웹 디자인 비평 # 6
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 잘 수행 된 영역과 일부 작업을 수행 할 수있는 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 웹 디자인 영감 갤러리 인 Screenfluent입니다.
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
유창한
“Screenfluent는 웹 디자이너를위한 영감의 원천 일뿐만 아니라 웹 페이지를 만들고 디자인하지 않는 일반 사용자를위한 것입니다. 우수한 디자인과 더불어 매일 흥미로운 웹 사이트를 찾을 수 있습니다.”
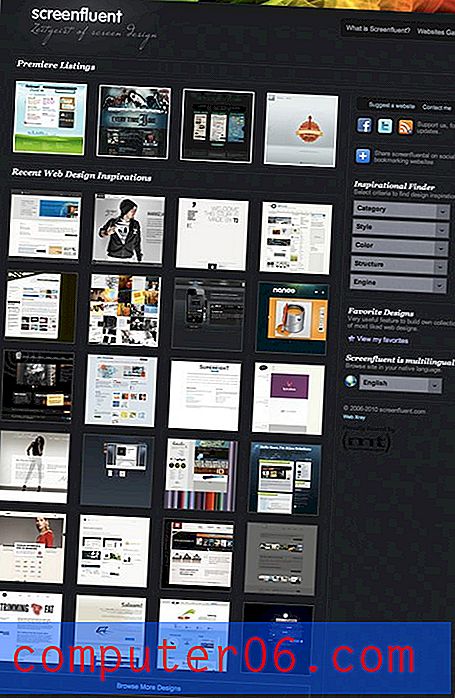
이 사이트의 홈페이지는 다음과 같습니다.

좋은
Screenfluent는 확실히 표시되는 사이트의 무대를 설정하는 멋진 어두운 테마를 가진 매력적인 사이트입니다.
헤더 그래픽
타오르는 기발한 헤더 그래픽은 훌륭하고 주목을 끌며 그래픽과 기본 배경 사이의 구분이 잘 처리됩니다. 이 모양을 가진 페이지의 유일한 요소로 약간 무작위로 보입니다. 어떻게 든 비슷한 부분이 페이지의 다른 부분에 통합되고 싶습니다. 이것은 그래픽에서 더 밝은 색상 중 하나를 잡고 링크 나 헤더에 적용하는 것만 큼 간단 할 수 있습니다.
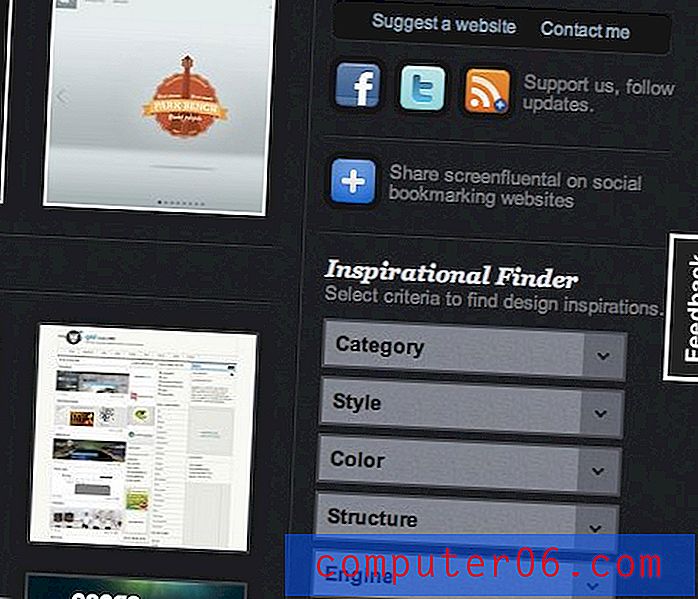
사이드 바

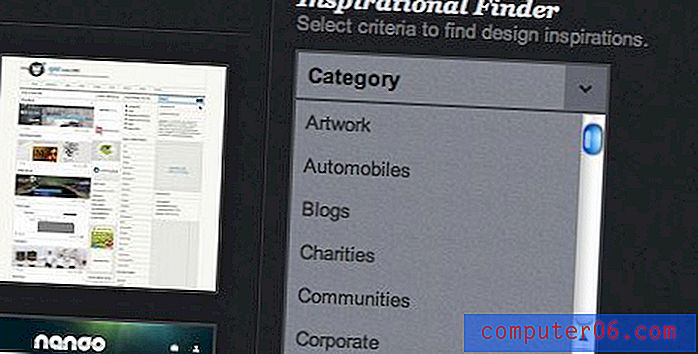
사이드 바에있는 거의 모든 모양을 정말 좋아합니다. 멋진 생각 머리글, 둥근 모서리 소셜 아이콘, 삽입 영역 및 드롭 다운 메뉴는 사이트 테마에 맞게 양식 상으로 표시됩니다.
섹션 구분

이 디자인에서 내가 가장 좋아하는 것은 페이지의 내용을 세분화하는 미묘한 선입니다. 그것들은 상당히 간단합니다 : 하나의 어두운 픽셀과 하나의 밝은 픽셀이 선으로 뻗어 있고 가장자리에서 사라졌습니다. 이 효과는 디자인에 사실감을주는 힌트를 더 해줍니다.
개선 할 영역
전체적으로, 사이트는 심각한 결함없이 꽤 사용할 수 있습니다. 이미지를 클릭하면 큰 미리보기가 표시되고 각 축소판에는 호버 효과에 대한 멋진 애니메이션 전환이 있습니다.
내가 추천 할 수있는 약간의 변경 사항은 사이트를 직접 방문하기 위해 큰 이미지를 우회하는 링크입니다. 미리보기는 원하는 사람들에게는 좋지만 때로는 사이트로 바로 가고 싶어한다는 것을 알았습니다. 이것은 견고한 사용성 원칙보다 선호의 문제입니다.
아래에서는 약간의 조정이 가능한 디자인의 몇 가지 영역을 살펴 보겠습니다.
스크립트

위의 태그 라인에 대한 특정 글꼴 선택은 사이트에서 약간 벗어난 것 같습니다. 읽기에 너무 얇고 읽기 어려우며 헤드 라인의 Vag Rounded-esque 글꼴로 잘 흐르지 않습니다. 나는 일반적으로 충돌을 피하기 위해 두 개의 고유 한 디스플레이 글꼴을 로고에 붙이지 않도록 노력합니다. 태그 라인에보다 평범한 글꼴을 사용하십시오.
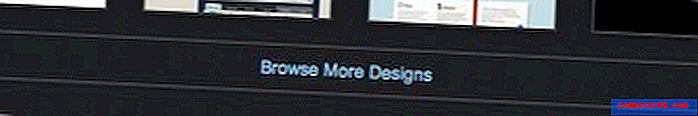
“더 많은 디자인 찾아보기”링크

격자의 맨 아래에있는 링크에는 전체 열의 너비를 확장하는 테두리가 있지만 가운데에있는 작은 텍스트 영역 만 클릭 할 수 있습니다. 이 영역은 약간 평범하고 완성되지 않은 것처럼 보이며 사이드 바의 미학과 조금 더 잘 어울리는 큰 버튼으로 쉽게 변환 될 수 있습니다.
일반 스크롤 막대

모든 요소가 세 심하게 스타일이 지정된이 디자인과 같은 완전히 사용자 정의 된 디자인에서, 나는 기본 브라우저 UI 요소를 사용하여 철자를 깨뜨리는 무언가를 볼 때 항상 울었습니다. 기본 스크롤 막대가 반드시 추악하거나 매력적이지는 않지만 디자인에 맞지 않습니다.
마치 모든 마술을 믿기 시작하거나 새로 칠한 집에 남겨진 트림 조각을 찾기 시작했을 때 커튼 뒤의 사람을 엿볼 수 있습니다. 만들어진 특별한 환경은 그 아래에있는 것을 깨닫게되면 훼손됩니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.
자신의 사이트를 비평하는 데 관심이 있습니까? 자세한 내용은 여기를 참조하십시오.