웹 디자인 비평 # 96 : SuccessInc Drupal 테마
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 More Than (just) Themes의 Drupal 테마 인 SuccessInc입니다. 우리가 어떻게 생각하는지 봅시다!
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
SuccessInc 소개
“대부분의 테마는 단순하고 깨끗하며 최소한으로 보이도록 제작되었습니다. 이것은 당신이 감동을 돕기 위해 만들어졌습니다. 데스크톱과 모바일 모두에서. Success Inc.는 브라우저의 너비에 맞게 최적으로 조정됩니다. 결과적으로 방문자들이 사용하는 데스크탑 컴퓨터, 스마트 폰 또는 태블릿이든 상관없이 멋지게 보입니다.”
다음은 홈페이지의 스크린 샷입니다.

첫 인상
SuccessInc에 대한 나의 첫인상은 매우 긍정적입니다. 많은 최고의 기능과 사용자 정의 가능한 컨텐츠 영역이있는 것으로 보이는 매우 매력적인 테마입니다. 나는 반응이 좋아서 쉽게 조정할 수있는 모든 옵션을 고맙게 생각합니다. 각 섹션을 개별적으로 살펴보고 우리가 생각하는 것을 봅시다!
색 구성표
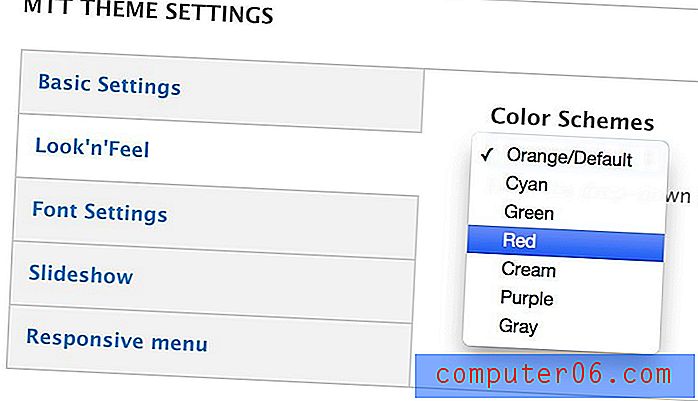
이 테마에서 내가 가장 좋아하는 측면 중 하나는 굵은 색 구성표입니다. 밝은 하이라이트는 검은 색과 완전히 대비되어 고급스럽고 현대적인 시선을 사로 잡는 경험을 선사합니다. 위의 주황색은 기본 색 구성표이므로 설정에서 쉽게 전환 할 수 있습니다.

드롭 다운 메뉴를 클릭하고 원하는 옵션을 선택하는 것만으로 색상 구성표를 변경할 수 있습니다. 주황색, 청록색, 녹색, 빨간색, 크림색, 자주색 및 회색의 7 가지 구성표 중 하나를 선택할 수 있습니다. “저장”버튼을 누르면 새로운 구성표가 즉시 적용됩니다.

포함 된 모든 색상 선택이 멋지게 보이기 때문에 시각적 미학 측면에서 주제가 상당히 더미 방지됩니다.
연락처 / 검색 바
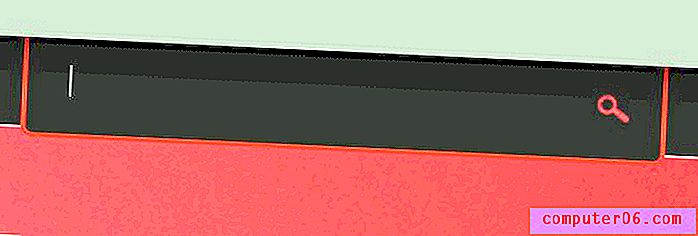
사이트 상단에는 검색 창과 함께 기본 연락처 정보가 들어있는 작은 막대가 있습니다. 다음은 이러한 모습을 자세히 보여줍니다.

웹 사이트에는 여러 가지 유형의 웹 사이트가 있으며 사용자의 주요 이유는 일종의 연락처 정보를 찾는 것입니다. 이러한 유형의 사이트의 경우 이는 매우 작은 디자인 요소입니다. 사용자는 연락처 페이지 나 양식을 찾아 다닐 필요가 없습니다. 사용자가 실제로 따르는 정보는 가장 먼저 보는 정보 중 하나입니다.
위의 샷에서 볼 수 있듯이이 막대에는 검색 필드도 있습니다. 필드 자체는 보이지 않지만 일부 자리 표시 자 텍스트 뒤에 작은 검색 아이콘이 표시됩니다. 이 텍스트를 클릭하면 더 전통적인 검색 필드가됩니다.

이것은 멋진 디자인 작품이지만 사용자가 실제로 그에 잘 반응하는지 알고 싶습니다. 읽기 전에 시각적 신호를 찾는 경향이 있으므로 검색을 실행하는 방법을 알아내는 데 다소 시간이 걸릴 수 있습니다. 사용자가 취할 수있는 빠른 경로 중 하나는 돋보기 아이콘을보고 클릭하면 쓸모없는 빈 검색을 실행하는 것입니다.
또한 힌트에는 "용어를 입력하고 검색을 누르십시오 ..."라고 표시되어 있지만 "검색"이라고 표시된 버튼이 없으므로 사용자를 혼동하는 방법을 쉽게 알 수 있습니다. 분명히, 웹에 반쯤 능숙한 사람이라면 누구나 이것을 충분히 빨리 알아낼 수있을 것입니다. 그래도 잠재적 인 사용자로드 블록과 좌절을 식별하는 것이 좋습니다.
항해
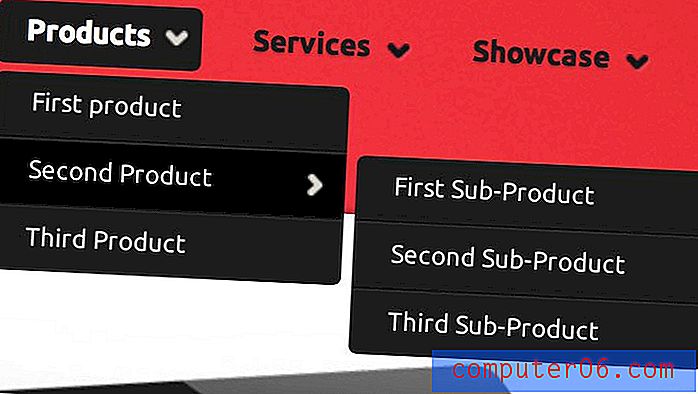
내비게이션은 견고한 Superfish 메뉴로 제공됩니다. 완벽하게 작동하고 부드러운 애니메이션과 여러 수준이 있으며 매우 매끄럽게 보입니다. 나중에 우리는 모바일 장치를 위해 크기를 줄일 때 어떤 일이 발생하는지 살펴볼 것입니다.

슬라이드 쇼
페이지를 아래로 이동하면 다음이 슬라이드 쇼입니다. 멋지고 큰 애니메이션 콘텐츠 영역으로 페이지 상단에 관심을 가져옵니다. 여기에 슬라이드 쇼를 만들 때 고려해야 할 몇 가지 기능이 있습니다.

먼저 여러 개의 탐색 지점이 있습니다. 하단의 화살표와 점은 슬라이드 쇼를 진행하거나 특정 지점으로 이동하는 데 사용됩니다. 또한 점은 현재 위치 및 슬라이드 수에 대한 참조 점을 제공합니다. 마지막으로 사용자 정의 메시지를 추가 할 수있는 캡션이 있습니다.
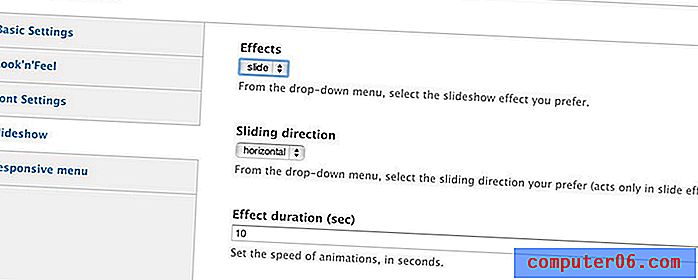
궁극적으로 이것들은 단지 좋은 기능이 아닙니다. UI의 효과와 유용성을 높이고 단순한 눈 사탕보다 더합니다. 옵션에 관한 모든 것이라면 설정으로 이동하여 전환 또는 슬라이드 지속 시간을 변경할 수도 있습니다.

내용 및 바닥 글
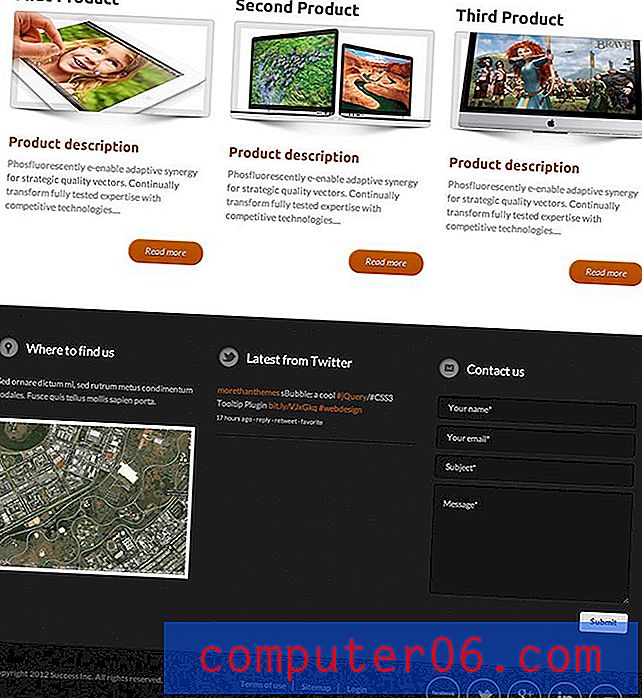
페이지의 나머지 부분은 매우 기본적입니다. 2 차 컨텐츠 영역으로 시작하여 바닥 글로 이동하며 둘 다 3 열로 표시됩니다.

먼저 세 개의 컨텐츠 영역이 있으며 각 영역에는 설명과 버튼이있는 이미지가 있습니다. 특히 썸네일에 배치 된 그림자가 마음에 듭니다. 디자인에 깊이를주는 멋진 환영입니다.

머리글의 연락처 정보가 충분하지 않은 경우 바닥 글은 정말 유용한 기능을 제공합니다. 지도, 트위터 피드 및 문의 양식을위한 장소가 있습니다. 이것은 다양한 소셜 아이콘을 보유하는 일종의 보조 바닥 글에 추가됩니다. 이것들은 나중에 디자인에 던져진 혼란스러운 경향이 있으므로 디자인에 얼마나 잘 통합되었는지 감사합니다.

반응 형 레이아웃
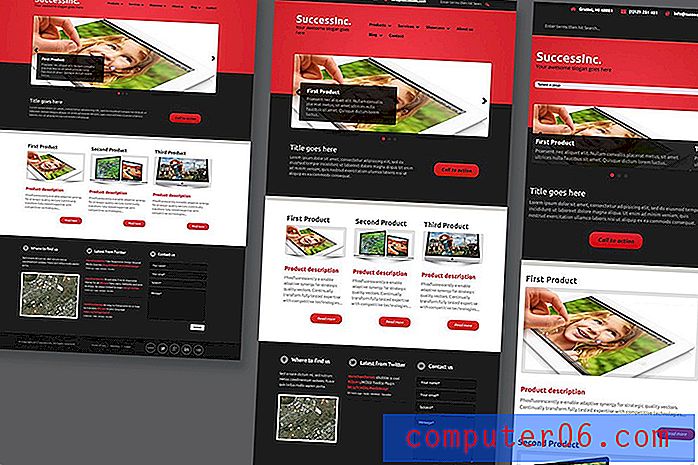
사이트의 레이아웃은 정적으로 시작된 다음 뷰포트가 특정 너비로 줄어들면 유동적입니다. 다음은 뷰포트가 변경 될 때 디자인을위한 몇 가지 단계를 보여줍니다.

나는이 주제가 반응 형임을 좋아합니다. 나는 이것이 멋진 것이 아닌 필수품이되었다고 생각합니다. 그들이 실제로 공원에서 놀리는 것은 레이아웃이 상당히 장치에 독립적 인 것처럼 보입니다. 내가 시도한 것처럼 다른 너비로 경험하면서 레이아웃을 크게 깰 수 없었습니다. 검색 창 바로 아래에있는 모든 화면 크기에 관계없이 멋지게 재구성됩니다.

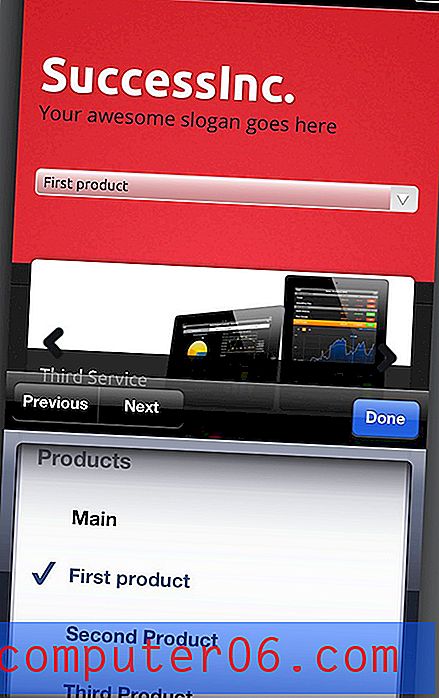
모바일 장치에서는 탐색이 선택 상자로 바뀝니다. 이것은 사용하기 쉽고 친숙하며 모든 원래 옵션을 그대로 유지합니다. 이 전략에 대한 좋은 대안이 있지만 이것은보다 기능적인 솔루션 중 하나입니다.
결산 생각
그 전에는 그 이상의 테마만으로도 큰 성과를 거두었습니다. 지난번에 나의 주요 불만은 주제가 반응하지 않았다는 것이었지만, SuccessInc에 대한 우려를 분명히 해결했습니다. 전반적으로 훌륭한 테마이며 많은 다른 유형의 사이트에서 실제로 잘 작동하는 것을 볼 수 있습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.