Illustrator에서 타이포그래피 작업에 대한 심층적 인 안내서
Adobe Illustrator는 인쇄상의 걸작 제작을위한 환상적인 응용 프로그램입니다. 그러나 인쇄 광고에 간단한 단락을 작성하거나 웹 사이트에 대한 복잡한 인쇄술을 작성하든 프로그램 내에서 유형을 조작하는 방법에 대해 알아야 할 몇 가지 팁과 기술이 있습니다.
아래에는 숙지해야 할 몇 가지 기본 명령과 알아야 할 키보드 단축키 및 심지어 알려지지 않은 모호한 기능에 대한 간략한 개요가 나와 있습니다. 시작하자!
타이포그래피 작업 : 기본 사항
타이포그래피 작업을 위해 Illustrator를 구체적으로 사용하는 방법을 배우기 전에 사용할 기본 용어를 논의하는 것이 중요합니다. 대부분의 인쇄 디자이너는 교육 초기에 이러한 용어를 배우지 만 웹 디자이너는 종종 디자인의 ABC라고 생각하는 것을 건너 뛰고 Photoshop에서 HTML로 디자인을 가져 오는 방법을 배우는 데 직접갑니다.
이제 막 시작한 사람이나 몇 년 동안 설계했지만 기본 사항을 건너 뛴 사람을 위해 타이포그래피 작업시 알아야 할 몇 가지 변수에 대한 빠르고 더러운 충돌 과정이 있습니다.

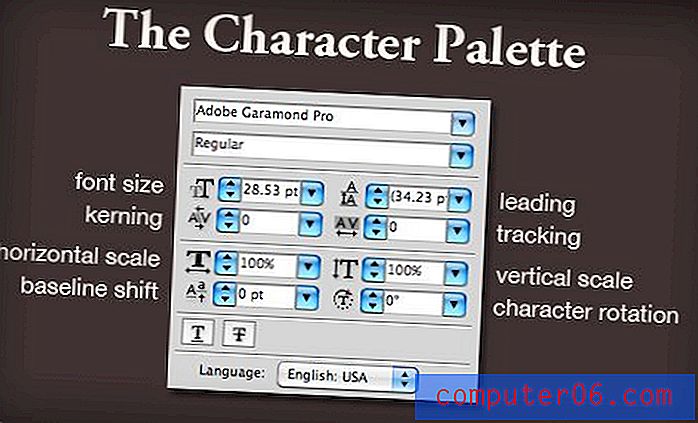
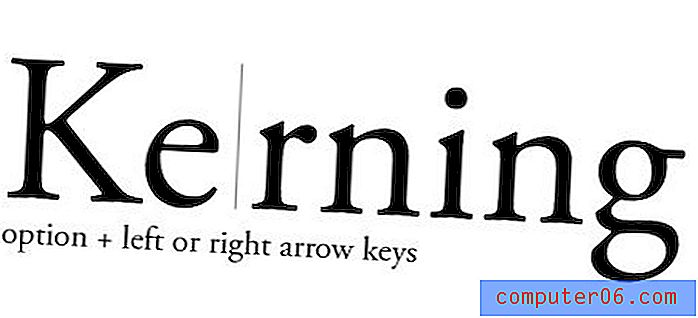
위의 이미지는 알아야 할 몇 가지 핵심 용어를 나타냅니다. Illustrator를 사용하여 그림을 조작하는 방법에 대해 논의 할 때 이들 각각에 대해 자세히 살펴 보 겠지만 지금은 각 용어를 이해해야합니다.
커닝 및 추적은 블록 유형의 수평 흐름을 제어합니다. 커닝이란 두 특정 문자 사이의 간격을 조정하는 것을 말합니다. 추적은 비슷하지만 블록의 모든 문자 사이의 간격을 동시에 조정합니다.
마찬가지로 선행 및 기준선 이동이 수직 흐름을 제어합니다. 선행은 두 줄 사이의 간격을 조정하고 기준선 이동을 사용하면 특정 문자를 위아래로 이동할 수 있습니다.
이들 각각은 문자 팔레트를 통해 직접 조작하거나 점진적으로 조정할 수있는 설정에 해당합니다.

일러스트 레이터 대 포토샵
인쇄 또는 웹용으로 디자인하든 타이포그래피 제작을 위해 Photoshop을 버리는 것이 좋습니다. Photoshop은 많은 기능이 뛰어나지 만 유형 작업은 그 중 하나가 아닙니다.
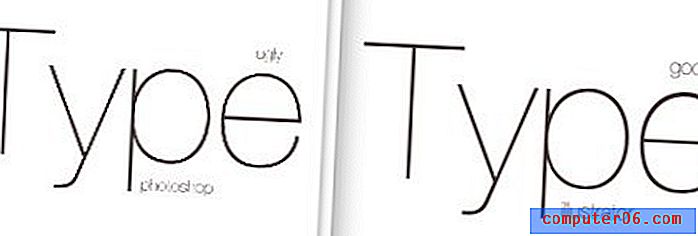
Illustrator는 타이핑에있어 훨씬 강력하고 유연 할뿐만 아니라 훨씬 더 예쁘다. 무슨 뜻인지 보려면 아래 스크린 샷을 고려하십시오.

이것은 내가 열었던 두 개의 창을 나란히 비교 한 것입니다. 각 창은 비슷한 사본 블록입니다. 왼쪽은 Photoshop 미리보기이고 오른쪽은 Illustrator 미리보기입니다. 보시다시피 Illustrator는 부드럽고 아름답지만 Photoshop은 고르지 않고 추악합니다.
Photoshop에서는 100 % (Command + 1)의 적절한 미리보기를 보여 주지만 거의 모든 다른 확대 / 축소 수준에서는 텍스트가 엉망처럼 보이고 최종 출력이 어떻게 표시되는지 잘 나타내는 것은 아닙니다.
반면 Illustrator는 다양한 수준의 확대 / 축소로 벡터 그래픽을 표시하는 데 탁월합니다. 축소하면 Photoshop보다 약간 지저분하지만 여전히 낫습니다.
Illustrator에서의 커닝
왜 케른인가? 타이포그래피로 할 수있는 가장 큰 신인 실수는 Illustrator, Photoshop 또는 기타 앱이 기본적으로 완벽하게 이격 된 유형을 내뿜는 것으로 가정하는 것입니다.
불행히도, 각 글꼴의 특성과 고유 한 특성으로 인해 완벽한 문자 간격이 소프트웨어로 하드 프로그래밍하기가 매우 어렵습니다. 인간의 눈의 좋은 오래된 패션 쌍은 단순히 이러한 조정을위한 최고의 도구입니다.
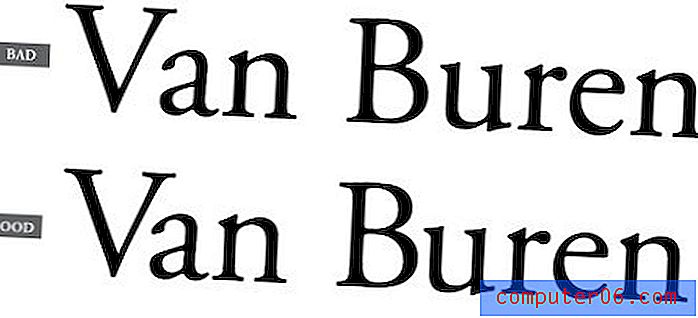
아래 예를 고려하십시오.

상단의 예는 Illustrator에서 기본적으로 텍스트를 배치하는 방식이며 하단의 예는 일부 수동 커닝 조정과 동일한 예를 보여줍니다. 조정이 이루어진 위치를 의도적으로 강조하지 않았으므로 주소 지정이 필요한 영역을 파악하는 방법을 배울 수 있습니다.
주의를 기울여야 할 가장 중요한 장소 중 하나는 대문자와 소문자 사이의 간격입니다. 멋진 블록 모양을 만들지 않는“V”와 같은 문자는 특히 나쁘고 어색한 간격을 피하기 위해 거의 항상 조정해야합니다.
커닝은 말도 안되게 꼼꼼하고 노력할 가치가없는 것처럼 보일 수 있지만, 디자이너로서주의를 기울여야 할 것은 절대적입니다. 그것은 당신이 눈치 채지 않고 평생 갈 수있는 것들 중 하나입니다. 그러나 마침내 당신이 파멸 한 빛을 보게됩니다. 식당 메뉴와 광고판 및 버스 광고에서 커닝을 정신적으로 조정하기 시작합니다.
기준선 이동
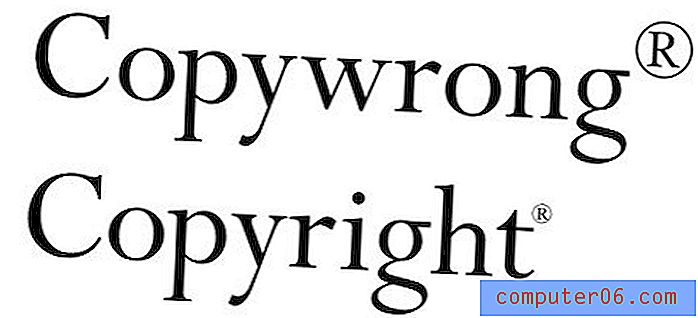
다른 궁금한 점은 기준선 이동입니다. 분명히 글자의 기준선을 어지럽 힐 실제적인 이유는 없습니다.

위의 이미지에서 볼 수 있듯이 기준선 이동을 적용하는 데에는 일반적으로 필요한 것이 하나 이상 있습니다. 기본 위첨자 작업으로 인해 종종 거대한 등록 상표 또는 저작권 기호가 나타납니다. 이것은 환경 설정에서 조정할 수 있지만 대부분의 경우 캐릭터의 크기와 기준선을 수동으로 조정해야합니다.
키보드 단축키
재미있는 부분이 있습니다. Photoshop 작업을 통해 이러한 정보를 많이 알 수 있지만 항상 새로 고침하는 것이 좋습니다. 여기서는 Mac 키보드 단축키를 사용하므로 PC 사용자는 Command = Control 및 Option = Alt를 명심해야합니다.
커닝
두 글자 사이의 커닝을 조정하려면 커서 사이에 커서를 놓고 왼쪽 및 오른쪽 화살표와 함께 Option 키를 사용하십시오.

추적
추적을 조정하려면 커닝에 사용한 것과 동일한 바로 가기 키를 사용합니다. 여기서 만 특정 항목을 선택하면 선택한 모든 문자에 대해 조정이 균일하게 수행됩니다.

위의 샷에서와 같이 특정 문자를 선택하거나 직접 선택 도구를 사용하여 전체 블록을 클릭하면 그 안에있는 모든 것을 조정할 수 있습니다.
주요한
당신은 그것을 추측했는데, 앞의 것은 이전의 것과 동일한 키보드 단축키이지만 이번에는 왼쪽과 오른쪽 대신 위쪽 및 아래쪽 화살표를 사용합니다.
여기에서 전체 블록 또는 조정할 선만 선택할 수 있습니다.

기준선 이동
기준선 이동은 Shift 키를 믹스에 추가하여 커브 볼을 던집니다. 문자를 선택한 다음 Shift 키와 위 / 아래 화살표 키를 사용하여 높이를 조정하십시오.

다른 편리한 단축키
- 더 큰 증분 변경 사항 : 위의 바로 가기와 함께 Command 키
- 글꼴 크기 증가 / 감소 : Command + Shift +> 또는 <
- 대체 커닝 / 트래킹 : Command + Shift + [또는]
- 자리 맞추기 변경 : Command + Shift + L, R 또는 C (왼쪽, 오른쪽 또는 가운데)
- 커닝 / 트래킹 재설정 : Command + Option + Q
열 작업
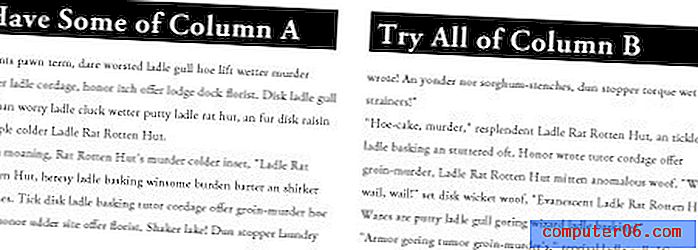
어떤 이유로 든 많은 사람들이 Illustrator에서 여러 유형의 열을 처리 할 수 없다는 인상을 받고 있습니다. 사실, 그것은 수년간이 기능을 가졌으며 꽤 괜찮습니다.
이곳은 InDesign 군중이 자리를 뛰어 넘어주의를 기울여야하는 곳입니다. 예, InDesign은 페이지 레이아웃이 뛰어나고 복잡한 다중 열 배열에서는 이길 수 없습니다. 그러나 이것은 Indesign 자습서가 아니므로 불만 사항을 듣고 싶지 않습니다.
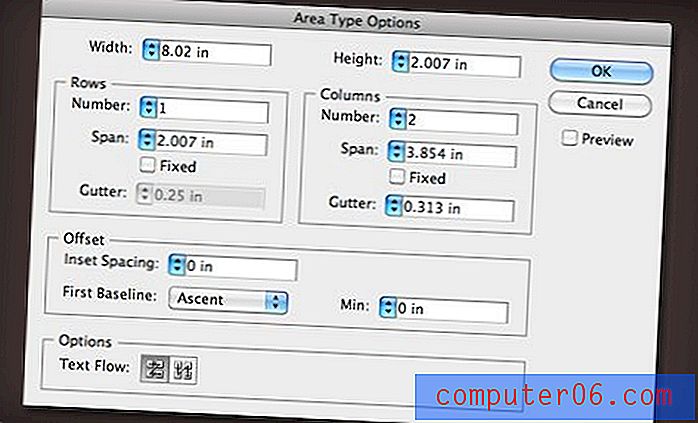
Illustrator에서 여러 텍스트 열을 만들려면 간단히 텍스트 상자를 만들고 텍스트로 채우고 유형 메뉴 아래의 "영역 유형 옵션"으로 이동하십시오.

여기에서 열과 행 수를 설정하고 폭과 거터를 조정하고 텍스트의 흐름 등을 설정할 수 있습니다. 결과는 원하는 수의 열에 자동으로 유형을 전달하는 단일 텍스트 상자입니다. 텍스트 상자의 크기를 변경하면 결과가 실시간으로 업데이트됩니다.

문자 및 단락 스타일
Illustrator에서는 텍스트의 특성을 재사용 가능한 스타일로 저장할 수 있습니다. 여러 브랜드를 자주 사용하고 해당 브랜드 가이드 라인에 설명 된 스타일간에 빠르게 변경해야하는 경우에 적합합니다.

문자 및 단락 스타일을 작성하는 것은 원하는 방식으로 텍스트를 설정하고 선택한 다음 문자 또는 단락 스타일 팔레트에서 "새로 만들기"버튼을 누르는 것만 큼 쉽습니다.
이 스타일을 다른 텍스트에 적용하려면 텍스트를 선택한 다음 방금 설정 한 스타일을 클릭하십시오. 제목을 두 번 클릭하면 스타일 이름을 바꿀 수 있습니다.
설정 탭
Illustrator에서 탭을 설정하려면 Command + Shift + T를 누르고 탭 팔레트를 불러옵니다. 여기에서 대부분의 텍스트 편집기에서와 같이 탭을 드래그 할 수 있습니다.

플로팅 탭 팔레트는 약간 성가 시며 배치하기가 어렵다는 것을 알 수 있습니다. 이 문제를 해결하려면 조정할 텍스트를 선택하고 맨 오른쪽의 작은 자석 아이콘을 누르십시오. 그러면 팔레트가 텍스트에 자동으로 정렬되어 탭을 올바르게 설정하기가 훨씬 쉬워집니다.
다른 텍스트 샘플링
Illustrator에서 스포이드 도구는 색상 샘플링 유틸리티 이상입니다. 이를 사용하여 요소 사이의 스타일을 빠르게 일치시킬 수도 있습니다.
예를 들어, 두 개의 사본 블록을 작성하고 스타일 하나를 지정한 다음 다른 하나를 일치 시키려면 스타일이없는 버전을 선택한 다음 스타일이 지정된 버전을 스포이드하여 빠르게 동일하게 만듭니다.

Shift 키를 누른 상태에서 관련 스타일을 잡지 않고도 색상 만 샘플링 할 수 있습니다. 선택 항목이없는 경우 복제하려는 텍스트 스타일을 스포이드 한 다음 다른 텍스트 개체를 Option-Eyedropper로 적용하여 해당 스타일을 적용합니다.
마지막으로, 도구 팔레트에서 스포이드를 두 번 클릭하여 샘플에서 복사되는 것과 그렇지 않은 것을 조정하십시오.
고급 찾기 및 바꾸기
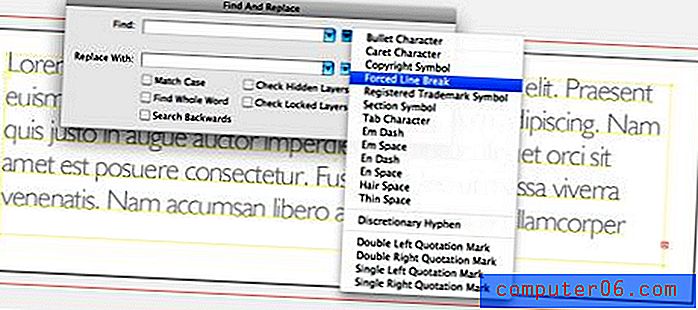
Illustrator에는 모든 앱에서 찾을 수있는 최상의 찾기 및 바꾸기 유틸리티 중 하나가 있습니다. 사실, 내가 아는 모든 전용 텍스트 편집기 (편집 메뉴에 있음)보다 뛰어납니다.

그 이유는 항상 찾고 교체하고 싶지만 방법을 모르는 모든 작은 것들을 포함하는 작은 플라이 아웃 메뉴입니다. 여기에는 강제 줄 바꿈, 탭 문자, 얇은 공백 등이 포함됩니다.
Illustrator를 사용하면 글꼴을 빠르게 찾아서 바꿀 수도 있습니다. “유형”메뉴를 클릭하고“글꼴 찾기…”로 이동하십시오.
결론
며칠 동안 Illustrator 유형 팁에 대해 이야기 할 수 있지만 위의 내용은 시작하는 데 필요한 정보에 대한 개요입니다.
이 포스트의 주요 목적 중 하나는 다른 모든 Creative Suite 응용 프로그램에 샷을 제공하기 위해 모든 전용 Photoshop 팬을 격려하는 것입니다. Illustrator는 재능있는 아티스트에게만 유용한 것처럼 보이지만 실제로는 숙련 된 일러스트 레이터인지 여부에 관계없이 벡터 기반 작업에 적합합니다.
아래에 의견을 남기고 좋아하는 Illustrator 유형 트릭을 알려주십시오. 더 많은 것을 선택할 수 있으며 귀하의 답변에서 한두 가지를 배우고 싶습니다!