환상적인 바닥 글을위한 10 가지 기술
바닥 글이 강하면 방문자에게 긍정적 인 인상을 줄 수 있습니다.
형태와 기능에 중점을 두어 바닥 글의 멋진 요소를 향상시키는 수많은 창의적인 방법이 있습니다. 아래에는 바닥 글 위대함에 영감을주는 10 가지 간단한 아이디어가 있습니다.
Envato Elements 살펴보기
1 : 기본 탐색 도구로 설정

이거 미쳤어? 올바른 생각을 가진 사람이 왜 전통적으로 헤더에 배치 된 기본 탐색을 페이지 하단에 배치합니까? 그것은 많은 규칙에 어긋나며, 사용상의 절대적인 재앙이 될 수 있습니다. 그러나 제대로 실행하면 바닥 글 기반 탐색이 사용하기 쉽고 상쾌하게 다를 수 있습니다. 위의 예는 스크롤 페이지 위에 놓인 큰 고정 바닥 글을 사용합니다. 탐색 메뉴를 해제하여 페이지 내용을 한눈에 볼 수 있습니다. 이것은 위험한 아이디어의 훌륭한 구현입니다. 독창성을 위해 Madfrog에 두 엄지 손가락.
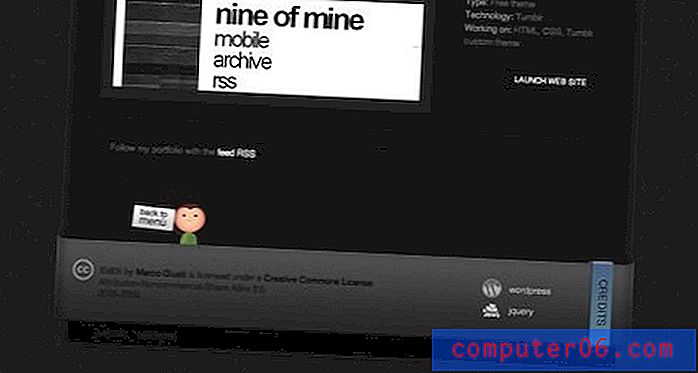
2 : "맨 위로 이동"버튼 제공


바닥 글에서 정말 좋아하는 기능 중 하나는 페이지 맨 위로 돌아가는 단추입니다. 긴 페이지에서 바닥 글에 도달 할 때까지 심각한 스크롤을 수행했으며 트레킹을 백업하는 데 시간이 오래 걸릴 수 있습니다. 스크롤 위치를 설정하는 간단한 JavaScript 버튼으로 이러한 성가심을 극복 할 수 있습니다. 위의 예제와 이전 팁의 Madfrog 바닥 글에 대한 구현을 참조하십시오.
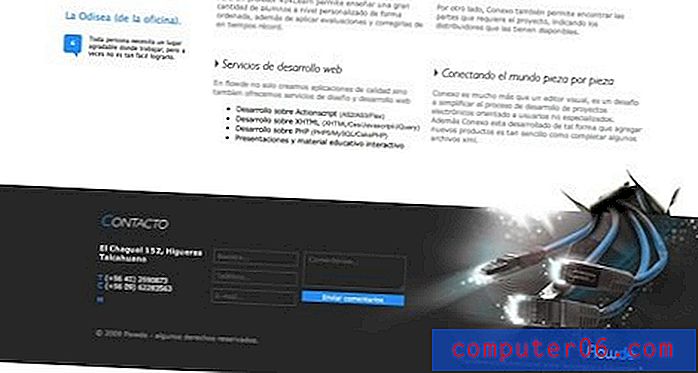
3 : 대조

강력한 바닥 글을 원한다면 시작 부분에 대해 의심하지 마십시오. 주요 내용을 바닥 글과 구분하기 위해 간단한 선이나 그래픽을 사용하면 바닥 글을 훨씬 더 어둡거나 밝은 배경색으로 만들 수 있습니다. 위의 예는 실제로 두 가지 기술을 모두 사용합니다. 어두운 바닥 글 배경은 흰색 페이지 배경과 잘 대비되며 접촉 양식을 향한 관심을 끌기 위해 아름답게 눈길을 끄는 그래픽을 추가했습니다. 예제를 더 설명하기 위해 바닥 글 내에 간단한 연락처 양식을 배치하는 것이 기능을 향상시킬 수있는 또 다른 방법입니다.
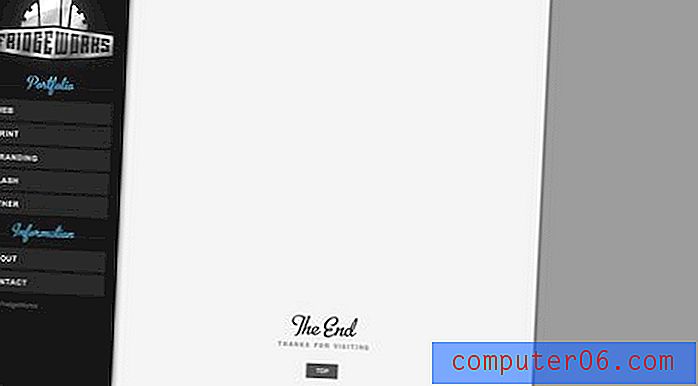
4 : 도대체 설명


재능있는 일러스트 레이터 인 경우 바닥 글은 위의 페이지의 엄격하지만 필요한 유틸리티에서 벗어날 수있는 창의적인 요소를 얻을 수있는 좋은 기회가 될 수 있습니다. 바닥 글이 사용자가 사이트에서 가장 마지막으로 보게 될 경우 강타와 함께 나갈 수도 있습니다. 위의 두 사이트는 정말 멋져 보이는 것 외에는 거의 목적이없는 거대한 엄청나게 놀라운 삽화를 구현했습니다.
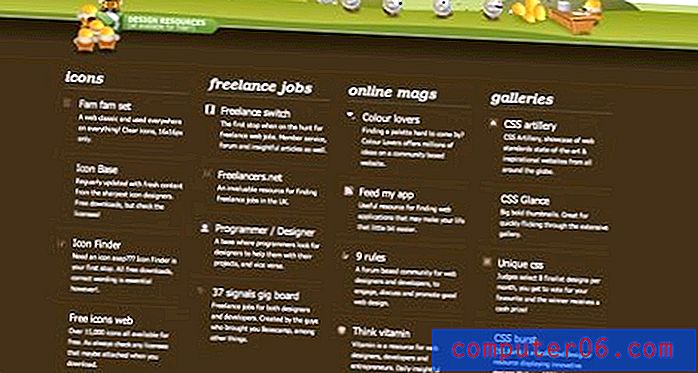
5 : 내용물로 포장



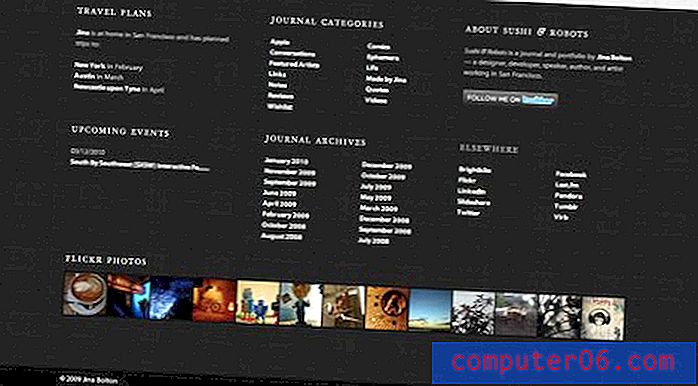
바닥 글 콘텐츠를 단순하게 유지해야한다는 강력한 주장이 있습니다. 저를 믿으십시오. 그러나 많은 것들을 바닥 글에 넣는 것이 적절한 경우도 있습니다 (세련되고 체계적인 방식으로). 위의 세 사이트는 바로 그렇게하기로 결정했습니다. 법적 사본 및 블로그 보관 링크와 같이 페이지의 기본 콘텐츠를 어지럽히 지 않고 사용자가 볼 수있는 많은 콘텐츠가 종종 있습니다. 특 대형 바닥 글은 이러한 내용을 넣을 수있는 편리하고 논리적 인 장소입니다.
위의 예에서 사용자에게 무료 리소스 목록을 제공하는 것도 좋은 방법입니다. 어떤 종류의 사이트를 사용하든 무료 외부 리소스 목록을 제공하면 방문자의 눈에 쉽게 사이트 가치를 추가 할 수 있습니다.
6 : 고개를 숙여 라


바닥 글에 넣을 생각이 없습니까? 당신의 얼굴을보십시오! 블로그 또는 포트폴리오를 작성하는 경우 사이트 소유자 (귀하 또는 클라이언트)에 대한 정보를 포함시키는 것이 적절합니다. 짧고 재치있는 바이오를 직접 작성하고 추악한 머그잔 옆에 던지십시오. 더 많은 콘텐츠를 추가하려는 경우 연락처 정보는이 설정을 자연스럽게 보완합니다.
7 : 소셜 미디어 허브로 활용

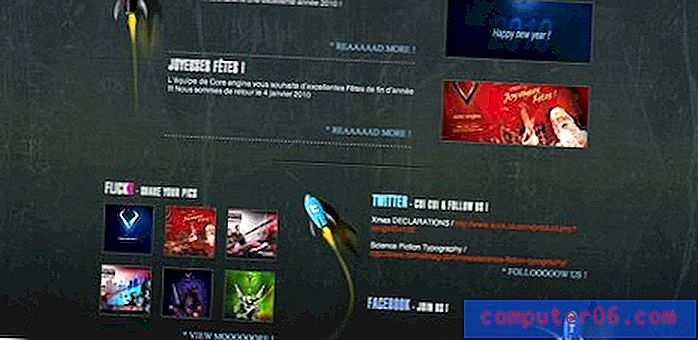
이전 팁의 개인화와 동일한 행을 따라 바닥 글은 다양한 소셜 미디어 링크 및 위젯을 모두 포함 할 수있는 자연스러운 장소입니다 (소셜 미디어 대단함이 있음을 알고 있음). 이것은 바닥 글이 종종 소셜 링크를 찾는 첫 번째 장소가 될 정도로 일반적인 관행입니다. Facebook에서 멈추지 말고 미쳐 가서 Twitter 피드, Flickr 스트림 및 MySpace 링크를 가져 가십시오.
테마에 맞게 각 평화의 스타일을 지정하고 바닥 글 요소에 미리 조립되어 있고 일치하지 않는 여러 위젯을 던지는 대신 응집력있는 모양을 제공해야합니다. 위의 예는 로켓 선과 CSS 스타일을 사용하여 재미 있고 독특한 방식으로 묶습니다.
8 : 매일 업데이트

바닥 글의 또 다른 유용한 기능은 사이트를 보완하는 간단한 일일 기능에 대한 고유 한 아이디어를 제시하는 것입니다. 사용자가 볼 수 있도록 때때로 체크인 할 수있을 정도로 유용한 것을 생각해보십시오. 위의 예는 바닥 글에 무료로 다운로드 가능한 일일 색 구성표가있는 디자이너 웹 사이트입니다. 이는 실용적이고 사이트 사용자와 관련이 있습니다. 누가 귀하의 사이트를 방문하고 관심이 있는지 생각하십시오.
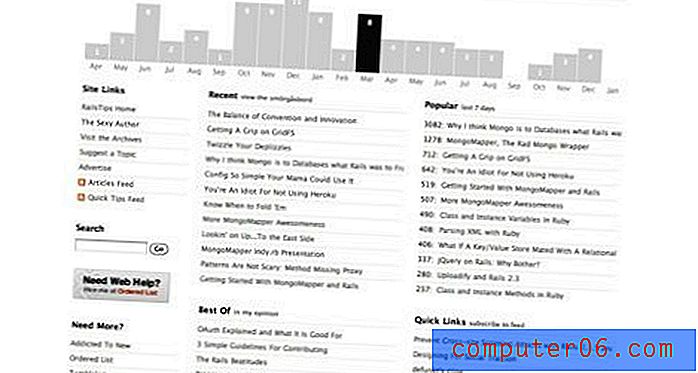
9 : 인포 그래픽을 던져

위 사이트는 바닥 글에 대화 형 인포 그래픽을 사용하는 유일한 예제였습니다. 결과적으로, 나는 다른 사람들을 쳐다 보는 것보다 그 바닥 글을 가지고 노는 데 더 많은 시간을 보냈습니다. 인포 그래픽의 의미에 대해 알아 보려면 웹 디자이너를위한 25 가지 이상의 유용한 인포 그래픽에 대한이 게시물을 확인하십시오. 기본적으로 인포 그래픽은 지루한 데이터를 시각적으로 창의적이고 흥미로운 방식으로 전달하는 방법입니다. 바닥 글의 정보와 대화식이면서 매력적인 방식으로 정보를 표시 할 수있는 방법에 대해 생각해보십시오.
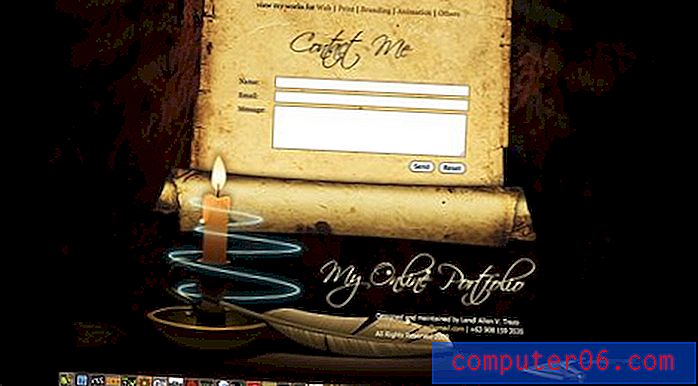
10 : 현실로 가져 오십시오

약간의 애니메이션은 페이지에 시각적 관심을 추가하는 데 큰 도움이됩니다. 위 예제의 바닥 글은 촛불 불꽃 주위에서 춤을 추는 애니메이션 곤충을 특징으로합니다. 효과는 눈길을 끄는 바닥 글이며 몇 초 동안 쳐다볼 수는 없습니다. 애니메이션을 단순하게 유지하는 것이 좋습니다. 목표는 기본 콘텐츠를 너무 많이 방해하지 않으면 서 매력적으로 만드는 것입니다. 미묘한 애니메이션에 대한 다른 아이디어로는 펄싱 색상, 떠 다니는 구름 및 스크롤 뉴스 티커가 있습니다.
결론
거기에 당신은 일년 내내 갈 수 있도록 충분한 창의적인 바닥 글 제안을 가지고 있습니다. 아래의 의견을 사용하여 가장 좋은 것으로 생각되는 사례를 알려주고 놓친 점에 대해 알려주십시오!
바닥 글 페티쉬에서 바닥 글 예제를 찾을 수 있습니다.