웹 및 디지털 디자인으로 전환하는 인쇄 디자이너를위한 8 가지 팁
요즘 더 많은 디자이너들이 인쇄 프로젝트와 디지털 프로젝트 사이를 전환하면서 플랫폼 전체에서 작업하고 있습니다. 이론의 많은 부분이 동일하지만 실제로는 웹 사이트와 비교하여 인쇄 될 작업을 할 때 많은 기술적 차이가 있습니다. 두 환경에서 효과적이고 효율적으로 작동하려면 특정 지식과 기술이 필요합니다.
그러나 가능합니다. 여기에서는 인쇄 설계자가 디지털 프로젝트로 전환 할 수있는 8 가지 팁을 공유합니다. (그리고 전환 한 디자이너로서 모든 단일 팁을 보증 할 수 있습니다.)
Envato Elements 살펴보기
디자인은 유체입니다

인쇄 디자인에서 변하지 않는 것 중 하나는 크기입니다. 모든 문서는 특정 크기로 디자인되고 인쇄됩니다. (그리고 종종 단일 매체에서도 사용됩니다.)
이것은 웹이 작동하는 방식이 아닙니다. 모든 사용자는 다른 브라우저 너비와 높이를 사용하여 웹 사이트를 보거나 휴대폰 또는 태블릿에서 사이트를 볼 수 있습니다. 따라서 모든 디자인은 다양한 크기와 장치를 고려해야합니다.
반응 형 디자인, 디자인 및 작동 방식에 익숙해 지십시오. 반응 형 디자인 (RWD라고도 함)은 장치, 데스크탑, 태블릿 또는 모바일에 관계없이 사이트를 최적으로 볼 수 있도록 사이트를 만드는 웹 사이트 디자인에 대한 접근 방식입니다. 디자이너는 유동적 인 비례 기반 그리드 개념과 유연한 타이포그래피 및 이미지를 사용하여 디자인을 만듭니다.
크기 변경 외에도 공간은 "무제한"입니다. 디자이너는 4 x 6 인치 엽서 나 11 x 17 포스터의 제약 조건에 얽매이지 않습니다. 캔버스는 원하는만큼 많은 페이지로 진행되며 거의 무한대로 스크롤 할 수 있습니다.
작은 HTML 배우기

웹을 디자인하려면 기본 사항을 알아야합니다. 그리고 당신은 스스로 훈련함으로써 시작할 수 있습니다. (이전 Design Shack 기사에서 시작하기 좋은 장소 목록을 확인하십시오.)
웹 언어 인 작은 HTML로 시작하십시오. HTML을 조금만 이해하면 웹 사이트에서 색상, 글꼴 및 크기를 쉽게 변경하는 방법을 배울 수 있습니다. HTML은 웹 기반의 모든 것이 기본이되고 기본이 아니라면 디지털 디자인에 어려움을 겪는 기초입니다.
HTML의 기본 사항에 익숙해지면 CSS 및 기본 코드로 분기하십시오. CSS 또는 CSS (Cascading Style Sheets)를 사용하면 스타일 시트를 기반으로 웹 사이트의 스타일 세트를 작성하고 변경할 수 있습니다. 디자인 규칙 세트를 작성하고 웹 사이트 계층 구조를 작성하고 시각적 일관성을 유지하는 데 사용할 수 있습니다. 기본 코딩 개념을 이해하면 웹에서 작동하는 방식을 이해하는 데 도움이됩니다. 코딩은 처음에는 횡설수설처럼 보이지만 실제로보기 시작하면 의미가 있습니다.
훌륭한 디지털 프로젝트를 만들기 위해 HTML이나 CSS 또는 코드의 마스터 일 필요는 없지만 크게 도움이 될 것입니다.
동적 컨텐츠 작성
인쇄 디자인은 본질적으로 평평합니다. 텍스트와 이미지는 어떤 종류의 종이나 다른 평평한 표면 위에 놓여 있습니다. 디지털 디자인은 역동적이고 활동적입니다. 이것을 기억하고 유리하게 사용하십시오.
객체는 소리 나 링크를 포함하여 이동하거나 사용자가 가까이있을 때 항목을 팝업하거나 가리 키도록하는 도구까지 포함 할 수 있습니다. 웹 및 디지털 프로젝트는 사용자 경험을 위해 설계되어야합니다. 이것은 인쇄 세계에서 익숙한 일부 철학과는 상당히 다른 변화 일 수 있습니다.
또한 일반적인 시각적 단서 및 사용자 인터페이스 동작을 사용하여 웹 사이트가 사용자가 사용 방법을 예상하고 알고있는 방식으로 작동하도록하는 것이 중요합니다.
색깔이 다르다

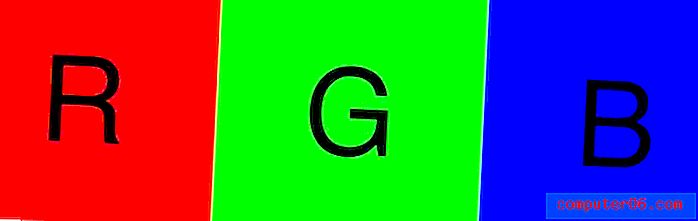
인쇄 디자이너는 CMYK에서 일합니다. 디지털 디자인은 RGB 또는 HEX 색상을 기반으로합니다.
CMYK 색상이 숫자를 사용하여 기본 색상의 색상 값을 나타내면서 가능한 모든 색상을 만드는 것처럼 RGB가 동일한 개념을 사용하여 작동합니다. RGB (빨강, 녹색, 파랑)는 서로 다른 양으로 혼합되어 디지털 스펙트럼의 모든 색상을 만듭니다.
차이점은 색상을 만드는 방법에 있습니다. CMYK (시안, 마젠타, 노랑, 검정)는 인쇄 과정에서 색상을 결합하여 만들어집니다. RGB는 빛으로 표시되는 색상의 조합입니다.
1, 600 만 개의 서로 다른 조합을 만들기 위해 RGB 값 (0에서 255까지 또는 각 색상)으로 색상의 이름을 지정합니다.
16 진수 값은 RGB 색상의 확장이며 모든 값은 RGB 색상에 해당합니다. 16 진수 값은 단순히 RGB 색상의 HTML 표현입니다. 색상은 # 다음에 6 자리 숫자로 지정되며 각 숫자 쌍은 빨강, 녹색 및 파랑을 나타냅니다. 16 진수 값은 99보다 큰 숫자를 나타내는 문자도 포함합니다.
웹 타이포그래피 이해

인쇄 디자이너는 모든 글꼴을 사용할 수 있고 사용 가능한 서체를 무제한으로 사용할 수 있다는 생각에 익숙 할 수 있습니다. (물론 라이센스에 따라 다릅니다.)
웹 타이포그래피는 항상 개선되고 있지만 다소 까다로울 수 있습니다. 가장 큰 과제는 유형과 브라우저 호환성을 이해하는 것입니다. 모든 서체가 다른 장치에서 동일한 방식으로 렌더링되는 것은 아닙니다.
그런 다음 화면에서 읽을 때 발생하는 기본 웹 표준 및 가독성 문제가 있습니다. 좋든 싫든, sans serif 서체는 웹의 본문에 관해서는 거의 표준입니다. 그리고 자주 찾는 서체 Arial은 어디에나 있습니다. 왜? 항상 Arial로 렌더링되기 때문입니다. 놀랍지 않습니다.
유형에 대해 알고있는 나머지 사항은 동일하게 유지됩니다. 좋은 커닝, 리딩 및 트래킹을 연습하십시오. 디자인의 다른 유형 및 요소에 비례하여 텍스트의 비율을 조정하여 깔끔하고 전체적인 모양을 만듭니다.
이미지 크기 문제
한때 수백만 개의 저해상도 이미지가 있던 웹은 망막 디스플레이의 등장으로 사진과 관련하여 다시 진화하기 시작했습니다.
대부분의 웹 이미지의 표준은 72dpi이지만 인쇄 디자이너에게는 이것이 매우 작게 보이지만 더 작은 이미지는 더 빨리로드되고 제대로 표시됩니다. 더 많은 사이트가 망막 디스플레이 용 이미지를 고려하기 시작합니다. 이러한 고해상도 웹 이미지는 여전히 72dpi로 저장되지만 전체 크기와 관련하여 훨씬 더 큽니다.
Pinterest 및 고정 된 이미지의 일반적인 표준 인 600 픽셀 너비의 이미지를 저장하는 대신 망막 디스플레이 이미지의 너비는 1, 564 픽셀 일 수 있습니다.
웹 이미지는 종종 이미지 유형 및 사용에 따라 특정 형식 (JPEG, PNG 또는 GIF)으로 저장됩니다. TIFF와 같은 일반적인 인쇄 형식은 웹에서 사용할 수 없습니다.
SEO는 디자인에 영향을 미칩니다
검색 엔진 최적화에 익숙해 지십시오. 사이트 작동 방식 및 텍스트 표시 (및 숨겨진 태그)는 사이트를 찾는 사람과 검색 엔진의 순위에 영향을 줄 수 있습니다. SEO는 웹 디자인 프로세스의 중요한 부분입니다.
SEO는 소셜 미디어와도 관련이 있습니다. 웹에 존재하는 거의 모든 브랜드에는 해당 소셜 미디어가 있습니다. 모든 부품을 일관되게 작성하고 설계 할 수 있도록 설계 과정에서이 점을 명심하십시오.
놓아 배우기
인쇄 디자인이 매우 정확합니다. 모든 공간과 디테일을 측정 할 수 있으며 항상 디자인 한 것처럼 보입니다. 웹은 그런 식으로 작동하지 않습니다. 환경에 따라 다르게 보일 수있는 것들이 있습니다. 이 일에 관해서는 가야하는 법을 배워야합니다.
매체와 그 한계를 이해하십시오. 디자인 컨셉을 희생하지 말고, 익숙하지 않거나 특정 방식으로 보일 수있는 방식으로 작동하는 것도 배우십시오. 받아들이고 넘어가십시오.
결론
신문에서 디자인 경력을 시작했습니다. 오늘은 모든 것을 약간 디자인하고 인쇄 작업과 웹 프로젝트간에 작업을 분할했습니다.
웹과 디지털 디자인의 세계에 관해서는“구하기”위해 약간의 노력이 필요했지만 오늘날 시장의 디자이너에게는 귀중한 기술과 필요성이 있습니다. 디자이너가 여러 매체에서 작업하는 법을 배우고 각 매체의 복잡성을 이해하는 것이 얼마나 중요한지 표현할 수 없습니다.
인쇄 및 디지털 프로젝트로 작업 할 수 있으면 더 나은 디자이너가 될 것입니다. 당신은 당신이 매체를 통해 프로젝트로 운반하는 것들을 배울 것입니다. 새로운 기술을 배우고 사용함에 따라보다 시장성이 높아지고 희망적으로 만족하고 도전 할 수 있습니다.
디지털 디자인 프로젝트를 시작한 인쇄 디자이너입니까? 의견을 통해 귀하의 팁과 경험을 공유하십시오.
이미지 출처 : Webtype 및 Jeff Eaton.