특수 캐릭터에 대한 완벽한 가이드
ABC 나 123만큼 쉬운 것은 아닙니다. 때로는 기본 알파벳 이외의 문자가 필요할 수 있습니다. 특수 문자와 글리프가 나오는 곳입니다 (처음에는 생각보다 더 일반적입니다).
워크 플로에 따라 글리프 삽입은 키 입력이나 다단계 프로세스처럼 간단 할 수 있습니다. 대부분은 사용중인 소프트웨어, 타이포그래피 팔레트 및 최종 제품 게시 방법에 따라 다릅니다. 여기에서는 특수 문자, 사용 예 및 성공 팁을 살펴 보겠습니다.
Envato Elements 살펴보기
기초


표준 키보드에없는 문자를 특수 문자 또는 글리프라고합니다. “글리프 (glyph)”는 이미지 기반 문자 만 나타낼 수 있지만 두 용어는 본질적으로 같은 의미입니다. (여기서, 용어는 상호 교환 적으로 사용됩니다.)
특수 문자는 해당 언어의 기본 알파벳을 벗어나며 기호, 덜 일반적인 구두점, 외국 문자 및 상상할 수있는 거의 모든 문자를 포함 할 수있는 문자입니다.
첫 번째 특수 문자를 생각하기 전에 한 가지 중요한 단계가 있습니다. 컴퓨터에서 특수 문자가 활성화되어 있는지 확인하십시오. Mac 컴퓨터에서 이러한 문자는 일반적으로 켜져 있습니다. 시스템 환경 설정에서 문자 뷰어에 액세스하고 언어 및 텍스트를 선택한 다음 소스를 입력하고 키보드 및 문자 뷰어를 선택할 수 있습니다. Windows 시스템에서 시작 단추를 통해 문자표에 액세스하십시오. (Windows 도움말은 탐색하지 않고“캐릭터 맵”을 검색하는 것이 좋습니다.)
컴퓨터에서 특수 문자를 활성화하면 대부분의 소프트웨어에 문자를 선택하고 삽입 할 수있는 글리프 또는 문자 팔레트가 포함됩니다. (어쨌든 Adobe Photoshop은 그렇지 않습니다. 그러나 그에 대한 트릭이 있습니다.)
마지막으로, 일부 특수 문자는 문자가 아니라는 점에 유의해야합니다. 그들은 공간입니다. 특정 유형의 간격, 줄 바꿈 및 기타 "흰색"요소도이 텍스트 그룹의 일부가 될 수 있습니다.
일반적으로 사용되는 15 가지 특수 문자
사용법에있어 가장 일반적인 특수 문자 중 일부는 매일 사용하는 특수 문자입니다. 그러나 당신을 놀라게 할 다른 사람들이 있습니다. 다음은 가장 인기있는 10 가지입니다.
- 줄 바꿈하지 않는 공간 —이 문자를 볼 수는 없지만 줄을 가로 지르는 공간을 유지합니다.
- 느낌표 반전 — ¡
- 센트 기호 — ¢
- 파운드 기호 — £
- 분수 (반) — ½
- 깨진 세로 막대 — ¦
- 엠 대시 — —
- 저작권 기호 — ©
- 왼쪽 이중 따옴표 — «
- 등록 상표 기호 — ®
- 도 기호 — °
- 더하기 빼기 기호 — ±
- 제곱 표기법 (첨자 2) — ²
- 악센트 — ´
- 악센트가있는 소문자 e — è
Adobe 소프트웨어의 특수 문자

InDesign 및 Illustrator와 같은 일반적인 Adobe 출판 소프트웨어에서 특수 문자를 사용하는 경우 글리프는 글리프 팔레트에서 또는 키보드 단축키를 사용하여 찾을 수 있습니다. 사용 가능한 글리프는 서체로 결정됩니다.
특수 문자 외에도 합자 또는 작은 대문자를 사용하여 특수 문자 조합을 포함하도록 알파벳을 추가로 확장 할 수 있습니다.
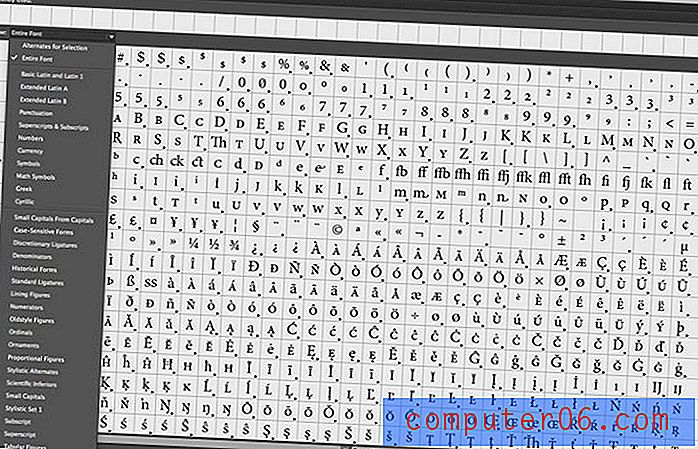
그러나 오늘날 우리가 정말로 관심을 갖는 것은 특수 문자입니다. 문자 팔레트를 열고 문자 양식을 두 번 클릭하여 문서에 삽입하십시오. 다른 모든 문자에 적용되는 동일한 효과가 글리프에도 적용됩니다. 굵게, 기울임 꼴로 표시 할 수 있으며 다른 크기 나 색상으로 만들 수 있습니다.
또한 Adobe는 이러한 문자를 팔레트 내에서 쉽게 사용할 수 있도록 그룹화합니다. 글리프 하위 집합에는 확장 라틴어, 문장 부호, 숫자, 통화, 기호, 합자 및 최근에 사용한 것이 포함됩니다. 반복되는 특수 문자를 사용하는 프로젝트에 대한 키보드 단축키를 사용하여 고유 한 세트를 만들 수도 있습니다. 일부 특수 문자에는 사용 및 스타일에 대한 추가 옵션도 포함됩니다. 각 문자가있는 상자에 작은 화살표가 표시됩니다. 특정 문자에 대한 특정 코딩이나 정보를 원하면 마우스를 해당 문자 위로 가져 가면됩니다.

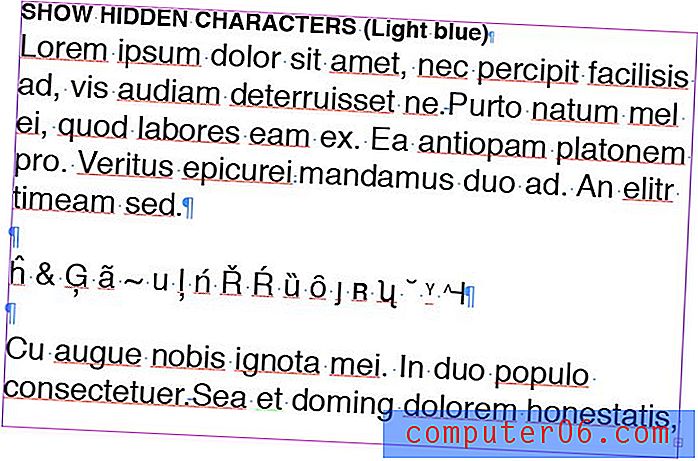
특수 문자와 관련하여 Adobe 소프트웨어 제품군에서 가장 유용한 도구 중 하나는 "숨겨진 문자 표시"기능입니다. 문서 전체에 옅은 파란색 표기법이 추가되어 실제로 요소가 사용되는 위치를 확인할 수 있습니다. 이것은 특수 간격과 같은 것을 보는 데 특히 도움이됩니다.
HTML의 특수 문자

웹의 특수 문자에 관해서는 단순한 "여기에 문자 삽입"보다 약간 까다로울 수 있습니다. 가장 효과적인 방법은 웹 사이트의 설정 및 프레임 워크에 따라 다릅니다.
일반적으로 웹의 특수 문자는 문자 엔터티 (코드) 또는 유니 코드로 분류됩니다. 문자 엔터티는 코드에서 "&"또는 "&"로 표시되는 앰퍼샌드와 같이 HTML에서 자주 사용하는 일반적인 숫자 또는 이름 코드입니다. 숫자와 이름 버전은 서로 바꿔 사용할 수 있습니다. 모든 특수 문자에는 올바르게 렌더링되도록 조합되어 있습니다. (Designer 's Toolbox에는 수백 개의 특수 문자 코드를 간략하게 설명하는 훌륭한 목록이 있습니다.)
유니 코드를 사용하면 이러한 코드없이 특수 문자를 HTML에 직접 입력 할 수 있습니다. 대신 페이지 헤더에 유니 코드 표기법을 추가합니다. 그러나이 작업을 수행하려면 텍스트 편집기가 유니 코드를 준수해야합니다. UTF-8은 HTML5의 기본 문자 인코딩이며 전 세계 거의 모든 문자, 문장 부호 및 기호를 다룹니다.
특수 문자 사용을위한 5 가지 요령


이제 표시 할 특수 문자가 있으므로 올바르게 렌더링되도록하려면 어떻게해야합니까? 그것은 실제로 출판 방법에 달려 있습니다. 그러나 우리는 그것을 쉽게하기 위해 몇 가지 트릭을 가지고 있습니다.
마크 이해 : 대부분의 특수 문자는 매우 구체적이므로 사용하려는 마크를 이해하는 것이 중요합니다. 예를 들어 줄임표는 단지 세 개의 기간이 아닙니다. (간격이 잘못 될 것입니다.) 각각 다른 용도와 길이를 가진 소수의 서로 다른 유형의 대시가 있습니다. 프로젝트에 적합한 캐릭터를 파악하십시오.
Photoshop에서 작업 : 불행히도 Adobe Photoshop에는 소프트웨어 제품군의 다른 프로그램과 같은 글리프 팔레트가 없습니다. 빠른 속임수? Illustrator 또는 InDesign에서 복사하여 붙여 넣기
서체 혼합 및 일치 : 때때로 사용중인 서체에 원하는 특수 문자가 포함되지 않을 수 있습니다. 종종 비슷한 서체로 전환하여 일치하는 문자를 찾을 수 있습니다. 서체가 더 일반적이거나 프리미엄 일수록 추가 문자를 포함 할 가능성이 높습니다. 공짜 서체에는 종종 추가 문자 선택이 제한되어 있습니다.
인쇄 준비 : 그러면 인쇄 되지 않는 문자가 있습니다. 꽤 일반적인 문제입니다. 간단한 수정 방법은 인쇄하기 전에 문자를 윤곽선으로 변환하여 문자를 본질적으로 그림으로 만드는 것입니다. 텍스트가 도형으로 변환되면 편집 할 수 없으므로 외곽선을 만들기 전에 추가 복사본을 저장하십시오.
글리프 글꼴 사용 : 프로젝트에서 많은 특수 문자를 사용하는 경우 글리프 글꼴을 고려할 수 있습니다. 이를 통해 풍부한 글리프 작업을보다 쉽게 수행 할 수 있습니다.
결론
특수 문자를 사용하는 것은 중요한 디자인 기술입니다. 부적절하게 심볼을 만들려는 사람들과 당신을 분리시킵니다. © 대신에 (c) 몇 번이나 본 적이 있습니까? 그것은 당신이 찾고있는 것의 의미를 완전히 바꿉니다.
특수 문자를 사용하면 위와 같은 문자 조합과 같은 다른 줄을 여러 줄로 나눌 수 있습니다. 글리프를 사용하는 기능은 작업의 범위를 넓 힙니다. 행운을 빕니다!