웹 디자인 비평 # 64 : Snowden Industries
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Snowden Industries입니다.
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Snowden Industries 정보
“우리는 각각 고유 한 전문 기술을 갖춘 전문가 팀입니다. 우리는 우리가하는 일을 좋아하고 기존 오프라인 비즈니스 이니셔티브를 몰입 형 온라인 경험으로 변환하는 창의적인 프로세스를 통해 고객의 조작을 지원합니다. 우리는 24 시간 내내 프로젝트를 계획, 디자인, 코딩, 구축 및 비판합니다. BaseCamp로 프로젝트를 관리하고 FreshBook으로 청구하며 Skype, AIM 및 Yahoo Chat과 같은 여러 온라인 메신저를 통해 통신합니다. 또한 전화와 이메일로 항상 프로젝트를 진행할 수 있습니다. "
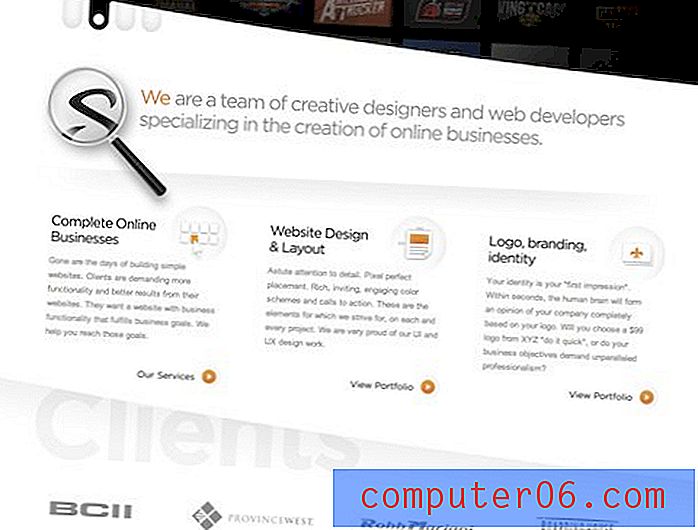
다음은 홈페이지의 스크린 샷입니다.

초기 인상
이 사이트에 대한 나의 첫 반응은 간단합니다. 대단합니다. 매력적이고 다채롭고 역동적이며 매력적이며 잘 조직되어 있습니다. 나는 계속 갈 수 있었다. 스노 든 사람들에게 진심으로 박수를 보내면서 그들은 훌륭한 일을 해냈습니다.
이와 같은 사이트를 비판하는 것은 매우 잘 이루어지기 때문에 항상 어렵습니다. 잘못 된 모든 것을 골라내는 대신 무엇이 잘못되었는지에 대해 논의 해 봅시다. 그 과정에서 개선이 필요한 부분을 찾을 수 있는지 살펴 보겠습니다.
CRAP : 디자인을 판단하는 약어
디자인 작성자 Robin Williams (배우가 아님)는 오래 전에 제 자신의 디자인을위한 가이드 일뿐만 아니라 다른 디자인을 판단하는 표준으로 사용하는 4 가지 기본 디자인 원칙을 제시했습니다. 이러한 원칙은 대비, 반복, 정렬 및 근접성이며 디자인 커뮤니티에서 "CRAP"로 사랑스럽게 언급됩니다.
이 디자인이 왜 그렇게 잘 작동하는지 알아 보려면 이러한 각 영역에서 디자인이 어떻게 유지되는지 봅시다. 이것은 독자로서 자신의 작업에서 이러한 원칙을 어떻게 사용할 수 있는지에 대한 매우 중요한 통찰력을 제공합니다.
대조
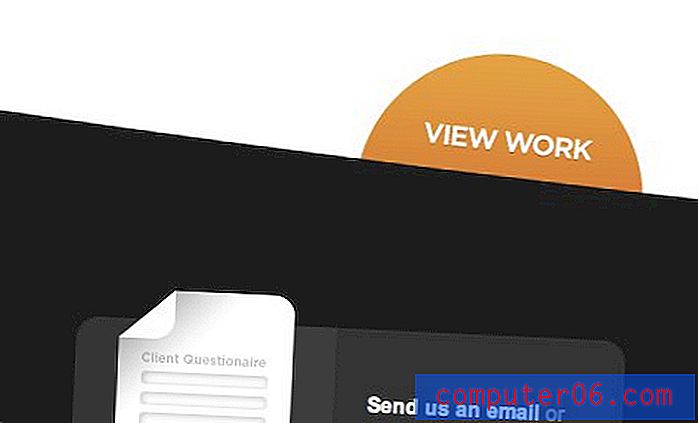
대비가이 디자인을 이끌어내는 가장 강력한 요소 중 하나라고 말하고 싶습니다. 페이지가 실제로 아래로 스크롤 될 때주의를 끌고 붙잡는 이유입니다. 다음은 몇 가지 예입니다.


여기서 색상 팔레트가 얼마나 간단한 지 확인하십시오. 이것은 많은 사람들이 그리워한다고 생각하는 디자인에 관한 위대한 것입니다. 내가 당신에게 줄 수있는 가장 좋은 팁 중 하나 : 당신이 색 구성표에 좋지 않다면 간단하게 바보로 유지하십시오! 수많은 사이트에서 볼 수있는 고전적인 전략이 있습니다. 먼저, 대조적으로 대조되는 두 가지 색상 (이 경우 흑백)을 선택했습니다. 더 이상 기본적이고 대조적이지 않습니다.
그런 다음 일반적으로 주황색, 빨간색 또는 녹색 형태의 밝은 팝인 세 번째 색상을 가져 와서 특정 지점에주의를 기울 이도록 페이지 전체에 반복적으로 사용합니다. 이 세 번째 색상은 매우 드물게 사용되며 볼 때마다 실제로 당신을 잡습니다. Snowden은이를 위해 멋진 오렌지를 사용했습니다.

완전히 벗어난 주제 접선으로 사이트 는 할로윈 디자인처럼 보이지 않습니다 . 시청자가 디자인과 휴일을 즉시 연관시키기 때문에 빨강과 녹색 (크리스마스) 또는 주황색과 검은 색 (할로윈)과 같은 휴일 조합을 피하기 위해 신중한 조언을하는 디자이너의 이야기를 너무 자주 듣습니다. 경고에는 어느 정도의 진실이 있지만 Snowden이 오렌지와 같이 색상 중 하나를 조금만 사용하면 쉽게 피할 수 있습니다. 숙련 된 디자이너라면 시청자가 원하는 때에 만 크리스마스에 대해 생각하게 할 수 있어야합니다.
되풀이
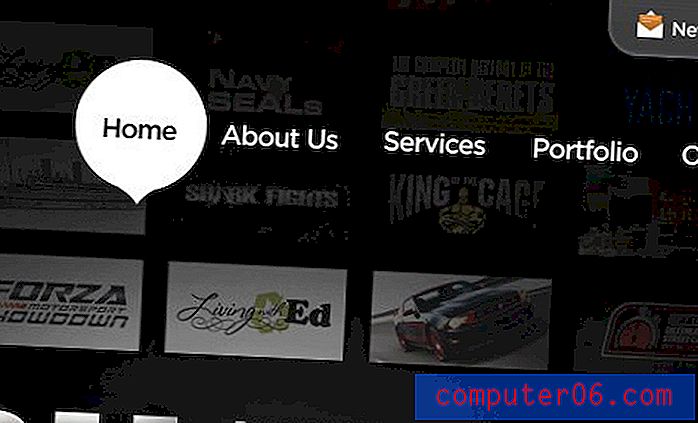
우리가 색상의 주제에있는 동안, 그 주황색 팝은 또한 페이지 전체에 걸쳐 강력한 반복 지점 역할을합니다. 위에서 언급했듯이 오렌지가 보이는 곳 어디에서나 디자이너는 중요한 것에주의를 집중하려고합니다.

또 다른 의도적 인 반복 지점은 원과 심하게 둥근 모서리를 사용하는 것입니다. 페이지 전체에서 디자인 선언으로 사용 된 원이 표시됩니다. 계속해서 동일한 기본 요소를 사용하여 강하고 일관된 미적 느낌을 만듭니다.

둥근 테마를 선택하면 사이트의 조직은 이러한 큰 원호 섹션으로 구동됩니다. 내용을 제거하면 여기서 반복을 쉽게 볼 수 있습니다.

조정
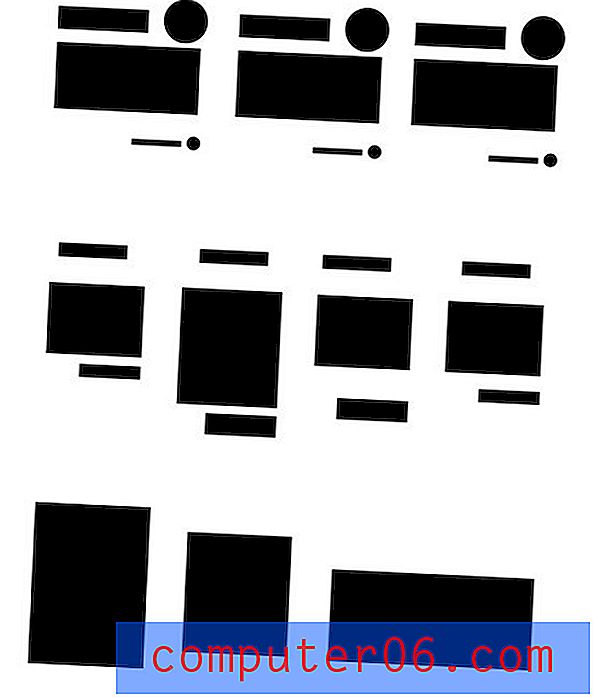
정렬은 디자인에서 매우 기본적이지만 매우 중요한 측면입니다. 이 사이트는 상당히 복잡한 레이아웃을 가지고 있지만 호는 실제보다 조금 더 복잡해 보입니다. 섹션의 둥근 특성은 레이아웃에 거의 유기적 인 착각을 제공하지만 시각적 디자인을 제거하면 아래의 와이어 프레임이 솔리드 그리드임을 알 수 있습니다.

이 예제는 와이어 프레임이 디자인 구조에 고정되어 창의적인 자유를 죽일 수 있다는 신화를 없애는 데 실제로 도움이됩니다. 이 사이트는 창의적인 시각적 호소력을 갖추고 있지만 기본 구조는 매우 간단하고 지루합니다.
근접
근접성 원리는 올바르게 수행되면 눈치 채지 않아야한다는 것입니다. 다르게 말하면, 당신은 함께 속한 것들이 함께 있다는 사실에주의를 기울이지 않을 것입니다. 무언가가 잘못되었거나 찾기 어려운 경우에만 문제에주의를 기울일 것입니다.
이러한 이유로 근접성은 명백하고 단순 해 보이지만 실제로는 많은 디자이너에게 걸림돌입니다. 이미 여러 번 언급했듯이이 사이트의 구조는 흰색과 검은 색의 호로 제공됩니다. 이것은 디자이너가 명확한 시각적 정보 클러스터를 배치 할 수있는 멋진 구석을 만들었습니다.

레이아웃이 미적 디자인과 완전히 독립적이어야한다고 생각하는 실수를 저 지르지 마십시오. 이 페이지는 두 사람이 긴밀하게 협력하고 근접성을 구현하기위한 강력한 도구를 제공함을 분명히 보여줍니다.
결론
성공적인 디자인을 위해 매번 따를 수있는 마법의 공식은 없지만 위의 원칙을 따르면 가까이 갈 수 있습니다. Snowden의 배후에있는 디자이너들은 기본 디자인 이론과 성공적으로 기능적이고 성공적으로 매력적인 페이지를 작성하는 방법을 잘 알고 있습니다.
당신은 내가 여전히 건설적인 피드백을 전혀주지 않았으며, 솔직히 말해서, 어떻게해야할지 모르겠습니다. 제가 자랑스럽게 생각하는 견고한 디자인입니다. 나를 괴롭히는 한 가지는 Cufon 글꼴 대체를 사용하는 것입니다. 사용 된 글꼴은 매우 간단한 산세 리프이며 Cufon이 유용성에 가치가 있는지 확실하지 않습니다. Helvetica Neue 및 일부 더 안전한 대체로 비슷한 모양을 얻을 수 있습니다. 또한 @ font-face는 Cufon의 시각적 렌더링을 선호하지만 더 친근한 대안을 제공합니다. 어느 쪽이든, 이 사이트의 사소한 문제이며 토론을 위해 완전히 열려 있습니다.
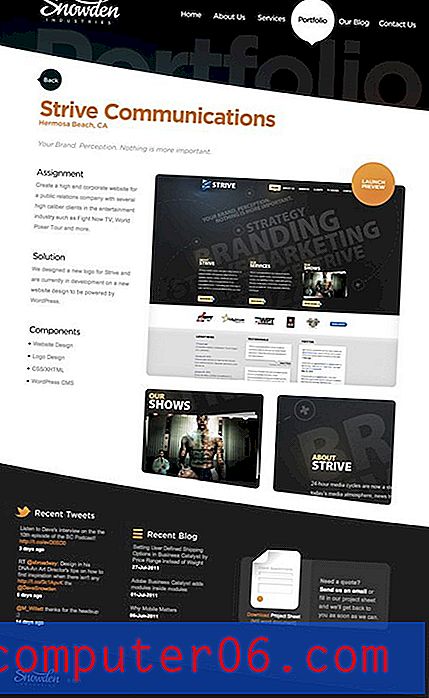
둘러보세요
가기 전에 사이트에 들러 둘러보십시오. 이들이 동일한 원칙을 취하여 사이트 전체의 다른 페이지에서 새로운 레이아웃 및 아이디어와 결합한 방법에 주목하십시오.


네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.