웨어러블 및 시계 디자인을위한 10 가지 팁
우리와 더 많은 사람들이 매일 Apple Watch 나 이와 유사한 스포츠를합니다. 이러한 장치는 웨어러블 기술에 대한 생각 방식과 고유 한 인터페이스를위한 웹 사이트 및 앱을 디자인하는 방법을 끊임없이 변화시키고 있습니다.
웨어러블은 다른 디자인 프로젝트와 달리 과제를 제시합니다. 기능은 크기와 마찬가지로 설계자가 가장 작은 화면 중 하나가 될 것입니다.
핵심은 시각적으로 만족 스럽지만 사용자에게 친숙하고 기능적인 경험을 제공하는 디자인을 만드는 것입니다.
웨어러블 인터페이스를 디자인 할 때 고려해야 할 10 가지 사항은 다음과 같습니다 (다른 디자이너가 이미 상상하고있는 예제와 함께).
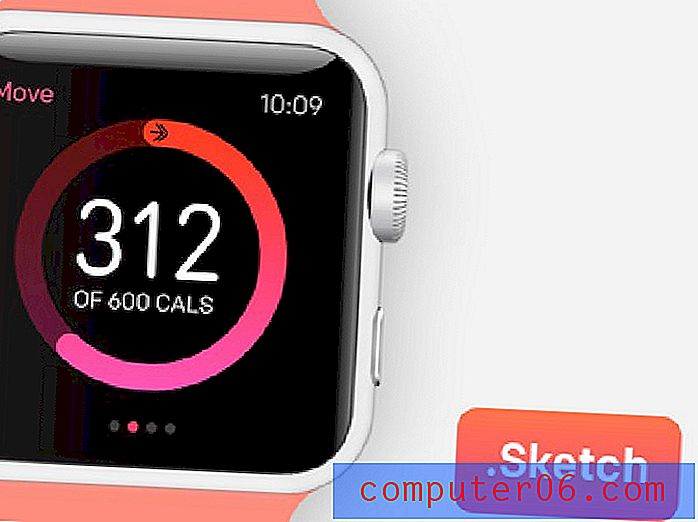
디자인 리소스 살펴보기
1. 최소한의 디자인을 생각하십시오

디자인의 가장 큰 트렌드 중 하나는 이미 웨어러블 제품인 미니멀리즘에 완벽합니다. 웹 사이트 또는 최소한의 스타일 인쇄 또는 포장 디자인에 사용하는 것과 동일한 설계 방식이 웨어러블 및 시계 유형 장치에 적합합니다. (여기서는 시각적 디자인 요소 때문에 시계에 대해 주로 이야기하고 있습니다.)
색상에서 타이포그래피, 이미지에 이르기까지 모든 것이 단순하고 간단하며 작은 크기로 쉽게 읽을 수 있어야합니다. 평면 디자인의 개념 중 일부를 사용하여 밝은 색상, 고 대비 및 디자인 장식 제거와 같은 최소한의 스타일을 추가하십시오.
2. 진동 사용

웨어러블에는 과거에 설계하지 않은 기능이 있습니다. 진동 중 하나입니다. 간단한 버즈 또는 움직임은 사용자가 피부에 닿을 때 상호 작용을 디자인하는 이상적인 방법이 될 수 있습니다.
그러나 이러한 상호 작용이 어떻게 작동하는지 신중하게 생각해야합니다. 진동은 부드러워 야하며 분명한 방식으로 발생하지만 불편할 때 또는 사용자가 겁을 먹지 않아야합니다. 진동 스타일의 상호 작용도 드물게 발생해야합니다. 시계가 1 분마다 윙윙 거리면 사용자는 금방 좌절하고 제품을 버립니다.
3. 음성 제어가 필수적입니다

스마트 폰으로 인해 잠시 동안 탭 및 터치 상호 작용을 설계하는 것에 대해 이야기했지만 대화는 음성으로 활성화 된 컨트롤로 전환됩니다. 화면이 작고 누가 화면을 탭하고 싶습니까? 음성이 더 쉽습니다.
Apple Watch와 같은 시계 스타일 장치에 나타날 앱 또는 웹 사이트의 상호 작용을 디자인 할 때는 음성을 가장 고려해야합니다. 예를 들어 음성은 Apple 디자인의 필수 부분으로, 손목을 올릴 때마다 명령을 활성화하고 대기하는 기본 앱으로 Siri를 사용합니다. 이 기능은 고려해야 할 편의 요소를 제공합니다.
4. 유형은 단순해야 함

산세 리프 웨어러블 기기에서 입력 할 때 알아야 할 모든 것입니다. 지루하게 들릴지 모르지만 획 너비가 균일 한 간단한 산세 리프가 가장 쉽고 읽기 쉬운 옵션 중 하나입니다.
시계 화면을 통해 들어오는 빛이 가독성을 보장하기에 충분하지 않을 수 있으므로 초경량이거나 응결 된 서체는 피하십시오. 반대로, 매우 두껍거나 검은 색 또는 굵은 스타일로주의하십시오. 약간 넓은 활자 모양을 가진 적당한 획으로 서체를 고수하십시오. (Helvetica는 비록 과도하게 사용되지만 이상적입니다.)
5. 색상의 대비가 높아야합니다

작은 화면의 모든 색상에는 의미가 필요합니다. 이 의미의 일부는 대비 형식으로되어 요소를보다 쉽게 읽을 수 있습니다.
색상은 상호 작용이 필요한 탭 가능한 요소를 나타내거나 텍스트 명령의 배경으로 사용할 수 있습니다. 열쇠는 선명한 대비입니다. 이러한 장치가 햇빛, 어두운 방에서 사용될 환경을 고려하고 모든 문자를 어떤 조건에서도 쉽게 읽을 수 있도록 디자인하십시오.
채도가 낮은 파스텔이나 색상을 피하십시오. 밝은 색조와 채도가 높은 색상이 가장 효과적입니다. 최적의 가독성을 위해 흰색 또는 검은 색 유형과 쌍을 이루십시오. (또한 많은 스마트 워치 화면이 검은 색보다 고려하는 것이 중요합니다. 그에 따라 색 구성표를 계획하십시오.)
6. 쉬운 만들기

모든 웨어러블 장치는 약간 다릅니다. 디자인 할 때 각각의 인터페이스와 물리적 구성 요소를 고려하십시오. Apple Watch에는 화면의 정보를 확대 / 축소하거나 스크롤 할 수있는 휠인 "디지털 크라운"이 제공됩니다.
디자인은 장치에 포함 된 모든 물리적 부품과 함께 작동해야합니다. 보기 쉽고 사용하기 쉬워야합니다. 기능은 직관적이어야합니다. (아무것도 없다면, 이것은 이들 장치 중 일부를 소유하고 설계 연구의 이름으로 어떻게 작동하는지 배우는 변명입니다.)
7. 다른 곳에서는 시각 자료가 디자인을 반영해야한다

시계 화면의 시각적 계획은 다른 장치의 디자인 인터페이스를 반영해야합니다. 그렇습니다. 화면은 제한적이며 상호 작용은 단일 동작에 초점을 맞출 것이지만 전반적인 미학은 모양과 느낌이 비슷해야합니다.
미니멀리즘 디자인의 인기로 돌아갑니다. 두 가지 유형의 장치 모두에서 작동하는 기술입니다. 많은 평면 디자인 원칙에서도 마찬가지입니다. 이러한 이유로 이러한 트렌드는 계속해서 작은 스크린을 위해 제작하는 디자이너에게 중요한 요소가 될 것입니다.
8. 시원하고 트렌디하게

큰 소리처럼 들리지는 않지만 웨어러블은 사용자가 자신의 ID에 연결하는 것입니다. 실제 장치는 특정 모양과 느낌을 가져야 할뿐만 아니라 인터페이스가 해당 스타일과 일치해야합니다.
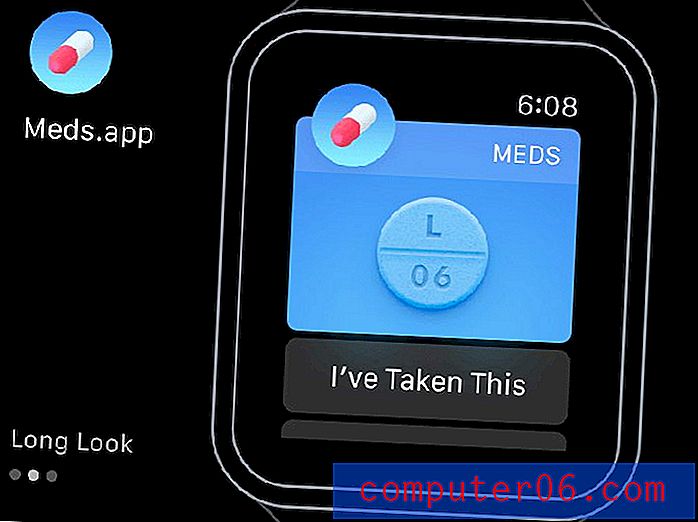
화면의 정보는 장치 자체만큼이나 훌륭해야합니다. Apple Watch를 사용하면 인터페이스가 매우 간단하고 깔끔한 라인과 벨과 휘파람이 거의 없습니다. 시계 앱의 인터페이스는 동일한 모델을 사용해야 화면의 정보가 실제로 해당 정보와 동일하게 표시됩니다. (그리고 우리는 미니멀리즘으로 다시 돌아 왔습니다.)
9. 디자인은 스크린없이 작동 할 수 있습니다

시장에서 가장 인기있는 웨어러블 중 일부에는 화면이 없습니다. Fitbit, Nike Fuel Band 또는 Google Glass와 같은 제품을 고려하십시오.
이러한 항목에는 시계 표시에 지나지 않는 화면이나 "화면"이 없습니다. 진동이나 다른 장치 및 앱과의 연결과 같은 기능은 이러한 각 제품이 실제로 작동하는 것입니다. 이 기능은 사용자가 실제 장치에서 항상 볼 수는 없지만 유용합니다.
10. 화면 당 하나의 시각적 사고

모든 픽셀은 설명하기 어려운 방식으로 중요합니다. 시계 크기의 화면에는 데스크톱 또는 모바일 디자인의 모든 요소를 포함 할 공간이 충분하지 않습니다. 따라서 필요하지 않은 것에 대해 생각하십시오.
이 화면의 크기는 320 픽셀에서 128 픽셀 사이입니다. 디자인을 축소하기에는 너무 작습니다. 웨어러블 기기의 경우 완전히 교체해야합니다. 이 개념을 사용하십시오 : 화면 당 하나의 시각적 사고.
한두 단어와 이미지를위한 공간이 있습니다. 그리고 그게 다야. 전달되는 메시지는 간단하고 명확해야합니다. 추가 생각이 필요한 경우 후속 화면에 맞게 설계해야합니다.
결론
웨어러블이 있으며 더 많은 제품이 출시됩니다. 우리는이 시장에서 어떤 종류의 성공이 일어날 지 아직 알지 못했지만 웨어러블 기술을 둘러싼 많은 흥분이 있습니다.
그리고 우리는 디자이너로서 준비가되어 있어야합니다. 팀은 이미이 유형의 기기에서 웹 사이트 나 앱이 어떻게 작동하는지 생각하고 있어야합니다. 모든 사람이 스마트 워치를 디자인 할 때까지 기다리지 마십시오. 지금 바로 웨어러블 디자인 기술에 대해 생각해보십시오.