디자이너를위한 30 가지의 간단한 무료 시간 절약 도구
스마트 툴과 앱, 특히 시간을 절약하는 툴은 설계자에게 반드시 필요한 요소입니다. 그리고 우리는 디자이너를위한이 무료 도구 목록에서 가장 최신의 최신 정보를 수집했습니다!
타이포그래피 도움말 요소에서 다운로드 할 수있는 코드 스 니펫 및 색상 팔레트에 이르기까지이 목록에는 일상 생활 용품이 포함되어있어 디자인 라이프를보다 쉽게 만듭니다. 워크 플로를 단순화 할 수있는 무료 도구를 찾아보십시오.
Envato Elements 살펴보기
1. 웹 그라디언트

좋은 그라데이션을 좋아하지 않는 사람은 누구입니까? WebGradients는 웹 사이트의 어느 부분에서나 콘텐츠 배경으로 사용할 수있는 180 개의 선형 그라디언트 모음입니다. CSS3 크로스 브라우저 코드를 복사하거나 PNG, Sketch 또는 Photoshop 버전을 다운로드하십시오.
2. 완벽한 타이포그래피 체크리스트

Typewolf의 목록은 유형 재앙을 피하는 데 도움이되는 대화식 도구의 두 배인 철저한 타이포그래피 마스터 코스입니다. 이 목록은 포괄적이며 실수를 수정하는 데 도움이되는 쉬운 지침을 제공합니다.
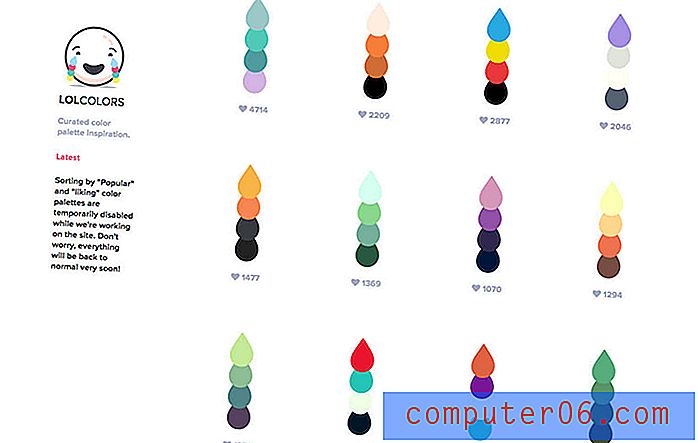
3. LOL 색상

고무적인 색상 팔레트가 필요하십니까? LOL에는 컬러 쿼드 (및 HEX 코드)가 포함되어있어 고려하지 않은 조합을 찾을 수 있습니다.
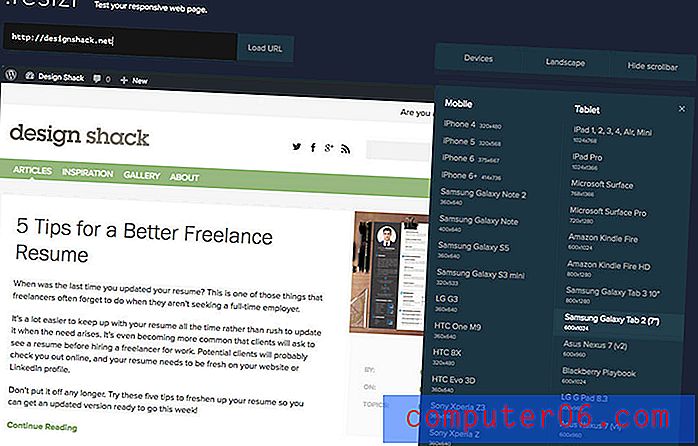
4.. 저항

이 도구를 사용하여 웹 사이트의 응답 성을 테스트하면 URL을 입력하고 사용자가 다른 장치에서 수행하는 URL을 볼 수 있습니다. 가로 및 세로보기를 전환 할 수도 있습니다.
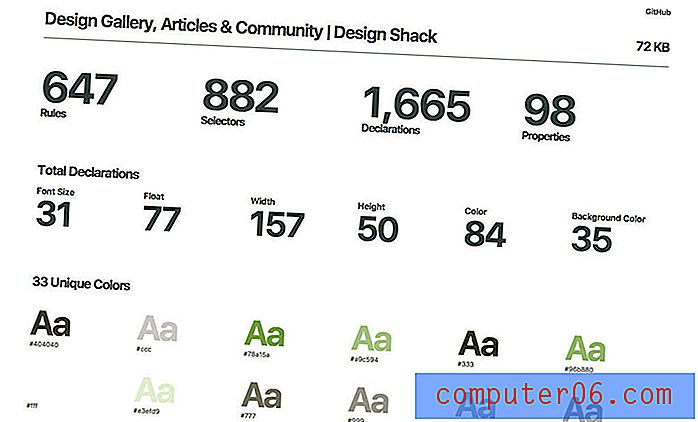
5. CSS 통계

스타일 시트는 어떻게 생겼습니까? CSS Stats는 모든 것을 유용한 형식으로 파싱하는 멋진 도구입니다. (디자인에 어떤 색이나 글꼴이 포함되어 있는지 확인하려면 훌륭한 도우미입니다.)
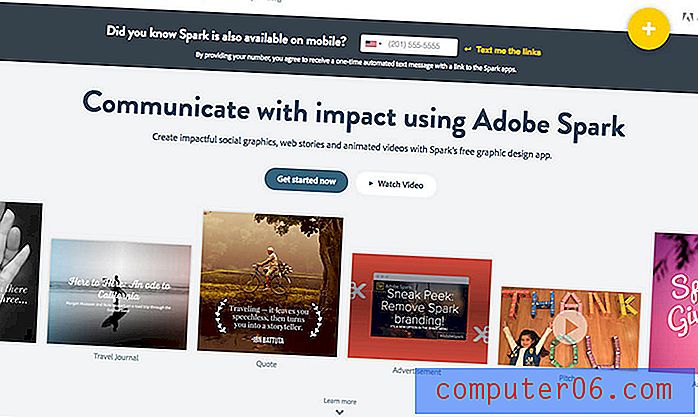
6. 어도비 스파크

Adobe의 Spark 도구는 소셜 미디어 용 홍보 그래픽을 제작하는 데 완벽한 무료 이미지 작성기입니다. 이 도구는 빠르며 이러한 작은 이미지에 많은 시간을 소비하지 못하게합니다. 또한 다른 대부분의 Adobe 제품과 동일하게 작동하므로 실제 학습 곡선이 없습니다.
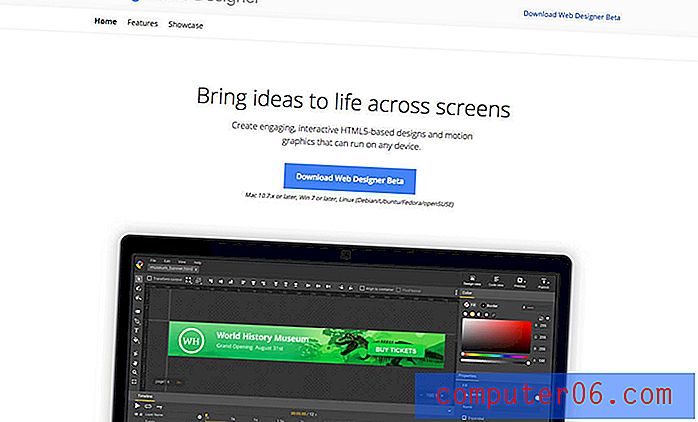
7. 구글 웹 디자이너

이 앱은 아직 베타 버전이지만 모든 장치에서 실행할 수있는 매력적인 대화식 HTML5 기반 디자인 및 모션 그래픽을 만드는 데 도움이됩니다. 누가 구글의 도움을 원하지 않습니까?
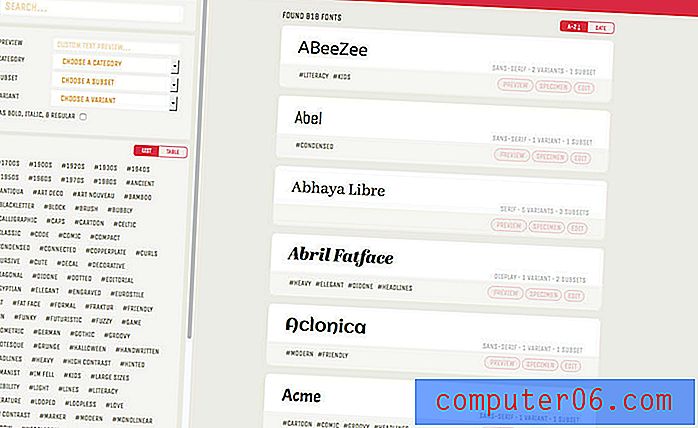
8. 폰트 라이브러리

사용중인 모든 항목에 태그를 지정하고 구성하는 데 도움이되는이 도구를 사용하여 모든 Google 글꼴을 확인하십시오.
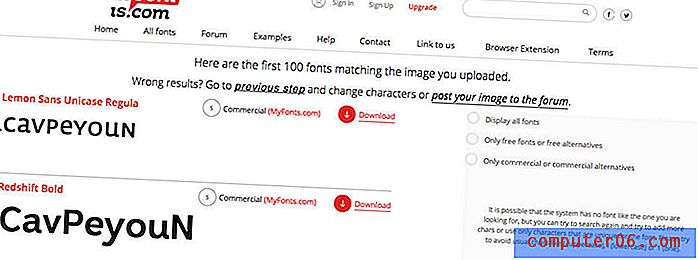
9. 어떤 글꼴

새롭고 멋진 서체가 무엇인지 잘 모르시겠습니까? What Font Is를 사용하면 이미지를 업로드하거나 URL을 지정하고 형식을 일치시킬 수 있습니다. 또한 정확한 서체를 찾는 데 도움이되는 멋진 일치 목록도 제공합니다.
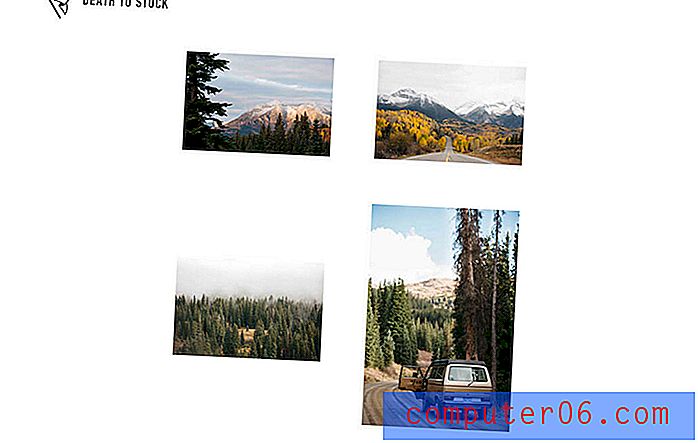
10. 재고 사망

이곳은 스톡 사진의 전통적인 모습이없는 스톡 사진 사이트입니다. 매월 구독자는 원하는 사진을 무료로받을 수 있으며 각기 다른 사진 작가가 선별합니다.
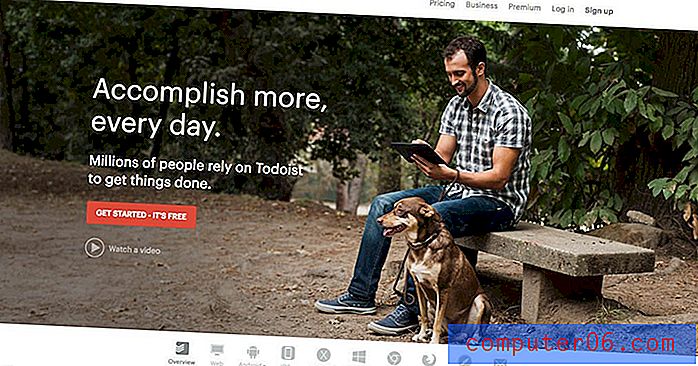
11. Todoist

Todoist는 편리한 작은 체크리스트 앱입니다. 사용하기 쉽고 깔끔한 세련된 미니멀리스트 인터페이스에서 프로젝트를 추적하는 데 사용하십시오.
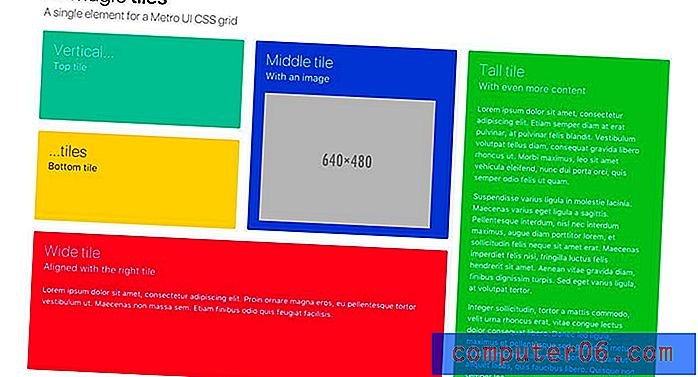
12. 불마

Bulma는 Flexbox를 기반으로하는 간단하고 현대적인 CSS 프레임 워크입니다. 모듈 식이며 반응이 뛰어나고 코드의 모든 비트는 GitHub에서 오픈 소스로 제공됩니다.
13. 프로그래밍을위한 음악

야만적 인 디자인을 용서하십시오. 프로그래밍을위한 음악의 훌륭한 기능을 사용하십시오. 이 사이트는 프로그래밍하는 동안들을 수 있도록 제작 된 협업 음악 믹스 세트입니다. 또는 거의 모든 것을 재생 목록으로 만들 수 있습니다.
14. PlaceIt

프로젝트를 과시하기 위해 목업이 필요한 경우이 사이트에는 2, 500 개가 넘는 창의적인 공통 옵션이 있습니다.
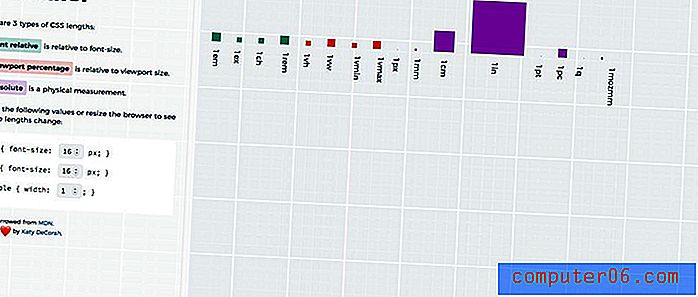
15. CSS 눈금자

이 도구를 사용하여 글꼴 길이, 뷰포트 백분율 및 절대와 같은 CSS 길이의 차이점을 확인할 수 있습니다. 당신의 가치를 입력하고 가십시오.
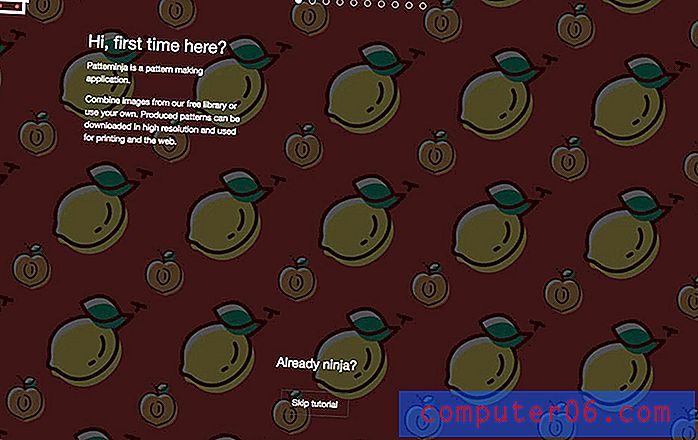
16. 패턴 틴자

이 작은 응용 프로그램은 모든 이미지를 가져옵니다. 사용자가 사용하거나 무료 라이브러리를 사용할 수 있으며 다양한 프로젝트 유형에서 사용할 수 있도록 패턴으로 바꿉니다. 하루 종일 놀면서 지루하지 않은 도구입니다.
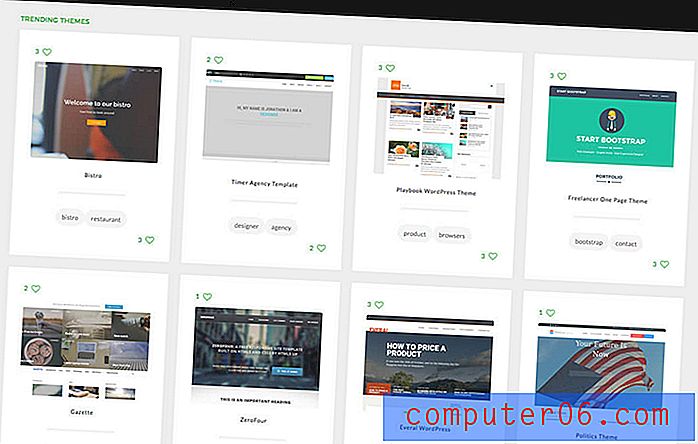
17. 테마 카드

한 곳에서 WordPress, Bootstrap 등을위한 최고의 무료 테마를 모두 찾으십시오. 또한 사이트의 모든 테마와 템플릿이 반응 형이므로 많은 혼란을 겪을 필요가 없습니다.
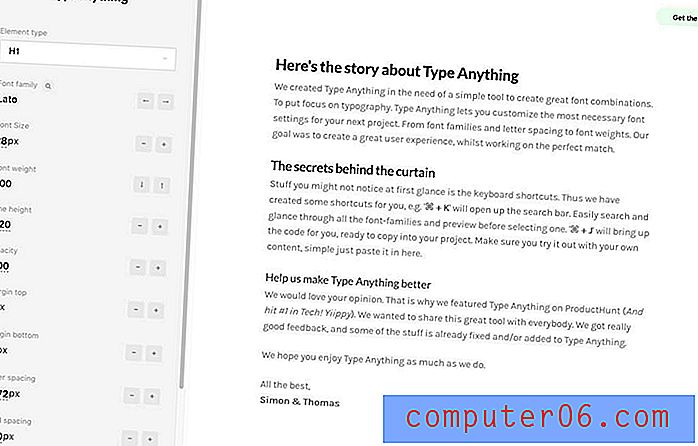
18. 무엇이든 입력

CSS에 올릴 때까지 완벽한 타이포그래피 팔레트가 있다고 생각하고 계획대로 작동하지 않는 것을 알고 계십니까? Type Anything을 사용하면 화면에서 볼 수있는 멋진 글꼴 조합을 만들어 글꼴에서 크기, 간격에 이르기까지 모든 것을 조정할 수 있습니다. 코딩하기 전에 테스트하십시오.
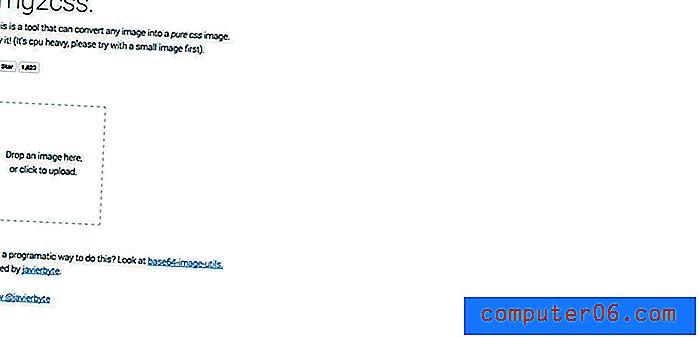
19. Img2CSS

모든 이미지를 순수한 CSS로 변환하십시오. 이미지를 업로드하고 마술이 일어나는 것을 지켜보십시오.
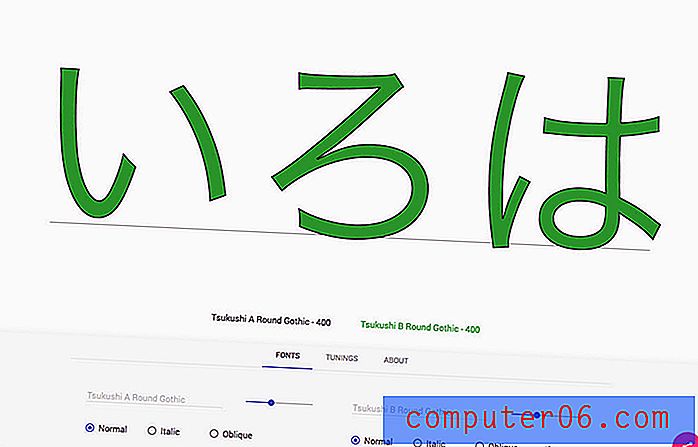
20. 글리프 디프

이 도구로 두 가지 서체를 비교하십시오. 재미를 위해 같은 가족 또는 매우 다른 조합에서 두 가지 서체를 선택하십시오.
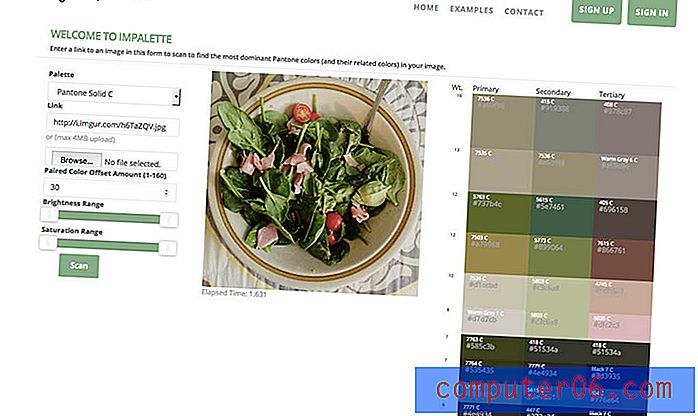
21. 임 팔렛

Pantone 기반 그리드로 이미지의 색상이 지배적인지 확인하십시오. 이 도구를 매우 훌륭하게 만드는 것은 관련 색상 옵션도 많이 제공한다는 것입니다.
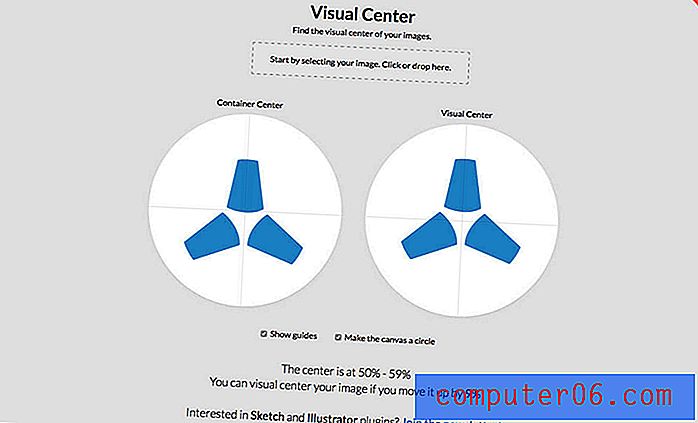
22. 비주얼 센터

이 도구를 사용하여 객체의 시각적 중심을 찾으십시오. (일부 이미지에서 떨어지는 위치에 놀랄 수도 있습니다.) 스케치 또는 Illustrator 플러그인을 사용하여 도구를 오프라인으로 사용할 수도 있습니다.
23. 영웅 패턴

이 데이터베이스에는 웹 프로젝트에 사용할 수있는 반복 가능한 SVG 배경이 포함되어 있습니다. 전경색과 배경색, 불투명도 및 다운로드를 조정하십시오.
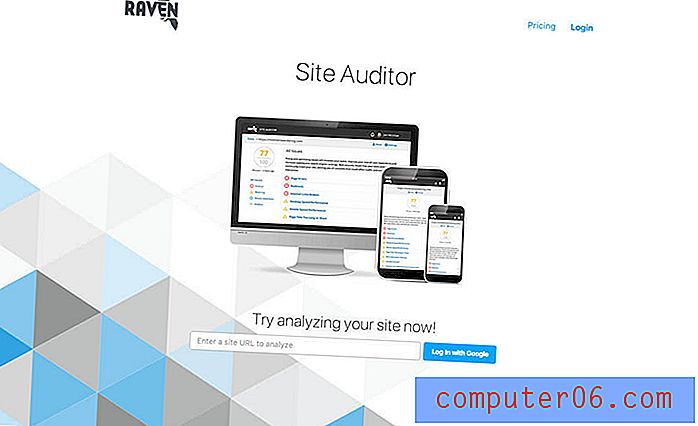
24. 현장 감사

검색 엔진 최적화를 걱정하지 마십시오. Site Auditor는 사이트를 분석하여 Google과 같은 검색 엔진에서 사이트 순위를 매길 수없는 SEO 문제를 찾습니다. 사이트를보다 효과적으로 최적화하는 데 도움이되는 문제와 솔루션을 제공합니다. (한 사이트에 최대 50 페이지까지 무료)
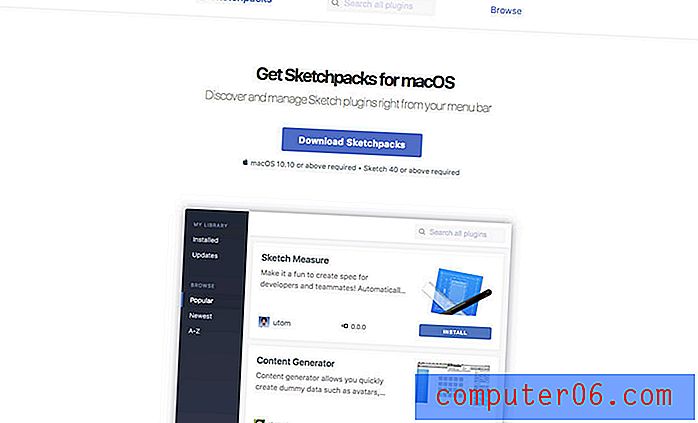
25. 스케치 팩

메뉴 막대에서 바로 Sketch 앱용 플러그인을 찾아서 관리하십시오. 한 번의 클릭으로 설치하십시오.
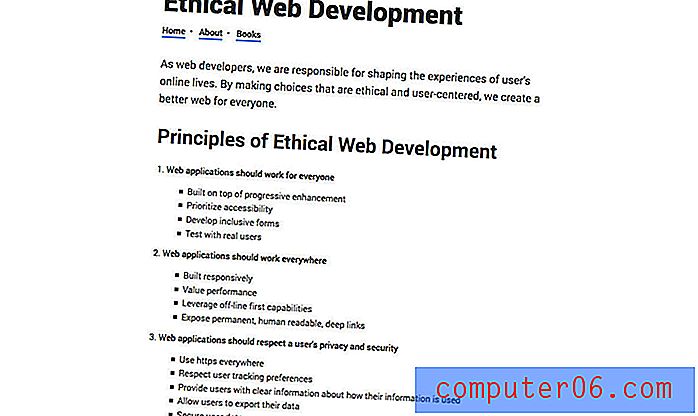
26. 윤리적 인 웹 개발

윤리적 디자이너로서 더 나은 웹을 만들 수 있습니다. 이 목록에는 근거를 유지하는 데 도움이되는 많은 원칙과 지침이 포함되어 있습니다.
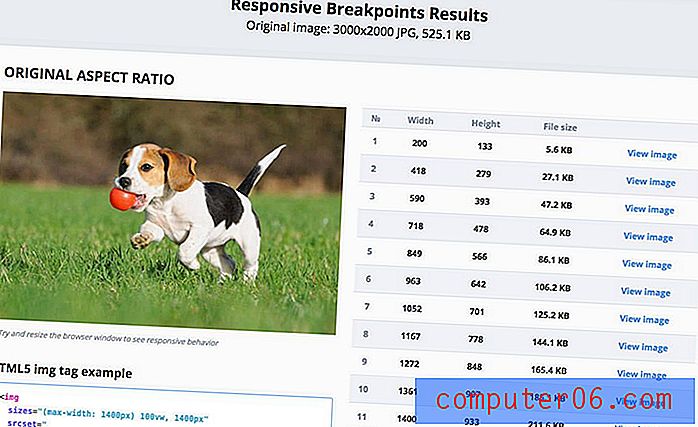
반응 형 이미지 중단 점 생성기

이 도구를 사용하면 알고리즘 개념을 사용하여 다양한 화면 크기에 가장 적합한 이미지 해상도를 선택하여 파일 크기를 크게 줄일 수있는 이미지 너비 값을 찾을 수 있습니다.
28. 언 래쉬

Unsplash는 고해상도 사진의 또 다른 데이터베이스입니다. 받은 편지함에서 데이터베이스를 검색하거나 구독하고 사진을 가져옵니다.
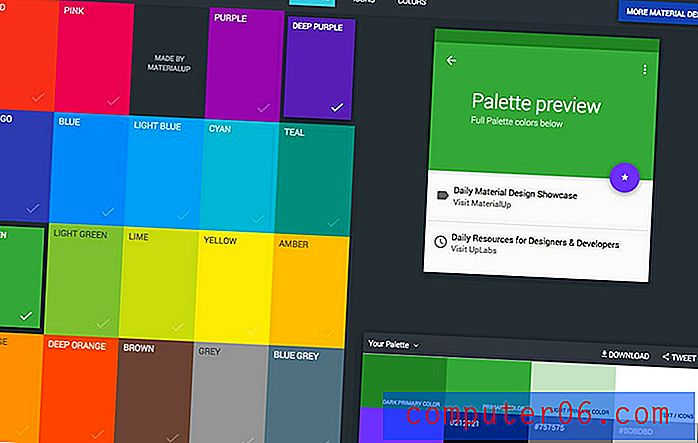
29. 머티리얼 디자인 팔레트

모든 머티리얼 디자인은 요즘 유행하며, 특히 밝은 색상을 선택합니다. 이 도구를 사용하면 색상을 선택하고 디자인에서 색상이 어떻게 보이는지 확인할 수 있으며 대체 가능한 다운로드 가능한 팔레트를 제공합니다.
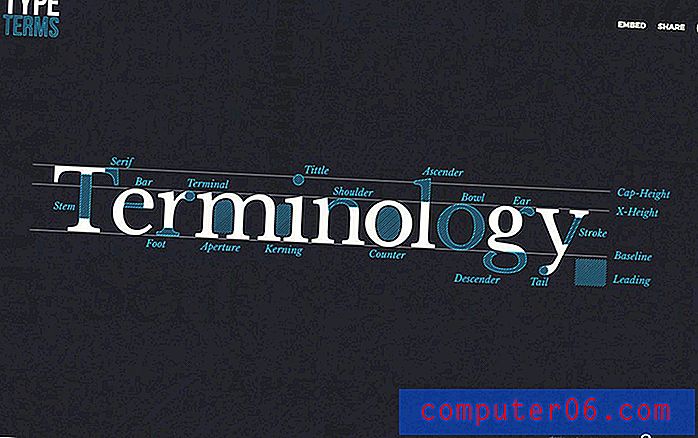
30. 타입 용어

타이포그래피 용어가 때때로 당신에게 외국 소리로 들린다면, 이 애니메이션 타이포그래피 치트 시트는 서둘러 언어를 배우는 데 도움이됩니다.