의도적 인 설계 원칙
규칙. 그들은 우리의 디자인을 깨끗하고 일관성 있고 정렬하며 집중합니다. 좋은 디자인이 만들어지는 핵심 원칙은 모든 디자이너의 교육에 필수적입니다.
그러나 디자인 규칙의 가장 큰 장점은 자신이하는 일을 알고 있다는 사실을 감안할 때 규칙이 깨질 수 있고 깨져야한다는 것입니다. 프로젝트를 개선하기 위해 디자인 원칙을 효과적으로 깨는 몇 가지 예를 계속 읽으십시오.
디자인 리소스 살펴보기
그들을 깨기 전에 규칙을 알고
다른 많은 직업 및 산업과 마찬가지로 웹 전문가의 세계는 커뮤니티의 모든 구성원이 확실하게 파악해야하는 기본 요구 사항에 가입합니다. 우리는 이러한 기본 을 디자인의 원칙 으로 언급하는 경향이 있으며 그 가치가있는 디자인은 이러한 원칙에 어느 정도의 적성을 나타냅니다.
일부 디자이너는 공식 교육 또는 교육을 통해 디자인 원칙을 파악하고 다른 디자이너는 실습 및 일반적인 이해를 통해 동일한 수준의 역량을 달성합니다. 방법이 옳고 그른 것은 아니지만 어떤 기능을 갖춘 고급 디자이너라면 알고 있든 모르 든 견고한 디자인 원칙을 사용합니다.
웹 디자인에는 많은 측면이 있으며 이러한 기본 사항을 제어하는 것이 현장에서 성공하기위한 유일한 요구 사항은 아닙니다. 그러나 그들 없이는 우리는 확실히 성공하기 위해 어려운 길을 가고 있습니다. 그러나 좋은 규칙 세트와 마찬가지로 웹 디자인의 원칙은 때로는 완전히 구부러 지거나 부러 질 때 더 나을 수 있습니다.
좋은 디자인 원칙은 무엇입니까?
디자인의 원칙은 무엇입니까? 글쎄, 이것은 꽤 많은 주제를 다루었으며 많은 연구 (Google 검색)는 단 하나의 정답이 없다는 것을 보여줍니다.
다른 대행사, 회사 및 전문가는 모두 자신의 개인 설계 원칙 목록을 구성 할 수 있습니다. 이러한 여러 개별 원칙 집합에는 여러 가지 변형이 포함될 수 있지만 현저하고 눈에 띄는 중복이 있습니다. 제레미 키이스 (Jeremy Keith)는 훌륭한 디자인 원칙을 모아서 탐색 할 수있게 해주었다.
이러한 리소스를 간략히 살펴보면 서로 다른 관점간에 약간의 일관성이 나타납니다. 이러한 원칙 중 적절한 세트에는 공백의 적절한 간격 또는 사용, 사용자에 초점을 맞추고, 일관성을 유지하고, 디자인을 가능한 한 단순하게 유지하고, 유용하게 만들고, 중복성을 피하는 것에 대한 요점이 포함됩니다. 이것들은 모두 좋은 것입니다. 온라인에서 성공적인 제품 또는 서비스를 구축하기위한 효과적인 도구이기 때문에 설계 프로세스에 중요한 것으로 정의되었습니다.
견고한 디자인 원칙이 디자이너 툴박스에 매우 중요한 경우, 이를 깨는 것이 좋은 아이디어라고 생각하는 이유는 무엇입니까? 글쎄, 실제로 몇 가지 이유가 있습니다.
우선, 좋은 디자인의 경계 밖에서 탐구하는 것은 옳고 그름의 경계를 탐구하는 데 큰 연습이며, 하나의 선택이 다른 것보다 더 나은 이유를 더 잘 이해하게합니다. 그러나 우리가 실제로 관심을 갖는 이유는 사용자 경험을 향상시키는 규칙을 어기는 유스 케이스가 있기 때문입니다.
혜택 규칙 위반
좋은 디자인의 모든 원칙에 반대하는 사이트를 만드는 것이 원격으로 좋은 아이디어로 판명 된 사례를 발견 한 적이 없다고 언급하는 것이 중요하다고 생각합니다. 이 기사의 목적과 여기에 포함 된 예는 하나 또는 두 가지 표준 원칙에 따라 스위치를 뒤집는 것이 사용자에게 어떻게 도움이 될 수 있는지 보여줍니다. 선을 밟고 자하는 위치와 현재 프로젝트에 어떤 영향을 미칠지 이해하지만 몇 가지 예가 공을 굴려서 이것이 도움이 될 수있는 방법에 대해 생각하도록 도와 주길 바랍니다.
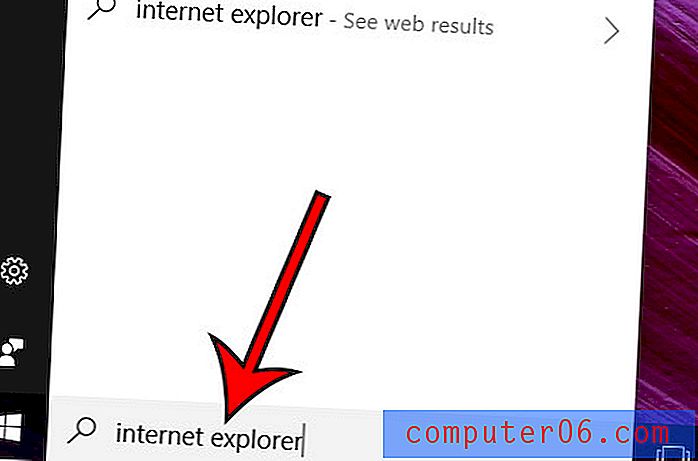
팝업 재확인
우리 모두에게 친숙해야 할 작은 디자인 가짜 pas 로이 파티를 시작합시다. “Are you sure…”팝업 메시지를 유도하는 아이 롤에 대해 이야기하고 있습니다. 우리는 웹 사이트에서 게임 및 모든 종류의 소프트웨어 인터페이스에 이르기까지 모든 상황에서이 패턴을보고 있습니다. 우리는 종종이 문제에 직면하여 현관 문이 정말로 닫히고 싶은지 묻기를 기대합니다.

여기서 소프트볼을 던지고 있습니다. 이 디자인 패턴은 변경하거나 저장하지 않은 파일을 실수로 닫지 않도록하기 위해 존재합니다. "아니오"를 클릭하더라도 99 %의 시간 중 1 %는 작업 시간을 소비 한 파일을 저장하거나 실수로 시작된 결정을 피하는 것을 상기시키는 것일 수 있습니다. 우리는이 행동에 익숙해 져서 디자인의 원칙을 깨뜨리는 연습으로 간주하기 어려울 수 있지만, 그 생각을 멈추고 생각하면 이것이 이익에 대한 규칙을 어기는 예라는 것이 분명해집니다. 사용자의.
사용자가 조치를 취한 후 화면에 메시지 팝업이 표시되는 것은 추가 클릭을 생성하고 사용자가 가장 빠르고 간단한 방법으로 작업을 수행하지 못하게하는 중복 시스템입니다. 실제로, 이 모든 것들은 훌륭한 디자인 원칙을 직접 위반하는 것이지만, 패턴은 여전히 유효하며 여전히 유효합니다. 우리의 디자인을 사용하는 사람들이 완벽한 것으로 판명 될 때까지, 이런 식으로 규칙을 어기는 것은 좋은 생각입니다.
그렇게 단순하지 않은
첫 번째 예보다 덜 명확하고 일반적인 것이 어떻습니까? 단순성을 파헤쳐 보자. 디자인 문서의 부족은 단순성이 우수한 디자인의 핵심 구성 요소이며 디자이너의 주요 작업으로 지적되지 않습니다. 실제로, 복잡한 행동을 취하고 방문자가 간단한 방식으로 소비 할 수있는 방식으로 설계하는 방법을 알아내는 데 많은 시간과 노력을 들이고 있습니다. 단순성에 대한 사례는 많지만, 단순성 규칙의 효과적인 사례를 찾는 것 역시 큰 문제가되지는 않습니다.


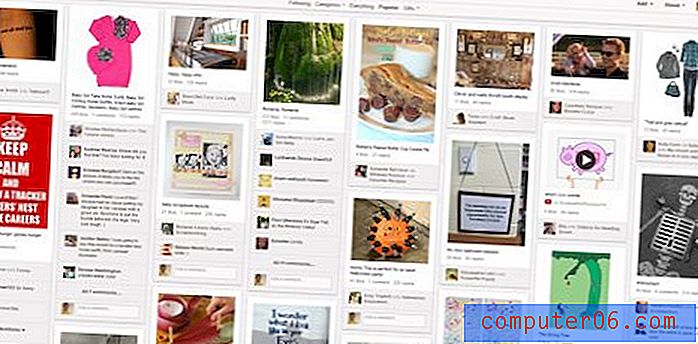
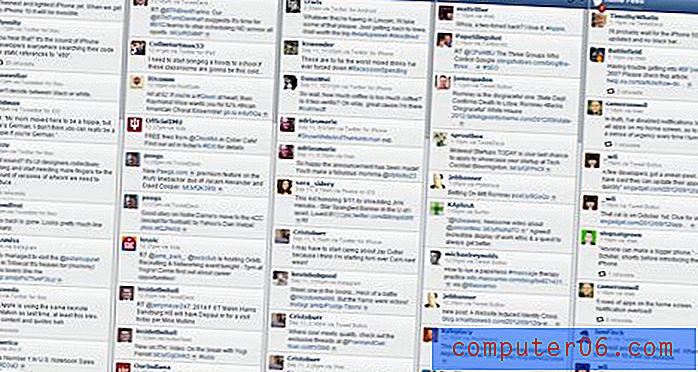
디자인 전략으로 사용되는 복잡한 수준을보기 위해 즐겨 사용하는 앱이나 웹 사이트를 지나칠 필요는 없습니다. 복잡성이 특정 설계에 우선적으로 적용되는 이유는 무엇입니까? 두 예제는 공통점과 차이점이 있습니다.
첫째, 두 설계 모두 사용자에게 가능한 많은 정보를 제공하기 위해 노력합니다. 둘째, 두 경우 모두 경험은 미리 결정된 초점이 결여되도록 설계되었습니다. 기본 또는 보조 컨텐츠를 사용자에게 전달하는 대신 모든 것이 균일하게 표시되며 사용자는 정보를 스캔하고 가장 관심을 끄는 컨텐츠를 입력 할 수 있습니다.
이것은 실제로 수동 상호 작용을 제거하기 때문에 Pinterest 또는 Twitter 피드 응용 프로그램과 같은 사이트에서 매우 잘 작동합니다. 버튼을 클릭하여 정보를 유한 한 수의 방식으로 필터링하는 대신 사용자는 자신의 두뇌에 의존하여 당시 가장 중요한 정보를 선택할 수 있습니다. 이를 통해 경험을 무한히 개인적으로 주도 할 수 있습니다.
구두가 맞다면
Fitt 's Law와 같은 것은 어떻습니까? 확실히 법을 어기 는 것은 항상 부정적인 결과로 이어질 것입니다! Fitt의 법칙은 디자인의 일부로 동작 사이의 공간을 줄이면 사용성이 향상된다고 주장합니다. 그러나 사용자에게 똑같이 가능한 두 가지 행동이 완전히 다른 행동으로 이어질 시나리오를 상상하기가 너무 어려울까요?
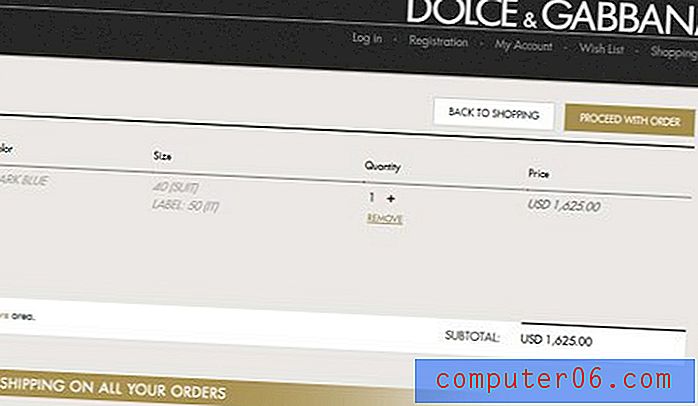
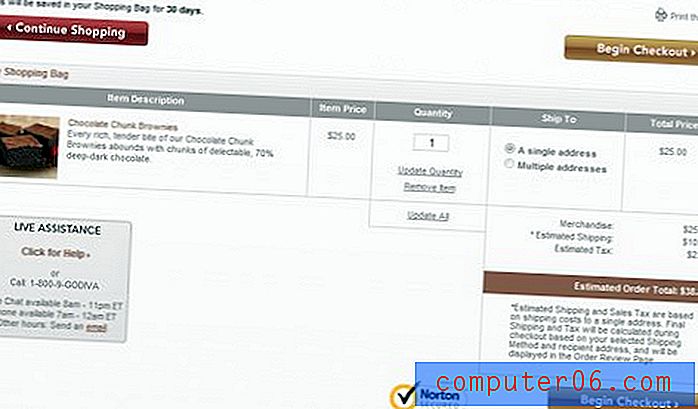
예를 들어, 좋아하는 온라인 상점에서 체크 아웃 한 경험을 생각해보십시오. 종종 장바구니에 품목을 추가하거나 결제 버튼을 누르면 구매하려는 품목을 검토하고 몇 가지 옵션을 제공하는 화면으로 이동하여 여기에서 진행 방법을 선택할 수 있습니다. 일부 인기있는 옵션에는 구매 진행, 쇼핑 계속 또는 선택 취소 또는 편집이 포함됩니다. 이러한 모든 행동은 쇼핑 행동과 관련이 있으므로 공통 영역을 채우는 것이 좋습니다.

돌체 앤 가바나의 결제 절차는 Fitt 's Law에 따릅니다. 우리의 사용자는 쇼핑으로 돌아가거나 주문을 진행하면서 원하는 결정을 신속하게 내릴 수 있도록 옵션을 함께 배치 할 수 있습니다. 이 패턴의 문제는 첫 번째 예와 비슷합니다. 사용자가 백 번 중 잘못된 버튼을 한 번 클릭하면 99 번의 정확한 클릭만으로하는 것보다 시간이 많이 걸리고 더 많은 좌절을 초래했습니다.

고디바 체크 아웃 화면에서 버튼이 더 명확하게 정의 된 것을 볼 수 있습니다. 마우스 (또는 손가락)의 위치에 따라 조금 더 오래 걸리지 만 그게 요점입니다. 우리가 그렇게 열심히 일한다는 "나를 생각하지 마라"라는 생각에서 사용자를 차단하고 싶을 때가 있습니다. 때때로 우리는 그들이 그들의 결정에 대해 생각할 필요가 있으며, 클릭하고자하는 버튼을 찾아서 가져 오는 과정은 사용자가 그 버튼이 무엇을하는지 인식하도록 강제 할 것입니다.
중재가 핵심
아마도 초콜릿 전용 웹 사이트를 폐쇄하는 것은 우연의 일치 이상이었습니다. 우수한 설계 원칙을 벗어나 효과적으로 운영하기위한 핵심은 검토를 사용하는 것입니다. 일부 버튼을 분리하는 것이 합리적 일 수 있지만 사용자가 조금 생각해야 할 필요가 있다고 언급하여 버튼 중 하나를 숨기는 것은 의미가 없습니다. 같은 줄을 따라 규칙을 위반하는 이러한 접근 방식이 대부분의 상황에서 잘못되었음을 알 수 있습니다.
소수에 존재하는 이러한 시나리오를 찾는 것은 디자인에 대한 깊은 이해를 추구하는 것입니다. 디자인 원칙에 대한 전문 지식 수준에 익숙하다면 훌륭한 연습입니다. 다른 한편으로, 당신이 디자이너가되기 시작하면 악마의 옹호자 게임은 훌륭한 학습 도구가 될 수 있습니다.
어느 쪽이든, 디자인 원칙을 교리보다는 규칙으로 이해하는 것이 가장 중요합니다. 컨텐츠가 디자인을 주도하고 사용자가 먼저 오게되면 최고의 디자인을 제공하는 데 방해가되지 않아야합니다. 프로젝트 개선을 위해 몇 가지 디자인 원칙을 깰 기회가 있었습니까? 그렇다면 결과는 무엇입니까?