5 가지 이유 밴드 웹 사이트가 빨라지고 그렇지 않은 이유
이 포스트는 순전히 잘 디자인 된 밴드 웹 사이트의 쇼케이스로 시작되었습니다. 당연히 검색을 시작하기 위해 iTunes 보관함과 Safari를 열고 컬렉션의 밴드 사이트를 확인하기 시작했습니다. 내가 발견 한 것은 충격을주었습니다. 내가 만난 거의 모든 사이트는 심하게 부족하거나 완전히 무섭다. 큰 돈을 벌기 위해 많은 돈을 쓰는 레코드 회사가 아티스트의 뛰어난 재능과 어울리는 웹 디자이너를 찾을 수없는 것처럼 보이는 이유에 대해 잘 모르겠습니다.
이 시점에서 기사의 성격이 완전히 바뀌었다. 선택할 수있는 추악한 사이트가 많기 때문에 오늘 밴드 웹 사이트 산업이 실제로 발전하고 몇 가지 중요한 변경을해야하는 이유를 살펴 보겠습니다. 우리는 당신이 빨지 않는 밴드 사이트를 만들고 싶다면 따라야 할 몇 가지 예를 분석하여 결론을 내릴 것입니다.
Envato Elements 살펴보기
방문 페이지

내가 알아 차린 첫 번째 성가신 경향은 밴드 사이트의 세계가 방문 페이지에 긍정적으로 넘친다는 것입니다. 많은 디자이너들은 방문 페이지가 사이트를 입력 할 수있는 곳을 넘어서는 것이 무엇인지 정확히 알지 못하는 것 같습니다. 위의 사이트는 재미를 두 배로 높이기 위해 하나의 페이지가 아니라 두 개의 방문 페이지를 만들어서 나를 완전히 망쳤습니다. 물론, 첫 번째 작품은 틀림없이 훌륭한 예술 작품이지만, 특히 다른 방문 페이지와 함께 사용할 때 그 요점을 알지 못합니다.
많은 아티스트들이 랜딩 페이지를 도구로 사용하여 새 앨범을 발표합니다. 이것은“새로운 사이트가 곧 출시 될”헤드 라인과 파트너가 될 때 의미가 있습니다. 그러나이 페이지 중 하나가 완전히 일치하지 않는 오래된 아트 워크의 게이트웨이 역할을하는 새 앨범에 대해 완전히 테마가 지정된 경우 시각적 분리가 불쾌하고 혼란 스럽습니다.
비주얼 클러 터

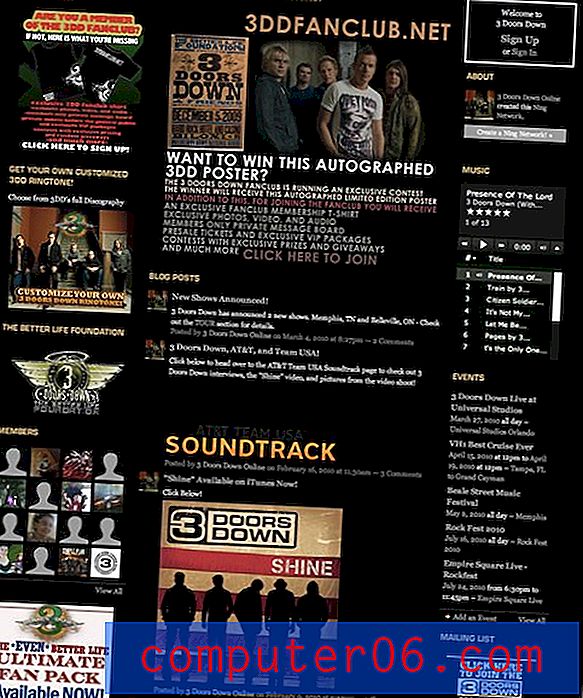
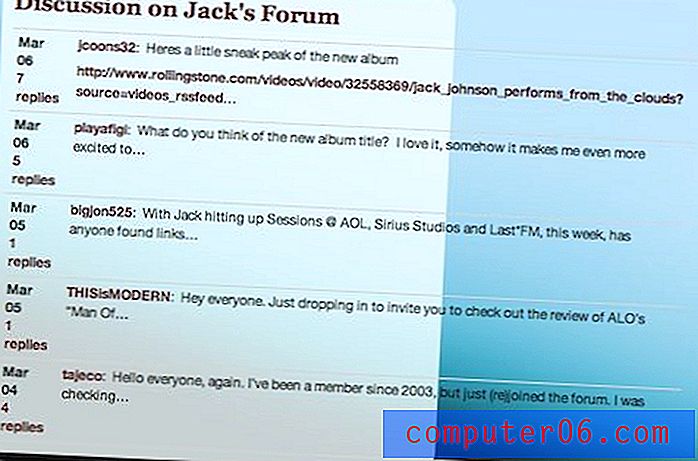
내가 접한 많은 사이트가 심각한 MySpace 증후군으로 고통 받고 있습니다. 이것이 의미하는 바는 디자이너가 위젯과 약간의 이질적인 정보 나 리소스로 페이지를 오버로드했다는 것입니다. 명확한 정보 계층 구조로 응집성있는 메시지를 표시하는 대신, 시야는 관심을 끌기 위해 경쟁하는 개별 요소로 완전히 채워져 있습니다. 유튜브 창, 소셜 네트워크 링크, 팬 클럽 뉴스 및 음악 플레이어는 긍정적 인 폐소 공포증 경험을 만들기 위해 함께 모여 있습니다. 이러한 상황에서, 당신의 눈은 다음에 어디로 갈 것인지 또는 무엇에 집중해야 할지를 결정할 수 없습니다. 대신 그래픽에서 그래픽 검색까지 모든 정보의 의미에 대한 관련 정보를 검색합니다.
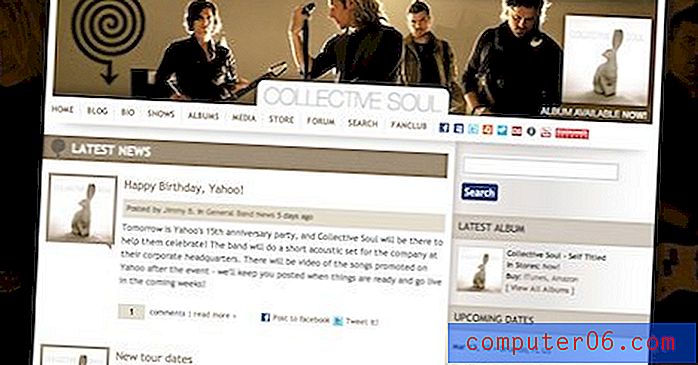
좋은 인터페이스 디자인은보고있는 것과 어디로 가고 싶은지 즉시 알 수 있습니다. 의식적으로 혼란을 겪을 필요는 없으며, 대신 우연히 페이지의 중요한 정보를 읽고 이해해야합니다. 예를 들어 위의 3 Doors Down 사이트 디자이너는 모든 것을 넣을 수있는 빠른 열을 만들었습니다. 가장 중요한 요소를 강조하면서 모든 정보를 수용 할 수있는 공간을 실제로 설계하는 방법에 대해서는 거의 생각하지 않았습니다.
솜씨 솜씨


몇몇 밴드 / 솔로 아티스트 사이트는 마치 품질보다 우선 순위가 훨씬 높은 시간에 개발 된 것처럼 보였습니다. 아마도 무언가를 얻기 위해 서둘러 개발자는 바로 가기를 취하고 브라우저 테스트를 완전히 포기해야했습니다.
좋은 디자인 감각을 가진 개발자를 찾을 수 없더라도 최소한 표준을 준수하는 크로스 브라우저 코드를 작성할 수있는 개발자를 고용해야합니다.
플래시에 대한 완전한 의존성

이것은 어느 쪽이든 갈 수 있습니다. 한편으로, 당신은 밴드 웹 사이트가 미디어가 상당히 무거울 것으로 예상 할 것입니다. 이것은 플래시를 자연스럽게 포함시킵니다. 또한 Flash는 다른 방법으로는 일반적으로 달성되지 않는 방식으로 풍부한 경험을 제공 할 수 있습니다. 그러나 많은 밴드 웹 사이트는 Flash에 완전히 의존하여 사이트가 없으면 사이트에 들어갈 수 없습니다. 밴드 웹 사이트 개발자가 Flash 기반 사이트를 만들려는 경우 적절한 플러그인을 설치하지 않은 사용자에게 최소한 축소 된 경험을 제공 할 수있는 방법을 모색하는 것이 좋습니다.
뮤직 플레이어 자동 재생

좋은 가정 : 사이트를 방문하는 경우 이미 음악을 좋아하거나 음악을 듣는 데 관심이 있습니다. 나쁜 가정 : 페이지가로드 되 자마자 스피커를 통해 음악을 날려 버리면 키보드 전체에 마운틴 듀를 흘릴 정도로 심하게 겁이 날 것입니다. 밴드에 음악 플레이어를 사이트에 두는 것이 절대적으로 중요합니다. 그러나 사용자가 플레이어를 사용하고 싶을 때 더 많은 자유를주는 것이 좋습니다. 플레이어의 기본 설정을 "끄기"로 코딩하고 사용자가 시각적 설명 선을 통해들을 수 있도록 격려하십시오. 이것은 대안보다 훨씬 덜 강력하고 불쾌하게 놀랍습니다.
빨리 지 않는 밴드 / 아티스트 사이트
밴드 웹 사이트에 대한 불만 사항을 살펴 봤으므로 실제로 잘 수행 된 사이트를 살펴 보겠습니다. 분명히, 아래의 일부 사이트조차도 전체 사이트의 유용성이나 미학을 완전히 죽이는 정도가 아니라 위의 불만 중 하나 또는 두 가지로 고생하고 있습니다. 또한 밴드 웹 사이트보다 잘 디자인 된 솔로 아티스트 웹 사이트를 찾는 것이 훨씬 쉬운 것처럼 보이므로이 섹션이 그 방향으로 약간 기울어 져 있으면 용서하십시오.
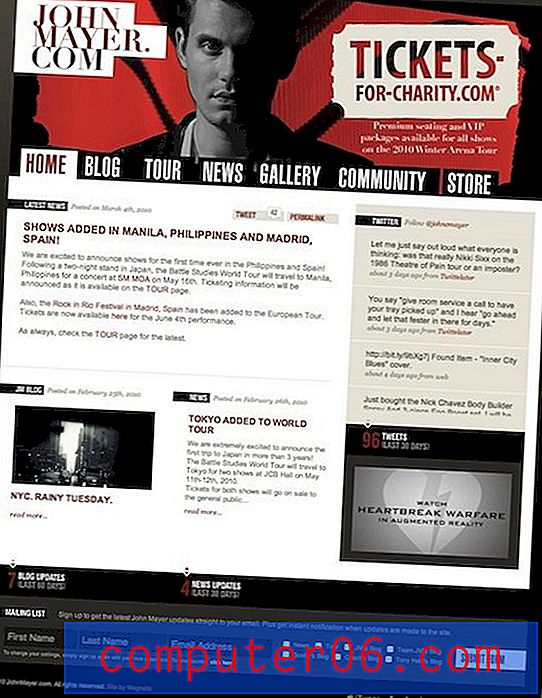
존 메이어

John Mayer의 사이트를 찾았을 때 나는 안도의 한숨을 쉬었다. 위의 기준을 사용하여 순위를 매길 수있을뿐만 아니라 단순히보기 좋은 사이트입니다. 여기서 핵심은 정보 구성입니다. 홈페이지는 명확하게 정의되고 응집력있게 디자인 된 영역으로 구성되어 있으며 명확한 정보 계층이 포함되어 있으며 혼란스럽지 않습니다. 이 사이트는 훌륭한 사진, 매력적인 회전 배너 영역 및 읽을 수있는 타이포그래피로 가득합니다. 못생긴 밴드 사이트 트렌드를 깨기 위해 마그네틱으로 모자를 벗다!
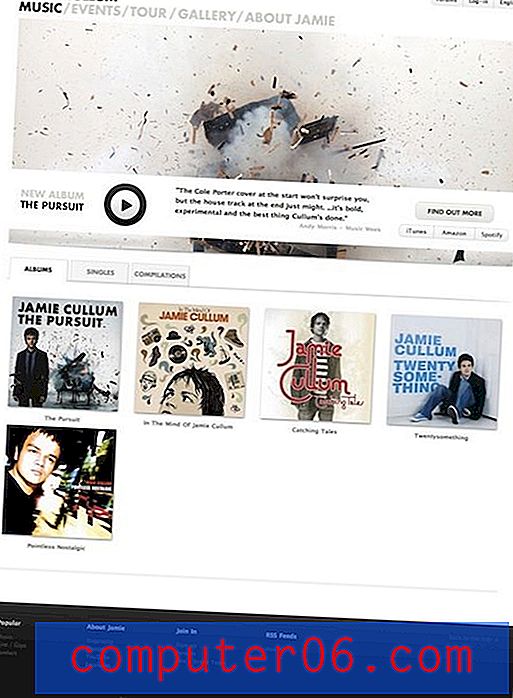
제이미 컬럼

솔로이스트 트렌드를 이어 가기 위해 Jamie Cullum은 훌륭한 웹 사이트를 보유한 또 다른 아티스트입니다. 우선, 사이트 전체에서 폭발하는 피아노 사진이 있습니다. 그것이 놀랍지 않다고 생각한다면, 양질의 사진을 이해하지 못할 것입니다. 그 외에는 일반적으로 오버로드 된 아티스트 사이트 트렌드와 비교하여 사이트가 매우 깨끗합니다. 다시 우리는 매력적이고 매우 시각적 인 시각으로 구성된 정보를 봅니다. 음악에 자동으로 타격을 가하지는 않지만 원하는 경우 헤더의 거대한 재생 버튼을 놓칠 수 없습니다. 마지막으로, 흰색 배경은 검은 색 바닥 글과 아름답게 대조되어 지원 링크에서 주요 내용을 명확하게 분리합니다. 못생긴 밴드 웹 사이트의 죽음에 또 다른 강력한 힘을 준 UC48의 디자이너들에게 감사 할 수 있습니다.
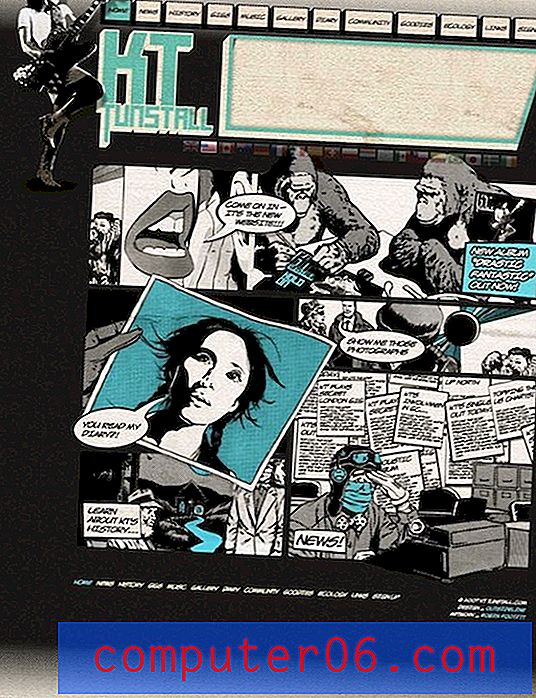
KT 툰 스톨

KT Tunstall의 사이트에는 Robin Footitt의 우수한 맞춤형 만화책이 있습니다. 나는 작품의 하프 톤 음영 스타일과 구피가 지나치게 극적인 캐릭터를 좋아합니다. 사이트의 기본 탐색은 사이트를 쉽게 사용할 수 있도록 맨 위에 있지만 만화 그림의 각 섹션은 사이트의 특정 영역에 대한 링크 역할도합니다. MySpace 페이지가 아닌 완전히 독창적입니다.
더 좋은 사이트
이제 우리는 음악 아티스트 웹 사이트를 만들기 위해 할 수있는 일에 대해 논의 했으므로, 작업을 세련되고 유용한 방식으로 수행하는 방법이 몇 가지 더 있습니다.
로켓 클럽

데이브 매튜스 밴드

잭 브라운 밴드

집단 영혼

셋째 눈 맹인

로비 시이 밴드

결론
곰팡이를 부수는 소수의 사이트에도 불구하고, 대부분의 밴드 사이트 (서명 또는 인디)는이 사이트에서 우리가이 사이트에서 추천하는 놀라운 아티스트와 개발자의 손에 들어간 경우처럼 잘 설계되지 않았습니다. 일일 기준. 이 게시물에서 이미 몇 번이나 말했지만 실제로 MySpace는 밴드 웹 사이트의 이미지를 망쳤다 고 생각합니다. 어수선한 모듈 기반 레이아웃은 매력적이거나 사용자 친화적이지 않으며 시각적 일관성과 기본 디자인 원칙 준수를 위해 음악 세계에서 버려 져야합니다.
아래 설명을 사용하여 좋아하는 밴드가 누구이며 자신의 웹 사이트에 대해 어떻게 생각하는지 알려주십시오. 또한 밴드를 좋아하든 원하지 않든 훌륭한 사이트 디자인 예제를 공유하십시오!