이번 주 디자인 : 2014 년 11 월 14 일
웹 디자인은 거의 모든 디자이너에게 공통적 인 과제가 될 수 있습니다. 그러한 프로젝트를 계획 할 때 무엇을 생각해야합니까? 이것이 이번 주에 태블릿에서 와이어 프레이밍부터 글자 수업에 이르기까지 디자인에서보고있는 것입니다.
우리는 매주 주요 제품 릴리스 및 업그레이드, 도구 및 요령, 그리고 소셜 미디어에서 가장 인기있는 내용까지 살펴볼 계획입니다. 그리고 우리는 당신의 세계에서 무슨 일이 일어나고 있는지 듣고 싶습니다. 우리가 놓친 게 있습니까? [이메일 보호]에 연락주세요.
Envato Elements 살펴보기
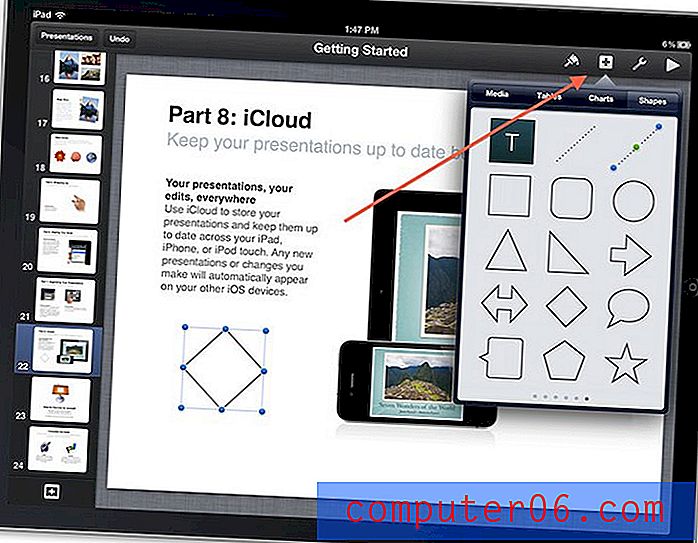
태블릿에 와이어 프레임

예, 디자이너 여러분은 태블릿에서 와이어 프레임을 디자인 할 수 있습니다. 이 현실이 어떻게 도달 할 수 있는지 또는 어떻게 생각하는지 모른다면 Webdesigner Depot에 유용한 팁과 아이디어가 있습니다.
와이어 프레임 앱을 사용하면 프로젝트를 시작하고 작업 할 수 있습니다. 그러나 대부분의 프로젝트에서 이는 포괄적 인 솔루션이 아닙니다. 와이어 프레이밍 앱에서 찾아야 할 것은 작업하기에 적합한 모양입니다. 객체를 배치, 정렬 및 편집 할 수있는 작업 공간; 작업을 공유하거나 기본 작업 공간으로 내보내는 방법.
다양한 응용 프로그램이 있으며 쓰기는 Android 또는 iOS 사용자에게 다양한 옵션을 도입하는 데 효과적입니다. 무료 및 유료 앱 옵션 목록을 보려면 기사를 읽어야합니다.
이것은 웹 사이트 디자인을 작성하는 아주 새로운 방법이므로 몇 가지 단점이 있습니다. 앱의 주요 프로젝트에서 작업하는 것은 데스크톱 컴퓨터에서 작업하는 것만 큼 편안하지 않을 수 있으며 기능 문제가있을 수 있으며 앱에 따라 원하는 모든 작업을 수행하지 못할 수 있습니다. 그러나 브레인 스토밍하고 즐기기에 좋은 곳입니다.
와이어 프레임 프로젝트에 앱을 사용하고 있습니까? 당신은 어느 것을 좋아합니까? 의견에 의견을 보내주십시오.
유형과 함께해야 할 것과하지 말아야 할 것

생계를 위해 설계하는 경우, 유형으로해야 할 것과하지 말아야 할 것을 이해할 것입니다. 타이포그래피 디자인의 원칙을 잘 알고있을 것입니다. 그러나 때로는 약간의 리프레쉬 코스를 갖는 것이 좋습니다.
"9 타이포그래피의해야 할 것과하지 말아야 할 것"이 나오는 곳입니다. 실용적인 팁은 재미있는 방식으로 설명되어 있습니다. (자신의 실수를 연상시키는 일부 개념을 볼 수도 있습니다.)
다음은 목록에서하지 말아야 할 것입니다. 수행해야 할 몇 가지 사항을 기사에서 확인하십시오.
- 폰트에 열중하지 마십시오.
- 그것을 과도하게하지 마십시오.
- 모든 것에 그림자를 추가하지 마십시오.
- Photoshop 효과에 의존하지 마십시오.
Touch 지원으로 웹 사이트 구축을위한 팁
웹 사이트를 만드는 사람은 누구나 모바일에 대해 생각해야합니다. 이곳에서 많은 수의 사용자가 사이트에 액세스합니다. 이 때문에 모든 웹 사이트 디자인에는 터치 기능에 대한 고려 사항이 포함되어야합니다.
그러나 터치 스크린을 사용할 때 어디서부터 시작해야하는지 알고 있습니까? DesignM.ag는 최근 "터치 지원 웹 사이트 레이아웃 구축 지침"에서이 질문에 답변했습니다. 이 기사는 터치 환경에서 작동하는 웹 사이트를 디자인하는 것에 대한 실용적인 팁을 제공합니다.
- 페이지 요소는 커야합니다.
- 탐색이 가능해야합니다. 이 기사에 따르면 접근성을 달성하기 위해 항상 탐색 화면을 숨길 필요는 없습니다. "헤더 바로 근처에 큰 수직 블록으로 링크를 연결하는 반응 형 탐색 기능이 많이 있습니다."
- 더 작은 화면에서 혼란을 줄입니다.
- 스 와이프 작업을 쉽게 완료 할 수있는 공간을 남겨 두십시오.
일러스트 레이터를위한 훌륭한 자료

그림은 그래픽 디자인 필드의 일반적인 부분입니다. 그것은 또한 모든 사람이 가지고 있지 않은 기술이며 때로는 인정하는 것을 잊어 버립니다.
인쇄 잡지는 최근“9 개의 창작자를위한 창의적 자원”으로이 창조적 인 노동자를위한 목록을 만들었습니다. 이 목록은 종이에 펜을 넣는 데 능숙한 사람을 도울 수있는 포장 된 책과 컬렉션입니다.
다음은 목록에있는 내용을 간략히 살펴 보는 것입니다. 자세한 내용을 알아보고 각 항목을 찾을 수있는 곳을 찾으려면 온라인 인쇄 잡지를 방문하십시오.
- 그림 50의 시장 : John Roman의 현대 삽화가의 쇼케이스
- 로렌스 지간과 캐롤라인 로버츠의 그림 50 년
- Print의 일러스트레이션 편집 : 일러스트 레이터를위한 안내서
- 현혹. R. Klanten과 H. Hellige가 편집 한 현대 삽화 3 부
- 창작 과정 설명 : W. Glenn Griffin과 Deborah Morrison이 광고의 큰 아이디어를 탄생시키는 방법
- Von Glitschka가 제시 한 예시적인 디자인
- Karl Petrovix의 2013 년 상위 24 개 삽화
- 설명 된 삶 : Danny Gregory의 아티스트, 일러스트 레이터 및 디자이너의 개인 스케치북에서 영감을 그리기
- 설명 된 여행 : Danny Gregory의 여행 예술가, 일러스트 레이터 및 디자이너의 개인 미술 저널에서 영감
재미로

킥 스타터의 새로운 서체 모음은 위성 이미지에서 볼 수있는 글자로만 만들어졌습니다. 건물, 랜드 마크, 도로, 나무 및 수로의 레이아웃은 글자체 공중 볼드체를 형성하는 일련의 문자를 만듭니다.
Fast Company는 최근 매사추세츠 공과 대학 졸업생 Joey Lee와 Benedikt Grob가 만든 글자를 특징으로했습니다. 쌍은 알고리즘과 위성 이미지를 사용하여 글자를 만들고 있습니다. 글꼴도 그 이상입니다. 글자처럼 보이는 검색 가능한 이미지 데이터베이스로도 작동합니다.
“전체 편지 양식 데이터베이스는 모든 예술 / 디자인 / 과학 / 텍스트 프로젝트에 사용할 수있는 '사용 가능한'데이터 세트로 제공되며, 선택한 편지 양식은 원하는 워드 프로세서로 가져올 수있는 트루 타입 / 오픈 타입 글꼴 형식으로 만들어집니다. 킥 스타터 페이지에 따라
이 프로젝트에 대한 지원은 이번 주 초에 끝났습니다. 이 프로젝트는 킥 스타터를 마감하기 전에 10, 000 달러를 초과했습니다.