성공적인 미니멀리즘의 5 가지 특성
언뜻보기에 미니멀리스트 웹 사이트는 가능한 한 빨리 서로 뭉친 것처럼 보일 수 있습니다. 결국, 그들은 단순하고 단순하며, 대부분의 사람들은 많은 세부 사항을 훌륭한 장인 정신과 연관시키는 경향이 있습니다. 그러나 동일한 규칙은 온라인 세계에는 적용되지 않습니다.
미니멀리스트 사이트의 품질을 신속하게 드러내 기 위해 적은 양의 사용자 상호 작용이 필요합니다. 미니멀리즘의 부상을 불러 온 최초의 아이디어는 기능이 본질적으로 아름답 기 때문입니다. 웹 사이트의 구조를 명확하게하고 드러내는 디자인은 화려한 장식적인 추가의 목적을 모호하게하는 것만 큼 매력적일 수 있습니다. 또한 불필요한 방해 요소가 제거되므로 사용자 환경이 훨씬 향상됩니다.
미니멀리즘은 사이트의 요소 수를 실제로 필수적이고 유용한 것까지 줄이는 것입니다. 여전히 명확하고 목적이있는 요소를 다기능 화
훌륭한 미니멀리스트 디자이너는 미학의 단순함이 구조의 단순함의 부산물 인 경향이 있다는 것을 이해합니다. 그리고 모든 유형의 웹 사이트가 이러한 처리에 적합하지는 않지만 (예 : 매우 복잡한 전자 상거래 사이트) 미니멀리즘과 잘 작동하는 웹 사이트는 보는 것만큼이나 즐겁습니다.
1. 단순성 내 깊이

모든 훌륭한 미니멀리스트 사이트에는 기능과 사용자 경험에 중점을두고 있습니다. 레이아웃, 색상 팔레트 및 효과는 제한적이지만 특정 요소를 뷰어에게 명확하게 전달하는 데 중점을두고 있습니다. 예를 들어 Gigantic Squid는 추가적인 방해 요소를 제거하여 사진에 대한 사용자의주의를 집중시키는 훌륭한 작업을 수행합니다.
그러나이 사이트는 단순 할 수 있지만 시청자가 더 깊이 뛰어 들어야하는 도구를 제공합니다. 전체 화면보기 옵션, 전후 옵션을 통해 후반 작업 기능을 보여주고 탐색 요소를 명확하게합니다.

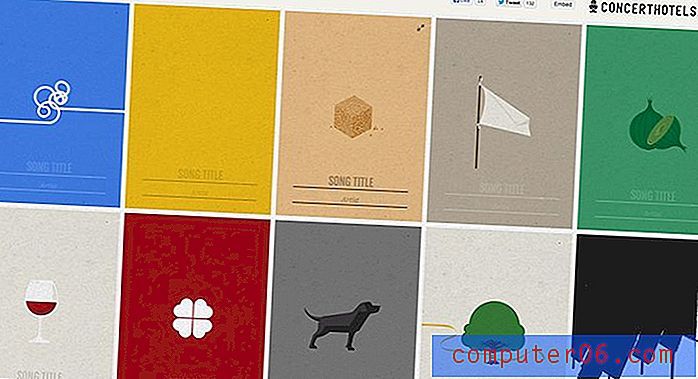
최소한의 음악 퀴즈는 단순성이 어떻게 큰 개념적 심도를 전달할 수 있는지 보여주는 또 다른 사이트입니다. 사이트 자체는 디자인이 최소한 일뿐만 아니라 전시되는 일러스트레이션도 포함되어 있기 때문에 훌륭한 예입니다. 이 사이트는 이러한 이미지의 의미를 식별하는 것이 활동에서 게임을 만드는 데 도움이 될 정도로 재미 있다는 것을 보여줍니다. 그것은 단지 사람들이 여과되고 재 훈련 된 이미지의 공명에 어떻게 반응 하는지를 보여줍니다.
2. 균형

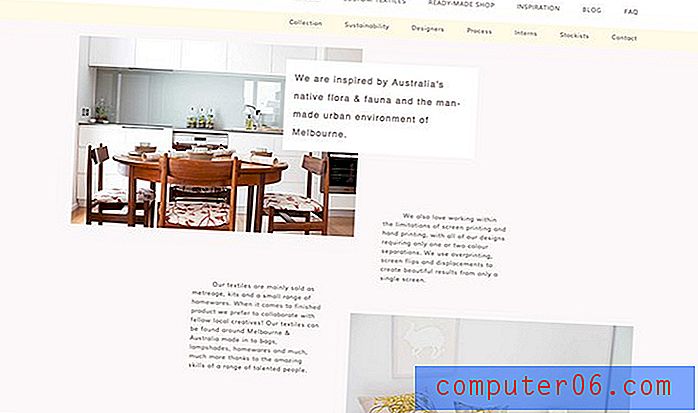
미니멀리스트 웹 페이지에는 요소가 너무 적기 때문에 이러한 요소 사이의 균형이 맞지 않을 때 훨씬 더 분명합니다. 이것이 부분적으로 이러한 디자인 중 많은 부분이 그리드 레이아웃에 의해 엄격하게 정의되고 구성되는 이유입니다. 그리드의 규칙이 디자인에 엄격하게 적용되면 모든 구성 요소가 시각적으로 조화롭게 느껴지는 방식으로 배포되는 경향이 있습니다. 그러나 그리드 레이아웃이 항상 같은 방식으로 보일 필요는 없습니다. 잉크 및 스핀들은 그리드에 정렬하는 것이 모든 크기를 동일하게 조정하는 것을 의미하지는 않습니다. 대신 그리드 시스템을 콘텐츠의 창의적 균형을 잡기위한 프레임 워크로 사용합니다.
3. 대조

대비는 미니멀리스트 웹 사이트의 효과에 큰 차이를 만드는 또 다른 것입니다. TypeConnection은 눈에 띄고 일정량의 극도로 대비가되는 방법에 대한 훌륭한 예를 제공합니다. 롤오버는 베이지 색과 검은 색 중립 분야에서 네온 충격입니다. 색이 많은 사이트에서는 그다지 효과적이지 않습니다.
4. 특이한 악센트
더 바쁜 디자인에서 완전히 혼란스러워 보일 수있는 것은 최소한의 디자인으로 단순하고 흥미로울 수 있습니다. 예를 들어, 미니멀리스트 세계에서 그리드 기반 디자인의 중요성에 대해 이미 논의했습니다. 따라서 디자인이 가장 작은 방법으로도 그리드를 깨 뜨리면 흥미롭고주의를 끄는 변경이 이루어집니다.


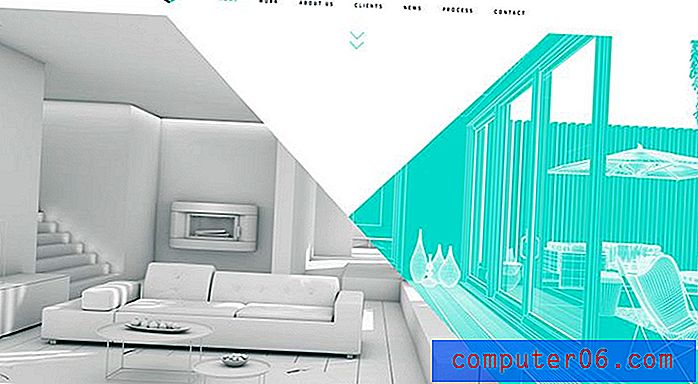
Case 3D와 Pierrick Calvez는 동일한 응용 프로그램의 다른 예입니다. 첫 번째로, 대각선은 전체 홈페이지를 양분하여 눈에 띄지 않게 표준 레이아웃에 시각적 관심을 제공합니다. 두 번째 예는 덜 불규칙한 처리를 갖지만 동일한 흥미로운 결과를 산출합니다. 배경 이미지가 동일한 그리드 파단 각도로 배열됩니다.
5. 집중된 상호 작용

미니멀리스트 사이트는 복잡성이 부족하기 때문에 집중적 인 상호 작용을 보완해야합니다. 지난 몇 년 동안 웹 기술이 발전함에 따라 디자인 내에서 간단한 CSS 애니메이션을 활용하는 것이 그 어느 때보 다 쉬워졌습니다. 그리고 최소한의 트렌드를 수용 할 때 이러한 간단한 애니메이션은 큰 영향을 줄 수 있습니다.
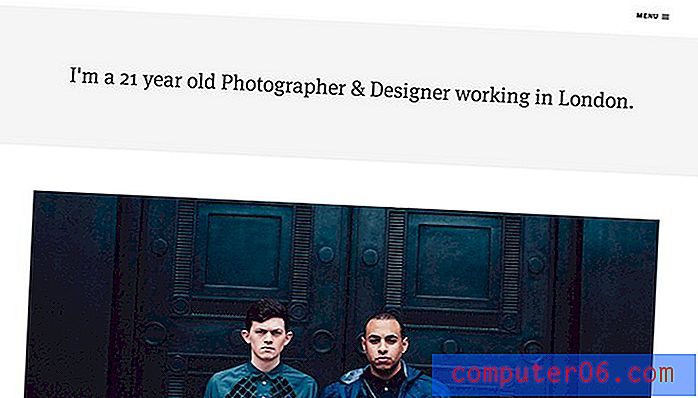
"미니멀리스트 사이트는 단순한 시각 자료를 넘어 포괄적 인 경험을 제공하는 강력한 지속적인 인상을 남길 수 있습니다."예를 들어 Sam King의 사이트는 상대적으로 기본 레이아웃이 있지만 간단한 호버 효과를 통해 시청자의 관심을 끌 수 있습니다. 그들은 여전히 깨끗하고 단순하지만 디자인에 깊이를 더하는 데 먼 길을갑니다. 이러한 종류의 대화 형 터치가 없으면 정적 최소 사이트는 종종 사용자의 관심을 잃을 수 있습니다.
미니멀리스트 웹 디자인은 단순하고 실용적이어야하지만 결코 지루하거나 일반적이지 않아야합니다. 매력적인 첫 인상과 지속적으로 기능적인 사용자 경험 사이의 균형에 초점을 맞춰야합니다.
다른 인기있는 디자인 트렌드와 마찬가지로 성공적인 미니멀리즘의 원칙을 따르지 않는 2 차 넉 오프가 있지만, 이러한 특성이 철저하고 신중하게 구현되면 미니멀리스트 사이트는 단순한 시각적 인 것 이상으로 강력한 지속적인 인상을 남길 수 있습니다. 포괄적 인 경험.