실제로 판매하는 HTML 이메일 템플릿에서 10 가지 디자인 수업
과거에 우리와 다른 여러 블로그에서는 개발자의 관점에서 HTML 이메일을 코딩하고 구성하는 방법에 대한 유용한 기술 정보를 설명했습니다. 그러나 실제로 전자 메일 뉴스 레터의 디자인 구성 요소를 수행하는 방법에 대한 논의는 훨씬 적었습니다.
오늘 우리는 Themeforest에서 가장 많이 팔린 이메일 템플릿 중 일부를 살펴보고 자신의 디자인에서 이러한 기본 원칙을 모방 할 수 있도록 디자이너가 수행 한 작업을 해독 할 수 있는지 확인합니다.
# 1 좁게 유지
이메일 클라이언트는 코드를 해석하는 방식뿐만 아니라 메시지를 표시하는 방식에 따라 상당히 다릅니다. 13 인치 모니터의 Gmail과 달리 20 인치 모니터에서 Apple Mail의 메시지를 보는 것의 차이점을 고려하십시오.
분명히 디자인의 너비가 중요한 문제가됩니다. 너비가 100 % 인 표를 통해 배경에 색을 칠할 수 있지만 대부분의 표준에서는 500-620 픽셀 사이의 내용 너비를 사용하는 것이 좋습니다.
좁은 디자인은 멋지게 보이며 대부분의 장치와 클라이언트에서 완벽하게 작동합니다.
# 2 옵션은 모든 것
판매하는 템플릿을 만드는 데있어 중요한 한 가지 열쇠는 한 가지 크기가 모든 접근 방식에 적합하지 않다는 것을 기억하는 것입니다. 디자인 템플릿을 구매하는 고객은 강력한 디자인을 원할뿐 아니라 가치를 원합니다. 사용 가능한 옵션에 가치가 있습니다.
템플릿에 하나의 레이아웃과 하나 또는 두 개의 색 구성표가있는 경우 실제로 다양한 것을 제공하지 않습니다. 이것은 구매자를 상당히 제한된 수의 옵션으로 고정시켜 장기적으로 구매를 현명한 결정으로 만들지 않습니다.
그러나 템플릿을 사용하여 여러 레이아웃과 색상 옵션 중에서 선택할 수 있다면 잠재적 인 고객은 매주 다양한 이메일 뉴스 레터 변수를 선택할 수있는 기회를 얻게되어 상황을 전환하고 자신에게 가장 적합한 것을 확인할 수 있습니다. 고유 한 고객 기반.
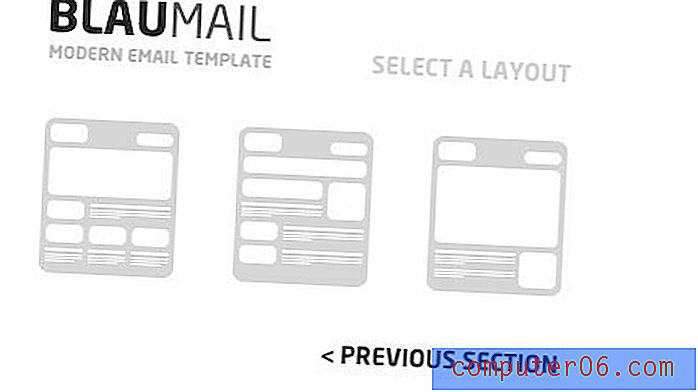
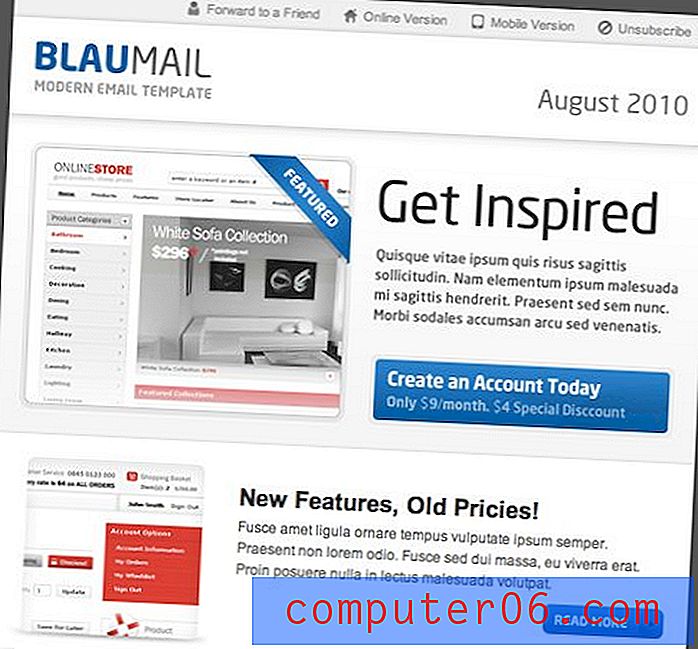
다양한 종류의 예로 아래에 표시된 BlauMail 템플릿을 고려하십시오. 먼저 다양한 색상 및 템플릿 옵션 (둥근 또는 사각형 모서리) 중에서 선택합니다.

다음으로 세 가지 고유 한 레이아웃 중 하나를 선택합니다.

선택한 옵션이있는 템플릿으로 이동합니다. 모든 변수를 설명하기 위해 BlauMail은 무려 60 개의 HTML 파일을 제공합니다!

# 3 명확하게 정의 된 섹션 만들기
회사는 HTML 전자 메일을 고객과 지속적으로 연락하는 지점으로 사용하며, 전략적 관점에서 수행하는 것이 가장 좋은지 여부에 관계없이 상당히 많은 내용을 포함하고 싶어합니다.
기업은 다양한 영역에서 판매, 판촉 및 업데이트에 대해 고객에게 알리고 혼잡하지 않은 공간에서이를 수행 할 수 있어야합니다. 따라서 하나의 큰 컨텐츠 영역으로 이메일을 작성하는 대신 여러 섹션으로 나누는 것이 좋습니다.
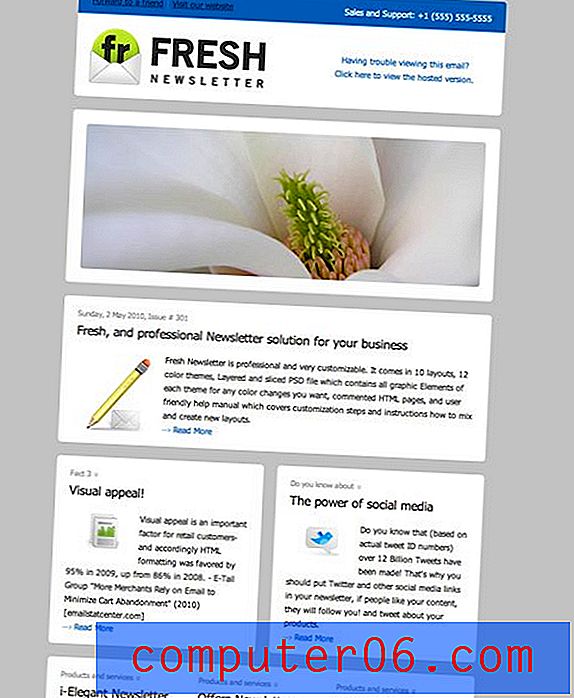
아래의 신선한 이메일 템플릿은이 아이디어를 극도로 취하고 다른 섹션을 다른 배경으로 물리적으로 분리하여 모듈 식 모양을 만듭니다.

이 템플릿은 현재 750 건의 구매 항목이 있으며 ThemeForest 목록의 맨 위에 있습니다. 따라서 템플릿에서 수업을 받으려면 아마도이 템플릿이어야합니다!
# 4 단순 판매
일부 템플릿 디자이너는 독창적 인 테마, 대담한 색상 및 멋진 그래픽을 사용하는 반면, 다른 템플릿 디자이너는 강력한 레이아웃과 단순하지만 매력적인 그래픽을 사용하여 2 배 많은 템플릿을 판매 할 수 있습니다.
# 5 틈새 시장을위한 촬영
위에서 보았 듯이, 기본 레이아웃과 일반적인 디자인을 만드는 것은 많은 사람들에게 호소력이 있기 때문에 먼 길을갑니다. 그러나이 기술을 사용하면 경쟁에서 눈에 띄기 어려울 수 있습니다.
다목적 전략이 효과가 없다면 특정 소비자를 찾고있는 상당한 규모의 소비자를 목표로 삼으십시오.
# 6 브랜드를 쉽게 만들기
제품을 처음부터 브랜드를 선 보이기 위해 제작하지 않기 때문에 템플릿을 구매하는 것은 많은 비즈니스에서 타협점이라는 점을 기억하십시오.
잠재적 인 구매자에게 디자인 전체에 회사 이름, 로고, 슬로건, 개인 사진 / 프로필 등을 삽입 할 수있는 많은 장소를 제공함으로써 이러한 장애물을 극복 할 수 있습니다.이 간단한 기술은 고객이 실제로 템플릿 자체는 경제성을 위해 개인화를 포기하지 않아도됩니다.
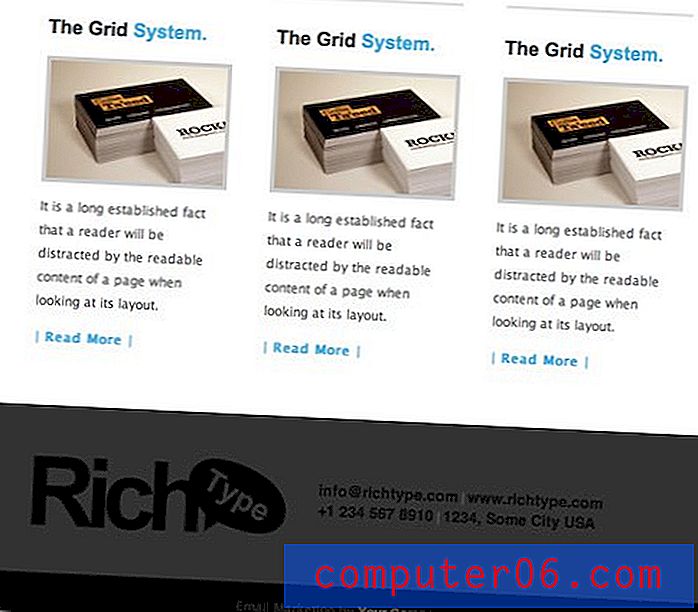
아래의 풍부한 타이포그래피 이메일 템플릿은 다양한 연락처 정보와 머리글에 다른 로고 외에 바닥 글에 큰 로고 영역을 삽입했습니다.

# 7 컬 코너
디자인 진부한 태도를 따르는 조언을 제공하는 것을 싫어하는 한, 이 인기있는 추세는 고객에게 효과적입니다. 내용 영역의 모서리를 말아서 신문의 개념과 잘 어울리는 종이 환상을 만드는 데 도움이됩니다.
아래의 우아함 템플릿에서이 기술은 컨텐츠 영역의 가장자리뿐만 아니라 뉴스 레터 내의 이미지에도 사용됩니다.

본질적으로 당신이하고있는 모든 것은 평평한 이미지에 깊이 감을 제공하고 더 입체적으로 만드는 것입니다. 이 같은 목적을 위해 사용할 수있는 독특한 트릭이 더 좋을 것입니다.
# 8 간단하고 반복되는 배경을 사용해보십시오
지금까지 살펴본 예제 중 하나를 제외하고는 일반적인 디자인 특성 인 단색 배경을 공유합니다. 단순하고 단색 인 배경은 HTML 전자 메일의 디자인 트렌드입니다. 로딩 시간이 이미지를 줄이는 것이 현명하다고 생각했지만 이러한 템플릿 중 어느 것도 다른 상황에서 이미지를 사용하는 것에 대해 부끄러워 보이지 않습니다.
# 9 소셜 미디어 통합을 잊지 마십시오
많은 비즈니스 소유자가 Twitter가 무엇인지 설명 할 수는 없지만 그 위에 있습니다. 지나친 마케팅 담당자는 소셜 미디어가 엄청난 인터넷 명성을 가져올 금광이라고 기업에 확신을주었습니다.
실제로는 템플릿을 판매하는 거의 모든 사람이 소셜 미디어에 관심을 갖기 때문에 다양한 인기있는 사이트를 디자인하는 데 부끄러워해서는 안됩니다.
# 10 디자인에 웹 스크린 샷 사용
내가 가장 많이 팔린 여러 템플릿에서 발견 한 마지막 추세는 웹 사이트 스크린 샷을 디자인의 주요 요소로 사용하는 경향이었습니다. 많은 기업들이 주로 이메일 뉴스 레터를 사용하여 자신의 사이트로 트래픽을 유도하기 때문에 이메일에 자신의 사이트를 보여주고 싶을 것입니다.
샘플 웹 샷을 디자인에 통합하면 잠재적 구매자가 템플릿이 목표를 완벽하게 충족하는지 확인할 수 있습니다. 솔직히 말해서 그들은 동일한 목표를 달성하기 위해 이미지 영역이있는 템플릿을 사용할 수 있지만 시도하기 전에 실현 된 아이디어를 보는 데 도움이됩니다.
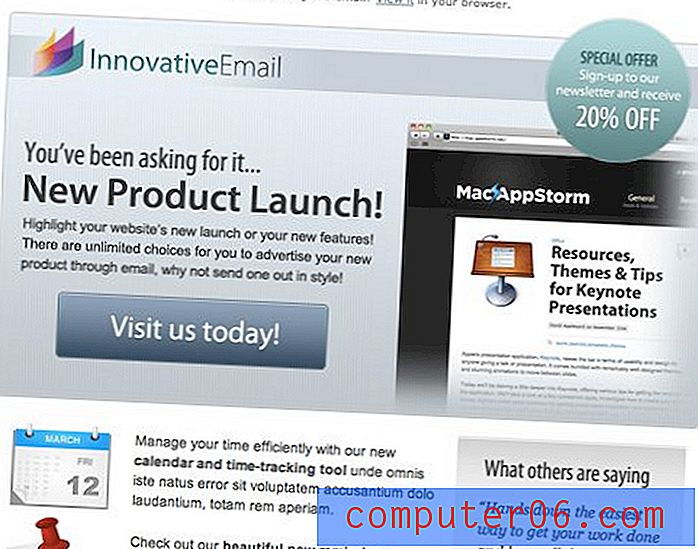
혁신적인 – 제품 둘러보기 템플릿과 기본 Safari 브라우저 크롬을 샘플 웹 페이지와 창의적으로 통합하는 방법을 확인하십시오.

결산 생각
항상 그렇듯이 영감을 얻은 샘플을 리핑하기위한 것이 아니라 자신의 독창적 인 디자인 아이디어에서 배우고 사용할 수있는 성공적인 디자인의 예로 사용하는 것이 좋습니다.
아래에 의견을 남기고 위의 템플릿에 대한 의견을 알려주십시오. 또한 클라이언트 용 전자 메일 템플릿을 만들 때 특히 유용하다고 생각되는 트릭이나 팁을 공유하십시오.