Fireworks를 사용하여 Photoshop Comp에 생명을 불어 넣다
포토샵이나 불꽃 놀이? 모든 종류의 디자이너와 개발자를 열띤 논쟁에 빠뜨린 것은 의문입니다. 오늘은 간단한 웹 그래픽을 만들기 위해 두 응용 프로그램을 모두 사용합니다.
이 튜토리얼은 Photoshop을 포기하지 않고 Fireworks에 대해 거의 알지 못하는 모든 디자이너를 대상으로합니다. Photoshop 그래픽을 촬영하고 Fireworks를 통해 대화 형 기능을 추가하는 방법을 보여 드리겠습니다.
상호 작용은 디자인에 영향을 미쳐야합니다
순수한 프론트 엔드 디자인 모형을 고수하는 디자이너가 많이 있습니다. 즉, Photoshop을 실행하고 웹 사이트의 일반적인 모양을 파열 한 다음 개발자에게 전달합니다.
많은 사람들은 모든 설계자가 코딩 방법을 알아야한다고 주장하지만, 이 토론은 오늘날 우리의 주제와 관련이 없습니다. 사실 저는 미국 전역의 회사에서 디자인 팀과 Photoshop에서 디자인하는 사람들과 브라우저에서 디자인을 구현하는 사람들과 같은 두 개의 팀으로 운영되는 디자인 사무실을 보았습니다.
이 기사는 전자를위한 것입니다. 여러분은 약간의 코드를 모르는 디자인 담당자이지만 개발자 팀이 역동적이고 인터랙티브 한 디자인을 장려한다는 것을 알고 있습니다. 이러한 목표를 염두에두고 구성 요소를 구축하고 싶지만 궁극적으로 모호한 제안 만하고 개발자가 비전을 공유하기를 바랍니다.
또 다른 일반적인 상황은 고객에게 보여줄 수있는 라이브 모형을 신속하게 만들어야한다는 것입니다. Photoshop 작업을 표준 호환 웹 사이트로 완벽하게 변환 할 수 있지만 계속하기 전에 클라이언트가 만족하는지 확인하십시오.
이 두 가지 경우 모두 Adobe Fireworks는 워크 플로에 추가하여 원하는 작업을 수행 할 수있는 완벽한 도구입니다. Fireworks를 사용하면 디자인에 바로 상호 작용을 구축하고 마치 마치 실제 페이지 인 것처럼 미리 볼 수 있습니다.
왜 불꽃 놀이?
어느 곳에서나 웹 디자이너는 Fireworks가 웹 사이트 디자인을위한 정말 멋진 도구라는 것을 깨닫기 시작했습니다. 웹 디자이너가 Fireworks에서 전체 사이트를 만들 수있을 때 Photoshop을 열어야하는지 여부에 대한 격렬한 논쟁이 있습니다.
이러한 주장에도 불구하고, 웹 디자인 커뮤니티는 대부분 Photoshop에 있습니다. 심지어 Fireworks를 처음 사용하기 때문에 Photoshop에서 빠른 구성 요소를 작성하기가 훨씬 쉽습니다. 이러한 이유로이 자습서에서는 시너지 방식으로이 두 가지를 함께 사용할 수 있음을 보여줍니다. Photoshop에서 편안하게 사용할 수있는 기본 그래픽을 만든 다음 Fireworks로 옮겨서 생생하게 표현합니다.
Photoshop에서 버튼 만들기
첫 번째 Fireworks 프로젝트를 완벽한 웹 사이트 모형으로 만드는 대신 작은 것을 시작하십시오. 결과적으로 한 앱에서 다른 앱으로 훨씬 덜 압도적으로 전환됩니다. 오늘은 간단한 버튼 그래픽으로 Fireworks 교육을 시작합니다.
위에서 언급했듯이 Photoshop 도구 세트에 익숙해 졌으므로 시작하겠습니다. Fireworks에서이 전체 객체를 쉽게 수행 할 수 있지만 (워크 플로는 매우 유사 할 수 있음) 지금은 즐겨 사용하는 그래픽 응용 프로그램을 포기할 필요는 없다는 생각에 중점을두고 싶습니다.
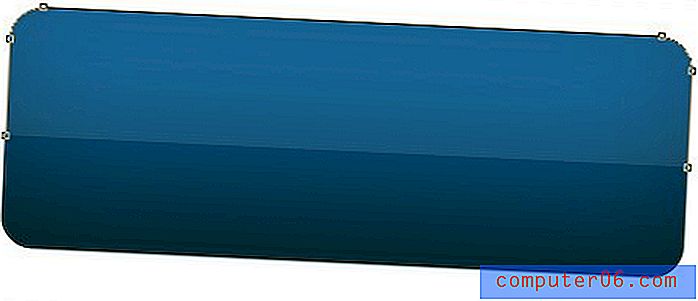
새 Photoshop 문서를 만들고 (이 테스트에 적합한 크기) 아래 그림과 같은 벡터 사각형을 만듭니다. 버튼을 # 005da5로 채웠습니다.

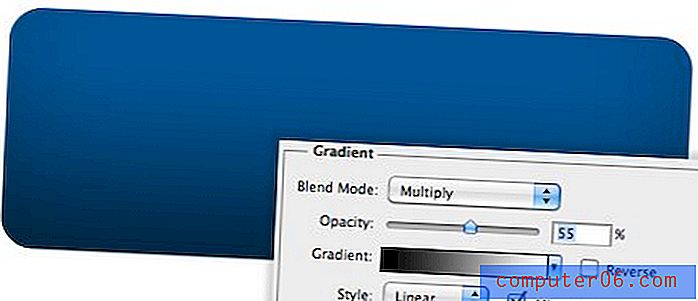
다음으로 레이어 스타일로 이동하여 약간의 그라디언트 오버레이와 내부 그림자를 추가하십시오. 버튼을 조금 덜 평평하게 보이도록 충분합니다.

여기에서 버튼으로 벡터 모양 레이어를 복제하고 직접 선택 도구 (A)를 사용하여 아래쪽 가장자리를 따라 점을 삭제하십시오. 그런 다음 측면을 따라 점을 위로 이동하고 레이어를 흰색으로 채우고 불투명도를 줄임으로써 효과는 아래 이미지와 같습니다.

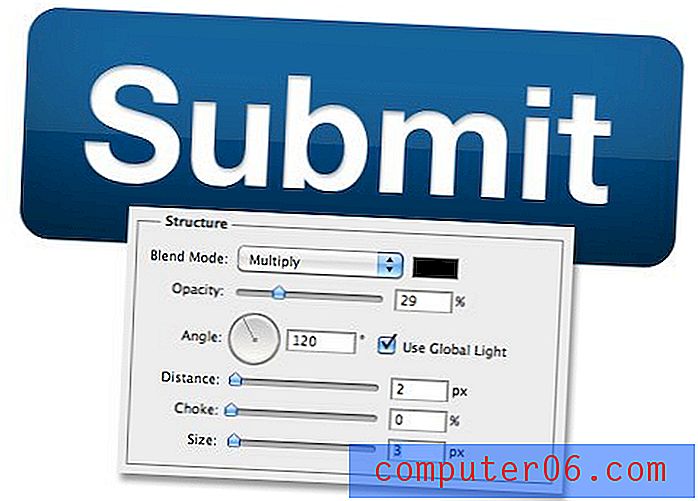
마지막으로, 한 마디로 던져 버릴 준비가되었습니다. Inner Shadow와 함께 전형적인 굵은 sans-serif 글꼴을 사용했는데 설정이 아래에 나와 있습니다.

이제 끔찍한 진부한 광택이있는 Photoshop 버튼이 있습니다. 여기에서 몇 가지 대화 형 기능을 미리보고 싶습니다. 예를 들어 간단한 호버 효과를 보여주고 싶다고합시다. 포토샵이 반드시 그렇게하는 가장 좋은 방법은 아니며 Dreamweaver만큼 강렬한 것이 필요하지 않습니다. 구조 불꽃 놀이!
Fireworks로 가져 오기
이 문서를 Fireworks로 가져 오기 전에 PSD가 깔끔하고 정리되어 있는지 확인하십시오. 모든 레이어의 이름을 지정하고 필요한 경우 레이어를 그룹화하십시오. 이렇게하면 모든 것이 길을 쉽게 추적 할 수 있습니다. 우리의 작은 버튼에는 레이어가 몇 개 밖에 없으므로 간단히 모든 이름을 지정하고 PSD를 내 프로젝트 폴더에 저장했습니다.
Fireworks를 실행하고 방금 저장 한 PSD를 엽니 다. 특별한 방법으로 내보내기 / 가져 오기를 할 필요가 없으며, 일반 Open 명령 만 사용하면됩니다. 이것은 당신이 엉망이 될 수있는 몇 가지 옵션을 줄 것입니다 (모두 내버려 두었습니다). 외양보다 레이어 편집 가능성을 유지하는 옵션을 선택하십시오.
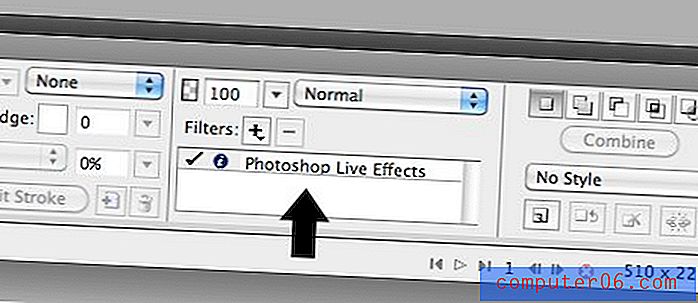
여기에서 Fireworks가 올바르게 이전하거나 전달하지 않을 사항을 조사하는 것이 중요합니다. 아래 이미지에서 볼 수 있듯이 내 벡터 모양, 텍스트 및 색상이 잘 나왔지만 하이라이트의 레이어 불투명도는 100 %입니다. 이것은 약간 성가신 일이지만 10 %로 낮추는 것은 쉽습니다.

그 외에도 내 작은 파일은 가져 오기를 완벽하게 유지했습니다. 아래에서 볼 수 있듯이 각 레이어는 손상되지 않았으며 레이어 효과도 여전히 편집 할 수 있습니다.

레이어 효과는 속성 팔레트에 표시되며 Photoshop과는 인터페이스가 매우 다릅니다. 그러나 동일한 기본 효과와 컨트롤이 있습니다.

새로운 상태 추가
버튼에 인터랙티브 한 기능을 추가하려면 슬라이스와 상태라는 두 가지 Fireworks 기능을 사용해야합니다.
상태는 Photoshop 레이어 구성 요소와 약간 비슷하지만 객체가 통과해야하는 실제 변경에 더 적합합니다. 따라서 버튼의 경우 사용자가 마우스를 가리킬 때 모양이 변경되기를 원합니다. 이를 위해 여러 버튼 반복을 반영하기 위해 여러 상태를 만듭니다.
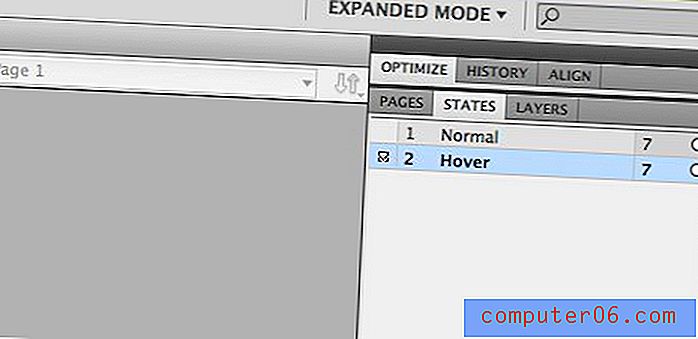
이렇게하려면 상태 팔레트로 이동하여 현재 상태를 복제하십시오. 그런 다음 원래 상태의 이름을 "Normal"또는 "Default"로 지정하고 새 상태의 이름을 "Hover"로 지정하십시오.

여기에서 특성 팔레트로 이동하여 버튼의 채우기 색상을 빨간색으로 변경하십시오. 다시 말하지만 이것은 Photoshop에서 보는 것과는 상당히 다르지만 과정은 설명이 필요 없습니다. 견본을 클릭하고 새 색을 고르면 준비가 된 것입니다.

우리는 이제 두 개의 다른 상태, 즉 하나의 빨간색 버튼과 하나의 파란색 버튼을 가지고 있습니다. 슬라이스를 사용하면 코드없이 호버 동작에이 상태를 연결할 수 있습니다.
슬라이스 추가
Fireworks 슬라이스는 Photoshop과 매우 유사하게 작동하며 거의 Dreamweaver와 유사한 기능을 수행하는 상태와 팀을 구성해야합니다.
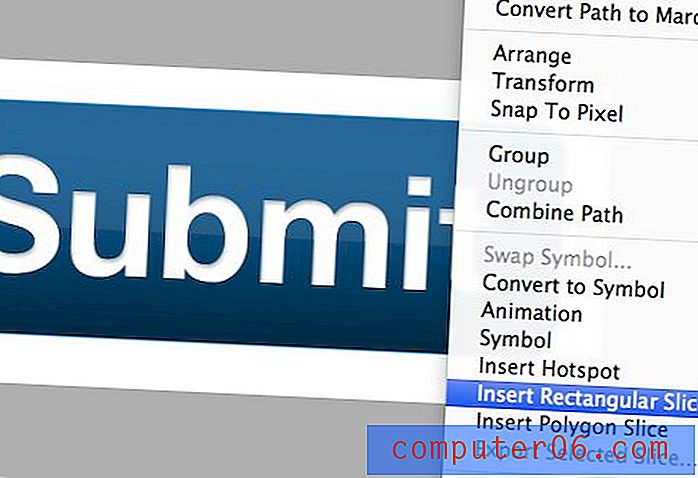
슬라이스를 추가하려면 선택 도구를 잡고 파란색 버튼을 마우스 오른쪽 버튼으로 클릭하십시오 (강조 표시를 클릭하지 않아야 함). 여기에서 메뉴 항목 "직사각형 슬라이스 삽입"을 선택하여 버튼과 동일한 크기의 슬라이스를 만듭니다.

그런 다음 버튼 위에 컬러 오버레이가 나타납니다. 속성 팔레트에서 다시 한 번 슬라이스의 파일 압축 옵션을 찾아“JPEG – 더 나은 품질”을 선택했습니다. 여기에서 링크와 텍스트를 추가 할 수도 있습니다.

호버 효과 구현
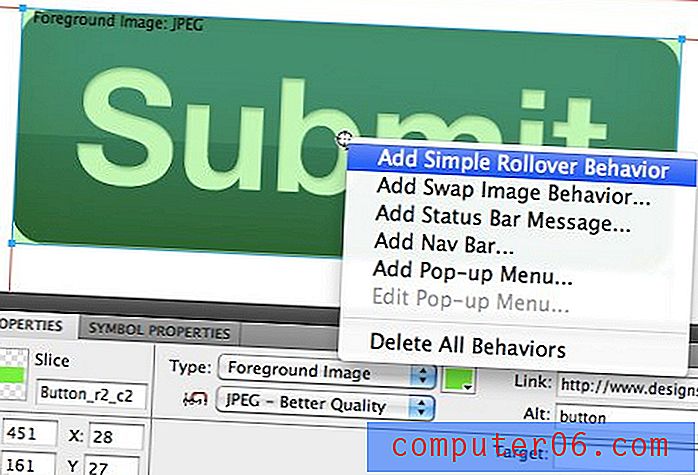
위 스크린 샷에서 버튼 중앙의 작은 원을 확인하십시오. 이것을 클릭하면 작업 목록이 나타납니다. 여기서 "단순 롤오버 동작 추가"를 선택하면 이미지 위로 마우스를 가져 가면 버튼 상태가 자동으로 바뀝니다.

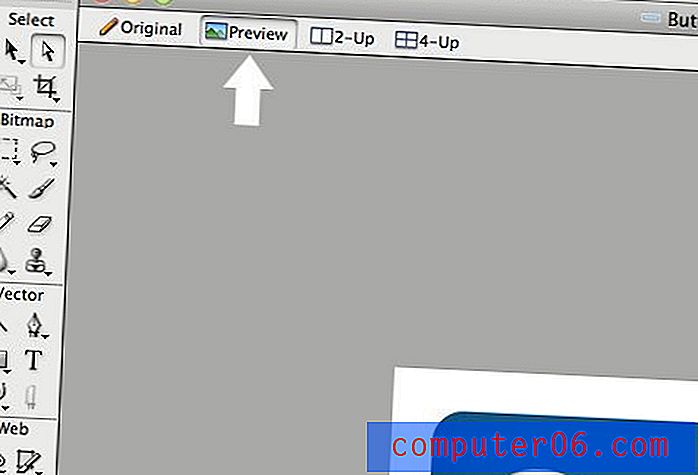
이 작업을 수행 한 후에는 실제로 문서에 어떤 차이가 있는지 알 수 없습니다. 실제 효과를 보려면 창 상단 근처에있는 미리보기 버튼을 클릭하십시오. 이렇게하면 마치 웹 브라우저에있는 것처럼 버튼과 상호 작용할 수 있습니다.

버튼을 브라우저로 내보내기
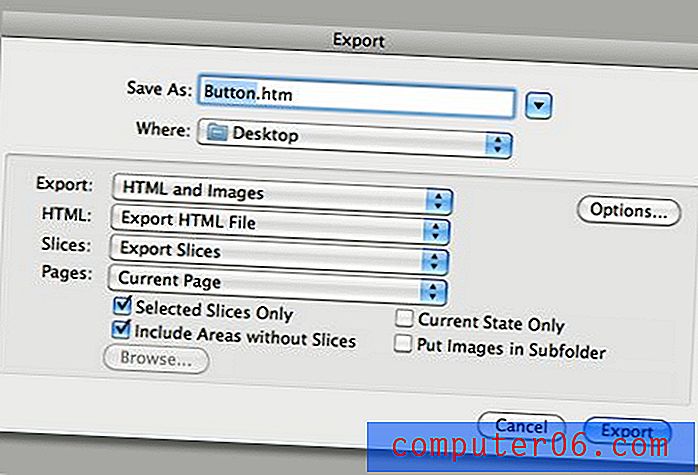
이제 제작물을 다른 사람에게 보여주고 싶다면 Fireworks 외부로 가져와야 할 것입니다. 이를 수행하는 한 가지 방법은 파일을 웹 페이지로 내보내는 것입니다. File> Export에 도착하면 아래 이미지에서“HTML and Images 옵션”을 선택하십시오.

여러 페이지가 포함 된 실제 전체 사이트를 만드는 경우 "모든 페이지"옵션을 선택해야하지만이 작은 테스트에는 현재 페이지 만 필요합니다. 결과는 이미지 폴더와 서버에 업로드하고 온라인으로 공유 할 수있는 "htm"또는 "html"파일이어야합니다. 브라우저에서 열면 호버 효과와 삽입 한 링크가 실제 웹 사이트에서와 같이 작동하므로 웹 구성 요소를 매우 빠르게 만들 수 있습니다.

생산 준비 완료
갑자기 금을 쳤다고 생각하는 비코 더라면 잠시만 기다려주십시오. 불행히도, 여기의 출력은보기에 좋지만 실제 사이트에 게시하려는 곳 근처에는 없습니다. 우리의 간단한 작은 프로젝트의 결과는 실제로 그러한 간단한 웹 요소가 단지 몇 줄의 HTML과 CSS를 필요로 할 때 JavaScript의 혼란입니다.
Fireworks는 본격적인 WYSIWYG 사이트 빌더가 아닙니다. 결과적으로 라이브 웹 출력은 그다지 중요하지 않으며 미리보기 용도로만 사용해야합니다.
결론
요약하면 Photoshop은 그래픽을 만드는 데는 좋지만 상호 작용을 만들고 미리 볼 때는 짧습니다. 이 경우 Fireworks는 훨씬 강력한 도구 세트를 제공합니다.
이 자습서는 절대 Fireworks 초보자를위한 것이며 사용 가능한 웹 도구 및 기능의 표면을 거의 긁지 않습니다. Fireworks를 사용하여 멋진 웹 사이트 구성 요소를 만드는 방법에 대해 좀 더 심도있게 살펴 보겠습니다.