웹 디자인 : 피해야 할 색상이 있습니까?
웹은 다양한 색상 옵션입니다. 색상은 사용자의 시선을 사로 잡아 시각적 인 관심과 영향을 제공하고 가독성의 대비를 만드는 데 유용한 도구입니다. 색상은 플랫 및 머티리얼 스타일을 포함한 많은 디자인 트렌드의 중심에 있습니다.
그러나 당신은 색깔에 잘못 갈 수 있습니까? 부끄러워해야 할 색조 또는 조합이 있습니까? 한마디로 ... 네! 오늘날 우리는 웹 사이트 및 앱을 디자인 할 때 피해야 할 색상 또는 색상 조합을 살펴보고 있습니다. (이러한 실수 중 하나를 이미 겪었을 경우 다른 제안도 제공합니다.)
네온

네온 색상은 재미 있고, 칙칙하고 디자인에 많은 팝을 추가 할 수 있습니다. 불행히도 그들은 눈을 엄청나게 까다로워서 사용자에게 모든 것이보기에 상처를주는 곳의 느낌을“찢어 버립니다”.
네온의 문제는 너무 밝아서 쉽게 읽을 수없고 어둡거나 밝은 배경과 쌍을 이루는 문제가 발생한다는 것입니다. 텍스트와 함께 사용하면 글자가 배경으로 번지는 경향이 있으므로 네온은 가독성 문제를 나타냅니다. 네온 배경은 종종 디자인의 주요 메시지를 압도하고 산만합니다.

대신에 시도하십시오. 네온 색상에서 밝기를 일부 제거하여 화면에서 더 어둡고 미묘한 모양을 만듭니다.
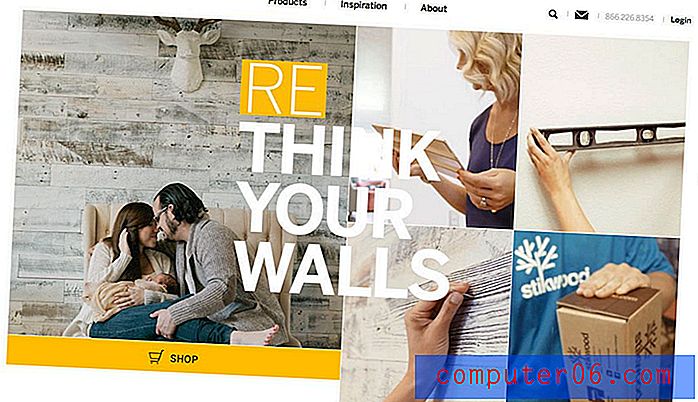
Orange You Glad는 "거의"네온 색상을 여러 가지 방법으로 홈페이지 디자인에 통합하는 훌륭한 작업을 수행합니다. 일반적인 주제는 네온이 작은 요소에 사용되며 미묘한 색 변경으로 핑크, 노랑 및 녹색이 눈에 더 쉽게 만들어지는 것입니다.
"진동"색상

채도가 높은 색상이 쌍을 이루면 색상이 흐리거나 빛나는 움직임으로 거의 움직이는 것처럼 보이는 "진동 효과"를 만듭니다. 당신은 이것을하고 싶지 않습니다.
이 이론은 색상 이론가 인 Josef Albers가 그의 고전적인 안내서 인 "Interaction of Colour"에 요약 한대로 사용자에게 불안감을 줄 수 있습니다. 광고에서 비명을 지르는 경우를 제외하고는 거의 사용되지 않았으며, 결과적으로 불쾌하고, 싫어하며, 피해야합니다.”
색상을 나란히 배치하기 전에 색상이 진동하게 만드는 요소를 거의 예측할 수 있습니다.
- 각 색상의 높은 채도
- 컬러 휠 보완
- 컬러 휠에서 180도 간격
- 색상을 회색조로 변환하면 대비가 거의 발생하지 않습니다.
전형적인 예는 밝은 빨강과 녹색을 페어링하는 것입니다. 인기있는 "크리스마스"조합은 가장 크고 가장 널리 사용되는 색상 위반 중 하나입니다. 이러한 조합은 색맹 인 사람들이 해독 할 수 없기 때문에 접근성 문제도 있습니다.
대신 “진동적인”색상 조합을 사용해야하는 경우 그 사이에 다른 것 (바람직하게는 중립)으로 분리하십시오.
빛에 빛

이것은 항상 일어나는 실수 중 하나입니다. 어쩌면 인쇄 프로젝트로 끌어낼 수 있기 때문일 수 있습니다. 어쩌면 특정 화면 설정으로 인해 작동 가능하지만 밝은 색상 조합의 빛은 잘리지 않습니다.
읽기가 어렵습니다. 매번.
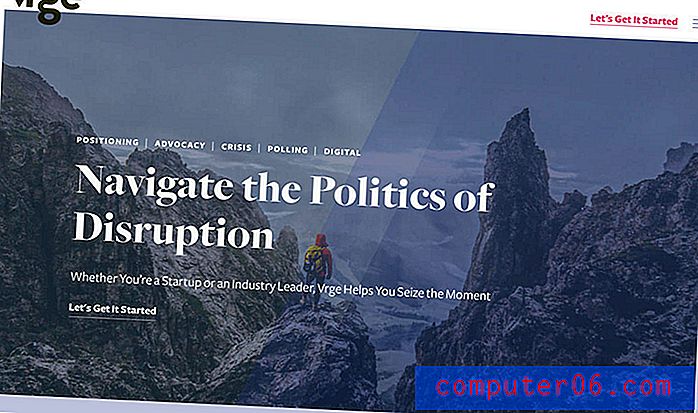
이미지와 흰색 텍스트를 쌍으로 묶는 영웅 헤더이지만 이미지의 밝은 부분에 텍스트가 겹칩니다. 이 시점에서 단어를 읽을 수 없습니다. 예상보다 자주 발생합니다. 모든 글자를 명확하게 읽을 수없는 경우 다시 생각해야합니다.
고맙게도이 문제에 대한 수정이 매우 쉽습니다.

- 일관되게 색상이 지정된 새 이미지를 선택하십시오.
- 색상 변화가 많은 이미지 상단의 텍스트에는 색상 상자를 사용하십시오.
- 배경과 텍스트 요소 사이의 대비를 높이려면 풀 컬러 이미지 오버레이를 고려하십시오.


무지개 색깔의 무엇이든

거의 말이 없지만 무지개 색의 웹 사이트는 작동하지 않습니다. (지금 당장 머리에 무지개 테마 웹 사이트를 그려서 얼마나 많은 색 이론 규칙을 위반했는지 생각하십시오.)
레인보우 색상 조합은 압도적이고 압도적입니다. 처음에는 사용자의 관심을 끌 수 있지만 내용을 해독 할 수 없음을 알게되면 해당 사용자는 확실히 튀어 오릅니다.

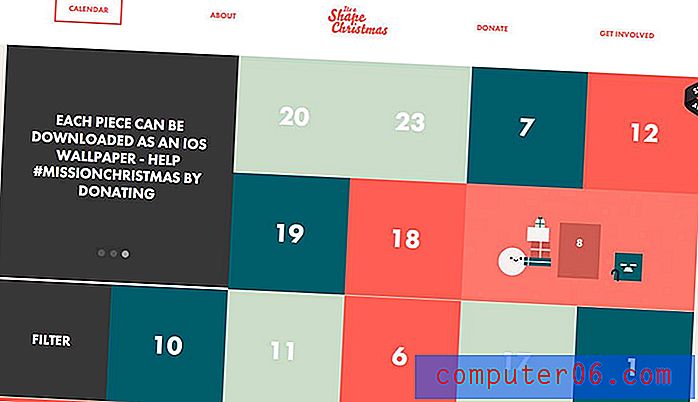
대신 다음을 시도하십시오 . 추세와 마찬가지로 광범위한 색상 팔레트를 사용하려면 색상이 요소와 연관 될 수있는 색상 차단 또는 카드 스타일을 선택하십시오. 이 컨테이너 스타일의 디자인은 조직감과 흐름 감각을 만들면서 색상의 유연성을 높여줍니다.
밝게 / 밝게 어둡게

빛의 빛처럼, 비슷한 채도의 조합으로 인해 문제가 발생합니다. 말할 것도없이 가야하지만 피하십시오.
이것이 일어나지 않을 것이라고 생각되면 모노톤 색 구성표를 사용할 때주의하십시오. 디자이너가 여기서 미끄러지는 경향이 있습니다. (의심 할 때 더 많은 대비를 사용하십시오.)

대신 이것을보십시오 : 대조적으로 생각하십시오. 여러 가지 밝거나 어두운 색상을 사용하려면 스크롤 사이트의 화면 옵션으로 고려하십시오. 원하는 어두운 색이나 밝은 색을 모두 사용하고 가독성과 사용성을 유지합니다. (승리입니다!)
"K"블랙

특히 많은 디자이너들처럼 인쇄와 웹 프로젝트를 자주 교차한다면 실수로 웹 프로젝트에 순전히 검은 색이 나타날 수 있습니다. 인쇄 프로젝트에서는 "K"검정으로 알려져 있습니다. 디지털 프로젝트에서는 하나의 플레이트 또는 "순수한"검정 (# 000000) 만 사용하기 때문에이 색상은 평평합니다.
현실을 생각해보십시오. 모든 검은 색 조합은 실제로 다른 색조로 필터링되어 풍부함을 제공합니다. 까마귀의 깃털은 오른쪽 빛에서 종종 파랗거나 자주색으로 보일 수도 있습니다. 다른 색상이 포함 된 검정색 조합을 사용하여 풍부하고 어두운 색상을 생성하고 인쇄를 위해 순수한 검정색을 저장하십시오.

대신 시도해보십시오 : 브랜드에 맞는 채색 힌트가있는 검은 색을 사용하거나 올바른 색상 의미 만 추가하십시오. 검은 색을 회색으로 밝게할수록 메이크업 색상을보다 쉽게 볼 수 있습니다. 주변 색상과 함께 검은 색을 고려하고 각각의 구성과 이들이 서로 어떻게 관련되는지 생각하십시오. 예를 들어 텍스트 또는 기타 요소에 대해 주황색 또는 노란색 색조를 상쇄하기 위해 청 청색이 약간 더 검은 색을 사용하십시오. 예를 들어 위의 Wonderland 색상은 # 0a0a0b입니다.
결론
이러한 색상과 조합을 피하는 가장 큰 이유는 가독성과 대비가 부족하기 때문입니다. 현실은 올바른 색상 선택과 충분한 대비로 거의 모든 색조가 적당히 작동 할 수 있습니다.
그러나 캐치가 있습니다. 제대로 작동하려면 예상보다 약간 어둡거나 밝게 만들어야 할 수도 있습니다. 색상은 주변 환경 (화면의 백라이트 포함)에서 속성을 취하므로 그에 따라 조정해야합니다.
당신의“오늘의 속임수”는 다음과 같습니다. 무언가를보기 위해 화면을 가늘게 뜨고 질문하거나 움직여야하는 경우, 색상이 작동하지 않으며 다른 것으로 넘어 가야합니다.