쉬운 디자인 트릭 : 사진의 자연스러운 선 사용
오늘 우리는 흥미로운 방식으로 텍스트와 사진을 결합하는 매우 쉬운 디자인 트릭을 탐구 할 것입니다. 사진의 방향성을 사용하여 해당 디자인 레이아웃을 결정하는 네 가지 방법을 알려 드리겠습니다.
이것은 재미있을 것이고 디자인의 이미지에 대해 생각하는 방식에 도전해야하므로 앉아서 앉아서 타십시오!
규칙 없음
다음 기사는 설계 작업에서 따라야하는 엄격하고 빠른 규칙을 나타내지 않는다는 간략한 설명으로이 기사의 서문을 시작합니다. 대신 사진의 내용과 관련하여 다양한 디자인 요소를 정렬하는 데 사용할 수있는 방법 중 하나 (4 개 부분)입니다.
분명히 공백과 같은 고려 사항은 사진에서 텍스트를 배치하는 위치에 주로 영향을줍니다. 이런 방식으로 자신의 이미지로 작업 할 때이 점을 명심하십시오.
왜 이렇게 하는가?
꼭 필요한 것은 아니지만 텍스트와 그래픽을 결합하려는 사진의 딱딱한 선을 항상 잘 보는 것이 좋습니다. 반복은 가장 중요한 디자인 원칙 중 하나이며 이는 아이디어의 자연스러운 구현입니다. 사진을 분석하고 방향성을 따라 가면 이미지가 사용 목적에 맞게 명시 적으로 생성 된 것처럼 그래픽과 텍스트가 진정으로 통합 된 것처럼 보이게하는 매우 쉬운 방법을 찾을 수 있습니다. .
사진의 기존 줄을 따를 것을 제안한다는 의미는 무엇입니까? 한 번 보자.
오자
사진에서 선을 사용하는 첫 번째 방법은 가장 간단하고 직접적입니다. 이미지의 내용을 분석하고 딱딱한 선을 사용하여 아트웍을 문자 그대로 정렬하기 만하면됩니다.
이 과정의 첫 단계는 분명히 올바른 사진을 찾는 것입니다. 전제 조건으로 모든 이미지가이 기사의 기술에 적합하지는 않으며, 선명하고 단단한 모서리를 가진 무언가를 사용해야합니다. 사진 작가 Stephen Heron의 다음 이미지는 완벽한 예입니다.

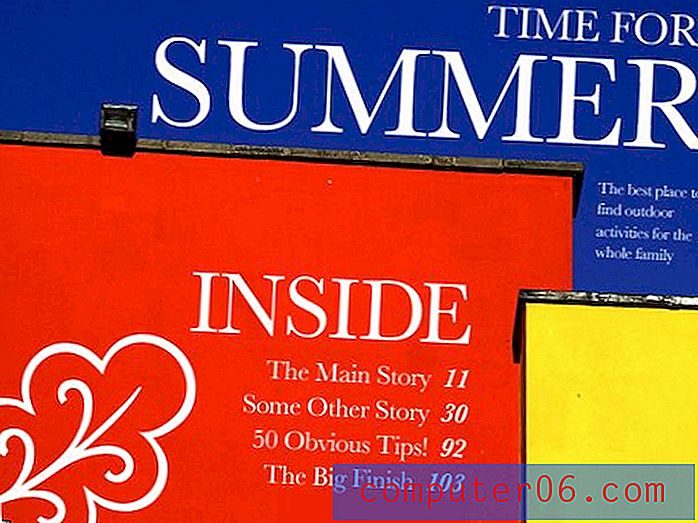
보시다시피, 크고 뚜렷한 단색 영역이 많이 있습니다. 건물의 프레임 워크는 콘텐츠의 컨테이너 역할을 할 수있는 자연스럽게 분리 된 섹션을 제공합니다.
아래 수정 된 버전에서는 이미지에 그래픽 신호를 추가하여 선의 흐름을 눈에 띄고 쉽게 활용할 수있는 것으로 생각할 수 있습니다.

이러한 지침을 염두에두고 콘텐츠를 기존 라인에 맞게 배치 할 수 있습니다. 결과는 아주 좋습니다. 자체적 으로이 레이아웃은 불규칙하게 보이지만 배치를 지배하는 이미지로 완벽하게 작동합니다.

너무 분명해? 사진에서 가장 자연스러운 지점에 텍스트를 배치하라는 기사가 필요하지 않았습니다! 이것은 우리 대화의 시작점 일뿐입니다.이 논리를 사용하여 당신에게별로 뛰어 들지 않을 수있는 일부 장소로 나아가는 것이 가능합니다.
확장 리터럴
이전 예에서는 텍스트와 그래픽을 가져 와서 사진의 기존 선과 가장자리에 직접 배치했습니다. 그러나 바쁜 사진으로 인해 자연스럽게 배치되지 못하는 경우가 종종 있습니다. 예를 들어, theklan의이 사진에서 계단 바로 위에 텍스트를 배치하면 내용을 읽기가 어려울 수 있습니다.

공백의 자연 영역은 오른쪽에 있으며 비어있는 큰 벽이 있습니다. 이제이 공간에서 텍스트를 우연히 던져서 하루라고 부르거나 사진이 제공하는 기존 지침을 고려하여 배치에 대해 조금 더 의도적 일 수 있습니다.

단계를 일치시키기 위해 선을 어떻게 그려 냈는지 주목하십시오. 이 단계는 이미지의 주요 초점 역할을하며 눈에 띄는 딱딱한 선이 있습니다. 우리가이 선들을 사용한다면, 우리의 텍스트는 이론적으로 이미지와 잘 어울리는 매우 자연스러운 배치를 가져야합니다.

위에서 아래로, 모든 텍스트는 이미지의 기존 방향성과 일치하는 매우 의도적으로 배치됩니다. 이 줄은 텍스트를 설정 한 위치뿐만 아니라 각 조각의 크기까지도 결정합니다.
이번에는 결과 효과가 훨씬 미묘합니다. 대부분의 시청자는 내가 한 일조차 알지 못하지만 텍스트가 배치되는 방식에 대한 옳은 느낌이 있습니다.

되풀이
우리의 좋은 친구 반복을 기억하십니까? 이번에는 사진의 기존 선에 비추어이 원칙을 크게 활용할 것입니다.
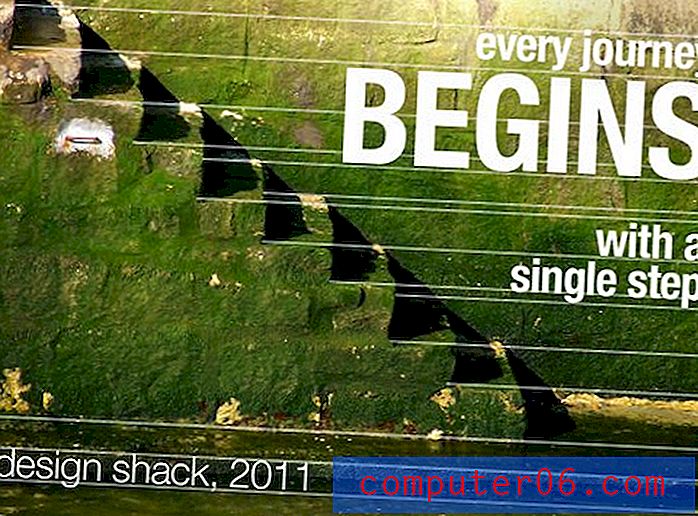
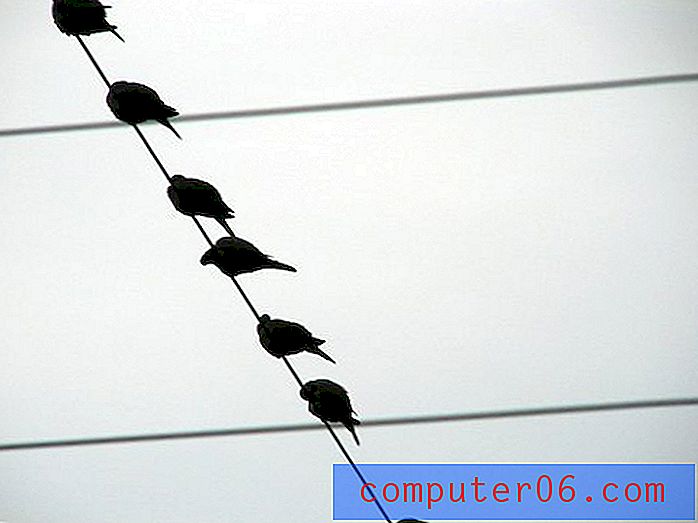
Lali Masriera가 촬영 한 다음 와이어의 새 이미지는이 실험을위한 완벽한 캔버스를 제공합니다. 이 줄은 명확하고 내용에 사용할 수있는 공백이 많이 있습니다.

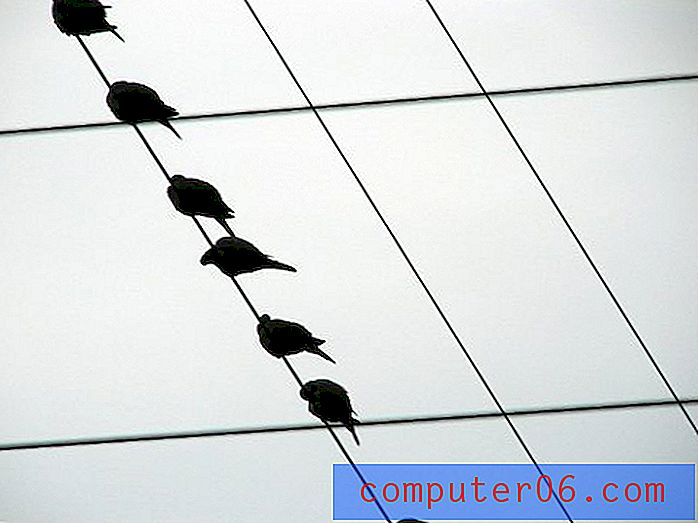
이번에는 라인을 배치 할 때 약간 다른 작업을 수행했습니다. 페이지에 기존 요소에 해당하는 선을 배치했을뿐 아니라 실제로 패턴 또는 격자의 시작점으로 사용했습니다. 나는 자유를 얻고 내 자신의 라인을 추가하고 있지만, 이미 존재하는 것을 직접 모방합니다. 다시 한번, 이것은 우리가 완벽하게 수직으로 배치하여이 방향성을 무시했을 때보 다 배치를 조금 더 자연스럽게 만들 것입니다.

이러한 행을 마련하여 명확하고 사용 가능한 섹션을 만들었습니다. 이것들은 첫 번째 예에서와 같이 원래 이미지에서 반드시이 형식으로 존재하지 않았으며, 대신 기존 내용을 반복적 인 모양에 대한 영감으로 사용했습니다.

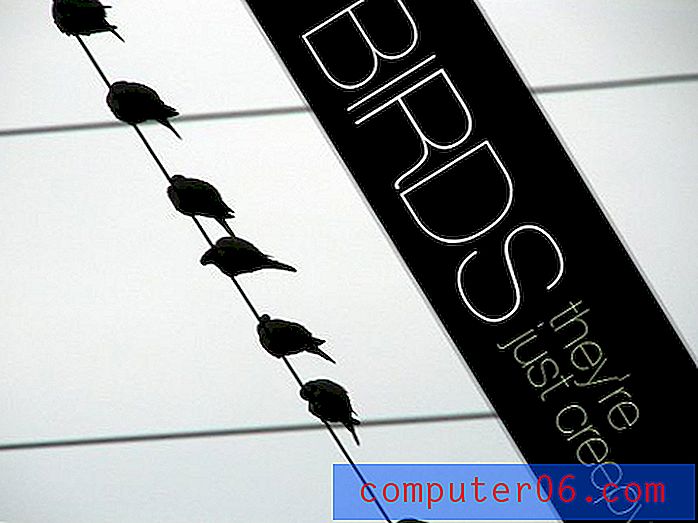
이 원칙을 최대한 활용하고 텍스트를 회전시켜 기존 선의 방향성을 모방 할 수 있습니다.

영감을 얻은 대칭
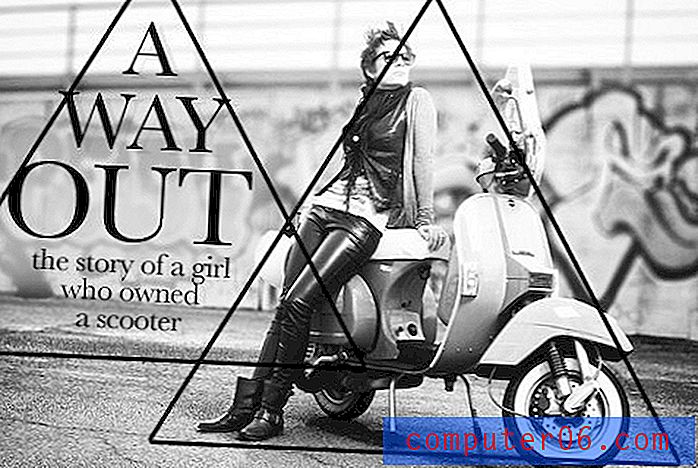
마지막 예제에서는 위의 반복 방법과 매우 유사한 방법을 사용하지만보다 복잡한 방법을 사용합니다. 우선, 나는 사진가 Daniel Zedda의이 멋진 이미지를 가져 왔습니다.

저는이 이미지를 정말 좋아합니다. 구성은 놀라 울 정도로 견고하며 유럽 르네상스 예술에서 흔히 볼 수있는 기술을 사용합니다. 이 사진에서 가장 강한 자연 선에 대해 생각하면 이전 예제와 같이 이미지 전체에 실제로 뻗어 있지 않습니다. 대신, 우리는 매우 정의 된 피라미드가 형성되는 것을 본다.

이 사진을 새 사진과 마찬가지로 페이지에 텍스트를 배치하는 방법에 대한 영감으로 사용할 수 있습니다. 이렇게하려면 삼각형을 구성하는 선을 그린 다음 해당 삼각형을 복사하여 왼쪽 영역에 배치하십시오. 마지막으로이 새로운 삼각형을 텍스트 배치를위한 안내서로 사용하십시오.

아래의 최종 결과에서 실제로 피라미드 모양을 맨 아래까지 계속 유지하지는 않았습니다. 대신 내 텍스트 줄이 자연스럽게 거의 다이아몬드 모양을 따르는 것처럼 보였으므로 완전히 수용 할 수 있습니다. 다시 한번, 여기서 규칙을 만들고 있으므로 글자 그대로 그대로 찍기보다는 사진의 자연스러운 선을 왜곡하고 다시 생각할 수 있습니다.

결론
여기서의 목표는 내 제안을 정확하게 따르지 않고 대신 사진의 기존 내용을 사용하여 쿠키 커터 금형에서 벗어나 독특한 디자인을 만드는 데 어떻게 도움이 될 수 있는지 더 잘 인식하는 것입니다. 에 빠지다.
아래에 의견을 남기고 이러한 예에 대한 의견을 알려주십시오. 사진에 내용을 추가하기 전에 사진의 내용의 방향성에 대해 생각하십니까, 아니면 이것이 새로운 아이디어입니까?