웹 디자인 비평 # 57 : G
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 멋진 가제트 및 기술 블로그 인 Okay Geek입니다.
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
오케이 eek 소개
이전에 "T3ch H3lp"로 알려진 Okay Geek는 기술에 대한 열정이있는 사람들에게 괴짜 원본 콘텐츠를 제공하기 위해 노력하는 다시 생각하는 기술 블로그입니다. Squarespace와 자체 사용자 지정 도구를 사용하여 Okay Geek를 처음부터 구축했습니다. 우리는 Okay Geek가 빠르고, 잘 설계되고 사용하기 쉬운 웹 사이트가되기를 원하며 우리는 그 일을 잘 해냈다 고 생각합니다.
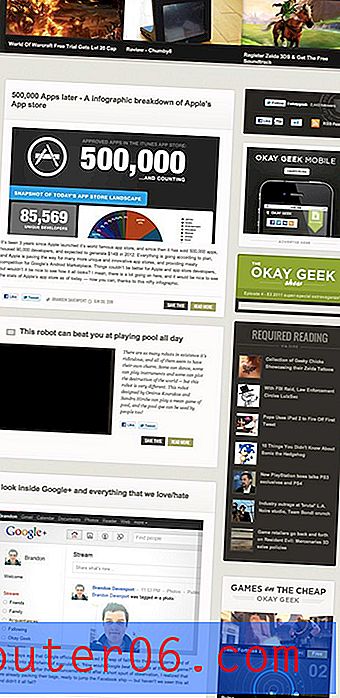
다음은 홈페이지의 스크린 샷입니다.

초기 인상
알다시피, 나는 거의 60 가지의 비평을 썼습니다. 처음에는 매우 쉬웠지만, 많은 제출물을 받았지만 개선이 필요한 확실한 부분이있었습니다. 최근에 제출자들이 나를 그렇게 쉽게 만들지 않았습니다. 좋아 Geek는 이러한 사이트 중 하나입니다.
못생긴 사이트를 비판하는 것은 꽤 쉽지만이 사이트는 화려합니다. 기술 블로그에 이르기까지 템플릿 측면에서 약간의 노력에도 불구하고 이것은 확실히 내가 한동안 본 것 중 가장 매력적인 블로그 중 하나입니다. 요즘 기즈모도 봤니? 그러나 나는 탈선한다…
결론적으로, Okay Geek는 정말 흥미로운 콘텐츠를 가진 멋진 사이트입니다. 이 리뷰를 읽은 후에는 사이트를 방문하여 확인하십시오.
부정적인 의견을 많이 가지고 있지 않기 때문에 Okay Geek에 대해 내가 좋아하는 몇 가지를 살펴 보겠습니다.
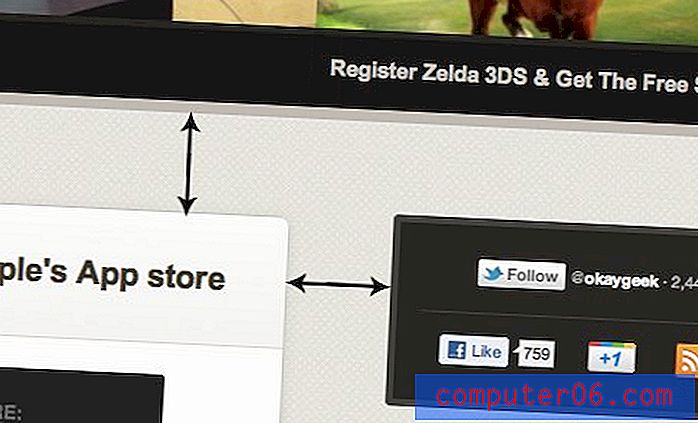
많은 공백

공백은 제대로 휘두르기 어려운 짐승입니다. 많은 디자이너들이 그것을 두려워하고 페이지의 모든 것을 매우 가깝게 묶는 것처럼 보입니다. 다른 사람들은 항상 CSS 프레임 워크에서 사전 설정된 거터 너비를 사용하고 실제로 숨을 쉴 공간이 더 필요한지 여부를 분석하지 않습니다.
공백은 디자인별로 분석해야하는 항목으로, 각 사이트에 가장 적합한 마법 공식은 없습니다. Geek는 전통적인 Envato와 같은 블로그 레이아웃을 실제로 열었고 각 열에 많은 공간을 제공했습니다. 결과는 멋지고 바람이 잘 통하는 느낌으로 각 개별 작품에 나머지 내용과 차별화되어야합니다.
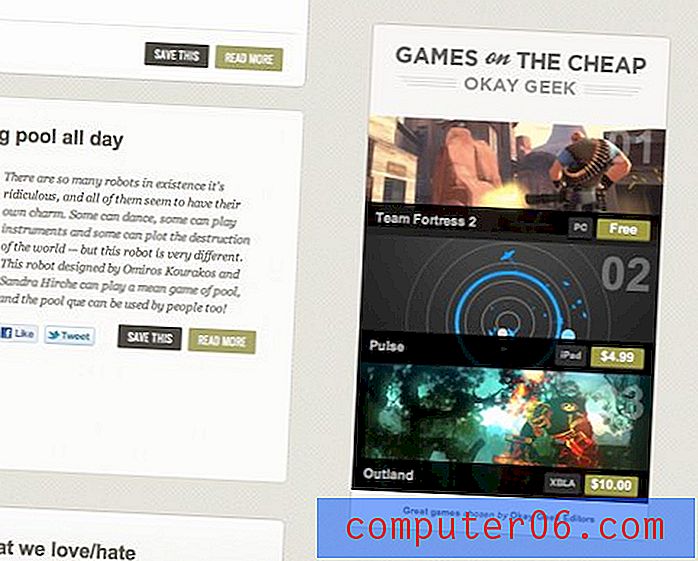
위의 이미지에서 오른쪽에있는 상자가 너무 높을뿐입니다. 왼쪽 열과 정렬되도록 몇 픽셀을 떨어 뜨립니다.
적응 형 공백
아마도 더 중요한 것은 공백이 다른 크기의 브라우저 창에 실제로 잘 반응한다는 사실입니다. 창이 작아 지거나 커짐에 따라 레이아웃을 약간 조정하여 레이아웃을 더 작은 공간으로 압축하면서 모든 것을 멋지게 읽을 수있게합니다.
제안 : 미디어 쿼리
내가 많이 만들기 시작한다는 것을 암시하는 한 가지 제안은 미디어 쿼리를 통합하여 몇 가지 사전 설정된 일반 크기로 사이트를 더 잘 보이게하는 것입니다. Okay Geek는 이미 스마트 폰을위한 뛰어난 모바일 사이트를 보유하고 있지만 미디어 쿼리 및 사용자 정의 스타일은 태블릿 크기의 레이아웃 사이에서 디자인을 강화하는 데 도움이 될 수 있습니다.
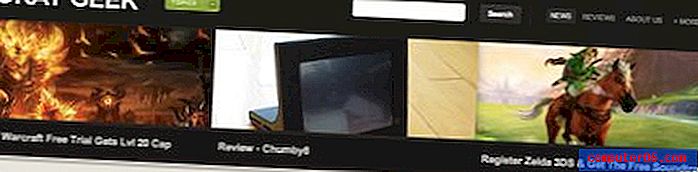
매끄러운 헤더

나는 좋은 머리글을 빠는 사람입니다. 이와 같은 사이트의 경우 실제로 책을 판단하는 표지 역할을합니다. 여기에 머리글이 멋지고 커지며 필요한 검색 및 탐색 항목을 컨테이너에 넣을 수 있으며 멋진 호버 효과가있는 3 개의 대형 기사 이미지가 있습니다.
이러한 기능 기사를 헤더에 배치하면 사용자를 즉시 빨아 들일 수 있습니다. 젤다의 전설에 관한 이야기를 보면 클릭에 거의 저항 할 수 없다는 것을 알고 있습니다!
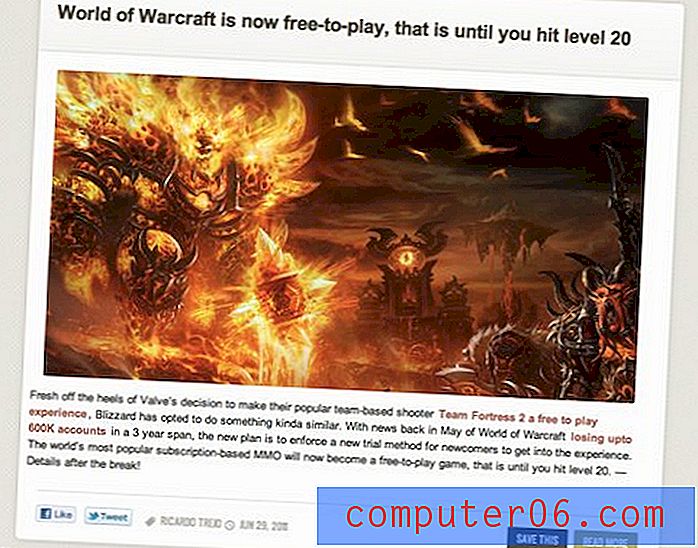
멋진 게시물 미리보기

내가 정말 좋아하는 또 다른 것은 게시물 미리보기의 일반적인 디자인입니다. 티저 내용이 풍부하고 훌륭하고 훌륭합니다. 나는 특히 당신을 끌어들이는 거대한 이미지를 좋아합니다 (사이트가 성능에 영향을 줄 수 있다고 생각합니다).
이 사이트를 멋지게 보이도록 많은 생각과 노력을 기울 였다는 것을 알 수 있습니다. 게시물 미리보기 위로 마우스를 가져갈 때 가장 작은 그림자 호버 효과가 나타나는 것과 같이 먼 길을가는 작은 터치가 많이 있습니다. 정말 좋은 터치!
제안 : 텍스트 정렬 및 저장 버튼
이 영역에 대해 두 가지 작은 우려가 있습니다. 첫째, 하단의 단락 텍스트가 너무 왼쪽에 있습니다. 상자의 다른 내용과 같은 여백이 있어야하지만, 이것들에서 벗어나 어색하게 가장자리에 가깝습니다.
또한 홈페이지에서 Instapaper 통합을 좋아합니다. 내 유일한 문제는 저장 버튼이 Instapaper에 대한 링크라는 것을 알 수있는 방법이 없다는 것입니다. “이것을 저장하십시오”는 약간 모호하며 블로그 컨텍스트에서 우리가 잘 알고있는 용어 일 필요는 없습니다. 아마도 "Instapaper에 저장"버튼이 더 적합 할 것입니다.
유용한 사이드 바

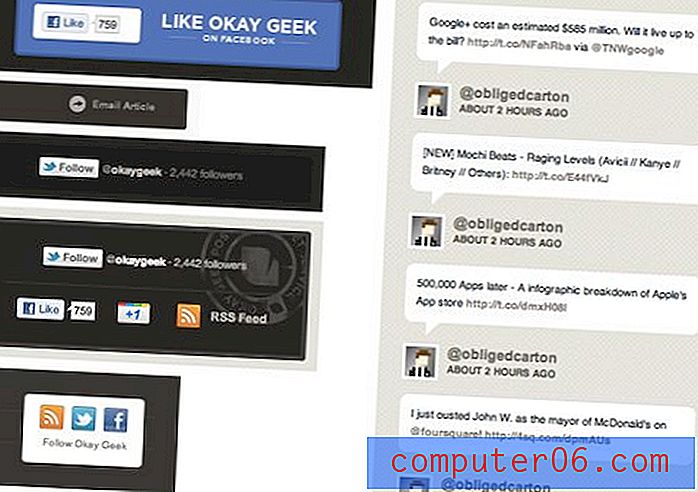
오케이 eek (Okay Geek)의 일반적인 2 열 레이아웃은 꽤 인기가 있지만, 오른쪽 열은 일반적으로 아무도보고 싶지 않은 혼란스럽고 쓸모없는 쓰레기로 오버런됩니다. 그러나 Okay Geek 사이드 바는 꽤 흥미로 웠습니다. 실제로이 섹션과 관련된 자료를 작성하기 위해 여분의 마일을 사용하면 단순히 광고를 포괄적으로 만드는 것이 아니라 사용자에게 해당 영역을 정당화하는 데 실제로 도움이됩니다. 또한 광고주에게 실제로 조회수를 제공하는 데 도움이됩니다.
심각하게 사회

Geek는 친구들과 콘텐츠를 공유 할 수 있도록 노력하지 않습니다. 이 벤처 기업은 특히 사이트 전체에 흩어져있는 다양한 소셜 링크와 버튼을 모두 사용하여 쉽게 최고 수준으로 올릴 수 있습니다.
그러나 각각의 작은 소셜 영역은 블로그 테마에 맞도록 사용자 정의 설계되어 결과가 복잡하지 않습니다. 블로그는 소셜 미디어에 의해 살고 죽기 때문에 견고한 통합은 필수입니다!
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.