웹 디자인 비평 # 33 : 무역 및 측면 개발
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 이메일 마케팅 회사 인 Trade & Lateral Development입니다.
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 34 달러가 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
무역 및 측면 개발 정보
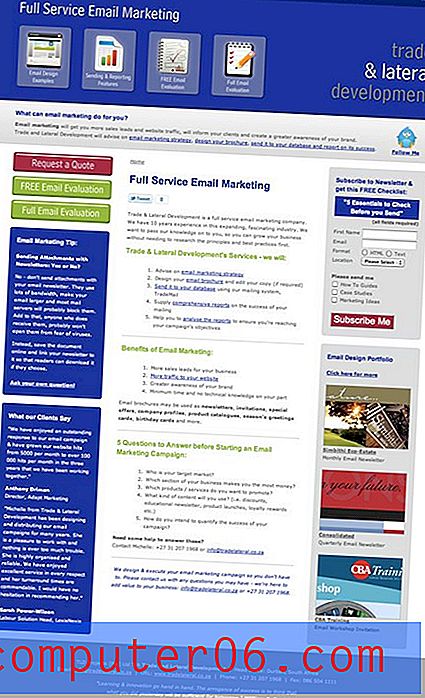
Trade & Lateral Development는 풀 서비스 이메일 마케팅 회사입니다. 우리는이 확장되고 매혹적인 산업에서 10 년의 경험을 가지고 있습니다. 우리는 지식을 여러분에게 전하고 싶습니다. 따라서 원칙과 모범 사례를 먼저 조사하지 않고도 비즈니스를 성장시킬 수 있습니다.
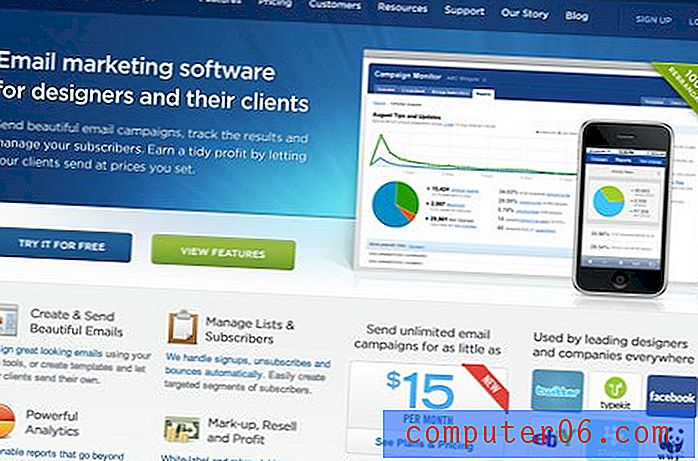
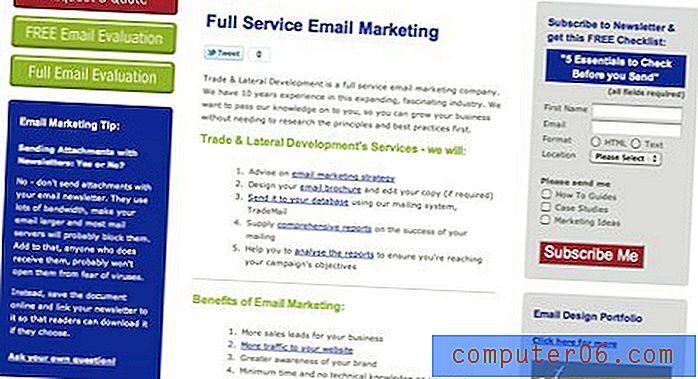
홈페이지 섹션은 다음과 같습니다.

설계 분석
위의 페이지는 매력적이지 않습니다. 색상은 충돌하지 않고 밝고 시선을 사로 잡으며 조직 전체에서 상당히 선명합니다. 그러나 나는 그것이 그것이 가능한 강하다고 생각하지 않습니다. 연습으로, 페이지의 모든 텍스트가 흐려 졌다고 상상해보십시오. 지원 이미지가 사이트의 논문을 담고 있습니까? 다시 말해, 사이트의 목적을 여전히 알 수 있습니까?
나는 그렇게 생각하지 않습니다. 상단의 아이콘은 일반적으로 나쁘지는 않지만 헤더의 유일한 이미지 역할을 할 때 부족합니다. 나는 머리글의 일반적인 무게를 좋아하지만 크기는 크고 대담하지만 이메일 마케팅 서비스에 대해 시각적으로 더 많이 말해야합니다.

이 작업을 수행하는 쉽고 인기있는 방법 중 하나는 스크린 샷입니다. 자랑스럽게 생각하는 템플릿이나 백엔드 시스템을 보여주십시오. 이 기술은 유명한 전자 메일 마케팅 경쟁 업체 인 Campaign Monitor와 MailChimp의 홈 페이지에서 실제로 볼 수 있습니다.


이것은 우연의 일치가 아니며 입증되고 효과적인 전략입니다. 이 사이트들 각각은 또한 매우 밝은 색상을 사용하고 많은 공백을 사용합니다. Trade Lateral과 차별화되는 고품질의 눈길을 끄는 이미지입니다. 캠페인 모니터는 동일한 종류의 일반 아이콘을 사용하지만 페이지의 주인공이되기보다는 텍스트 콘텐츠에 대한 이미지를 지원하는 역할을합니다.
여기에서 배울 수있는 또 다른 교훈이 있습니다. Trade Lateral에는 홈페이지에 수많은 텍스트가 있습니다. 관심있는 당사자가 사이트를 방문하여 20 분 동안 정보를 읽는 데 시간이 걸리지 만 웹 브라우징 인내심을 가진 사람은 거의 없습니다.
대신 방문자의 관심을 끌기 위해 약 3 초가 걸리며 텍스트로 가득 찬 페이지는 잘리지 않습니다. 특히 경쟁 업체가 품질과 사용 편의성을 비명을 지르는 아름답고 친근한 디자인을 보유한 경우 반대로 Trade Lateral 페이지는 많은 작업으로 보입니다. 이는 압도적 인 잠재 고객이 이메일 마케팅이 너무 복잡하고 결과적으로 아이디어를 포기한다고 생각하는 효과를 가질 수 있습니다.

작은 물건을 땀
여기서 개선 될 수있는 것은 큰 그림 디자인 일뿐 만 아니라 세부 사항도 약간의 정제를 사용할 수 있습니다. 예를 들어, 페이지의 버튼을 사용하십시오. 그들의 디자인은 빠르게 죽어가는 웹 2.0 스타일의 데이트 시도처럼 느껴집니다. 현대적인 디자인 트렌드를 유지하는 것은 어리석게 들리지만 고객의 품질 인식과 직접 관련이 있습니다.
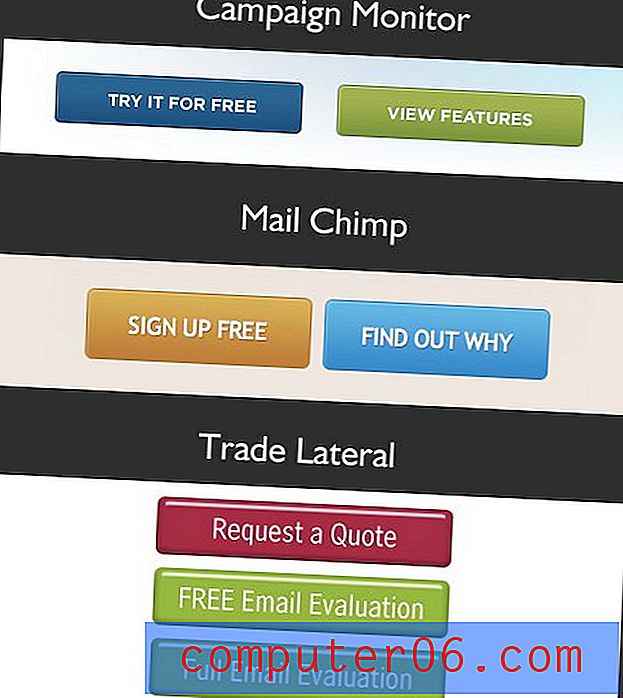
방금 예제로 사용한 두 사이트를 참조하여 아래 버튼 비교를 확인하십시오.

Campaign Monitor와 MailChimp의 버튼 디자인은 매우 유사합니다. 미묘한 그라디언트, 단일 픽셀 스트로크, 색상은 모두 Trade Lateral 반짝이는 플라스틱 버튼보다 더 현대적입니다. 나는 당신이 다른 버튼 디자인을 찢어 버릴 것을 제안하지는 않습니다. 상자에서 벗어나 다른 무언가를하는 것이 좋습니다. 스타일 측면에서 뒤로가 아니라 앞으로 나아가고 있는지 확인하십시오.
다른 사이트의 버튼에 대해 주목해야 할 또 다른 흥미로운 점은 사용 된 문구입니다. 둘 다 수동 언어 (무료 이메일 평가)보다는 강력한 클릭 유도 문안 (무료 가입, 무료 체험)을 사용합니다.
추천
위에 흩어져있는 모든 정보를보다 구체적인 제안 된 변경 사항에 넣을 수 있는지 살펴 보겠습니다. 먼저 홈페이지의 콘텐츠를보다 관리하기 쉽고 덜 위협적인 것으로 줄이십시오. 이 컨텐츠를 많이 지원 페이지로 옮길 수 있습니다.
다음으로 템플릿이나 시스템 백엔드의 일부 스크린 샷에서 작동하는 헤더로 더 강력한 진술을하십시오. 고객이 구매하는 제품을 보여줍니다. 또한 아이콘을 사용하여 페이지의 텍스트 컨텐츠를 Campaign Monitor 사이트에서 볼 수있는 것과 유사한 방식으로 시각적 블록으로 나눕니다 (다시 말해서 디자인을 찢지 말고 자신 만의 영감으로 사용하십시오) 고유 한 최종 제품).
또한 버튼과 같은 요소의 그래픽을보다 현대적인 느낌으로 업데이트해야합니다. 이는 버튼의 목적을 명확하게 나타내는 명확한 클릭 유도 문안을 버튼에 포함시키는 것과 관련이 있습니다.
마지막으로, 페이지에서 산발적 인 모듈 식 컨텐츠를 가져 와서 하나의 응집력있는 디자인으로 더 잘 통합하십시오. MailChimp가 실제로 홈페이지에 많은 것들을 가지고 있지만 흩어져있는 퍼즐 조각처럼 보이지 않고 통합 된 전체처럼 보입니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.