웹 디자인에서 흐릿한 이미지 : 작동 방식
흐릿한 이미지를 사용하는 것은 2015 년에 유행하는 웹 디자인 기법입니다. 어디에서나 흐릿한 부분이있는 것처럼 보입니다.
그러나 이것은 일부 사진 문제에 대한 해결책이 아닙니다. 완벽하게 연습하고 세부 사항에주의를 기울여 올바른 방법을 사용하는 독특한 기술입니다. 따라서 트렌드를 뛰어 넘기 전에 흐릿한 이미지를 사용하여 자신에게 적합한 지 결정하고 프로젝트에서이 기술을 최대한 활용할 수있는 방법을 결정하십시오.
흐릿한 사진이 최신 유행


흐린 이미지를 사용하여 전체 페이지를 여러 웹 사이트에 할당 할 수 있습니다. 트렌드는 지금 큰 문제입니다.
흐릿한 이미지가 포함 된 아이디어로 앞으로 나아갈 때 가장 먼저 고려해야 할 사항입니다.
- 트렌드의 일부가되고 싶습니까?
- 다른 웹 사이트와 약간 다른 방식으로 추세를 사용할 수 있습니까?
- 당신의 취향에 맞지 않는 스타일입니까?
- 트렌드가 진행된 후 사이트 디자인에 문제가 없습니까? 아니면 재 설계가 필요합니까?
트렌디 한 무언가를 만드는 데 전혀 문제가 없습니다. 그러나 처음부터 고려해야 할 결정입니다. 원하는 스타일과 사용법에 따라 이미지가 흐려진 웹 사이트를 만드는 것은 시간이 많이 걸리는 작업 일 수 있으며 사진 편집 소프트웨어에 익숙하지 않은 경우 추가 교육이 필요할 수 있습니다.
흐림 효과는 좋은 이미지와 함께 사용하는 기술입니다

이미지 흐림에 대해 생각할 때 가장 중요한 문장 일 것입니다. 시작하기에 좋은 이미지가있는 경우에만 작동합니다. 흐림 효과는 불량한 이미지를 "고정"하는 방법이 아닙니다.
다시 말하면 흐릿한 사진이 제공되어 웹 사이트를 만들라는 메시지가 나오면 유행하지 않습니다. 사진이 안 좋아요. 그것이 당신의 상황이라면, 이것은 당신을위한 기술이 아닙니다. 타이포그래피로 아트 요소를 만들거나 스톡 이미지를 찾는 것에 대해 생각하고 싶을 수도 있습니다.
그러나 멋진 이미지가 몇 마일 더 길어 지거나 새로운 방식으로 사용하려는 경우 흐릿한 기술이 가능합니다. 블러 링에 대해 여러 가지 방법으로 생각할 수 있지만 (아래에서 각각에 중점을 둘 것입니다) 첫 단계는 실제로 블러를 만드는 방법을 이해하는 것입니다. Adobe에는 Photoshop을 시작하는 데 유용한 자습서가 있습니다.
전체 이미지를 흐리게 처리

흐릿한 이미지 트렌드에 기여한 것 중 하나는 또 다른 트렌드입니다 : 영웅 헤더 사용. 디자이너들은이 기술을 결합하여 웹 사이트의 랜딩 페이지에서 전체 화면 스타일의 흐릿한 이미지를 지배적 인 시각 효과로 만듭니다.
Trellis Farm의 웹 사이트는 상징적 인 농장 이미지를 사용하여 웹 사이트에 대한 감각을 제공합니다. 흥미를 더하기 위해, 사진은 흑백 느낌을줍니다. 그 옛날 느낌을 전달하기 위해 – 그리고 당신의주의를 끌기 위해 훌륭한 서체로 겹쳐져 있습니다. 스크롤은 믹스에 색상을 추가하면서 그 느낌을 계속합니다. 흐림 효과는 사진의 내용을 알고 있기 때문에 사용자가 텍스트에 집중하고 화면에서 수행 할 다음 작업에 도움이됩니다.
작동하는 이유 :
- 배경이 흐려지면 텍스트와 같이 이미지 위에있는 레이어에 초점을 맞출 수 있습니다. 효과적인 서체를 선택하십시오.
- 표준 브랜드 사진과 같이 정기적으로 사용하는 이미지로 새로운 관심을 끌 수 있습니다.
- 보편적 인 호소력을 위해 거의 모든 색 구성표에서 거의 모든 유형의 콘텐츠와 함께 사용할 수 있습니다.
배경과 레이어 이미지

블러는 전체 이미지 전용 기술이 아닙니다. 이미지의 특정 부분을 흐리게하기 위해 흐리게 할 수 있습니다. 전경 초점이 뚜렷한 흐린 배경을 보는 것이 더 일반적이지만 일부 디자이너는 초점이 맞은 배경이있는 전경이 흐린 신선한 옵션에 대해 반대 방식을 취합니다.
Anchour 에이전시는 방문 페이지의 사진에서 흐림 효과를 사용합니다. 이미지에 사용 된 기술은 실제 사진의 일부이거나 사진 편집 소프트웨어에서 동일한 효과를 만들 수 있습니다. 이 스타일의 흐림 효과를 만들 때의 요령은 "흐리게"만들어 졌다는 것을 알 수 없으며 사진이 그런 식으로 촬영 된 것처럼 자연스럽게 보일 것입니다. (사진 편집 소프트웨어에서는 작은 증분 조정이있는 가우시안 블러 도구를 사용하여이 작업을 수행 할 수 있습니다.)
작동하는 이유 :
- 흐림 효과는 시각적 대비를 만들어 바쁜 이미지 느낌을 줄입니다.
- 이미지의 관점과 시각에 대한 사용자의 관점을 변경합니다.
- 거의 3D 렌더링에서 평평하게 느껴질 수있는 이미지에 치수를 추가합니다.
추상 미술을위한 드라마틱 블러

웹 사이트의 배경 이미지가 필요하지만 트릭을 수행하는 패턴이나 색상을 찾을 수있는 경우 극적인 흐림 효과가있는 사진이 완벽한 해결책이 될 수 있습니다. 사진 내용을 한눈에 알아볼 수 없게 만드는 극적인 흐림 효과를 고려하면 사진을 완전히 인식 할 수 없게됩니다.
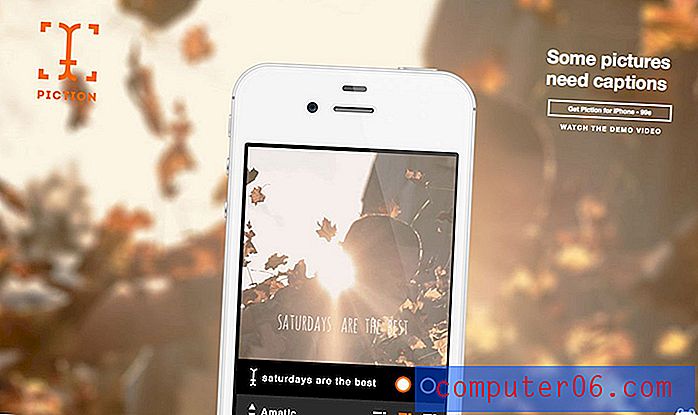
이 옵션은 제품을 보여주는 전화기 뒤의 흐릿한 사진 배경으로 디지털 프로젝트를 시작하거나 홍보하는 웹 사이트에 널리 사용되는 옵션입니다. Piction은 눈에 띄는 디자인을 위해 배경과 전화에서 서로 다른 수준의 확대 / 축소 및 흐림 효과로 동일한 이미지를 사용합니다.
작동하는 이유 :
- 주요 제품에 중점을 둡니다.
- 다른 웹 사이트에있을 수있는 패턴을 사용하지 않고 사용자 지정 배경을 만듭니다.
- 선명도에서 부드러운 색상 및 모양, 배경 이미지의 가독성에 이르기까지 추상 흐림 효과가 작동하는 방식과 관련하여 디자이너가 색상과 느낌을 제어 할 수 있도록하고 브랜드에 연결합니다.
모든 이미지에 미묘한 흐림 효과

약간의 흐림 효과는 다른 많은 유형의 사진에서도 작동 할 수 있으며 전체 화면 이미지에만 사용할 필요는 없습니다. 디자이너는 사용자가 이미지의 올바른 부분을 보거나 로고를 디자인하거나 더 복잡한 비주얼을 만들 수 있도록 약간의 전경 초점이 필요한 이미지에 흐림 효과를 추가 할 수 있습니다.
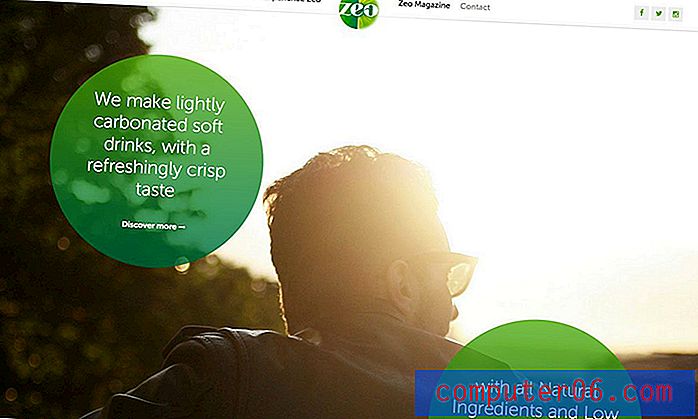
Zeo의 로고는 원형 디자인에서 미묘하지만 멋진 흐림 효과를 사용합니다. 흐림 효과를 사용하면 흥미로운 모양과 로고의 한쪽 테두리가 다른 쪽의 선명도와 비교하여 로고를 더 자세히 볼 수 있습니다. 웹 사이트 디자인은 전체적으로 랜딩 페이지의 지배적 이미지 배경과 같은 다른 장소에서 블러를 사용하기 때문에이 기술이 더욱 강조됩니다.
작동하는 이유 :
- 작은 흐림 효과는 놀라움의 요소를 만들 수 있습니다.
- 시각적 초점을 사용하여 사진의 특정 부분에 초점을 그립니다. (사진 초점에 미묘한 흐림 효과의 다른 용도에 대해서는 Zeo 사이트의 프로모션 중 일부를 살펴보십시오.)
- 전체 화면 흐림 효과가 영웅 헤더와 함께 작동하는 것과 같은 방식으로 텍스트와 같은 이미지 섹션의 다른 요소를 레이어링 할 때 대비를 적절하게 조절할 수 있습니다.
너무 비디오에 사용

블러 트렌드를 다른 핫 디자인 요소 인 비디오와 함께 사용할 수 있습니다. 다른 이미지 기술과 마찬가지로 사용할 수 있습니다. 편집 도구와 프로세스가 약간 다르지만 동일한 방식으로 작동합니다.
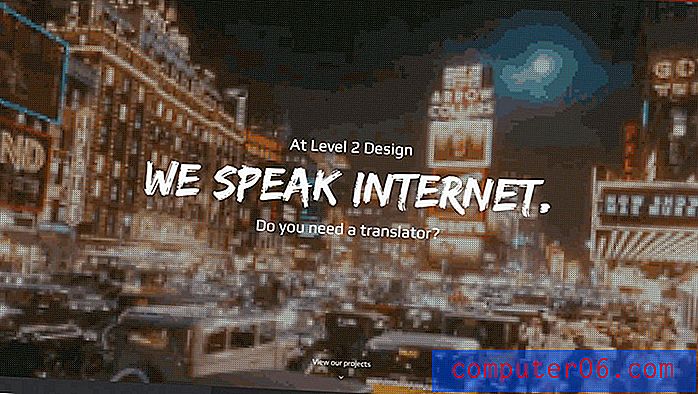
레벨 2 디자인은 파란색과 화면 유형 효과를 사용하여 전체 화면 비디오에 관심을 더합니다. (흐린 비디오로 브라우저를 새로 고칩니다.) 효과는 재미 있고 신선하며 오래된 학교 느낌의 비디오와 함께 작동합니다. 빠른 비디오 루프는 읽기 쉽고주의를 끌 수 있습니다.
결론
웹 디자인 프로젝트에 흐림 효과를 효과적으로 사용하는 방법에는 여러 가지가 있습니다. 비밀은 실제로 존재하는 경우 나머지 디자인에 자연스럽게 혼합되는 흐릿한 효과를 만드는 것입니다. 그리고 당신은 극단적 인 흐림에 대해 생각함으로써 거의 그렇게 할 수 있습니다.
높은 충격과 추상적 느낌을 위해 많은 흐림 효과를 사용하십시오. 최소한의 흐림 효과를 사용하여 미묘한 대비를 만들고 초점을 설정하십시오. 다른 디자인과 마찬가지로 시작하기 전에 몇 명의 사용자를 대상으로 테스트 한 후 자신의 생각을 확인하십시오. 흐릿함을 느끼나요? (대부분의 비 디자이너는 실제로 그것에 대해 생각하지 않을 것입니다.)