단일 디자인으로 사진과 일러스트레이션을 혼합하기위한 5 가지 팁
설계 위험을 감수 할 준비가 되셨습니까? 동일한 디자인 프로젝트에서 사진과 일러스트레이션을 혼합 해보십시오. 손으로 그린 요소는 사진을 포함하는 디자인에 기발하고 흥미를 더할 수 있습니다. 반대로, 사진을 사용하면 마음이 밝게 표현 된 그림 디자인을 더욱 실감 나게 보일 수 있습니다.
이 기법이 어떻게 아름답게 작동 할 수 있는지 몇 가지 예를 볼 때까지이 기법은 상상하기 어려울 수 있습니다. 오늘 우리는이 트렌드를보고 자신 만의 디자인을 만들 수있는 창의적인 방법을 개발하는 데 도움이되는 팁과 예제를 제공합니다.
1. 그림을 UI 악센트로 사용

그림 요소를 디자인에 항상 통합 할 수 있으며 실제로는 생각조차하지 않습니다. 많은 사용자 인터페이스 요소가 종종 어떤 방식으로 설명됩니다. 그것들은 반드시 손으로 그린 스타일은 아니지만 촉감이 적고 "웹 버튼"모양이 더 좋습니다.
손으로 그린 효과를 시도하려면 한 단계 높이십시오. 또는 스케치를 악센트 표시로 사용하십시오.
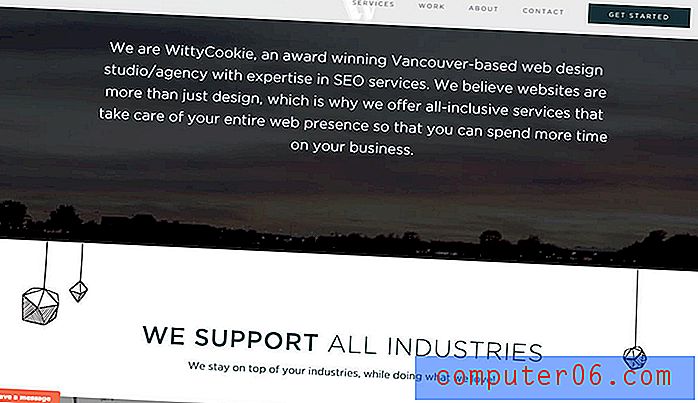
위의 WittyCookie는 다양한 일러스트레이션과 영웅 스타일의 비디오를 사용하여 사용자를 디자인에 참여시킵니다. 홈페이지 (표시되지 않음)에는 그림이 있습니다. 좋은 점은 여기서 기발한 요소입니다. 비디오에서 손으로 그린 요소가 "매달려"있습니다. 그 결과 사이트가 대행사와 함께 일하는 판매 피치처럼 느끼지 않고 함께 즐겁게 지낼 것입니다.
이 개념은 흥미롭고 강력하지 않습니다. 그리고 가장 좋은 부분은? 멋진 이미지 나 비디오 카탈로그가 없을 때 시각적 관심을 불러 일으킬 수있는 재미있는 방법입니다.
2. 먼저 설명


그림이 프로젝트에 관한 첫 번째 본능이라면 먼저 그 윤곽을 그립니다. 그림 부분을 스케치하고 사진 또는 비디오 요소를 추가하기 전에 디자인의 위치를 확인하십시오.
그것은 위의 몇몇 회의에 의해 만들어진 길입니다. 디자인 전체의 복잡한 그림은 인상적이며 모든 디자이너가 이해할 수있는 수준의 디테일을 포함합니다. 영웅 이미지 바로 아래에는 회의 장면이 포함 된 루프 비디오가 있습니다. 이 작지만 실제 요소는 실제 이벤트라는 것을 보여줍니다. 놀라운 이미지와 쌍을 이루고 등록하면 모든 내용을 볼 수 있습니다. 일러스트레이션 비디오 페어 덕분에 회의 분위기가 재미 있고 멋지게 보입니다.
일러스트로 시작하는 것에 대해 생각할 때 또 다른 경로가 있습니다. 디자인을위한 놀라운 배경 이미지를 그립니다. 사전 제작 된 이미지를 without 지 않고 배경에서 원하는 것을 정확하게 얻을 수있는 재미있는 방법입니다.
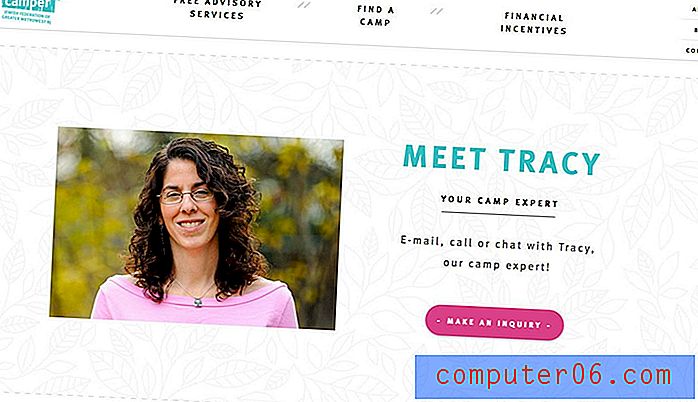
위의 한 행복 캠프는 그림 배경 패널, 평범한 흰색 배경 및 흑백 사진 배경을 혼합하여 흥미로운 방식 으로이 작업을 수행합니다. 배경의 변화는 컨텐츠 변경과이 어린이 캠프를 탐험하는 사용자를위한 새로운 정보를 효과적으로 나타냅니다.
3. 타이포그래피와 같은 일러스트레이션 사용

사용할 훌륭한 이미지가 많지 않으면 타이포그래피로 재생할 때와 같은 방식으로 그림을 혼합하십시오. 개념이 이상하게 들리지만 잠시 생각하십시오. 깔끔한 일러스트레이션은 비디오 나 사진에 강조를 더할 수 있습니다. 사용자가 알고 싶은 것을 강조 할 수 있습니다.
위의 Achrival은 흥미로운 방식으로이 작업을 수행합니다. 그림의 "춤추는"A는 에이전시의 로고 역할을하며 짧은 비디오 루프에 더 많은주의를 기울입니다. 그것 없이는 멈추지 않고 이미지를 지나갈 수 있습니다. 그러나 강력한 헤드 라인과 같은 방식으로 당신을 끌어들일 수있을만큼 다릅니다.
4. 설명 된 애니메이션 고려

손으로 그린 그림이든 컴퓨터로 그린 그림이든 간단한 애니메이션을 통합 할 수있는 좋은 기회입니다. 탐색 도구에서 사용자를 참여시키는 재미있는 감정에 이르기까지 애니메이션 일러스트레이션은 정보를 제공하고 예상치 못한 재미를 줄 수 있습니다.
애니메이션으로 선회하고 싶지 않습니다. 단순하고 목적을 유지하십시오. 모든 애니메이션은 사용자를위한 목표, 즉 링크, 방향성 신호 또는 관심을 끄는 놀라움을 가져야합니다.
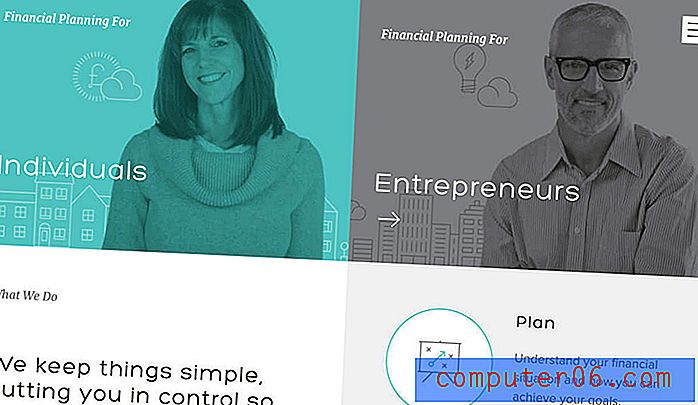
재무 계획 그룹에서는 이러한 치료를 기대하지 않을 수도 있지만, Taylor Made (위)는 그림 애니메이션과 사진을 아름답게 혼합하여 사용합니다. 이미지의 그림 부분은 재무 계획을 조금 덜 위협적으로 보였고 클릭 경로를 통해 사용자를 안내합니다.
웹 사이트가 다른 이미지에 비해 부족한 부분의 그림도 컬러로 채워져 최종 결과는 재미 있고 매력적이며 사용하기 쉬운 응집력있는 디자인입니다.
5. 이야기를


실제 이미지와 그림 이미지를 혼합 할 때 가장 좋은 조합은 효과적으로 이야기를 전달합니다. 시각적 인 느낌은 콘텐츠의 분위기와 브랜드 정체성의 일부처럼 느껴집니다.
이 기술을 사용하면 일회성 애플리케이션에 적용 할 수 있지만 종종보다 완전한 브랜딩 전략과 통합됩니다. 위의 Cone Flower Creamery를보십시오. 로고가 설명되어 있습니다. 웹 사이트 디자인은 주로 그림으로 표현 된 이야기를 사용하여 올바른 분위기를 조성하고 사용자가 브랜드에 대해 계속 배우도록 권장합니다. 그리고 당신이하고 싶을 때, 빈칸을 채우는 그림이 있습니다. 디자인은 매우 간단하며 스토리 제작에 사용 된 기법이 아니라 스토리 자체에 중점을 둡니다.
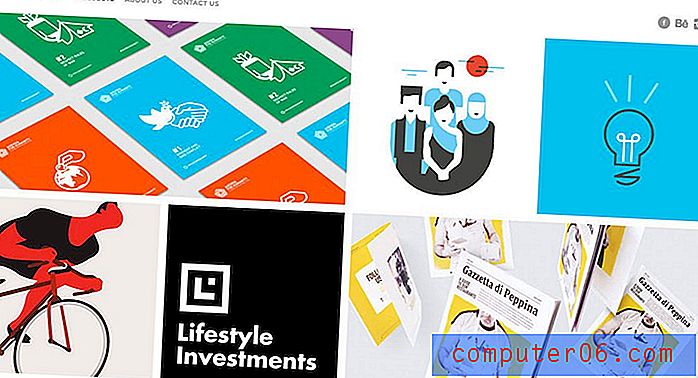
스펙트럼의 다른 쪽 끝에는 이미지와 일러스트레이션이 혼합 된 포트폴리오 사이트 인 Kuoz가 있습니다. 마찬가지로이 믹스는 프로젝트를 선보이는 동안 Kuoz가 누구이며 무엇인지에 대한 이야기를 들려줍니다. 이 디자인이 왜 압도적이거나 혼란스럽지 않은지에 대한 통찰력을 얻으려면 그룹을 자세히 살펴보십시오. 이미지와 일러스트레이션은 유사한 색 구성표로 연결되어있어 모든 배치가 의도적이고 조화로운 느낌을줍니다.
이것이 이미지와 일러스트레이션을 혼합하는 열쇠입니다. 의도적으로보아야합니다. 조화롭게 나타나야합니다. 한 페이지에 여러 요소가 붙어있는 것처럼 보이지 않아야합니다.
결론
이 디자인 트렌드를 감당할만큼 용감한가? 이 기술은 놀랍게 보일 수 있지만 겁이 나며 고객에게 판매하기 어려울 수 있습니다.
다른 사람들이 할 수있는 일을 보여주기 위해 효과를 잘 활용하는 몇 가지 예를 가져 오십시오. 디자인 컨셉을 추가로 판매 할 수 있도록 일부 그림을 미리 스케치하십시오. 그리고 사용자를 사로 잡는 이야기를하는 것을 잊지 마십시오!