효과적인 타이포그래피 생성 규칙
오늘 우리는 뜨거운 트렌드이자 시대를 초월한 예술인 타이포그래피에 대해 논의 할 것입니다. 아래에 설명 된 기본 규칙은 디자인에서 타이포그래피를 구성하고 사용하는 방법을보다 잘 이해하는 데 도움이됩니다.
이러한 규칙을 인식하면 제목 또는 주요 인쇄상의 요소가 포함 된 거의 모든 것을 개선 할 수 있습니다. 시작하자!
1. 기본을 배우십시오
보다 효과적인 타이포그래피를 향한 첫 단계는 예술에 대해 조금 배우는 것입니다. 당신이 그것의 개념에 익숙하지 않다면, 타이포그래피는 상당히 간단한 훈련이어야한다고 생각할 수 있습니다. 확실히, 당신이 알파벳을 알고 있다면 당신은 전투의 절반을 이겼습니까? 남은 것은 약간 모양이 바뀌고 글꼴이 있다는 것입니다! 실제로 타이포그래피는 상당히 복잡하며 예술만큼 과학적입니다.
서체의 해부학에는 매우 전문적인 전문 용어, 정확한 측정 및 알려진 표준이 필요합니다. 많은 형태의 디자인과 마찬가지로 규칙을 잘 알고 의도적으로 진술하기 만하면 규칙을 어기는 것만으로도 벗어날 수 있습니다.
온라인 타이포그래피에 대해 배울 수있는 가장 좋은 곳 중 하나는 아름다운 유형 전용 블로그 인 I Love Typography입니다. 다음은 익숙해 져야 할 용어를 보여주는 ILT의 이미지입니다.

보시다시피, 예쁜 글자를 빨리 만드는 것은 복잡합니다. 위의 그림은 이러한 용어를 시각적으로 설명하는 데 탁월하지만이 용어를 숙지해야하는 용어와 개념의 전체 목록은 아닙니다. 예를 들어, x-height, kerning 및 baseline과 같은 용어는 그래픽에서 다루지 않습니다. 이 모든 것을 더 잘 이해하려면 몇 분 동안 인쇄상의 용어를 찾아보아야합니다.
도대체 무엇입니까?
이 질문에 대한 답은“당신이 디자이너이기 때문에!”입니다. 단어를 사용하는 디자인을 정기적으로 만들면 의도에 관계없이 타이포그래피를 탐구하게됩니다. 기본 원칙을 배우기 위해 시간을 내면 선택한 서체의 특성과 유형을 예술로 사용하는 방식을 훨씬 더 잘 알 수 있습니다.
2. 당신의 커닝을보십시오
이 게시물은 타이포그래피에 대한 포괄적 인 연구가 아니므로 위에서 언급 한 각 용어를 자세히 조사하지는 않겠습니다. 그러나 커닝은 새롭고 오래된 많은 디자이너들이 완전히 간과하는 것입니다. 나는 최근이 주제에 관해 주요 여성 패션 웹 사이트의 선임 아트 디렉터와 논의하고있었습니다. 그녀의 디자이너에 대해 가장 실망한 것은 커닝에 대한 노력의 일관성이 없다는 것입니다.
무엇입니까?
커닝은 주어진 글꼴에서 두 글자 사이의 간격을 조정하는 것과 관련이 있습니다. 이것은 모든 문자 사이의 공간을 동시에 조정하는 추적과는 별개의 문제입니다. Adobe Illustrator와 같은 비싼 프로그램이 자동으로 모든 커닝 문제를 해결한다고 생각할 수 있으므로 아트 워크에서 발생하는 문제는 아닙니다. 다시 생각 해봐. 아래 예를 확인하십시오.

커닝 문제를 찾는 데 익숙하지 않은 경우 문제가 미묘하지만 문제가있을 수 있습니다. 위의 예에서 대문자“D”가 나머지 단어와 어떻게 다른지를 주목하십시오. 기본적으로 많은 서체, 특히 발음이 많은 서체는 일관성이없는 문자 간격을 가질 수 있습니다. 불일치 한 간격의 정렬이 작은 사본 블록으로 혼합되므로 이것은 단락이나 문장에서 큰 문제가되지 않습니다. 그러나 헤드 라인이나 로고와 같이 몇 마디 만 다루는 경우 부주의 한 커닝 문제로 인해 전체적인 미학이 손상 될 수 있습니다.
웹 글꼴 및 CSS를 다룰 때 커닝 문제가 복잡해질 수 있지만 Illustrator, Photoshop 등에서 텍스트를 그래픽 (인쇄 또는 웹용)으로 작성하는 경우 수정이 매우 쉽습니다. 두 문자 사이에 커서를 삽입하고 옵션을 사용하면됩니다. 간격을 조정하려면 왼쪽 및 오른쪽 화살표 키와 함께 (PC = Alt) 키를 누릅니다. 글자 사이의 음수 공간만큼 글자에 초점을 두지 마십시오. 단어 나 구 전체에서이 공간을 시각적으로 일관성있게 만드십시오.
3. 폰트 통신에주의하십시오
글꼴 선택은 임의의 프로세스가되어서는 안됩니다. 원하는 라이브러리를 찾기 위해 전체 라이브러리를 살펴 보는 것만으로는 효과적인 결과를 얻을 수 없습니다. 그 이유는 특정 유형의 글꼴과 관련된 고유 한 심리학이 있기 때문입니다. 무슨 뜻인지 보려면 다음 예를 고려하십시오.

당신이 지각하는 경우, 이러한 글꼴 선택은 매우 나빠 보일 것입니다. 그 이유는 글꼴 선택의 시각적 성격과 그와 함께 쓰여진 단어 사이에 큰 차이가 있기 때문입니다. 세계 최고의 궁극의 전투 챔피언이 예쁜 스크립트 글꼴로 호감을 보지 못할 것입니다. 같은 이유로 당신은 아마 청첩장에 Cooper Black을 사용하지 않을 것입니다. 우리는 특정 목적에 사용되는 다양한 유형의 글꼴을 보는 데 익숙해졌습니다.
모든 글꼴은 의식 수준과 잠재 의식 수준에서 특정 속성을 전달합니다. 의사 소통의 주요 영역 중 두 가지는 성별과 시대입니다. 아래 예를 고려하십시오.

처음 두 글꼴이 특정 과거 시대를 어떻게 강력하게 전달하는지 확인하십시오. 마찬가지로, 다음 두 글꼴은 각각 젠더 기반 특성과 밀접한 관련이 있습니다. 가장자리가 딱딱한 두꺼운 글꼴은 더 남성적이고 남자 답게 보이는 경향이 있으며, 곡선 형의 얇은 글꼴은 여성스럽고 여성스러운 느낌을줍니다.
이 모든 것이 약간 명백해 보일 수도 있지만, 암시적이고 본능적 인 부분이나 두뇌 에서이 지식을 가져 와서 명시적이고 의도적 인 행동으로 바꿀 수 있다면 활판 인쇄 기술이 도약과 경계에 의해 향상됩니다.
서체에 대한 추가 정보
특정 유형의 서체에 대한 자세한 내용은 Adobe의 유형 분류 차트를 참조하십시오.

4. 정렬
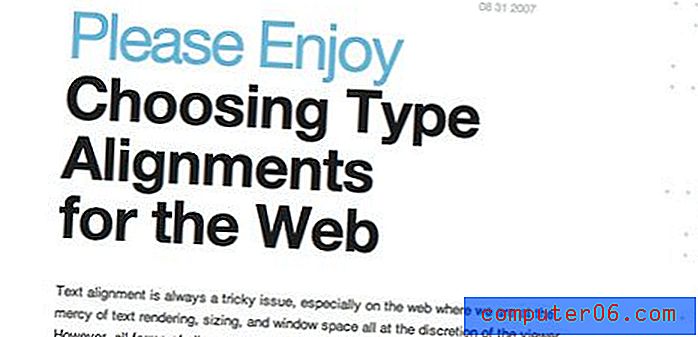
정렬은 타이포그래피에서 매우 중요한 개념입니다. 어떤 이유로 디자이너가 아닌 사람들은 본능적으로 모든 것을 중심에 맞추는 경향이 있습니다. 인생 어딘가에 우리는 무언가가 중심에 있다면 균형이 잡혀서 더 낫다는 것을 배웁니다. 실제로 중심 정렬은 가장 약하고 읽기 어려운 정렬이므로 매우 선택적으로 사용해야합니다.

위의 처음 두 단락은 왼쪽 정렬됩니다. 이것은 책, 잡지 등에서 일반적으로 볼 수있는 형식이므로 읽기에 익숙합니다. 가운데 정렬 단락은 가장자리가 부족하여 읽기가 훨씬 어렵습니다. 각 라인마다 일관된 시작 또는 중지 지점이 없으므로 눈이 새로운 라인에 적응하는 데 시간이 걸립니다. 그 차이는 실제로 미묘하지만 원칙적으로는 크다.
그렇다고 항상 왼쪽 정렬 만 사용해야한다는 의미는 아닙니다. 가독성이 얼마나 중요한지, 달성하려는 특정 미학과 비교하여 끊임없이 스스로에게 물어보십시오. 이상적으로 이러한 원칙은 항상 함께 작동하지만 실제로는 종종 어떤 방식 으로든 타협해야하는 반대 세력입니다.
알아야 할 또 다른 사항은 혼합 정렬입니다. 어떤 정렬을 선택하든 디자인 전반에 걸쳐 일관성을 유지하십시오. 왼쪽 정렬 사본을 통해 헤드 라인을 중앙 정렬하는 것이 종종 (항상 그런 것은 아니지만) 적절하지만, 이 범위를 넘어 혼합 정렬을 실험하면 시각적으로 어수선하고 혼란스러운 페이지가 생길 수 있습니다.
글꼴 정렬에 대한 자세한 내용은 아래 기사를 확인하십시오.
웹에 대한 유형 정렬 선택

5. 좋은 보조 글꼴을 선택하십시오
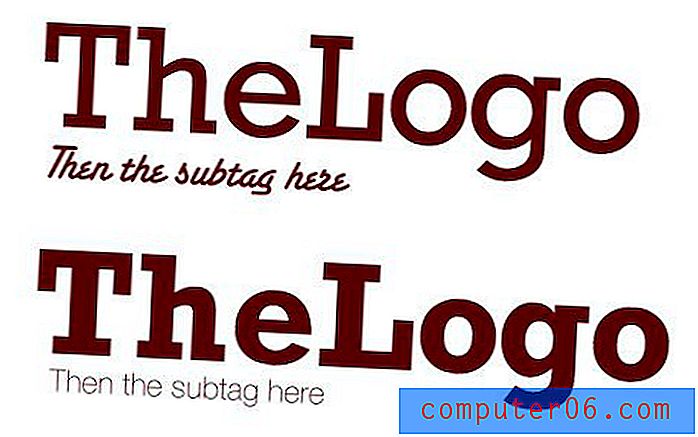
기본 서체를 선택한 후 다음 단계는 해당 서체를 강조 할 다른 서체를 선택하는 것입니다. 이것은 기본 선택과 충돌하는 글꼴과 반대입니다.

위 이미지의 첫 번째 예에는 몇 가지 문제가 있습니다. 첫째, 선택한 글꼴 유형이 매우 좋지 않습니다. 지원하는 글꼴이 기본 글꼴보다 더 화려하고 읽기 어렵습니다! 이것은 기본 글꼴을 손상 시키므로 피해야합니다. 또한 첫 번째 문제가 문제가되지 않았더라도 두 글꼴의 두께가 너무 유사하여 함께 사용할 수 없습니다. 스타일이 크게 다르지만 비슷한 스트로크 가중치는 두 가지 사이의 시각적 대비가 충분하지 않습니다.
두 번째 이미지는보다 적절하게 대비되는 글꼴을 사용하고 하위 태그에 더 얇고 간단한 글꼴을 사용합니다. 당신의 폰트는 확실히이 정도를 대조 할 필요는 없습니다 (이 예제에서는 의도적으로 과장된 것입니다).
6. 크기 문제
저는 6 년 동안 디자이너로 일하면서 수많은 홍보용 광고를 만들었습니다. 홍보 자료를 사용하여 매우 초기에 배우는 것 중 하나는 헤드 라인이 독자를 즉시 잡아야한다는 것입니다. 인쇄 세계에서 누군가의 관심을 끌기 위해 최선을 다한 시간이 있습니다. 그 기회를 놓치면 잠재적 인 고객을 잃어버린 것입니다.
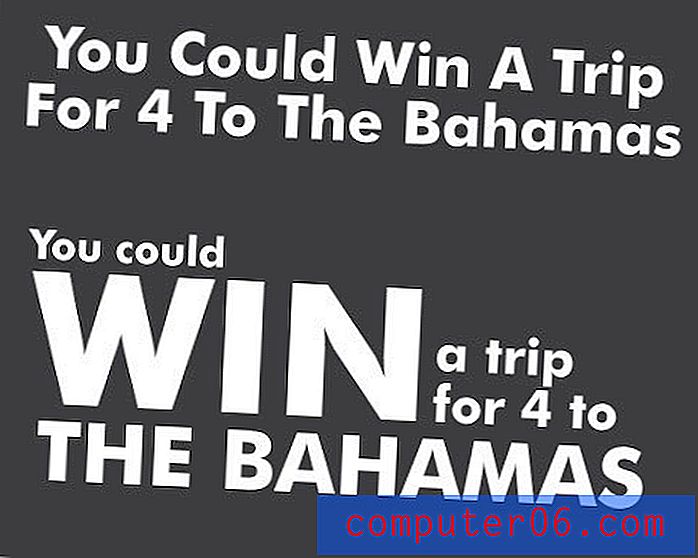
이것이 실제로 의미하는 것은 헤드 라인을 만들 때 단순히 입력하지 말고 디자인하십시오. 다음 두 가지 예를 고려하십시오.

첫 번째 제목에는 각 단어를 읽고 메시지 내용을 이해해야합니다. 모든 것은 크기, 너비 및 색상이 동일하므로 메시지의 어느 부분도 강조하지 않습니다. “할 수있다”라는 단어는“승리”라는 단어만큼 시각적으로 중요합니다.
반대로 두 번째 헤드 라인은 동일한 메시지를 사용하더라도 훨씬 더 강력합니다. 나는 그렇게 중요하지 않은 단어를 강조하지 않고 실제로 그 단어를 소리 쳤다. 첫 번째 헤드 라인의 문제점은 시청자가 그것을 읽으려면 기꺼이해야한다는 것입니다. 그러면 요령은 거의 실수로 마치 헤드 라인을 보는 즉시 시청자가 중요한 부분을 읽도록하는 것입니다.
두 번째 예를 보면 가장 먼저 눈에 띄는 것은 "WIN"이라는 단어와 "THE BAHAMAS"입니다. 이 시점에서 귀하가 대상 고객 인 경우 관심을 끌었으며이 메시지의 내용을 확인하는 데 훨씬 더 많은 시간을 할애 할 것입니다.
7. 타이포그래피를 예술로 사용

타이포그래피를 단순한 헤드 라인 및 본문으로 생각하지 말고 디자인 요소로 생각하십시오. 서체는 세 심하게 디자인되어 있으므로 디자인 무기고에 소중한 자산이 될 수있는 미학을 지니고 있습니다. 물론 이것은 문자로 얼굴을 만드는 것 이상입니다. 활판 인쇄 중심 디자인을 만들고 싶다면 매력적인 유형을 영웅으로 통합하는 방법에 대해 생각하십시오.
또한 기존 글꼴의 구조에 구속 된 것처럼 느끼지 마십시오. 필요에 따라 글꼴 모양을 확장하십시오. 소용돌이 모양, 질감, 얼룩, 스 패트 및 기타 유형을 꾸미기 위해 생각할 수있는 것을 추가하십시오.

8. 좋은 영감을 찾으십시오
효과적이고 매력적인 타이포그래피를 만드는 방법을 배우는 가장 좋은 방법은 기존 예제를 찾아서 연구하는 것입니다. 다음은 온라인에서 영감을 얻는 훌륭한 기사이지만 여기서 멈추지 마십시오. 좋은 타이포그래피 예제는 가장 가까운 패스트 푸드 조인트와 비슷합니다. 어디에서나 다른 사람들이하고있는 일을 살펴보고 그것이 왜 잘 작동하지 않는지 생각해보십시오.
꽃 타이포그래피의 화려한 예

광고 디자인에서 아름다운 타이포그래피의 예

광고 디자인의 화려한 타이포그래피 예제

빈티지 타이포그래피의 50 가지 예

규칙을 깨라
이 규칙은 단순히 훌륭한 타이포그래피를 만드는 데 도움이되는 지침 일뿐입니다. 그 과정에서 가장 훌륭한 작업 중 일부가이 기사에 요약 된 원칙 중 하나 이상을 맹목적으로 위반한다는 것을 알게 될 것입니다. 앞에서 말했듯이 디자인에서 주어진 규칙을 완전히 이해하는 순간은 규칙을 어길 수있는 권한이있는 순간입니다. 무시가 임의적이지 않고 목적에 따라 실행되고 특정 목표를 달성하도록하십시오.
추가 자료
- Typedia : 서체 공유 백과 사전
- 친 유성
- 웹에 적용되는 인쇄 스타일 요소
- 좋은 텍스트 유형을 선택하기위한 15 가지 팁
규칙은 수축적인 경향이 있지만이 8 가지 제안이 타이포그래피 가능성을 성공적으로 열어 주었기를 바랍니다.