Photoshop에서 멋진 목조 웹 사이트 템플릿 만들기
오늘 우리는 여러 가지 고급 기술을 활용하여 Photoshop에서 멋진 웹 사이트 템플릿을 만들 것입니다.
10 단계로 전체 프로세스를 안내하고 완성 된 템플릿을 다운로드 할 수있는 링크를 제공합니다. 의 시작하자!
미리보기 및 다운로드
시작하기 전에 여기에 무엇을 구축할지 살펴 보겠습니다. 원하는대로 PSD를 다운로드하여 사용할 수 있습니다. 아래 기사에 표시된대로 배경에 대한 크레딧을 제공하십시오.
계층화 된 PSD 다운로드

1 단계 : 새 문서 작성
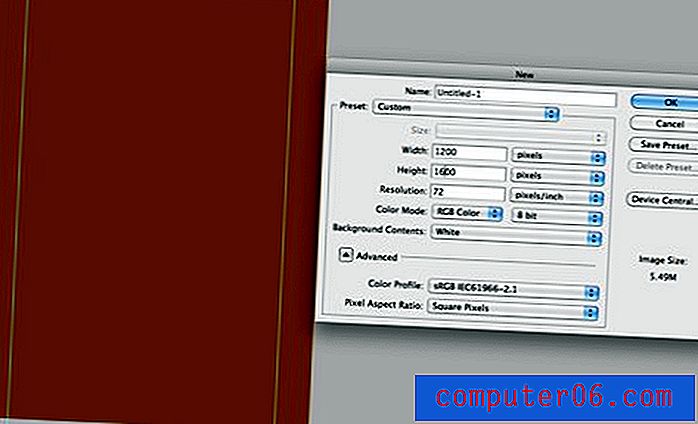
먼저 Photoshop에서 새 문서를 만듭니다. 너비가 1200 픽셀, 높이가 1700 픽셀 인 캔버스를 만듭니다. 걱정하지 마십시오. 우리의 컨텐츠는 그와 같은 곳 근처에 있지 않을 것입니다. 우리는 일하기에 충분한 공간을 주려고합니다.

내용 영역을 정의하려면 너비가 960 픽셀 인 상자를 캔버스에서 가로로 가운데에 놓은 다음 안내선을 왼쪽과 오른쪽 가장자리로 드래그하여 상자를 삭제하십시오. 빈 문서는 위의 이미지와 비슷해야합니다 (이 시점에서 색상은 중요하지 않습니다).
2 단계 : 배경 이미지 가져 오기
이 디자인에 대한 영감은 Matthew Skiles의 멋진 무료 리소스에서 비롯됩니다. Matthew는 아름다운 나무 배경 질감을 만들어 Dribbble에 자유롭게 배포했습니다. 이 텍스처를 사용하려면 Matthew로 돌아가는 링크를 제공해야합니다.

위의 링크에서 나무 질감을 잡고 PSD와 같은 너비가되도록 크기를 줄입니다. 그것은 수직으로 사이트의 절반 정도 아래로 뻗어 있지만이 시점에서는 완벽합니다.
3 단계 : 배경 그라디언트 추가
나무 배경은 Photoshop에서 멋지게 보이지만 끝없는 브라우저 캔버스로 인해 웹에서 문제가 발생합니다. 우리의 두 가지 기본 옵션은 원활한 배경 무늬로 변환하거나 단색으로 그라데이션하는 것입니다.
이 경우 쉬운 방법을 선택하고 배경의 왼쪽과 오른쪽에 그라디언트를 적용하기로 결정했습니다. 이렇게하려면 새 레이어를 만들고 전경색을 # 421a0e 또는 나무 이미지에서 원하는 다른 어두운 색으로 설정하십시오. 그런 다음 그라디언트를이 색상에서 투명하게 설정하고 그라디언트를 Lef 쪽에서 중간쪽으로 늘린 다음 오른쪽에서 그라디언트를 반복하십시오.

이것은 우리에게 단색으로 멋지고 부드러운 전환을 제공합니다. 이 사이트를 코딩하는 경우이 이미지를 배경으로 설정하고 CSS의 배경색을 # 421a0e로 설정합니다. 뷰어의 화면 크기에 상관없이 사이트의 배경이 완벽하게 보입니다.
4 단계 : 로고
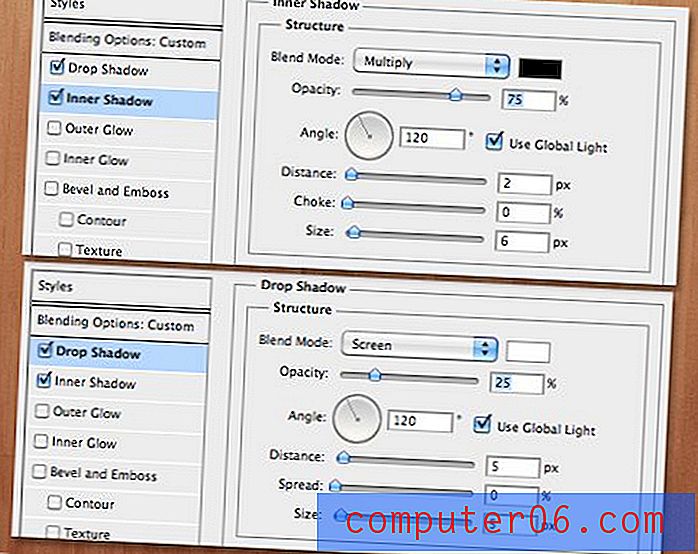
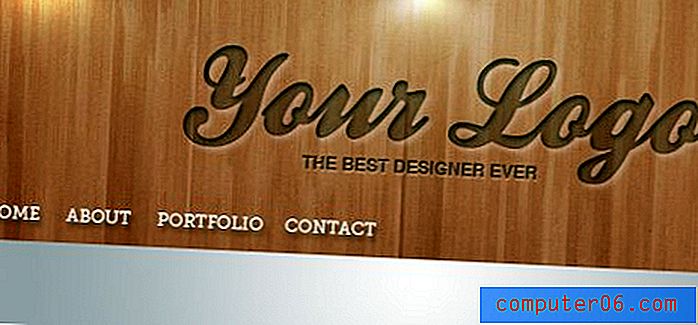
사이트 상단의 로고는 미키 로시 (Mickey Rossi)가 디자인 한 멋진 무료 글꼴 인 Ballpark로 작성된 텍스트입니다. 단어를 입력하고 검은 색으로 만들고 채우기를 약 25 %로 설정하십시오. 그런 다음 내부 그림자와 그림자를 적용하여 활자 모양을 만듭니다. 내가 사용한 설정은 다음과 같습니다.

그림자는 기본 설정과 매우 다릅니다. 외부 그림자를 만들기 위해 그림자를 약간의 핵으로 사용하기 때문입니다. 색상을 흰색으로 설정하고 혼합 모드를 곱하기 (기본값)에서 화면 (흰색으로 작동)으로 변경하십시오.
내부 그림자의 속임수는 그것을 과도하게 사용하지 않는 것입니다. 멀리서 쉽게 가서 불투명도가 너무 어둡지 않은지 확인하십시오. 이러한 설정은 아래에서 볼 수있는 멋진 효과를 제공합니다.

그런 다음 로고 아래에 하위 텍스트를 입력하고 동일한 효과를 적용하십시오. 나는 간단한 Helvetica Bold를 사용하고 모든 대문자로 입력했습니다.

5 단계 : 조명 추가
템플릿 상단에 조명을 추가하기 위해 매우 간단한 트릭을 사용합니다. 부드러운 흰색 브러시를 잡고 캔버스를 한 번 클릭하여 희미한 흰색 점을 만듭니다. 이제 Command-T를 눌러 자유 변형 도구를 사용하여 아래와 같이 점을 늘립니다.
비뚤어진 효과를 얻으려면 Command-Shift-Option을 누른 상태에서 코너 컨트롤을 클릭하고 드래그하십시오. 양쪽 모서리를 똑같이 움직여야합니다.

원하는 조명 모양이되면 레이어를 두 번 복제하고 조명을 펼치십시오. 그런 다음 모두 레이어 그룹에 버리고 그룹의 혼합 모드를 오버레이로 설정합니다. 각 조명에 외부 광선을 추가하여 효과를 조정할 수도 있습니다.

6 단계 : 주요 내용 상자
로고 아래에 추천하려는 모든 콘텐츠의 자리 표시 자 역할을하는 큰 상자를 만듭니다. 이것은 jQuery 이미지 슬라이더를 포함하는 멋진 장소가 될 것입니다.
시작하려면 단순히 사각형을 그려서 그라디언트 또는 단색으로 채우십시오. 아이디어는 그 위에 내용을 배치하는 것이기 때문에 중요하지 않습니다. 이전에 설정 한 960 안내서 내에 잘 있는지 확인하십시오.

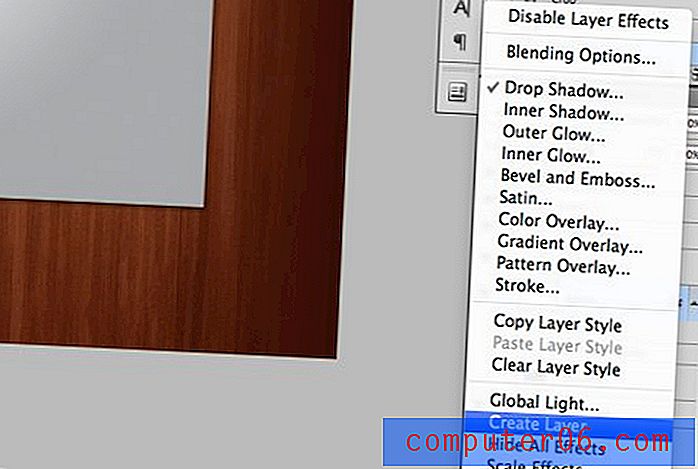
다음으로 웹 디자인에서 매우 인기있는 트렌디 한 곡선 그림자 중 하나를 추가하겠습니다. 이렇게하려면 레이어 효과 메뉴에서 일반적인 그림자를 추가하십시오. 그림자를 적용한 후에는 레이어에서 작은 효과 아이콘을 마우스 오른쪽 단추로 클릭하고 하단 근처에서 "레이어 만들기"를 선택하십시오. 이름에서 알 수 있듯이 그림자 효과를 실제 그림자 레이어로 바꿉니다.

이제 자유 변형 내부의 워프 모드를 사용하여 아래 이미지와 같이 그림자의 아래쪽 가장자리를 구부립니다.

전반적인 효과는 실제 콘텐츠 상자를 개발 단계에서 이미지로 쉽게 채울 수있는 표준 모양으로 유지하면서 모서리가 약간 구부러지는 것처럼 보이게합니다.

7 단계 : 탐색 영역
추천 컨텐츠 상자 바로 위에 몇 가지 샘플 탐색 옵션을 입력하십시오. CSS에서 @ font-face와 함께 쉽게 사용할 수있는 무료 글꼴 인 Museo을 사용했습니다.

보시다시피 템플릿이 멋지게 나옵니다. 상단 부분을 완성했으며 다음 섹션으로 넘어갈 수 있습니다.

8 단계 : 컬러 바
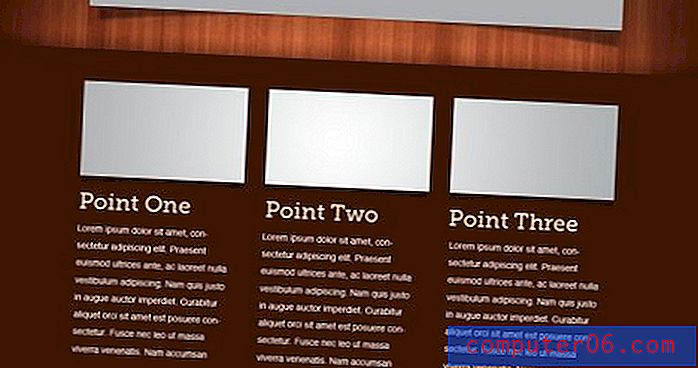
주요 콘텐츠 영역 바로 아래에는 나무 질감이 끝나는 곳이 있어야합니다. 레이어를 만들고 # 3c1306으로이 부분에서 아래쪽으로 채 웁니다. 그런 다음 자리 표시 자 내용을 넣습니다. 필자는 이전부터 상자 처리를 반복하고 머리글에 Museo을 다시 사용하는 3 개의 열 레이아웃을 선택했습니다.

여기서 가장 까다로운 것은 색상 막대를 나무 배경과 구분하는 것입니다. 위의 이미지를 자세히 보면 상자가 나무에 그림자를 드리 우는 것처럼 그라디언트가 검정에서 투명으로 위쪽으로 뻗어 있음을 알 수 있습니다. 여기에 더 많은 대비를 추가하기 위해 크고 부드러운 브러시로 흰색을 칠하고 흰색의 불투명도를 75 %로 줄이고 혼합 모드를 오버레이로 설정했습니다. 텍스처의 어두운 부분을 밝게하는 데 유용한 방법입니다.
9 단계 : 견적 상자
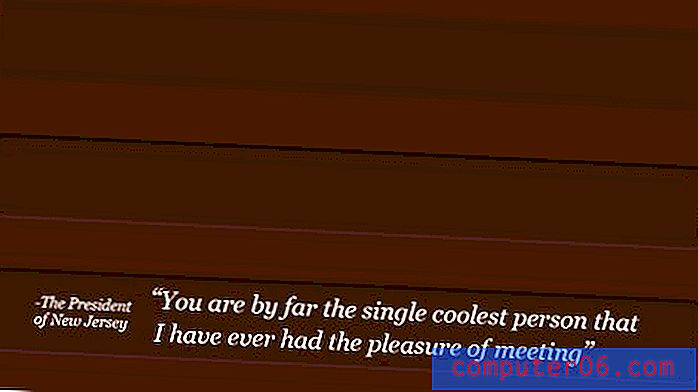
색상 막대의 하단 근처에 고객 견적을 담을 수있는 삽입 상자가 포함되었습니다. 이것은 3 단계 프로세스입니다. 먼저 배경색보다 약간 어두운 둥근 사각형을 그립니다. 그런 다음 위의 로고에 사용한 것과 동일한 삽입 기법을 적용합니다 (흰색 그림자는 화면 + 내부 그림자로 설정). 마지막으로 일부 텍스트를 입력하십시오. 기울임 꼴 이탤릭 버전을 사용했습니다.

10 단계 : 바닥 글
템플릿을 완성하기 위해 약간의 나무 질감을 내려 놓고 위에서 본 많은 단계를 반복했습니다. 먼저, 처음에했던 것처럼 측면에 그라디언트를 추가했습니다. 그런 다음 상단과 마찬가지로 색상 막대 하단에 다른 그림자를 추가했습니다. 마지막으로, 기본 소셜 미디어 아이콘과 배경 질감에 대한 귀속 링크를 포함시키기 위해 이전에 세 번 사용한 것과 동일한 삽입 효과를 반복했습니다.

결론
마지막 터치로 모두 끝났습니다! 무엇보다도, 우리는 웹에서 작동하도록 질감이있는 배경을 단색으로 페이드 아웃하는 방법, 나무에서 활자 효과를 만들어 여러 가지 방법으로 적용하는 방법, 멋진 조명 환상을 만드는 방법 및 오버레이 혼합 모드를 사용하여 텍스처의 어두운 영역을 밝게하는 방법.
튜토리얼에서 많은 것을 배우기를 바랍니다. PSD를 다운로드하는 것을 잊지 마십시오! 프로젝트에서 사용하는 경우 아래 주석에 링크를 남겨서 체크 아웃 할 수 있습니다 (선택적이지만 감사합니다).