Adobe Illustrator 101 : Ai에 대해 알아야 할 10 가지
Adobe Illustrator는 내가 가장 좋아하는 응용 프로그램 중 하나입니다. 벡터 작업의 경우 Illustrator는 단순히 이길 수 없으므로 예약을 따로 설정하고 촬영해야합니다. 일반적으로 웹용 래스터 그래픽을 만드는 경우에도 Illustrator보다 Photoshop보다 더 나은 기능이 많이 있으므로 앱과 그 강점 / 약점을 모두 알아야합니다.
오늘의 기사는 극단적 인 Illustrator 초보자를위한 것입니다. 컴퓨터에 Adobe Creative Suite가 설치되어 있고 Illustrator가 조용히 연주하길 간절히 바라본 적이 있지만 뛰어 들지 않았습니다. 시작하기 전에 알아야 할 10 가지 기본 사항을 살펴 보겠습니다.
Envato Elements 살펴보기
포토샵 중심 토론
이 기사를 작성할 때 내가 만들고있는 주요 가정 중 하나는 Photoshop에 대해 잘 알고 있다는 것입니다. 대부분의 웹 디자이너는 Photoshop 및 / 또는 Fireworks에 거주하므로 해당 설명에 적합하면 잘 작동합니다.
아래 팁을 살펴보면 Illustrator에서 작업하는 것이 Photoshop과 어떻게 다른지에 대한 많은 설명이 있습니다. 두 앱은 매우 유사하므로 아래 정보를 염두에두면 기존 지식을 활용할 수 있습니다.
Photoshop과 마찬가지로 Illustrator는 거대한 응용 프로그램이므로 한 게시물에서 모든 것을 다룰 수는 없지만 명심해야 할 기술, 도구 및 지식에 대한 적절한 개요입니다.
벡터 그래픽은 마법이다
Illustrator에 대해 가장 먼저 알아야 할 것은 벡터 그래픽을 만드는 데 사용된다는 것입니다. 아시다시피, 벡터 그래픽은 Photoshop에서 일반적으로 만드는 래스터 그래픽과는 매우 다릅니다 (Photoshop에는 벡터 기능이 제한되어 있지만 Illustrator에서 얻을 수있는 곳은 거의 없습니다). 벡터 그래픽은 정적 개별 픽셀로 구성되는 대신 컴퓨터에서 수학적으로 그려 지므로 품질 손실이 전혀없이 크게 변경 될 수 있습니다.
이것이 실제로 의미하는 것은 Illustrator에서 아트를 제작할 때 원래 크기에 상관없이 광고판이나 엄지 손가락 전술만큼 작게 만들 수 있다는 것입니다. 이는 업무 방식에 긍정적 인 영향을 미칩니다.
예를 들어 Photoshop을 사용하고 있고 작은 원형 로고가 있고 큰 것을 원한다고 가정 해 봅시다. 의심 할 여지없이 백만 번 실행되었을 때 해당 요소의 크기를 늘리려 고하면 거의 파괴됩니다. 간단한 원의 크기가 증가함에 따라 품질이 떨어지는 정도를 확인하십시오.

스마트 오브젝트를 사용하더라도 오브젝트의 원래 크기로 제한되어 있어도 마음을 바꿀 자유가 제한되므로 래스터에서 복잡한 그래픽을 작성하고 작업하기가 매우 어렵습니다.
벡터 그래픽을 사용하면 이러한 문제가 존재하지 않으므로 시각적 저하에 대한 걱정없이 마음과 작품을 자유롭게 변경할 수 있습니다.

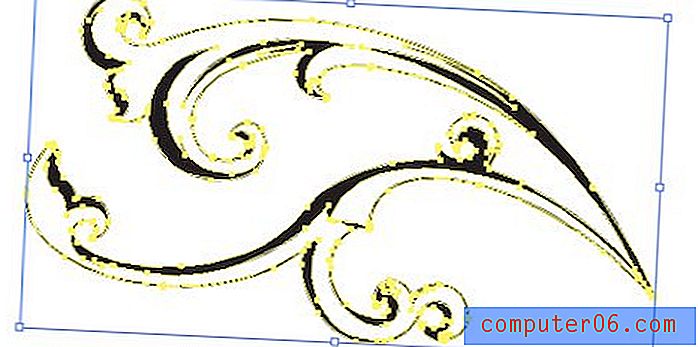
또한 벡터 그래픽은 점과 선으로 구성되어 있으므로 개별 선분을 자유롭게 입력하고 변경할 수 있습니다.

그러나 당신은 이미
이 블로그를 읽고 있다면 벡터와 래스터 그래픽의 차이점이 무엇인지 이미 알고있을 것입니다. 지금 받아 들여야 할 것은 Illustrator가 실제로이 영역에서 Photoshop을 날려 버린다는 것입니다 (불꽃 놀이는 그 사이에서 상당히 흥미 롭습니다). 더 좋은 점은, 다른 것을 선택할 필요가 없지만 Creative Suite의 다른 모든 앱과 다양한 프로젝트 전체에서 시너지 효과를 발휘할 수 있다는 것입니다.
내 스크린에서이 크랩은 무엇입니까?
Illustrator를 사용할 때 가장 먼저 눈에 띄는 것은 무언가를 선택하고 편집 할 때 많은 일이 발생한다는 것입니다. 혼란스러워 보이기 때문에 많은 새로운 사용자가 박쥐를 싫어하는 경향이 있지만 실제로는 도움이 될 때 Illustrator가 던지는 모든 정보와 컨트롤이 있습니다.
경계 상자
우선, 무엇이든 선택할 때마다 경계 상자가 나타납니다. 이것은 즉시 이해해야 할 직관적 인 기능이며, 직관적이지 않은 부분은 사라지지 않는 이유입니다.

Photoshop에서는 변형 중에 개체의 경계 상자 만 표시됩니다. Illustrator에서는 완전한 객체를 선택하고 활성 도구가 직접 선택 도구 (V) 일 때마다 경계 상자가 표시됩니다.
여러 객체를 선택한 경우 모든 주위에 경계 상자가 표시되어 함께 이동하거나 변형 할 수 있습니다. Photoshop에서 사용하는 것과 동일한 규칙이 적용됩니다. Shift 키를 누른 상태에서 균일하게 크기 조정, Alt / Option 키를 던져 중심에서 크기 조정 등

여기서 중요한 차이점 중 하나는 Photoshop 변환에서와 같이 경계 상자의 특정 모서리를 잡고 독립적으로 이동할 수 없다는 것입니다. 따라서 이러한 유형의 변형에 전용 도구를 사용해야하므로 개체에 대한 전단 및 원근감이 약간 까다로워집니다. 나중에 Free Transform을 사용하는 방법을 엿볼 수 있습니다. Photoshop에서 익숙한 것처럼 느껴집니다.
스마트 가이드
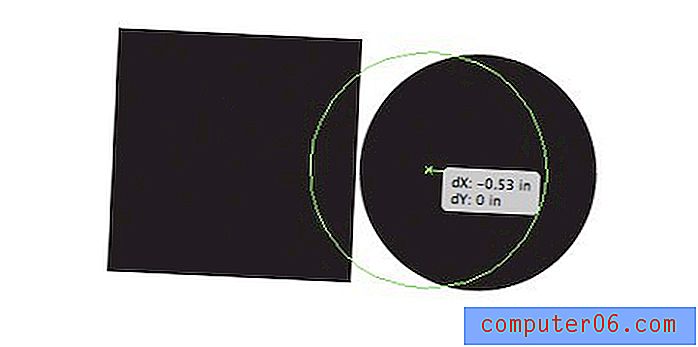
스마트 가이드는 많은 초보자와 전문가 모두에게 버그를 일으키는 주요한 것입니다. 이것들은 당신이 무언가를 가리 키거나 움직이거나 변형시킬 때 나타나는 약간의 정보와 개요입니다. 그들은 단지 당신의 길을 가고있는 것처럼 보일지 모르지만 그들에게 익숙해지고 최대한 많이 사용하려고하면 곧 그들의 가치를 보게 될 것입니다.

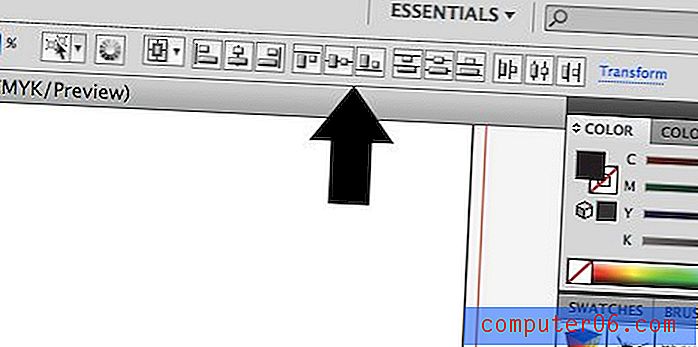
스마트 안내선을 사용하면 정확한 측정을 사용하여 객체의 크기를 즉석에서 측정하고 선택한 항목을 주위의 다른 객체의 점과 선에 맞출 수 있습니다. 복잡한 레이아웃을 매우 쉽고 빠르게 생성 할 수 있으며 "아이 볼링"보다 훨씬 쉽습니다. 물론 이러한 유형의 작업을위한 전체 정렬 도구 세트가 있습니다.

모두 끄기
이러한 추가 기능을 모두 사용하는 것이 좋습니다. 그러나 일부 사용자는 모든 방해 요소를 싫어합니다. 물론 InDesign의 추가 기능에 대해서도 같은 방식으로 생각하므로이 사고 방식을 확실히 이해하고 있습니다.
다행히 Illustrator에서는 노이즈를 제거하고이 모든 것들을 끌 수 있습니다. 경계 상자를 끄는 빠른 방법으로 Command-Shift-B 를 누르거나 View> Hound Bounding Box로 이동하십시오 .
마찬가지로, 스마트 가이드를 끄는 것은 Command-U 를 누르거나 스마트 가이드를 보고 선택 취소하는 것만 큼 쉽습니다.
레이어가 다름
Photoshop에서 Illustrator로 전환 할 때는 작업 과정의 개념적 변경 사항에 유의해야합니다. 두 응용 프로그램이 많은 기능을 공유한다는 사실에도 불구하고, 종종 기능이 매우 다른 방식으로 사용되는 경우가 많습니다.
레이어는 이에 대한 훌륭한 예입니다. Photoshop에서는 모든 작품에 고유 한 레이어가 있습니다. 실제로 개별 객체는 실제로 해당 도면층에 의해 정의됩니다. 동일한 레이어에 두 개의 요소를 던지면 단일 요소가되며 겹치면 더 이상 분리 할 수 없습니다. 또한 객체에 효과를 적용하면 전체 레이어에 영향을줍니다.
Illustrator에서 레이어는 편리한 구성 유틸리티이므로 페이지의 모든 개별 조각에 액세스 할 수있는 방법이 아닙니다. 원하는 경우 단일 레이어를 사용하여 수천 개의 개별 요소를 사용하여 매우 복잡한 예술 작품을 만들 수 있습니다. 또한, 해당 레이어의 요소는 자체 하위 계층 구조를 가지며 언제든지 독립적으로 편집하고 정렬 할 수 있습니다.
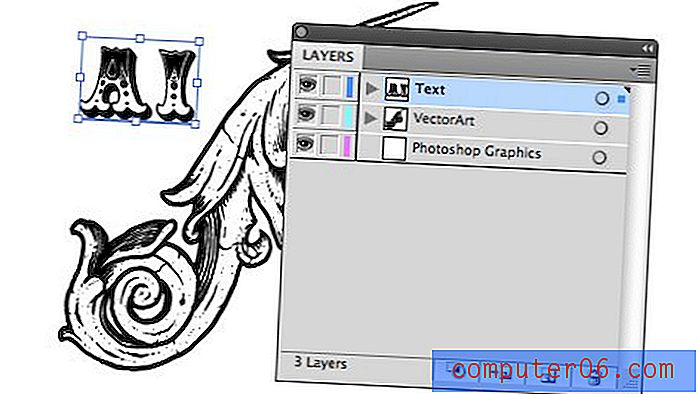
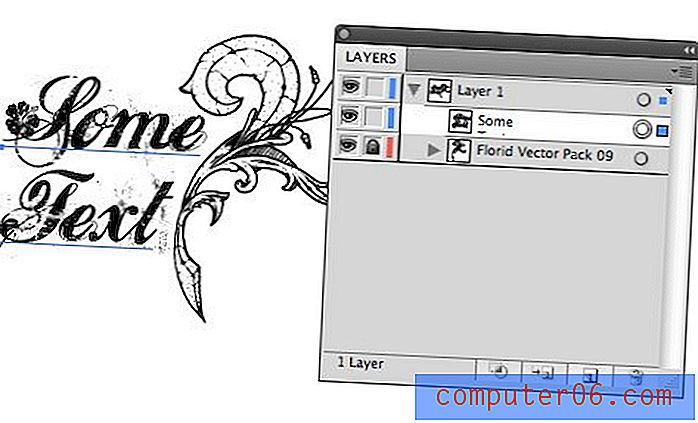
예를 들어, 모든 항목에 레이어를 두는 대신 다양한 텍스트 항목을 모두 포함하는 레이어 하나, 벡터 그래픽 용 레이어, 가져온 Photoshop 아트의 경우 1/3을 만드는 것이 일반적입니다.

Ai에서 레이어의 작동 방식
Illustrator 레이어에는 Photoshop에서 볼 수없는 많은 기능이 있습니다. 우선 각 레이어에는 해당 레이어 내의 각 요소의 계층 구조를 볼 수있는 작은 드롭 다운 화살표가 있습니다. 여기에서 요소를 재정렬하여 결과의 시각적 스택 순서를 조정할 수 있습니다 (Command- [및 Command-]를 사용하여 항목을 앞으로 가져 오거나 뒤로 밀기).

팔레트의 오른쪽에는 색상 사각형 옆에 원이 나타납니다. 원을 클릭하면 요소를 쉽게 선택할 수 있습니다. 레이어의 원을 클릭하여 레이어 내의 모든 항목을 선택하거나 개별 요소의 원을 선택하여 해당 항목 만 선택하십시오.
색상 사각형은 해당 레이어의 색상을 나타냅니다. 편의상 바운딩 박스 및 기타 팝업 그래픽은 레이어를 기반으로 색상으로 구분되어 있으므로 무언가를 선택하면 해당 레이어가 속한 레이어를 즉시 확인할 수 있습니다. 한 레이어에서 다른 레이어로 항목을 이동하려면 작은 사각형을 클릭하고 드래그하면됩니다.
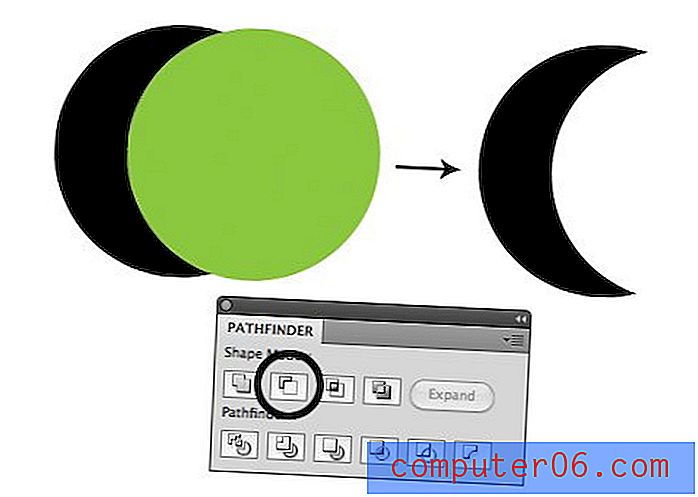
패스 파인더는 굉장합니다
컴퓨터로 그리기가 어렵습니다. 펜 도구의 마스터가 아닌 경우 간단한 모양조차 만들기가 어려울 수 있습니다. 대부분의 전문적인 벡터 소프트웨어와 마찬가지로 Illustrator에서는 패스 파인더 팔레트에있는 부울 연산을 사용하여 복잡한 모양을 훨씬 쉽게 만들 수 있습니다.

패스 파인더 버튼의 작은 미리보기는 매우 자명합니다. 그들은 본질적으로 두 가지 모양을 흥미로운 방식으로 결합 할 수 있습니다. Ai를 처음 사용할 때는이 기능이 절대 사용하지 않을 참신한 기능이라고 생각할 수도 있지만, 일러스트레이션을 할 경우 Pathfinder를 작동 시키면 많은 시간을 절약 할 수 있습니다.
약간의 창의력이 먼 길을 가고 복잡한 물체를 구성하는 간단한 모양을 보는 법을 배우면 Pathfinder가 가장 친한 친구가 될 것입니다.
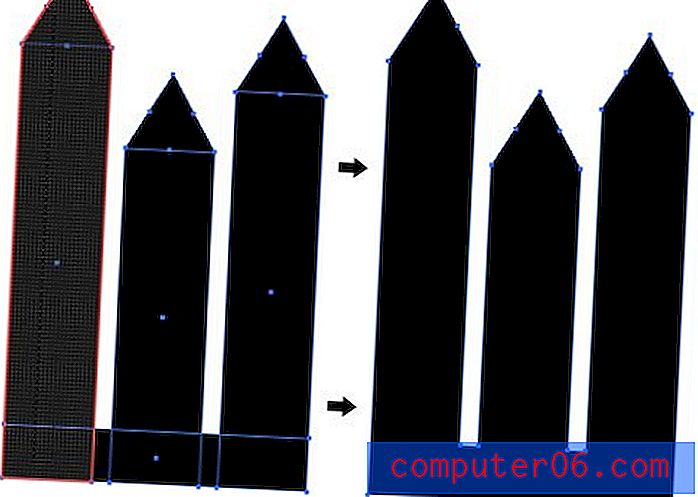
셰이프 작성기
CS5가있는 경우 Illustrator는 복잡한 부울 연산을 수행 할 수있는 다른 방법을 제공합니다. 셰이프 작성기 도구 (Shift + M)를 사용하면 겹치는 객체를 클릭하고 드래그하여 결합 할 수 있습니다.

지오메트리를 추가하지 않고 빼려면 Option 키를 누르고 있습니다. 새로운 셰이프 작성기 도구에 대한 비디오 자습서를 확인하십시오.
페이지가 아닌 대지
10 년이 넘는 Illustrator 사용자는 여러 페이지로 된 문서를 만들 수 없다는 사실을 애도했습니다. Adobe는 의도적으로 여러 페이지 프로젝트를 InDesign의 핵심 기능으로 유지하므로 솔루션에 대한 희망은별로 없었습니다.
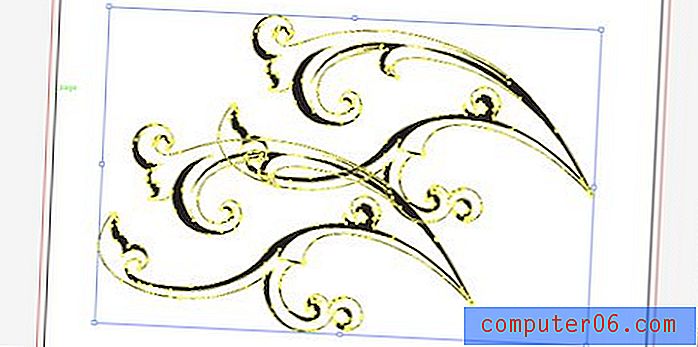
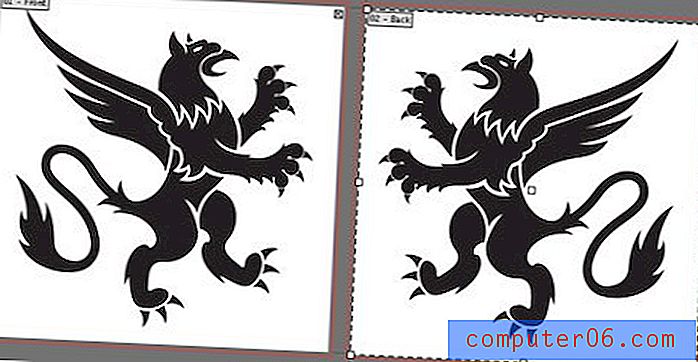
그러나 최근에는 사용자가 여러 대지를 만들 수 있도록하여 문제를 흥미로운 방식으로 해결했습니다. 이것들은 여러 가지 방법으로 사용될 수 있습니다 : 동일한 프로젝트에 대한 개별 아이디어, 객체의 앞면과 뒷면 모두 디자인 등

단일 문서에서 원하는만큼의 대지를 만들 수 있습니다. 크기가 다를 수도 있습니다. 기능적으로 여러 문서를 만드는 대신 단일 문서 내에서 여러 대지를 사용하면 많은 이점이 있습니다. 대상을 앞뒤로 쉽게 이동 / 복사하고 선택한 대지를 한 번에 인쇄하거나 내보낼 수 있습니다.
효과가 이상하다
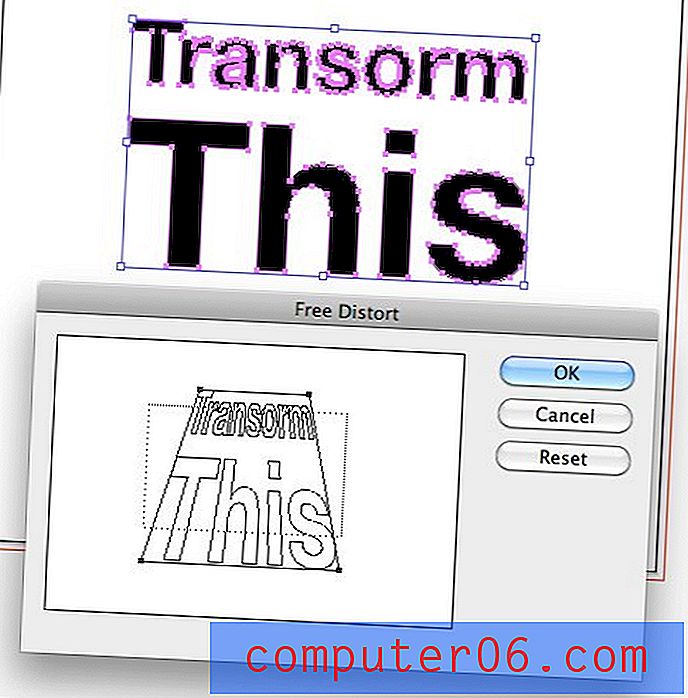
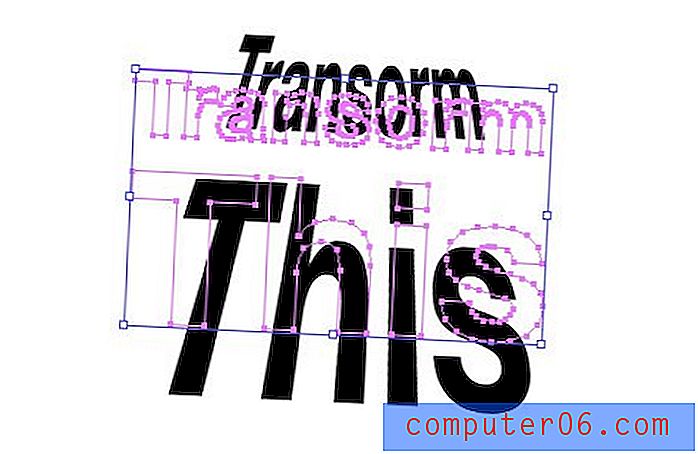
Photoshop과 같은 "필터"대신 Illustrator는 아트 워크를 조작하는 데 사용할 수있는 다양한 "효과"를 제공하며 약간 익숙해집니다. 무슨 뜻인지 알기 위해 하나를 사용하겠습니다. 아래에는 개요로 변환 된 텍스트가 있으며 관점을 제시하고 싶습니다. 위에서 언급했듯이 경계 상자는이 자유를주지 않으므로 Effects> Distort & Transform> Free Distort로 이동했습니다 .

이제 변형을 적용하면 상황이 약간 나빠집니다. 텍스트에는 효과가 명확하게 표시 될 수 있지만 객체를 선택할 때 모든 포인트가 원래 위치에 있으며 현재 아트 워크가 전혀 반영되지 않습니다.

변환이 실제로 영구적으로 적용되지 않기 때문입니다. 실제로 물체의 모양을 망칠 필요없이 효과가“실제”로 적용됩니다. 이것은 항상 원본 개체의 무결성을 유지하고 언제든지 되돌아 가서 효과를 편집 할 수 있다는 것을 의미하기 때문에 좋은 것입니다.
효과를 편집하려면 객체를 선택하고 모양 팔레트를 불러옵니다. 적용한 효과의 이름을 가진 작은 "fx"아이콘이 있어야합니다. 해당 아이콘을 두 번 클릭하여 편집하거나 휴지통으로 끌어서 삭제하십시오.

포토샵 효과
Illustrator 내부에 실제로 Photoshop 효과 세트가 있음을 알 수 있습니다. 이것들은 놀기 재미있을 수 있지만, 모든 정직에서 나는 아껴서 사용하는 것이 좋습니다. Illustrator 효과는 벡터 용으로 제작되었으며 수학 계산을 사용하여 아트웍의 변경 사항에 적용하므로 Photoshop 효과는 래스터이므로 벡터 기반 작업 영역에 적용 할 때 신뢰할 수 없습니다.
스포이드가 많이한다
Photoshop 내에서 스포이드 도구는 문서 나 화면에서 색상을 가져옵니다. 그게 전부입니다. 그러나 Illustrator에서는이 도구가 훨씬 강력합니다. 여기 몇 가지 할 수있는 일이 있습니다.
다른 아이템에서 색을 잡아
이것은 당신이 알고 있습니다. 한 개체를 선택하고 다른 스포이드를 선택하면 두 번째 개체의 색상이 첫 번째에 적용됩니다.
예 : 빨간색 상자, 스포이드 파란색 상자를 선택하면 두 상자가 모두 파란색이됩니다.
선택한 객체의 색상을 다른 곳에 적용
스포이드 도구를 사용하는 다른 방법은 다른 곳에서 색상을 복제하려는 객체를 선택한 다음 Option 키를 누른 상태에서 해당 색상을 부여 할 다른 항목을 클릭하는 것입니다.
예 : 빨간색 상자를 선택하고 파란색 상자를 Option- 클릭하면 두 상자가 모두 빨간색이됩니다.
텍스트 및 기타 객체에서 스타일링하기
Illustrator의 스포이드 도구는 색상뿐만 아니라 스타일도 파악합니다. 이 도구를 사용하여 두 개의 텍스트 객체가 동일한 글꼴, 색상 및 크기를 갖도록하거나 모양 객체에서 획을 잡을 수 있습니다.
예 1 : 빨간색 Futura 12pt 텍스트, Eyedropper blue Helvetica 15pt 텍스트를 선택하면 두 개체 모두 파란색 Helvetica 15pt 텍스트가됩니다.
예 2 : 검은 선이있는 흰색 상자를 선택하고 스포이드에 노란색 선이있는 파란색 상자를 선택하면 두 상자가 모두 노란색 선이 파란색으로됩니다.
팁 : 개체의 전경색 만 잡으려면 Shift 키를 누르고 있습니다.
글꼴은 파일 공유를 어렵게 만듭니다
어떤 글꼴을 사용하든 Photoshop 문서를 다른 사람에게 전달하면 실제로 해당 글꼴을 열어 원래 디자인의 모양을 볼 수 있습니다. 글꼴이 없으면 텍스트를 편집 할 수 없지만 최소한 볼 수는 있습니다.
Illustrator에서는 그렇지 않습니다. 다른 사람을 위해 예술 작품을 만들어 함께 보내면, 드물게 사용되는 글꼴이있는 경우, .ai 파일을 제대로 볼 수 없습니다 (잘못된 글꼴이 표시됨).
실제로 대부분의 사람들은 글꼴을 보내지 만 여러 가지 이유로 잘못된 선택이 될 수 있습니다. 첫째, 글꼴 라이센스는 복잡하며 기술적으로 파일을 보려는 모든 사람에게 값 비싼 글꼴을 제공해서는 안됩니다.
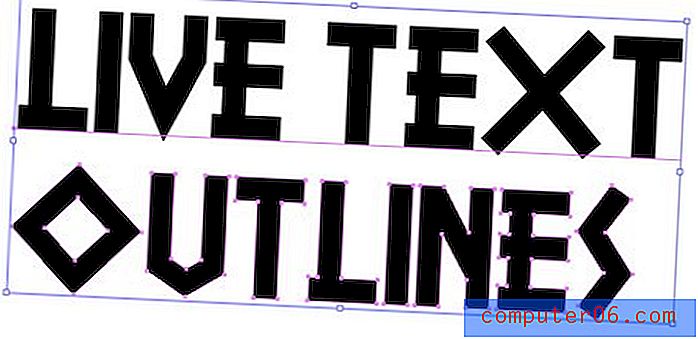
또한 상용 프린터와 같은 누군가가 파일을 요청하지만 실제로 파일을 변경하고 싶지 않은 경우가 있습니다. 이 두 경우 모두 Type> Outline 만들기 (Command-Shift-O)로 이동하면 많은 문제를 해결할 수 있습니다. 이것은 본질적으로 텍스트를 벡터 모양으로 바꾸어 글꼴 문제를 제거하고 뷰어가 텍스트를 변경하는 기능을 제거합니다.

또는 문서를 PDF로 저장하여 공유 할 수 있습니다. 많은 고객이 "원본 레이어 파일"을 요청합니다.이 경우 PDF로는 충분하지 않지만 파일 형식에 신경 쓰지 않으면 PDF를 사용하는 것이 좋습니다.
누락 된 글꼴 다루기
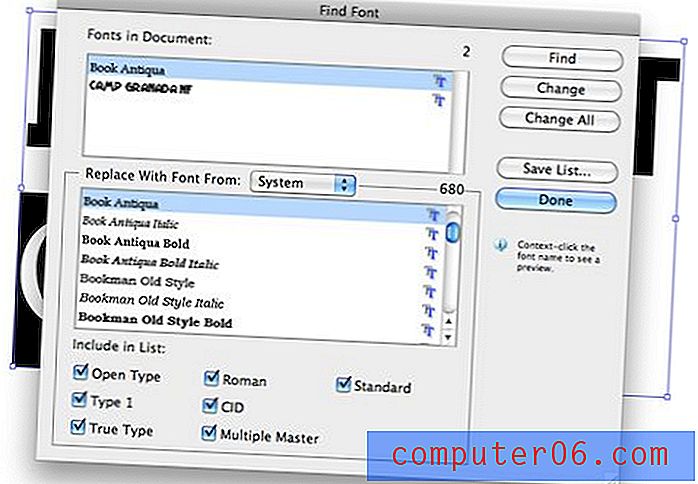
이 토론의 다른 쪽 끝에 있고 누락 된 글꼴이있는 파일을 받으면 해결할 수있는 방법이 거의 없습니다. 그러나 Illustrator에서는 누락 된 특정 글꼴을 쉽게 대상으로 지정하고 문서 전체에서 시스템의 글꼴로 바꿀 수 있습니다. 이것은 유형> 글꼴 찾기 대화 상자에서 수행됩니다.

유용한 키보드 단축키
Illustrator 기본 사항 토론을 마치려면 키보드 단축키를 사용하여 인터페이스를 빠르고 원활하게 처리하는 방법에 익숙해 져야합니다. 분명히 도구 위에 마우스를 올리면 동등한 단축키가 표시되므로 알 수없는 몇 가지 유용한 트릭이 있습니다. 이 중 다수는 Photoshop에서 제공되므로 집에서 느끼게됩니다.
여기에 Mac 단축키를 넣습니다. PC 사용자는 ⌘ (명령) = 제어 및 ⌥ (옵션) = Alt를 알고 있어야합니다.
확대
- 확대 / 축소 : ⌘ + 또는 ⌘-
- 대지를 화면에 맞추기 : ⌘0
- 실제 크기로 확대 : ⌘1
임시 도구 전환
- 임시 수공구 : 모든 공구에서 공간 확보
- 임시 선택 도구 : 아무 도구에서나 ⌘ 키를 누릅니다 (선택 도구에 이미있는 경우 직접 선택 가능)
- 임시 확대 / 축소 도구 : 모든 도구에서 ⌘Space 유지
붙여 넣기
- 앞에 붙여 넣기 : ⌘F
- 다시 붙여 넣기 : ⌘B
- 붙여 넣기 : ⌘⇧V
객체 작업
- 객체 복제 : 드래그하는 동안 ⌥를 길게 누릅니다 .
- 그룹 객체 : ⌘G
- 그룹 해제 개체 : ⌘⇧G
- 앞으로 가져 오기 : ⌘⇧]
- 맨 뒤로 보내기 : ⌘⇧ [
- 활성 대지에서만 모두 선택 : ⌘⌥A
- 선택 잠금 : ⌘2, ⌘⌥2
- 선택 숨기기 : ⌘3, ⌘⌥3 모두 표시
다른
- 맞춤법 검사 : ⌘I
- 그리드 표시 : ⌘”
- 안내선 만들기 : ⌘5 (먼저 도형 선택)
결론
위의 10 가지 팁으로 Illustrator에 또 다른 모습을 보여 주길 바랍니다. 복잡한 응용 프로그램이지만 벡터 작업에서는 이길 수 없으며 Photoshop과 다른 점에 익숙해지면 모든 것이 이해되기 시작합니다.
아래에 의견을 남겨 주시고 멋진 일러스트 레이터 팁을 알려주십시오. 이 응용 프로그램을 처음 집었을 때 어떤 어려움을 겪었습니까? 당신은 여전히 무엇을 고투합니까?