색맹 사용자를위한 디자인 팁
남성의 약 8 %와 여성의 0.5 %가 색맹으로 태어난 것으로 추정됩니다. 그것은 적은 수처럼 보일지 모르지만 많은 청중을 위해 디자인하는 경우 100 명의 남성 중 8 명에게 사용할 수없는 사이트를 갖는 것이 바람직하지 않습니다.
다행히도 아래 정보를 항상 염두에두면 사이트의 색맹을 쉽게 확인할 수 있습니다. 우리는 색맹이 실제로 무엇을 의미하는지 그리고 몇 가지 간단한 원리를 기반으로 디자인을 조정할 수있는 방법을 살펴 보겠습니다.
나는 안과 전문의가 아니더라도 내 가족의 대부분의 남성이 색맹이며 아래에 주어진 예가 보나 파이드 색맹 남성에 의해 운영되었다고 말하고 싶습니다. 색맹 인 경우 아래의 예에 대한 설명은 두 색맹의 눈이 완전히 동일하지 않으므로 약간 또는 심지어 상당히 다를 수 있습니다.
과학
색맹에 대한 토론은 정말 과학적으로 빠를 수 있습니다. Protanopia 및 Anomalous Trichromacy와 같은 용어는 상당히 똑똑한 사람들이 혀를 묶고 혼란스럽게하기에 충분합니다.
다행히도 디자이너로서 색맹 전문가가 될 필요는 없습니다. 대신, 색맹 사용자가 무엇을하고인지하는 데 어려움이 없는지에 대해 광범위하게 적용 가능한 일반화를 만들 수 있습니다. 이를 통해 과학 수업을 절약 할 수있을뿐만 아니라 거의 모든 색맹 사용자가 단일 유형이 아닌 사이트를 효과적으로 사용할 수 있도록 디자인하고 있습니다.
아래 정보를 읽을 때이 점을 명심하십시오. 작성된 모든 진술은 모든 색맹 사용자에게 해당되지는 않지만 최소한 일부는 대부분의 사용자에게 적용됩니다.
과학에 관심이 있다면 Wikipedia의 설명이이 기사에 적합한 고급 정보인지 확인하십시오.
신화 파열
우선, 당신이 아는 사람이 말 그대로 색맹이라는 것을 확신 할 수 있습니다. 제목은 사실 (대부분의 경우) 완전한 잘못된 이름입니다. 소수의 인간 만이 진정한 단색 비전으로 태어납니다.
훨씬 정확한 용어에는 "색상 손상"또는 "색상 부족"이 포함됩니다. 세상을 흑백으로 보는 대신, 색맹 인 사람들은 일반적으로 스펙트럼의 거의 모든 색을 인식하고 이해할 수 있습니다. 색맹 인에게 물어볼 수있는 가장 어리 석고 가장 성가신 질문 중 하나는 노란색, 녹색 또는 다른 색을“볼”수 있는지 여부입니다.
실제 문제는 색맹 사용자가 비슷한 두 색을 구별하기가 매우 어렵다는 것입니다. 가장 비슷하게 보이지 않는 색이 색맹 인과 매우 유사하게 보일 수 있으며 그 반대의 경우도 마찬가지입니다.
그늘에 관한 모든 것
이해하기 쉽도록 지금까지 본 모든 색상의 음영을 모두 생각해보십시오. 예를 들어, “녹색”을 생각할 때 녹색 정의와 일치 할 수있는 완전히 다른 색상 견본이 몇 개인 지 생각해보십시오. 밝고 어둡고 음소거 된 수채화, 네온; 계속해서. 여기에는 한 그린에 다른 그린보다 조금 더 빨간색 또는 파란색 빛이 포함될 수있는 가장 작은 변형이 포함됩니다.
이제 당신의 눈이인지 할 수 있고 백만 (완전히 임의의 숫자)이라고 말할 수있는이 녹색 음영을 모두 세 었다고 상상해보십시오. 이제 같은 일을 색맹 인에게 주면 50 만 이하가 될 수도 있습니다.
따라서 색맹 인 (대부분의 경우)이 "녹색"을 인식 할 수 없거나 인식하지 못하는 것이 아니라 단지 녹색 음영을 단순히 구별하는 것보다 적습니다. 따라서 세 가지 유사한 녹색 음영이 표시되는 경우, 색맹 사용자에게는 녹색 음영이 하나만 표시 될 수 있습니다
더 복잡하게 만들려면 다른 색상의 유사한 음영이 함께 실행되어 실제로 어떤 색상인지 정확하게 결정하기가 어렵습니다.
예
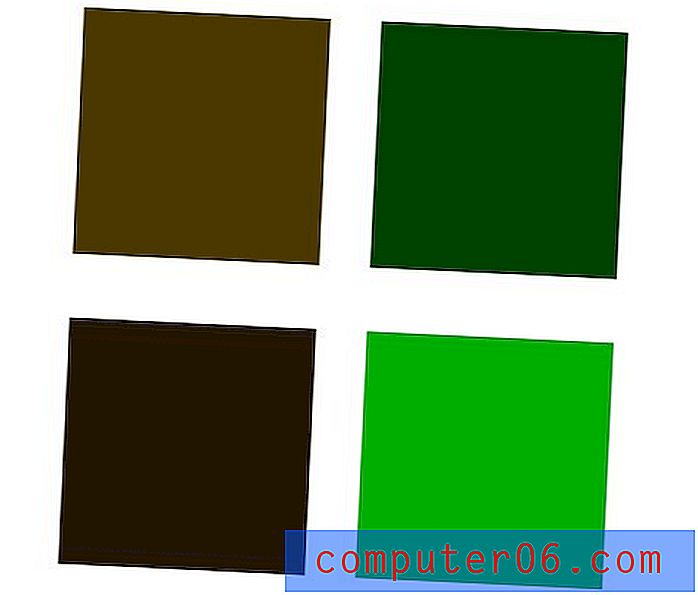
몇 가지 확실한 예를 통해 항상 이해하기가 더 쉽습니다. 다음 네 가지 견본을 고려하십시오.

먼저 아래 두 견본을보십시오. 기본 색상보다 견본의 밝기를 주로 고려하십시오. 컬러 맹인 사용자는이 두 견본을 쉽게 구별 할 수 있어야합니다. 당신이 할 수있는 것처럼. 색맹 인이 색상을 올바르게 식별하는지 여부는 완전히 다른 이야기이지만 최소한 서로 다른 색상임을 쉽게 알 수 있습니다.
이제 상위 2 개의 견본은 다른 이야기입니다. 앞의 예에서는 색맹 사용자가 갈색과 녹색을 쉽게 구분할 수 있다고 생각했을 수도 있지만 잘못되었을 것입니다. 다시, 두 견본의 상대적인 밝기 / 어둠 만 비교하면이 두 견본이 어떻게 더 유사한 지 볼 수 있습니다. 이제 많은 색맹 인 개인에게는 상위 2 개의 견본이 동일하다는 것을 고려하십시오.
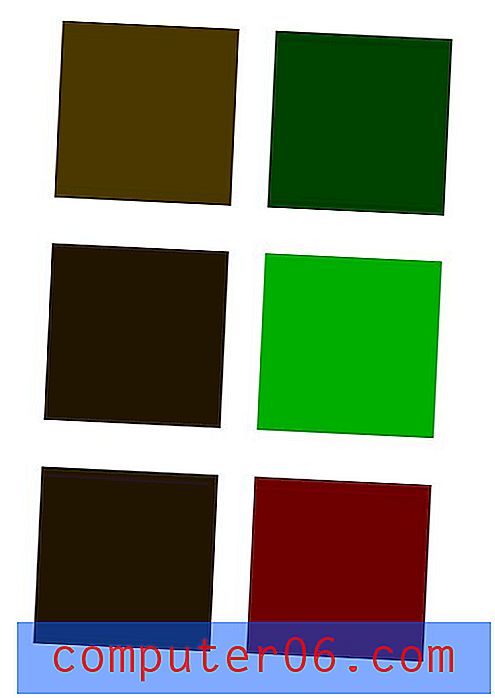
토끼 구멍을 더 아래로 여행하려면 짙은 갈색을 반복하고 짙은 붉은 색을 추가합시다.

다시 우리는 색상이 다른 두 가지 음영을 볼 수 있지만 견본의 상대적 밝기는 너무 비슷하여 색맹 사용자가 색상을 구별하는 데 어려움을 겪을 수 있습니다.
정상적인 눈 세트는 위의 배열에서 5 개의 다른 색상 견본을 볼 수 있습니다 (하나는 반복됨). 색맹의 눈 세트는 아마 3 개 이하를 볼 것입니다!
고통스러운 색상 조합
위의 예와 비슷한 색조를 섞으면 색맹 사용자가 약간 짜증나게됩니다. 그러나 사이트를 완전히 사용할 수 없게하려면 밝기 값이 비슷하지만 심각하게 충돌 할 가능성이있는 색상의 겹치는 색상을 시작하십시오.
빨강과 파랑, 자주색과 빨강, 분홍색과 파랑 그리고 이들의 거의 모든 조합이 좋은 예입니다. 하지 말아야 할 일의 예로서, 아래 이미지를 고려하십시오.

당신이 못생긴 텍스트를 볼 수도 있지만, 많은 색맹 사용자들은 눈이 물에 닿기 시작하는 진동하는 색을 보게 될 것입니다. 볼 수 없을 때 제대로 설명하기는 어렵지만 기본적으로 발생하는 것은 색상이 매우 다르다는 것이 분명하지만 실제로는 두 색상이 만나는 가장자리를 구별하기가 매우 어려울 정도로 유사하다는 것입니다. 이로 인해 위와 같은 이미지를 볼 때 많은 색맹 사용자가 불쾌한 경험을하게됩니다.
그래서 무엇? 이것이 내 디자인에 어떤 영향을 줍니까?
이 정보는 모두 훌륭하지만 실제로 디자인에 어떻게 적용됩니까? 답은 색맹 사용자가 사이트를 다르게 경험하는 방식에 실제로주의를 기울여야하는 몇 가지 주요 영역이 있다는 것입니다.
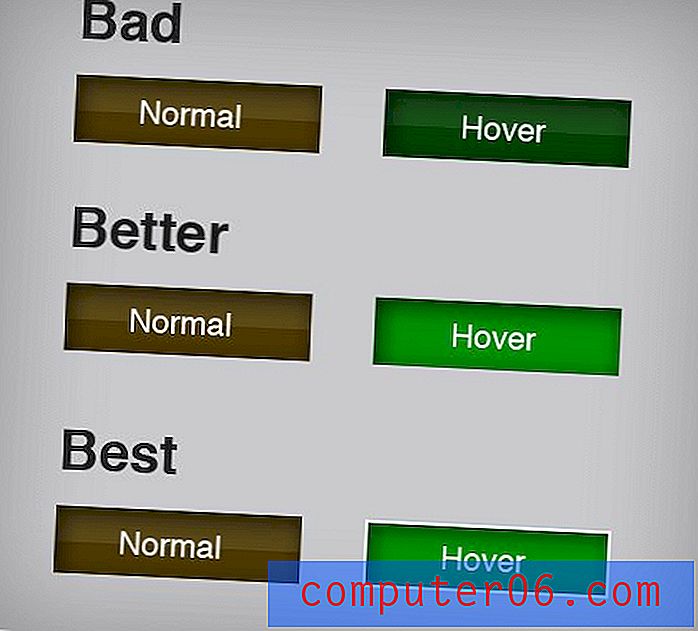
가장 일반적인 실수 중 하나는 링크 호버 효과입니다. 셀 수없이 많은 디자이너들이 단순히 색상 변경을 호버 효과로 적용하고 잘 인식 할 수 있기 때문에 하루라고 부릅니다.
확실하지 않은 경우, 색맹 사용자는 대부분의 경우와 마찬가지로 밝기 변화를 인식 할 수 있습니다. 진한 파란색과 진한 파란색은 분명한 스위치입니다. 따라서 호버에서 색상을 전환하는 경우 두 색상의 상대 밝기가 매우 다른지 확인하십시오. 짙은 갈색에서 짙은 녹색이 아닌 짙은 갈색에서 밝은 녹색으로 전환 할 수 있습니다.
또한 색상 이동 외에도 시각적으로 다른 것을 추가하는 것이 좋습니다. 사용자가 링크 위로 마우스를 가져 가면 획, 그림자 또는 기타 색상 변경에만 의존하지 않는 시각적 차이를 증가시키기 위해 생각할 수있는 모든 것을 추가하십시오.

인포 그래픽
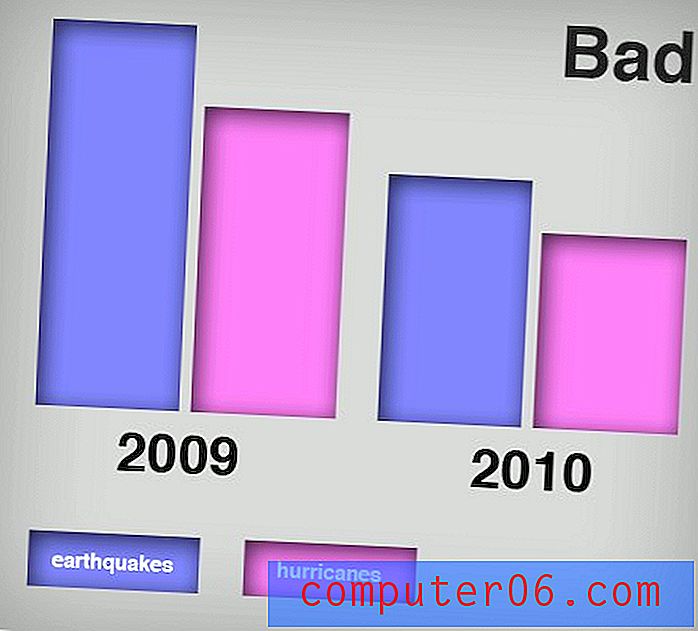
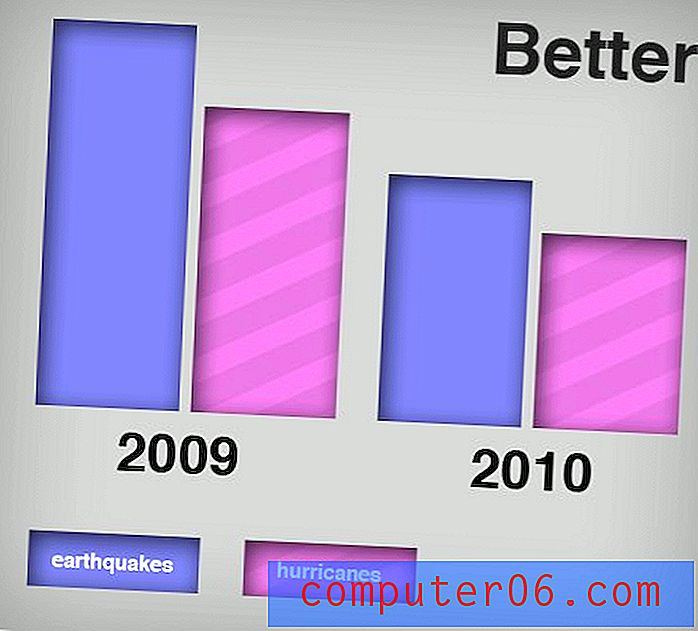
색상 차이가 중요한 또 다른 주요 영역은 데이터 시각화입니다. 차트의 잘못된 색을 선택하면 색맹 사용자가 문자 그대로 읽을 수 없게됩니다.

색상이 매우 다른 경우에도 차트의 다른 부분에 작은 패턴이나 질감을 추가하여 시각적으로 쉽게 구별 할 수 있도록하는 것이 좋습니다.

위의 예에서 색상이 여전히 유사하여 색맹 사용자가 그 차이를 볼 수 없을지라도 줄무늬는 모든 사용자에게 빠르고 쉬운 시각적 참조를 제공합니다.
계략
당신이 상상할 수 있듯이, 색맹 사용자가 빠져 나갈 수있는 가능성은 끝이 없지만, 내가 특히 좌절 할 수있는 곳에 대해 논의하고 싶은 마지막 장소는 게임입니다.
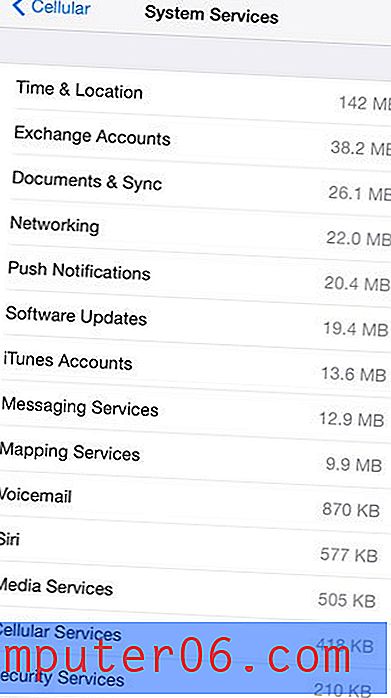
아래에서 색맹 사용자로 iPhone 게임을한다고 상상해보십시오. 퍼즐을 완성하기 위해 색상을 맞추는 것은 매우 어려울 수 있습니다!

많은 iPhone 게임은 선택 사양 인 컬러 블라인드 모드를 통해이를 보완했지만, 간단하게하려면 모든 사람이 쉽게 게임을 즐길 수 있도록 색상 외에 기호를 추가하는 것을 고려하십시오. 예를 들어, 카드 놀이 갑판을 고려하십시오. 레드 카드와 블랙 카드보다 더 많은 일이 있습니다. 색맹 이건 아니건, 클럽과 스페이드는 블랙 카드 인 반면 다이아몬드와 하트는 레드 카드라는 것을 알고 있습니다. 흑백 사진에서이 기호를 볼 때도 빨간색과 검은 색 카드를 자신있게 구별 할 수 있습니다. 이것이 바로 게임 개발 방법입니다.
결론
마지막으로, 색맹 사용자가 사이트에 액세스 할 수있게하는 것이 실제로 쉽다는 것을 기억하십시오. 사이트의 작동 방식이나 색상 인식이 텍스트의 가독성을 손상시킬 수있는 경우에만 의식적인 노력을 기울여야합니다. 누가 관심이 있습니까? 색맹 사용자가 녹색이라고 생각하는 갈색 배경이 있다면? 대부분의 경우 그들은 확실하지 않습니다.
링크, 차트 및 게임과 같이 중요한 경우 대비를 추가 할 수있는 방법을 찾으십시오. 대비가 높은 색상을 사용하고, 패턴을 구현하고, 기호를 적용하고, 획, 그림자 등으로 트릭을 사용하여 모든 장소에 시각적으로 큰 차이가 있는지 확인하십시오. 페이지의 색상이 전체 환경에 어떤 영향을 미치는지 결정하기 위해 색맹 시뮬레이터를 사용하는 것이 도움이 될 수 있습니다.
아래에 의견을 남기고 사이트를 디자인 할 때 색맹 사용자를 고려하고 필요한 경우 어떻게해야하는지 알려주십시오.