입니다.
이러한 잘못된 변경을 방지하기 위해 링크 목록과 설명이 절대로 바뀌지 않도록 모든 드롭 다운에 동일한 정렬을 제공하는 것이 좋습니다. 또한 텍스트 뒤의 실제 색상 막대로 호버 효과를 변경하면 텍스트가 단순히 색상을 변경하는 것보다 더 분명해집니다. 컨텐츠로 가득 찬 큰 메뉴를 사용하면 사용자가 클릭해야하는 옵션을 사용자에게 안내 할 수 있습니다.
삽화
이 사이트의 개인화 된 테마는 다양한 장소에서 나타나는이 작은 삽화 된 사람들 인 것 같습니다. 그들은 의도적으로 대략적으로 그려졌으며 사이트에 친근하고 의인화 된 느낌을줍니다.

솔직히 말해서, 나는 그림 스타일에 열광하지 않습니다. 이것은 궁극적으로 선호하는 방식으로 귀착되지만 실제로 사이트의 전반적인 미학을 무너 뜨리는 데 도움이된다고 생각합니다.
사이트를 몇 초간 본 후이 문자들을 대체하는 클라이언트 사진은 훨씬 더 매력적이고 매력적입니다. 그것은 그림과 같은 개념을 반박하기보다는 고품질의 작품을 생산한다는 생각에 적합합니다.

보조 탐색
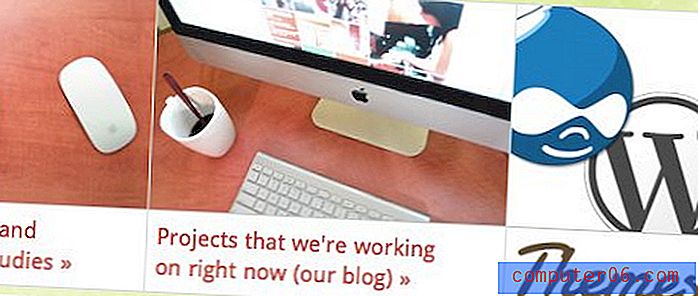
페이지 아래쪽 절반 쯤에는 보조 탐색이라고하는 수평 이미지 행과 링크가 있습니다. 이들은 각각 BDQWorks가 제공하는 서비스와 Mac-friendy 데스크탑의 이미지를 보여줍니다.
이것의 맨 끝에는 단순히“테마”라고 쓰여진 작은 상자가 있습니다. 나는이 터치를 좋아하고 싫어한다. 내가 좋아하는 것은 그 뒤에있는 아이디어와 의도입니다. 이 영역에 특별한주의를 기울여 다른 영역과 다르게 보이게하고 싶었습니다. 사진 테마, 다른 사람에 의해 설정된 균일 한 크기 및 글꼴 선택을 끊습니다.
문제는 그것을 보완하지 않고 다른 사람들의 외모를 위반한다는 것입니다. 두 가지 색상이 서로 충돌하거나 보완 될 수있는 것과 같은 방식으로 두 시각적 개체가 충돌하거나 조화를 찾을 수 있습니다. 이 마지막 작은 상자는 마치 완전히 다른 디자이너가 나중에 생각했던 것처럼 마치 거의 제자리에 보이지 않습니다.

이 분야를 다시 생각하는 것이 좋습니다. 먼저, 면적을 5 개의 동일한 크기 상자로 분할하십시오. 그런 다음 "테마"상자를 가운데에 놓습니다. 주의를 기울이고 싶다면 좋은 곳입니다. 마지막으로 색상과 글꼴 크기 만 사용하여 구분하십시오. 나는 블랙 박스가 어색하지 않고 다른 것들과 잘 대비된다고 생각합니다. 어쩌면 iMac 테마 (iMac 화면의 로고를 붙이십시오)와 다른 곳에서 사용 된 서체 (약간 크거나 더 굵은 글꼴)를 그대로 사용할 수 있습니다.
견고한 메시징
BDQ가 실제로 훌륭한 일을하는 곳은 페이지에서 통신을 처리하는 것입니다. 어디에서나 나는 이것이 Drupal과 WordPress를 전문으로하는 웹 디자인 회사임을 상기시킵니다. 당신은 단순히 그것을 놓칠 수 없습니다! 이는 사이트의 목적과 회사의 정체성을 즉시 명확하게 해주므로 처음 방문하는 사람들에게 좋은 것입니다.
위의 이미지에서 볼 수 있듯이 페이지에 가장 먼저 표시되는 것 중 하나는 회사에 대한 설명과 제공하는 서비스 목록입니다.
이 개념은 BDQWorks를 소개하고 그들의 작업 내용을 보여 주며 회사의 칭찬을 나타내는 실제 고객 인터뷰를 포함하는 홈페이지 왼쪽의 소개 비디오를 통해 더욱 발전되었습니다. 이 비디오는 매우 잘 제작되어 있으며이 회사가 최고의 전문 회사이며 그들이 제작 한 업무의 질과 그들이 제공 할 고객 서비스에 대해 확신 할 수 있다는 확신을줍니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.