웹 디자인 비평 # 78 : Katy Cain
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Chandlers Ford의 웨딩 사진 가인 Katy Cain의 포트폴리오입니다. 우리가 어떻게 생각하는지 봅시다!
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Katy Cain 소개
“Chandlers Ford에 본사를 둔 햄프셔 웨딩 및 인물 사진 작가입니다. 나는 햄프셔와 옥스퍼드 셔 주, 윌트 셔 주, 서리 주, 서 섹스 주 및 도싯을 포함한 주변 카운티 전역을 널리 여행합니다. 저의 일을 살펴보십시오. 당신이 당신의 하루에 완벽하게 들어 맞을 것 같으면 당신의 의견을 듣고 싶습니다.”
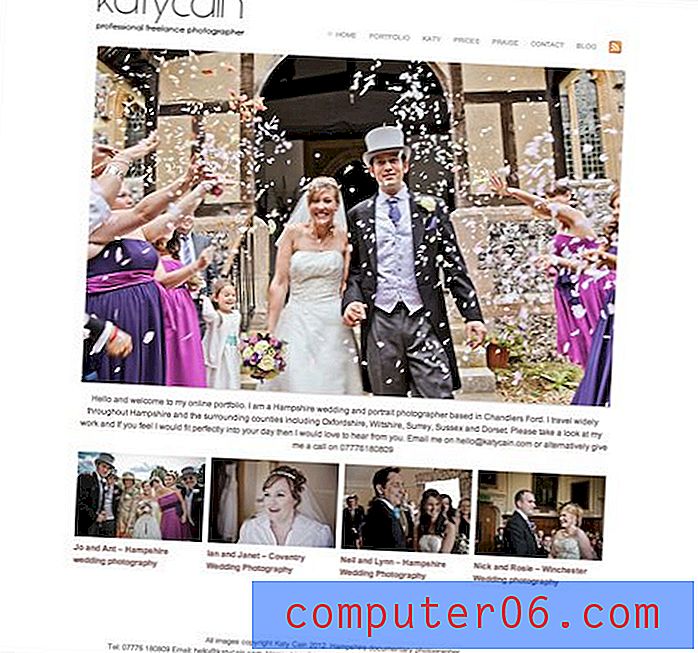
다음은 그녀의 홈페이지 스크린 샷입니다.

첫 인상
Katy의 사이트에서 가장 먼저 눈에 띄는 것은 깨끗하고 최소화 된 것입니다. 이 특정 디자인 스타일은 사진이 페이지에서 가장 눈에 띄는 항목으로 눈에 잘 띄기 때문에 사진사 사이트에 적합합니다. 사진은 비즈니스의 핵심 요소이므로 완벽한 전략입니다.
또한 Flash 사이트가 아닙니다. 사진가는 일반적으로 100 % 플래시 기반 사이트에 지나치게 의존하고 있으며, 보다 표준 친화적 인 접근 방식을 취한 개인을 항상 기쁘게 생각합니다.
결론은 사이트가 정말 강력한 출발점이라는 것입니다. 간단하지만 효과적입니다. 그러나 몇 가지 변화를 고려할 것을 제안하는 몇 가지 영역이 있습니다. 뛰어 들어 사이트 개선 방법을 알아 보겠습니다.
조금 더 와우

당신이 가지고있는 모든 부정적인면에서, Flash 사이트는 그들에게 한 가지 강점을 가지고 있습니다. 그것들은 상당히 매력적입니다. 참여하려는 시도는 종종 성 가시고 산만 해 지지만 적어도 흥미로운 일을 시도하는 것입니다.
이 사이트는 아마도 다른 방향으로 너무 멀리 달렸을 것입니다. 실제로 아주 지루한 것 같습니다. 디자인에 관한 모든 것은 대담한 것으로 간주 될 수있는 것으로부터 멀리 떨어져있는 "안전한"접근 방식을 제안합니다. 기본 이미지는 크기는 크지 만 너무 크지는 않습니다. 텍스트는 모두 균질 한 산세 리프 형식이며 페이지는 완전히 정적 인 것입니다. 더 흥미롭게 만들기 위해 약간의 부스트를 제공해야한다고 생각합니다.
우선, 기본 이미지를 3 ~ 5 장의 사진으로 구성된 JavaScript 슬라이드 쇼로 만드는 것이 좋습니다. 사진가의 페이지를 방문 할 때 가장 먼저보고 싶은 것은 어떤 유형의 사진을 찍는가하는 것입니다. 홈페이지에서 그에 대한 더 큰 취향을 얻고 싶습니다.
또한 가능한 경우 콘텐츠 너비가 100px 이상 늘어난 것을보고 싶습니다. 나는 그 주요 사진이 크고 대담하며 당신의 얼굴에 있기를 원합니다.
심벌 마크

로고의 타이포그래피는 내가 가장 좋아하는 것이 아닙니다. 얇은 글꼴은 여성스러운 매력을 암시하고 Katy가 실제로 여성이기 때문에 받아 들일 수 있습니다. 그러나 이미지의 해상도 또는 실제 서체가 렌더링되는 방식인지 확실하지 않지만 곡선이 멋지고 매끄럽지 않고 들쭉날쭉하고 픽셀 화되어 나타납니다. 내 시선은 계속해서이 혼란에 끌리기 때문에이를 해결하려는 시도를 권장합니다.
또한 로고의 두 번째 줄은 매우 작고 읽기 어렵습니다. 나는 그것이 즉시 말하는 것을 알고 있지만, 실제로 그것을 보면, 그 효과로 인해 눈이 약간 아프다. 나는“전문적”이라는 단어를 버릴 것을 제안합니다. 여기에는 그럴 필요가 없습니다. 직업이 당신이 전문가라고 말하면서, 당신이 아이러니하게도 초보자처럼 들린다 고 구두로 주장하십시오. 이 단어를 제거하면 나머지 공간이 약간 더 커질 수 있도록 수평 공간이 확보됩니다.
항해

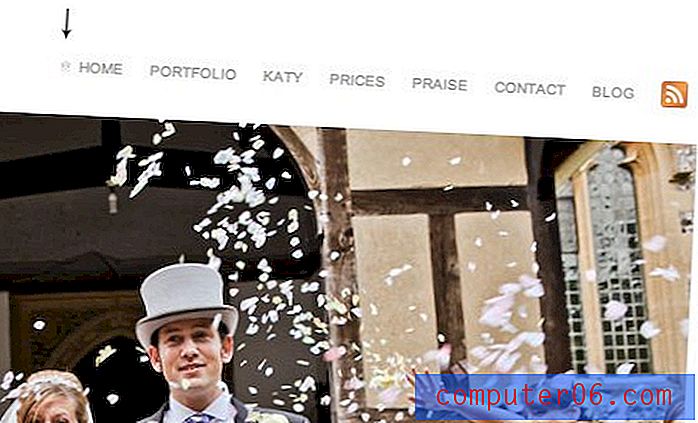
미묘한 디자인 터치에 대해 깊이 감사하지만 작은 크기의 작은 집 아이콘 (실제 크기로 표시됨)이 그것을 밀고 있습니다. 너무 작아서 어느 페이지에서나 페이지의 미학을 향상시키는 것보다 산만 할 수 있습니다. 그것은 내가 본 것 중 하나입니다.
이 외에도 탐색이 잘 작동한다고 생각합니다. 오른쪽에 몇 픽셀 이상 충돌하는 것이 좋습니다. 아래 이미지와 완벽하게 플러시됩니다. 거의 있지만 거의 없습니다. 나는 디자이너에게 "거의"가 어수선한 방법에 관한 기사를 썼습니다.
레이아웃을 다시 생각하자

현재 레이아웃이 특히 어색한 것으로 나타났습니다. 특히 유형과 관련이 있습니다. 기본 사진 아래에있는 중앙 정렬 텍스트의 큰 덩어리에는 약간의 작업이 필요합니다. 우선, 중심 정렬 텍스트의 넓은 열은 가독성의 필멸의 적입니다. 왼쪽 정렬 된 단락은 이와 같은 상황에 들어가는 방법이며 페이지의 정렬 된 정렬은 전체적으로 완벽하게 적합합니다.
또한이 메시지는 기본 환영 메시지이지만 어떤 식 으로든 두드러지지는 않습니다. 바로 거기에 있습니다. 중요한 방식으로 구별되지 않는 평범한 오래된 지루한 텍스트.
전체 페이지의 레이아웃을 개선 할 것을 제안합니다. 주요 사업이 아니며 단지 몇 가지 변화와 변화 일뿐입니다. 전반적인 미학도 유지 될 것입니다. 그러나 이러한 조정으로 인해 완전히 새로운 사이트처럼 느껴지고 개성 넘치는 분위기가 조성됩니다.
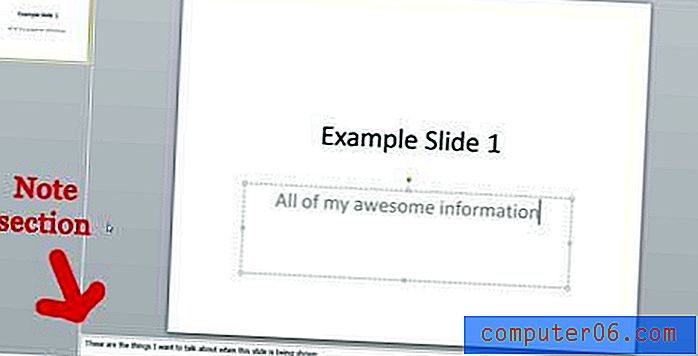
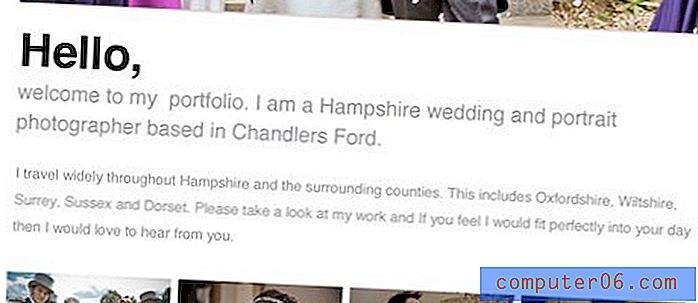
큰 단락부터 시작하겠습니다. 우리가 여기에 필요한 것은 크기와 대담성에있어 약간의 대조입니다. 나는 단조로운 단락보다 훨씬 매력적인 3 계층 솔루션을 만들었습니다.

보다시피, 크고 대담한 "Hello"로 시작합니다. 그런 다음 제목이 되기에는 충분하지만 초기 hello 메시지와 경쟁하기에는 크지 않은 기본 소개 단락으로 이동합니다. 마지막으로, 나머지 지원 텍스트는 더 작은 단락으로 던져집니다.
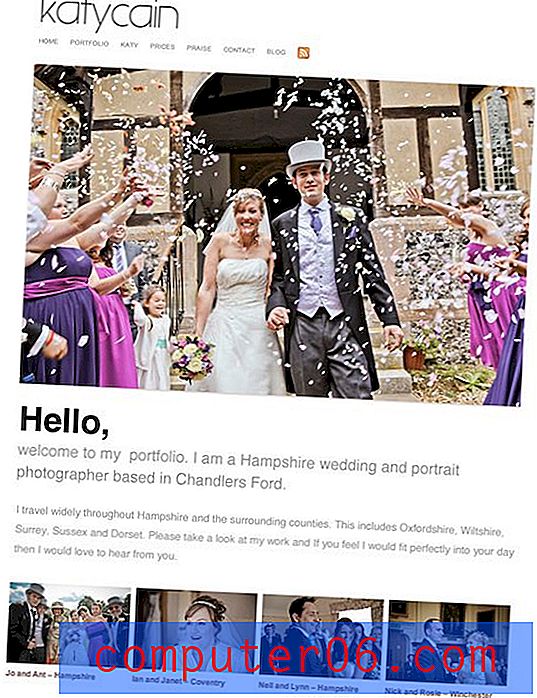
나는 이것을 왼쪽에 훨씬 더 고정되도록 전체 레이아웃의 재구성과 결합했습니다. 이는 웹을 탐색 할 때 많은 독자들이 따르는 경향이있는 "F"패턴을 활용합니다. 큰 그림은 다음과 같습니다.

이 새로운 레이아웃은 깨끗하고 현대적이며 전문적이지만 Katy는 당신과 함께 일하게 된 친절한 사람처럼 보이게 만듭니다.
다른 페이지
사이트의 다른 페이지에서도 비슷한 정밀 검사를 사용할 수 있습니다. 일부는 홈페이지의 단락과 동일한 문제가있는 순수한 텍스트입니다. 이 페이지 중 일부를 멋진 큰 사진으로 잘라내어 흥미롭게 유지하는 것이 좋습니다.
또한 위의 텍스트 차별화 강의를 받아 다음과 같은 지원 페이지에 적용하십시오. 더 크고 대담한 헤드 라인과 메시지의 가장 중요한 측면에 중점을 둔 명확하게 계층화 된 커뮤니케이션.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.