웹 사이트 헤더를 만드는 7 가지 팁
웹 사이트 헤더는 종종 사용자가 가장 먼저 보게됩니다. 사용자 경험, 브랜딩 등을 만들거나 깨뜨릴 수 있습니다!
사용자를 유지하고 디자인을 계속 진행하려면 웹 사이트 헤더를 만들어야합니다. 그리고 홈페이지 만이 아닙니다. 디자인의 모든 단일 페이지에서. (많은 사용자가 먼저 홈페이지를 방문하지 않는다는 것을 기억하십시오.) 다음은 그 방법입니다.
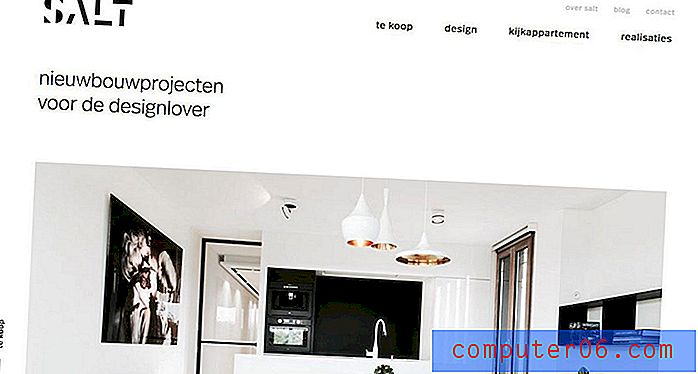
1. 멋진 이미지 사용

훌륭한 이미지는 항상 최고의 첫인상을 만듭니다. 사진, 비디오, 애니메이션 또는 기타 "예술"요소를 선택하든 모든 헤더는 사용자가보고 싶은 이미지로 이어져야합니다.
헤더 이미지는 단순한 그림 그 이상입니다. 이는 해당 페이지의 모든 컨텐츠에 대한 관문이며 설계에 더 깊은 컨텐츠 일 수도 있습니다.
이미지만으로도 훌륭한 출발점이 될 수 있지만 실제로 컨텐츠를 최대한 활용하려면 다른 요소와 이미지를 결합해야합니다. 헤더에 나타날 수있는 다른 요소는 다음과 같습니다.
- 텍스트 또는 헤드 라인
- 로고 또는 브랜드 식별자
- 버튼 또는 클릭 유도 문안
- 탐색 요소
- 검색
선명하고 고해상도이며 텍스트 나 버튼과 같은 다른 요소와 대비가 충분한 이미지를 선택하십시오. 사람들은 얼굴을보고 싶어하기 때문에 가능하면 제품이나 서비스를 사용하거나 상호 작용하는 사람들을 보여주십시오. 최신 포트폴리오 프로젝트를 과시하고 싶습니까? 모형 템플릿을 사용하여 더 흥미롭고 흥미롭게 만드십시오.
2. 네비게이션 요소 통합

헤더와 탐색을 별도의 요소로 생각할 이유가 없습니다. 그것들은 종종 같은 시각적 개념의 일부입니다. 전체 메뉴 탐색을 좋아하든 햄버거 아이콘에서 튀어 나오는 것을 좋아하든 탐색 요소는 헤더 디자인 계획의 일부 여야합니다.
그리고 머리글과 탐색을 생각하는 동안 끈적 끈적한 탐색 패턴도 고려하십시오. 탐색 막대만큼 작거나 전체 화면 디스플레이만큼 클 수있는 기본 헤더에서 벗어나더라도 사이트 디자인을 빠르게 처리 할 수 있습니다.
헤더의 탐색 요소는 예상치 못한 다른 작업을 수행합니다. 이들은 종종 작은 텍스트 또는 아이콘 비트이므로 헤더 내에 계층 구조를 설정하여 사용자에게 디자인과 상호 작용하는 방법을 보여줄 수 있습니다.
3. 고유 한 메시지 작성

헤더에 멋진 이미지를 표시하는 것만으로는 충분하지 않습니다. 그것은 무엇을 말하는가?
헤더의 메시지가 사용자와 통신하는 방법을 고려하십시오.
- 페이지의 내용에서 무엇을해야하는지 또는 무엇을 기대해야하는지 알려줍니까?
- 모든 요소가 이해하기 쉬운 단일의 통합 메시지를 전달합니까?
- 사용자가 페이지에서 수행 할 작업 또는 다음을 클릭 할 위치를 알려줍니까?
여러 요소를 결합하여 단일 메시지로 전체적인 효과를 만드십시오.
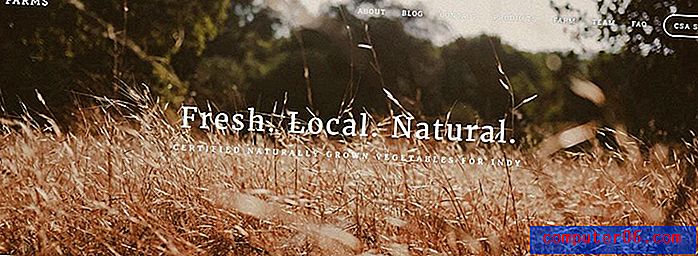
4. 대형 타이포그래피 시도

대형 타이포그래피는 머리글에 강조를 추가하는 좋은 방법입니다. 단어가 단순한 위치 식별자 인 경우에도 굵은 글씨를 사용하면 사용자가 다른 정보를 읽기 시작하기 전에 화면 상단으로 눈을 끌 수 있습니다.
타이포그래피 배치는 다를 수 있지만 머리글에서 타이포그래피를위한 두 가지 기본 배치를 고수하십시오.
- 타이포그래피가 더 많거나 글자가 극적이거나 다른 페이지와 다른 유형의 홈페이지 옵션.
- 다른 모든 페이지 옵션은 모든 내부 페이지에서 일관된 단순 유형 프레임 워크를 사용합니다.
5. 읽기 패턴 고려

Nielsen Norman Group의 연구에 따르면 웹 사이트에서 읽는 것은 세 가지 다른 안구 운동 패턴을 따르는 경향이 있습니다. 그런 다음 모든 판독 패턴은 판독 시점에 사용자가 집중하는 작업을 설명하도록 조정됩니다. 이는 간단히 말해서 시각적 흐름에서 관련 부분을 그룹화하는 것입니다.
사용자가 디자인, 특히 헤더에 요소를 배치하는 방법과 위치를 이해하는 데 도움이되므로 사용자가 내용을보고 소화하는 방법에 대한 두 가지 연구가 모두 중요합니다.
처음에는 기본 패턴에 대해 생각하십시오.
- F- 패턴 : 사용자는 상단을 읽은 다음 페이지를 반쯤 읽은 다음 마지막으로 F 자 모양으로 왼쪽을 수직으로 내립니다.
- 구텐베르크 다이어그램 : 읽을 수있는 4 개의 활성 영역이 있으며, 왼쪽에서 오른쪽으로 두 개의 수평 정지로 시작한 다음 오른쪽 위에서 왼쪽으로 그리고 아래쪽에서 가로로 이동합니다. (z 모양을 형성합니다.)
- Z- 패턴 : 눈은 디자인의 위쪽에서 아래쪽으로 앞뒤로 움직여 여러 z 패턴을 형성합니다.
사용자 상호 작용 가능성을 극대화하기 위해 공통 판독 패턴으로 가장 인기있는 영역에 요소, 특히 핵심 요소를 배치합니다. 그런 다음 방금 소화 된 콘텐츠와 관련된 작업을 위해 사용자가 다음에 볼 가능성이 가장 높은 위치를 생각해보십시오.
6. 클릭 가능한 요소 포함

웹 사이트 헤더 이미지가 대화 형입니까? 사용자 참여를 유도하기 위해 클릭 가능한 (또는 탭 가능한) 요소가 포함되어 있습니까?
헤더는 클릭 유도 문안 버튼 또는 이메일 주소 수집 양식과 같은 간단한 작업을 수행하기에 완벽한 위치입니다. 전체 메시지에서 벗어날 수 있기 때문에 클릭 할 요소가없는 경우가 있지만 디자인의이 영역에서는 간단한 원 액션 요소가 효과적 일 수 있습니다.
헤더에 어떤 요소가 포함되어야하는지 잘 모르시겠습니까? 항상 사용할 수있는 버튼 (탐색과 유사)을 사용하여 디자인 전체에서 일관된 원하는 작업을 고려하십시오. 장바구니 버튼, 계정 정보 액세스 또는 문의 버튼은 고려해야 할 훌륭한 옵션입니다.
7. 간단한 레이어 사용

위에서 언급 한 모든 요소 (또는 작은 그룹으로 묶음)를 머리글에서 어떻게 가져 옵니까? 트릭은 간단한 레이어링입니다. 사용자를 화나게하는 최고의 헤더는 간단 해 보입니다. 이는 설계 이론의 규칙을 따르며 하나의 주요 요소를 사용하여 사용자를 유도하고 설계 기술을 지원하여 실행 가능한 목표를 달성하도록 도와줍니다.
객체를 레이어링하는 것이 이것을 달성하는 한 가지 방법입니다.
단순한 레이어를 사용하면 각 요소에 대해 별도의 공간을 만들 수있을뿐만 아니라 사용자에게 시각적 인 초점을 제공 할 수 있습니다. 그들은 디자인으로 시작해야 할 부분과주의를 기울여야 할 요소 및 스키밍 가능한 요소를 알게됩니다.
항상 첫 번째 시도로 성공하지는 않습니다. 효과적으로 작동하고 페이지 상단에서 사용자를 놀라게하는 요소 그룹을 만들려면 종종 여러 가지 수정 및 테스트가 필요합니다.
결론
홈페이지 헤더를 만드는 것은 종종 디자인 프로세스의 최전선에 있지만 내부 페이지의 헤더 작업은 프로세스에서 종종 손실됩니다. “내부”페이지의 내용은 URL을 입력하거나 디자인 팀이 계획 한 탐색 링크를 따르는 것이 아니라 검색 덕분에 웹 사이트 디자인에 액세스하기 때문에 홈페이지만큼 중요 할 수 있습니다.
디자인 하모니, 통일성 및 시각적 효과를 얻을 수 있도록 두 가지 헤더 유형을 독립적으로 함께 생각하십시오.