실제로 깨려고 시도해야하는 3 가지 웹 디자인 규칙
머리에 갇히게되는 수많은 디자인 규칙이 있습니다. 상급 디자이너들이 제안한 것들, 디자인 이론의 요소들, 또는 수업에서 배운 교훈들. 그러나 실제로 이러한 규칙 중 일부를 어겨 야합니까?
디자인 트렌드와 개념은 시간이 지남에 따라 크게 변화합니다. 특히 기술 발전으로 일부 규칙이 변경되었습니다. 디자인은 진화하는 과정이며 오늘날 효과가있는 것은 내일 바뀔 수 있습니다. 이를 염두에두고 실제로 깨고 자하는 세 가지 설계 규칙이 있습니다.
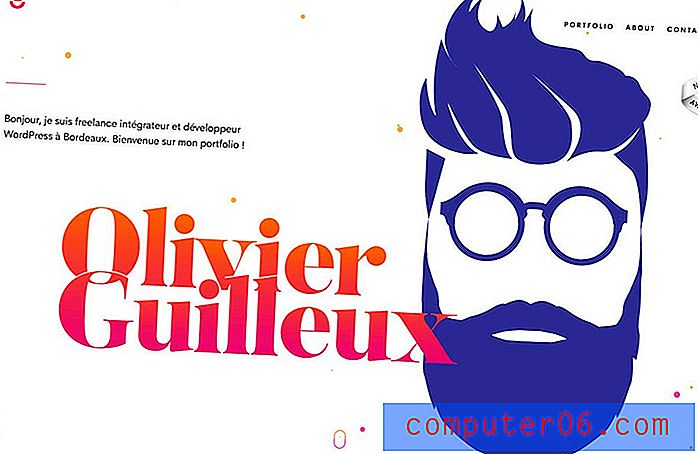
1. 웹 디자인에 Sans Serif 서체 사용


모든 웹 디자이너는 sans serif 서체를 온라인에서 사용해야한다고 말했었습니다. 더 이상은 아닙니다. 그 규칙을 어기십시오!
읽을 수있는 서체의 좋은 조합은 새로운 표준입니다. 여기에는 serif, sans serif 및 참신 및 스크립트 스타일이 포함됩니다. 올바른 서체 (또는 서체 팔레트)를 선택하는 핵심은 읽기 쉬운 글자 스타일에서 선택하는 것입니다.
이 아이디어를 뒷받침하는 연구가 있습니다. 사용자 경험, 연구 및 교육에 중점을 둔 Nielsen Norman Group의 Jakob Nielsen은 더 나은 화면이 웹 사이트 디자인을위한 타이포그래피 지침의 환경을 바꾸고 있다고 말했다. 그 연구의 결론은 다음과 같습니다.
온라인 타이포그래피에 대한 오래된 사용성 지침은 간단했습니다. 산세 리프 서체를 고수하십시오. 컴퓨터 화면이 너무 커서 세리프를 제대로 표현할 수 없기 때문에 본문 크기의 세리프 유형을 사용하면 글자 모양이 흐려졌습니다.
불행히도 새로운 지침은 이전 지침만큼 명확하지 않습니다. serif 글꼴이 sans serif보다 실제로 더 나은지 여부에 대한 가독성 연구는 결정적이지 않습니다.
serif와 sans serif의 읽기 속도 차이는 분명히 작습니다. 따라서 하나 또는 다른 것을 사용하는 데 유리한 사용성 지침이 없으므로 브랜딩 또는 특정 인쇄 스타일로 전달되는 분위기와 같은 다른 고려 사항에 따라 선택할 수 있습니다.
계속해서 오래된 산세 리프 규칙을 어기십시오. 다음은 어떤 글꼴을 선택하고 읽을 수 있는지 여부를 생각할 때 고려해야 할 사항입니다.
- 중간 또는 일반 중량에서 균일 한 스트로크 너비를 선택하십시오. 초경량 또는 얇은 타입은 읽기 어려울 수 있습니다.
- 평균 x 높이를 고수하십시오. 그것이 매우 얇고 키가 크면 가독성 문제가 발생할 수 있습니다.
- 합자를 과도하게 사용하지 않고 일관되고 적절한 문자 간격을 찾으십시오.
- 작은 텍스트 블록에 화려한 의도를 가진 화려한 서체를 사용하십시오.
- 더 큰 사본 블록을 위해 serif 또는 sans serif 서체를 선택하십시오. 한 눈에 쉽게 읽을 수있는 뚜렷한 문자 양식을 가진 문자를 선택하십시오.
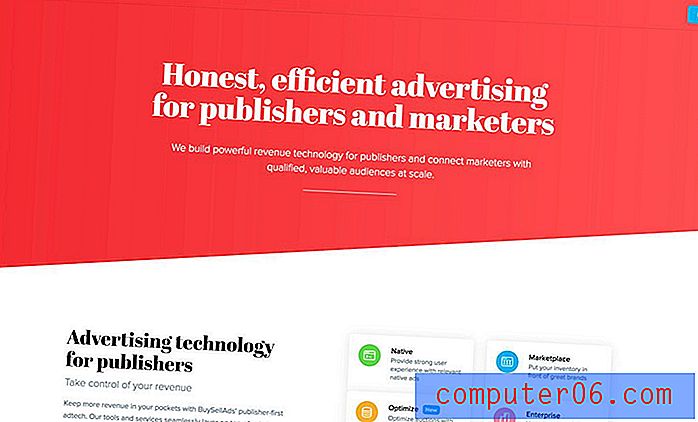
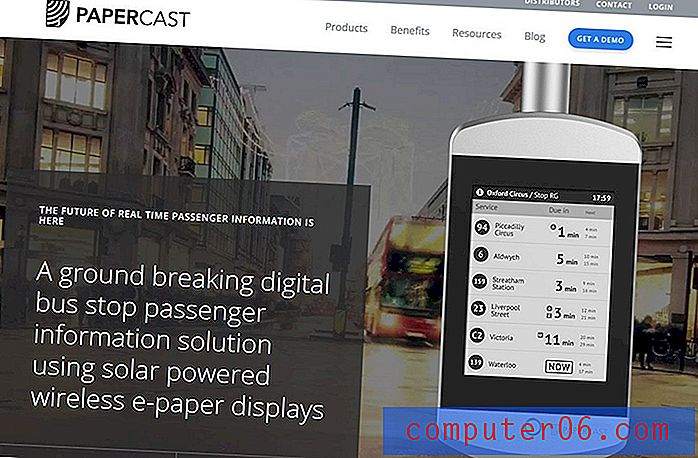
2. 대담한 배경에서 멀리 떨어지십시오


한동안 웹 사이트 배경에 허용되는 유일한 색상은 흰색과 밝은 중성 색인 것 같습니다. 절대 안돼!
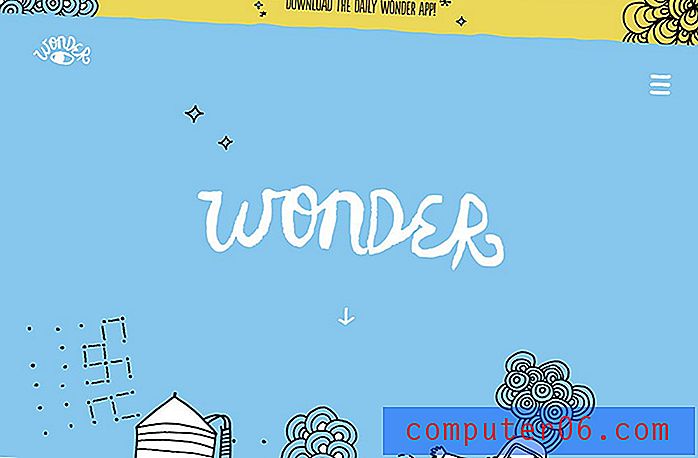
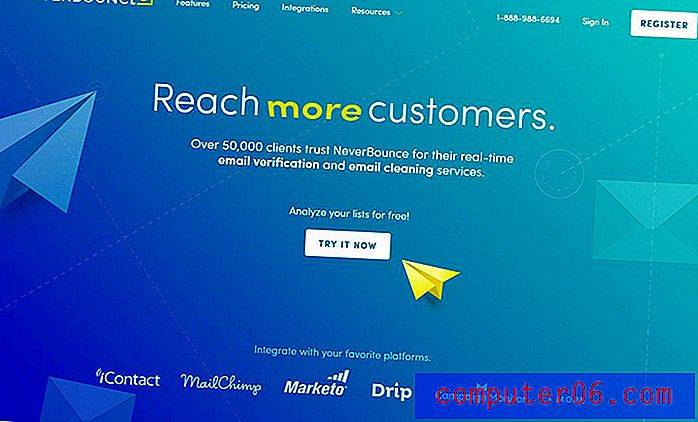
대담하고 밝은 배경색은 훌륭한 배경 요소를 만들 수 있습니다. 색상은 사용자에게 큰 인상을 줄 수 있고 디자인 톤을 설정할 수 있으며 똑같은 오래된 디자인 패턴을 깨는 재미 있고 흥미로운 방법입니다.
더 많은 웹 사이트와 큰 브랜드가 흥미롭고 매력적인 경험을 제공하기 위해 색상을 사용하고 있습니다. 그리고 사용자는 그것을 좋아하는 것 같습니다.이 중단 가능한 규칙의 두 번째 부분은 색상 팔레트의 색상 수를 제한하는 것입니다. 독특한 브랜드 팔레트를 사용하는 것이 좋지만 개별 디자인 프로젝트를 통해 더 많은 피자 즈를 얻을 수 있습니다.
더 대담한 색상 선택을 사용하는 머티리얼 디자인의 색상 팔레트는 고급스럽고 끈적 거리는 것으로 여겼습니다. 더 많은 색상이 허용됩니다. 더 많은 웹 사이트와 큰 브랜드가 흥미롭고 매력적인 경험을 제공하기 위해 색상을 사용하고 있습니다. 그리고 사용자는 그것을 좋아하는 것 같습니다.
일관성을 위해 표준으로 갈 때 간단한 팔레트가 필요하지만 특정 프로젝트에 대해 더 밝고 밝은 색상을 추가하십시오. 밝은 자주색 또는 녹색 배경을 갖도록 모든 브랜드 자료를 다시 디자인 할 필요는 없지만 여러 가지 방법으로 더 트렌디 한 색상을 프로젝트에 통합 할 수 있습니다.
- 컬러 사진 오버레이를 고려하십시오.
- 밝은 헤드 라인 색상을 선택하십시오.
- 더 기억에 남는 것을 위해 중립적 인 배경을 바꾸십시오.
- 버튼이나 클릭 유도 문안 요소에는 더 밝은 색조를 사용하십시오. (모두 빨간색이나 파란색 일 필요는 없습니다.)
- 상호 작용을 장려하려면 색상 차단 호버 상태를 사용하십시오.
3. 대칭 균형 만들기


저의 디자인 경력 초기에 너무 많은 베테랑 디자이너들이 완벽하게 대칭적인 디자인의 힘을 발휘하여 조화와 균형을 만들었습니다. 되돌아 보면, 이러한 개념 중 많은 부분이 지루하고 너무 안전했습니다.
비대칭 성을 사용하면 중간 분할 디자인없이보다 시각적 인 관심과 균형을 만들 수 있습니다. 대칭을위한 장소가 있지만 무게, 공간 및 서로 균형을 이루는 요소로 균형을 잡는 것이 훨씬 더 흥미로울 수 있습니다.
디자인 프로젝트에서 비대칭 성을 최대한 활용하려면 다음을 고려하여 조화와 시각적 흐름을 만듭니다.
- 요소와 공간의 균형을 맞 춥니 다. 공백과 함께 사용하면 무거운 요소가 균형을 더 잘 느낄 수 있습니다.
- 의도 한대로 디자인을 통해 눈 움직임에 초점을 맞 춥니 다. 사람들이 읽는 방식에 대해 생각하고 왼쪽에서 오른쪽으로“이동”하는 더 무거운 요소와 텍스트로 시작하십시오.
- 색상을 사용하여 초점을 만듭니다.
- 그리드에 모든 것을 배치하여 조직 및 흐름 감각을 만듭니다.
- 체중에주의하십시오. 비대칭 디자인은 "편향된"느낌이 없어야합니다. 사용자는 쉽게 컨텐츠를 이동해야합니다. 탐색과 같은 정적 요소를 사용하여 비대칭 요소의 컨테이너를 만듭니다.
결론
설계 규칙을 어기는 것은 활력을 주거나… 비참 할 수 있습니다. 프로젝트 또는 디자인의 목표에 대해 생각하여 어떤 규칙을 어겨 야하는지 (그리고 언제)에 대해 올바른 선택을하십시오. 규칙을 어기면이 프로젝트가 더 잘 작동합니까? 사용자가 메시지를 이해하는 데 유용성, 기능 또는 기능을 향상 시킵니까?
대답이 예라면, 프로젝트는 규칙을 어 기고 새롭고 다른 것을 시도하기에 완벽한 캔버스 일 수 있습니다. 심심해서 디자인 규칙을 어 기지 마십시오. (실제로 많은 일을하는 좋은 이유는 아닙니다.)