모든 사람을위한 디자인 : 비주얼 프로젝트의 접근성 고려
디자인은 시각적 개념이기 때문에 디자인이 특정 장애를 가진 사용자에게 어떤 영향을 줄 수 있는지 항상 고민하지는 않습니다. 시각에서 청각 또는 접촉 장애에 이르기까지 웹 사이트, 브로셔 또는 패키지를 디자인하는 방법은 사람들에게 다르게 보일 수 있습니다.
또한 모든 사용자가 모든 조건에서 모든 요소를 완벽하게 사용할 수 있도록 디자인 할 수는 없지만 더 많은 사람들이 디자인 프로젝트에보다 쉽게 액세스 할 수 있도록하기 위해 할 수있는 일이 있습니다. 색상 선택, 질감, 음영 및 음향 효과와 같은 간단한 기술은 사용자에게 차이를 줄 수 있습니다.
디자인 리소스 살펴보기
고려할 사항

디자인 접근성에 기여할 수있는 많은 것들이 있지만, 가장 일반적인 요인으로는 시각 장애 또는 색맹, 특정 소리를들을 수있는 능력, 심지어는 감각을 포함합니다. 이러한 각각의 것들이 당신이 만드는 것을받는 방식에 큰 영향을 줄 수 있으며 어떤 경우에는 많은 사람들이 이러한 요인들에 의해 영향을받을 수 있다는 것을 이해하는 것이 중요합니다.
시각 장애
세계 인구의 상당 부분에는 시각 장애가 있습니다. 안경이나 콘택트 렌즈를 착용하는 사람을 모두 생각하십시오. 세계 보건기구 (WHO)에 따르면 여기에는 2 억 8 천 8 백만 명의 사람들이 포함되어 있으며 4 억 3 천 5 백만의 사람들은 맹인입니다.
색맹
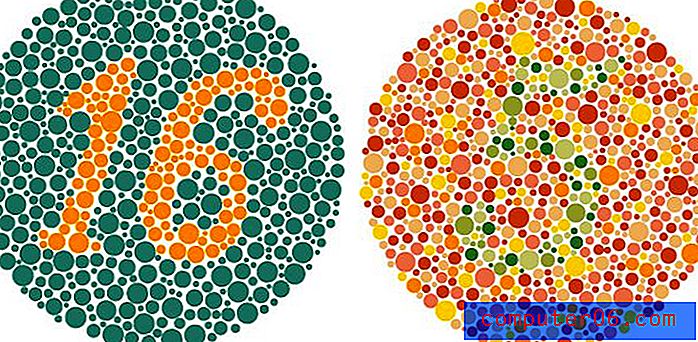
접근성에있어 디자이너가 직면 할 수있는 가장 일반적인 문제 중 하나는 색맹입니다. 색맹의 몇 가지 변형이 있습니다. 특정 색조 (일반적으로 빨강, 녹색 또는 파랑)에서 작은 색을 보는 것에서부터 실제 색을 전혀 보지 않는 것까지 다양합니다. 색맹은 태어날 때 시작되거나 시간이 지남에 따라 발전 할 수 있습니다.
Color Blind Awareness에 따르면 남성 12 명 중 1 명, 여성 200 명 중 1 명은 색맹입니다. 영국에서만 어느 정도의 색맹 인 약 2.7 명이 있습니다. 몇 단계만으로 온라인에서 컬러 비전을 테스트 할 수 있습니다.
청력
청력 손실은 디자이너에게는 시각적 인 문제가 아니지만 종종 사운드 큐를 포함하는 웹 사이트 및 사용자 인터페이스 디자인에 영향을 줄 수 있습니다. 청력 손실은 노인과 가장 일반적으로 관련이 있지만 많은 사람들에게 영향을 미칩니다. 미국 청력 손실 협회 (Hearing Loss Association of America)에 따르면 미국 성인의 약 20 %가 어느 정도의 난청을 겪고 있습니다. 이러한 사람들의 대부분은 회사의 목표 인구 통계의 일부일 것입니다. 60 %의 청력 손실이 노동력이나 교육 환경에서 활발하게 활동하고 있습니다.
촉각
앱과 웹 사이트를 디자인하는 사람들의 접근성과 디자인에 있어서는 흔하지는 않지만 터치 감과 손가락의 민첩성이 점점 더 중요 해지고 있습니다. 이러한 요소는 "탭"또는 "손가락 스 와이프"와 함께 작동하므로 터치가 중요합니다. 신경 감각, 터치 감각 상실을 초래하는 신경 장애 또는 관절염이있는 사용자는 이러한 유형의 설계 응용 프로그램에 어려움을 겪을 수 있습니다.
색상 작업

가장 일반적인 형태의 색맹은 적 녹이며 경우에 따라 청 황색입니다. 이 조건에서 이러한 색상은 색조 간의 구분이 거의없이 혼합되는 경향이 있습니다. 이것은 색상 작업이 특히 중요합니다.
서로 조화롭게 빨강과 초록을 많이 사용하는 컬러 팔레트는이 상태의 개인에게는 잘 보이지 않습니다. 빨강 및 녹색 막대를 사용하는 막대 차트 또는 그래프와 같은 요소를 생각해보십시오. 그들은 구별하기 어려울 수 있습니다.
더 나은 옵션은 일반적인 비전 패턴과 관련하여 쌍을 이루지 않는 색상 (빨강 녹색 및 파랑 노랑)을 사용하는 것입니다. 다른 종류의 색상을 페어링하면 정보를보다 쉽게 볼 수 있습니다.

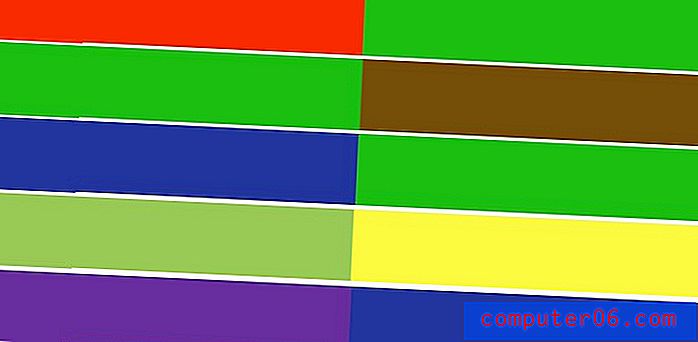
보기 어려운 색상 조합 :
- 빨강과 녹색
- 녹색과 갈색
- 녹색과 파란색
- 녹색과 회색
- 녹색과 검은 색
- 연한 녹색과 노란색
- 파란색과 보라색
- 파란색과 회색
이러한 색상 조합을 사용할 수는 없습니다. 이러한 조합을 사용하는 방법이 있지만 여전히 액세스 가능한 디자인 프레임 워크를 작성하십시오.
웹 인터페이스의 버튼에 대해 생각해보십시오. 휴식 상태가 빨간색이고 호버 상태가 녹색이면 결과는 완전히 액세스 가능한 버튼이 아닙니다. 그러나 호버 상태에 대한 추가 음영 처리 또는 호버 상태 상자 주위의 윤곽선 사용과 같은 간단한 변경으로 인해 큰 차이가 생길 수 있습니다.
다른 옵션은 단색 색상 팔레트를 사용하는 것입니다. 같은 색조의 다른 색조는 종종 식별하기 쉽습니다. 이것은 정보를 쉽게 볼 수 있도록하는 재미 있고 간단한 방법입니다 (유행은 말할 것도없고).
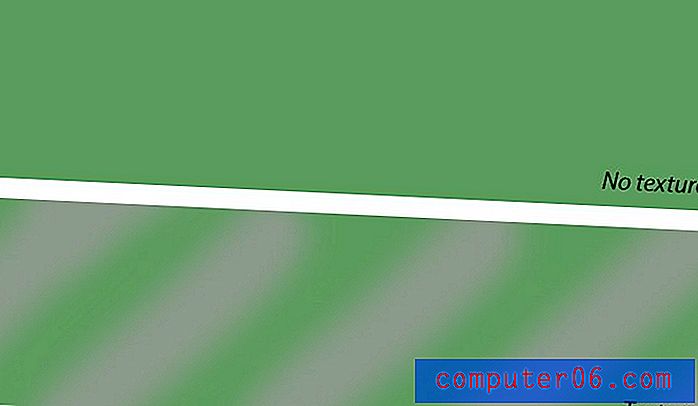
질감의 중요성

색상 변경 외에도 요소에 텍스처를 추가하는 것을 고려하십시오. 인쇄 된 항목과 온라인에서 작동합니다.
인쇄 된 요소에서 질감은 제품을 구별하는 데 도움이됩니다. 올린 잉크에서 용지 종류에 이르기까지 사용하는 매체는 사용자와 제품을 식별하는 데 도움이 될 수 있습니다. 디지털 요소에서 색상 상자 안에 선이나 음영과 같은 단순한 질감을 사용하면 변형을보다 쉽게 볼 수 있습니다. 터치 측면에서 올바른 위치를 스 와이프하거나 누를 때 충격이나 윙윙 거리는 느낌을 추가하면 이러한 요소를보다 쉽게 사용할 수 있습니다.
대조와 크기
우리는 종종 크기와 대비의 중요성에 대해 이야기하며, 시력 측면에서 이것이 중요합니다. 요소들 사이에 더 크고 대조적 인 요소를 만들면 요소를 제대로보고 이해할 수있을 것입니다.
고채도와 채도의 조합을 사용하여 디자인 요소를 구별하십시오. 요소 주위에 명확하게 "읽을"수있는 충분한 공간이 있는지 확인하십시오. 마지막으로 크기를 활용하십시오. 평범한 사람은 수 피트 거리에서 유형을 쉽게 읽을 수 있어야합니다.
음향 효과

청각 측면에서 음향 효과는 단순하고 명확해야하며 너무 높거나 낮지 않아야합니다. 미드 레인지 사운드는 많은 사람들이 쉽게들을 수있는 가장 쉬운 소리입니다.
명확하게 표현할 수 있도록 사운드가 전문적으로 혼합되고 편집되었는지 확인하십시오. 배경에서 너무 많은 일이 발생하는 소리는 누구나 듣기가 어려울 수 있으며 청력 손실이있는 사람에게는 더 큰 장애물을 제공 할 수 있습니다.
소리가 자동으로 재생되는 웹 사이트 또는 앱에는 주요 오디오 구성 요소를 반복하거나 볼륨을 높일 수있는 기능이 포함되어 있습니다. (위 사이트에서 간단한 방법으로이 작업을 수행하는 방법에 유의하십시오.) 전체 텍스트 또는 캡션과 같은 사운드 정보가 포함 된 시각적 신호를 포함시키는 것이 좋습니다.
결론
가능한 모든 시나리오에 대해 항상 디자인 할 수있는 것은 아닙니다. 그리고 대부분의 회사와 고객은 기대하지는 않지만 청중과 잠재적 접근성 문제에 대해 생각해야합니다.
디자인을 모든 사용자에게보다 친숙하게 만들어주는 요소로 작업하는 방법을 고려하십시오. 색상 선택, 텍스트 크기, 질감 및 사용 된 사운드 유형이 전체 디자인에서 항상 큰 차이를 만들지는 않지만 종종 사용자에게 큰 영향을 줄 수 있습니다.