대괄호 : Adobe의 혁신적인 텍스트 편집기 프로젝트
애플과 달리 어도비는 제품 아이디어가 유아기에있을 때 제품 아이디어를 공유하는 것을 좋아합니다. 이것은 좋고 나쁜 것입니다. 사용자는 Adobe가 슬리브에 어떤 기능을 가지고 있는지 보는 것이 재미 있습니다. 그러나 프로젝트가 완전히 사라지기만하고 완전히 결실을 맺는 것을 보지 않고 프로젝트 작업에 시간을 투자하는 것은 실망스러운 일입니다. 또한 초기 베타 프로젝트를 사용하는 데 어려움이 있습니다. 사용자가 거의 작동하지 않는 제품 버전을 확인하도록 허용하면 완성 된 버전을 시도하지 못하게 될 수 있습니다.
더 좋든 나쁘 든 Adobe는 새로운 제품을 대중에게 종종 보여주고 있으며, 이 트렌드의 최신 앱은 Brackets라는 텍스트 편집기입니다. Adobe는이 새로운 텍스트 편집기가 혁신적이고 개방적이며 집중적이며 확장 가능할 것이라고 주장합니다. 괄호가이 고약한 약속에 부응 할 것인가? 알아 보려면 계속 읽으십시오.
디자인 리소스 살펴보기
브라켓이란?

Brackets 프로젝트 홈 페이지는 응용 프로그램을 "웹용 웹으로 제작 된 오픈 소스 코드 편집기"로 홍보합니다. 즉, 실제로 HTML, CSS 및 JavaScript로 빌드되었으므로 누구나 쉽게 확장하고 조정할 수 있습니다. 이것은 100 % 오픈 소스이기 때문에 훌륭합니다.
좋은 PR
브라켓이 완전히 오픈 소스라는 사실은 매우 흥미 롭습니다. Adobe가 무료 오픈 소스 응용 프로그램에 합법적 인 시간과 노력을 기울인 적이 있다고 확신하지 않습니다. 그것은 꽤 중요한 사건을 나타내며 그것이 어디로 인도하는지 보는 것은 정말 흥미로울 것입니다.
궁극적으로, 이와 같은 프로젝트에 참여하는 것은 Adobe의 입장에서 정말 큰 변화라고 생각합니다. 웹 개발자에 대한 평판이 최근에 상당히 거칠다는 것은 부인할 수없는 사실입니다. 본인은 Adobe가 개발자를 이해하지 못하는 이유에 대한 전체 기사를 작성했습니다.
전체 브래킷 프로젝트는 해당 불만에 대한 적절한 답변입니다. 웹 디자인 커뮤니티의 호의를 얻기 위해 할 수있는 일이 있다면 뛰어 들어 우리 모두가 일하고 뒤쳐 질 수있는 것을 우리에게 제공해야합니다.
그 외에도 Brackets는 웹 개발 워크 플로에서 코딩을 제거하는 것을 목표로 한 반 베이킹 WYSIWYG가 아닌 순수하게 코더를위한 프로젝트입니다. 어도비는 업계 표준이되는 텍스트 편집기를 만드는 데있어 지구상의 어느 누구보다 우수한 위치에 있지만이 게임의 선구자는 Adobe 이외의 모든 사람들로부터 온 것입니다 : Sublime Text, Textmate, Coda, Espresso; 이 모든 것이 Adobe 제품보다 먼저 떠 오릅니다.
코드를 켜십시오
Brackets는 오픈 소스 프로젝트이므로 현재 Git Hub에서 호스팅되고 있습니다. 이는 CSS, HTML 및 JavaScript를 가진 사람은 누구나 포크하여 프로젝트에 기여할 수 있음을 의미합니다. 사실, Adobe는이 프로젝트가 커뮤니티 중심 프로젝트라는 것에 많은 돈을 투자하고 있습니다. 누락 된 기능이 있다고 생각되면 수정하십시오!

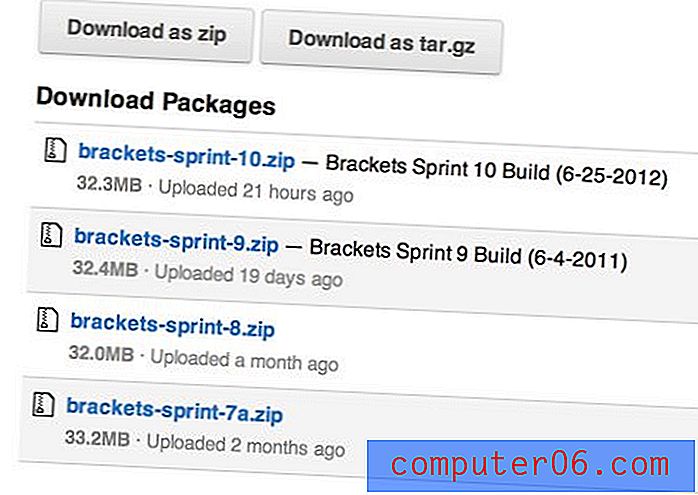
대괄호를 직접 사용하려면 프로젝트의 다운로드 페이지를 열고 .zip을 가져 오십시오. 응용 프로그램이 개발 초기 단계에 있기 때문에 일반적으로 사용되는 것이 아니기 때문에 발견하려는 것은 약간 관습이 아닙니다.

.zip을 다운로드하면 파일을 열고 모든 종류의 파일을 찾을 수 있습니다. 앱 자체는“bin”폴더에 포함되어 있습니다. 그러면이 모든 것들이 무엇입니까?

표시되는 나머지 파일에는 실제로 전체 앱 소스가 포함되어 있습니다. HTML, CSS 및 JavaScript로 작성되었으므로 기본 응용 프로그램이 아니며 단순히 로컬 셸에 싸여 로컬 파일에 액세스 할 수 있습니다.
모든 소스 파일에 액세스 할 수 있으므로 파일을 해킹하고 주변을 변경하여 바로 시작할 수 있습니다. 꽤 깔끔한!

브라켓 사용
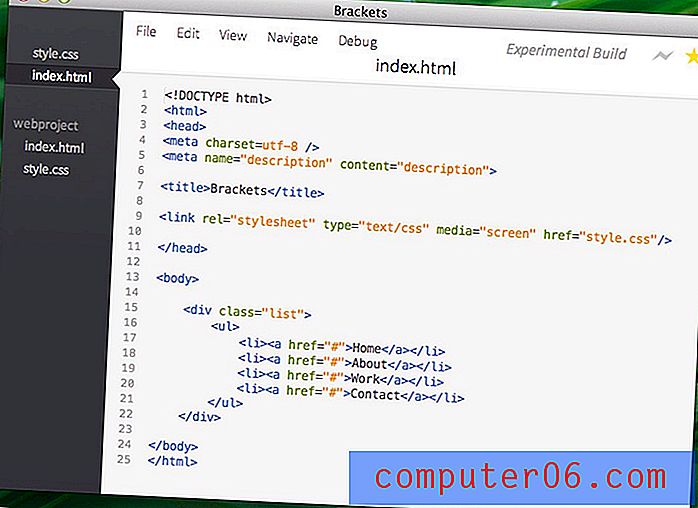
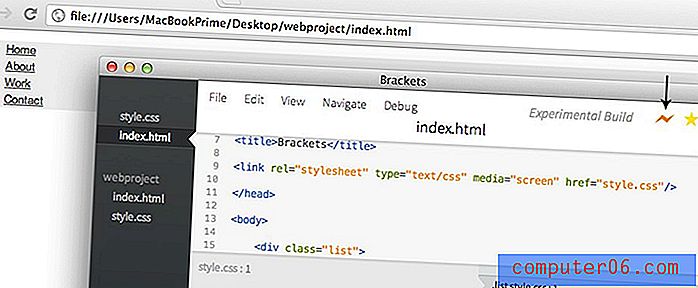
브라켓을 열면 Adobe가 아이콘, 툴바, 메뉴 옵션 등으로 가득 찬 일반적인 패널 클래드 인터페이스에서 크게 벗어나 려하고 있음을 즉시 알 수 있습니다. 그들은 이러한 것들이 단지 웹 개발을 방해하고 아래에 표시된 간단한 두 개의 열 인터페이스를 선택하는 역할을한다는 것을 인정합니다.

보시다시피, 그것은 유명해 보이는 유명한 Loren Brichter UI 패턴 (어두운 사이드 바, 라이트 인터페이스)에서 크게 빌린 날카로운 편집자입니다. 현재 메뉴 옵션은 앱 창 안에 중첩되어 있지만 이것은 일시적으로 만 해결되는 문제입니다.
구문 강조는 분명히 작동하고 있으며 왼쪽의 파일 브라우저는 멋져 보입니다. 그러나이 점에있어 혁신적인 점은 무엇입니까?
빠른 편집
Adobe는 Bracket을 진정으로 혁신적인 텍스트 편집기로 만드는 방법에 대한 많은 아이디어가 있다고 말합니다. Sublime Text 2를 제외하고이 시장이 몇 년 동안 실질적인 혁신에 부족한 점을 감안할 때, 그것은 내가 흥분 할 수있는 일입니다.
불행히도이 프로젝트는 현재이 영역에 너무 많이 표시되지 않을 정도로 충분히 새롭습니다. 그러나 논의 할 가치가있는 두 가지 이상의 기능이 있으며 그 중 첫 번째 기능은 빠른 편집이라고합니다.
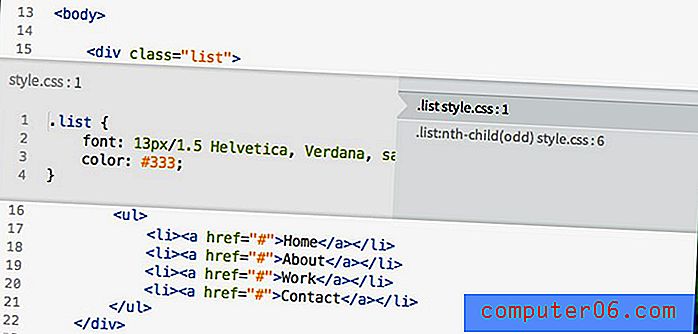
HTML을 탐색하고 CSS를 빠르게 변경하려고한다고 가정 해 보겠습니다. 다른 모든 텍스트 편집기에서는 CSS 파일로 이동해야합니다. 그러나 괄호 안에 클래스에 커서를 넣고 Command-E를 눌러 빠른 편집 기능을 열 수 있습니다.

보시다시피 HTML이 열리고 숨겨진 CSS 레이어가 나타납니다. 오른쪽에는 선택한 클래스에 영향을 미치는 CSS 규칙이 표시됩니다. 하나를 클릭하여 선택하고 왼쪽의 텍스트를 편집하여 실제 외부 .css 파일을 업데이트하십시오.
이것은 정말 멋진 기능이며 개발자가 웹 텍스트 편집기로 가져 오기를 기다리고있는 독특하고 혁신적인 사고의 유형입니다. 바라건대, 우리는 곧 이와 같은 더 많은 기능을 보게 될 것입니다.
라이브 미리보기
두 번째로 큰 기능은 HTML 문서를 브라우저에 연결하는 기능입니다. 인터페이스의 오른쪽 상단 모서리에있는 번개를 클릭하면 브라우저에서 현재 문서의 미리보기가 열립니다.

미리보기가 있으면 페이지의 CSS를 변경하면 실시간으로 즉시 업데이트됩니다. 새로 고침 버튼이 필요하지 않습니다.
현재 이것은 Chrome 및 CSS에서만 작동합니다. 실제 마크 업을 편집하면 페이지를 수동으로 새로 고침해야합니다. 다시 말하지만 이것은 장기적으로 사실이 아닐 것입니다.
어때요?
현재 상태에서 브래킷을 판단하는 것은 절대적으로 불공평하지만, Adobe는이를 공개하여 공개 토론이 적절하다고 생각합니다.
그 자체로 브라켓은 일상적인 사용을 위해 선택하고 싶은 곳이 아닙니다. 지연, 결함, 예기치 않은 동작; 초기 베타 릴리스의 모든 마크가 있습니다. 또한 빠른 편집 외에도 사용자에게는 큰 감명을주지 않습니다. 전문가 용 편집기에서 볼 수있는 일반적인 기능 (분할 화면 모드, 다중 선택 등)을 추가하지도 않았습니다.
즉, 현재 상태에서 프로젝트가 느끼는 것보다 더 중요합니다. 브래킷은 올바르게 육성되면 정말 멋진 것으로 변모 할 가능성 이 있습니다.
Sublime Text는 개방형 사용자 정의 옵션과 풍부한 플러그인 아키텍처로 간단한 텍스트 편집기가 얼마나 놀라운 지 보여주었습니다. 대괄호는 이러한 전통을 포착하여 더 발전시킵니다. 어도비가 향후 2 년 동안 실제로 파고 들어 개발을 열심히 추진한다면, 이것은 놀라운 텍스트 편집기가 될 수 있습니다.
불행히도, 내 회의론자는 종종 내 낙관론을 지배하는 강력한 짐승입니다. Adobe는 프로젝트를 시작하고 과대 광고를 제작 한 다음 포기하여 더 많은 관심을 기울일 새로운 벤처를 선호합니다. 이것이 브라켓에 발생합니까? 아무도 말할 수 없습니다.
결론 : Adobe가 웹 개발자를 위해 실제 웹 개발자에게 실제로 의미가있는 각도에서 웹 프로젝트에 접근하는 것은 완전히 상쾌합니다. 그리고 그들이 그것을 망치지 않기를 바랍니다.
어떻게 생각해?
최근 몇 년 동안 새로운 Adobe 프로젝트에 대해 쓴 것은 이번이 처음은 아니지만 처음으로 좋은 말을했을 수도 있습니다. 내년에이 프로젝트가 진행되는 곳을 보게되어 기쁩니다. 브라켓이 어떻게 진행되고 있는지 확인하기 위해 열심히 새 버전을 다운로드 할 것입니다.
브라켓에 대한 당신의 생각을 듣고 싶습니다. 이것이 차세대 웹 개발 텍스트 편집기입니까 아니면 다른 Adobe flop입니까? 오픈 소스 경로에 감사하십니까? 프로젝트에 기여 하시겠습니까? 알려주세요!