디자인 트렌드 : 모든 작은 코너 로고는 어떤가요?
웹 사이트에서 작은 로고가 점점 인기를 끌고있는 것을 보셨습니까? 한동안, 디자인의 초점은“더 크게 만드는 것”이었습니다. 어쨌든 로고 크기와 배치 측면에서 바뀌 었습니다.
현재 웹 사이트 디자인의 가장 큰 트렌드는 작은 코너 로고를 사용하는 것입니다. 트렌드를 분석하고 몇 가지 훌륭한 예를 살펴 보겠습니다. 다음 프로젝트에서 로고를 축소하는 영감을 얻을 수 있습니다. 아니면 당신은 그것을 크고 대담하게 유지하기로 결정합니다!
Envato Elements 살펴보기
트렌드 파악



로고가 웹 사이트의 왼쪽 상단에 있어야한다는 별도의 규칙은 없지만 그 배치는 가독성과 식별 목적으로 일반적입니다. 사용자는 브랜드 정보를 찾는 데 익숙하며 사용자가 멈췄을 때 홈 페이지로 돌아갈 수 있도록 유용한 탐색 참조 지점을 제공합니다.
따라서 작은 로고가 디자인 의이 부분에 가장 자주 배치되는 것은 놀라운 일이 아닙니다. 작은 로고의 사용은이 위치에 제한되지 않지만 허용되는 사용자 패턴을 따릅니다. 다른 것을 시도 할 때 사용자가 어려움없이 이해하기를 원하기 때문에 중요합니다. 이 경우 로고 크기가 변경되어 로고 크기가 "작은"크기로 줄어들면 지배적 인 시각적 효과가 떨어질 수 있습니다. 동일한 위치에 유지하면 사용자는이 변경에 대해 생각하지 않고도 해당 위치를 찾고 예상 작업을 수행 할 수 있습니다.
이것은 파악하기 쉬운 트렌드 중 하나입니다. 캔버스의 상단과 왼쪽에 달라 붙는 위치에서 초소형 (표준 데스크탑 해상도에서 300 픽셀 미만의 정사각형) 로고를 찾으십시오.
트렌드 분석
트렌드는 로고의 크기와 배치에 뿌리를두고 있지만 일반적인 스레드 만있는 것은 아닙니다. 디자이너는 비슷한 모양, 도해 법, 타이포그래피 및 색상도 사용합니다.
트렌드는 보완되고 다른 많은 인기있는 스타일, 특히 미니멀리즘, 밝은 색상 및 도해 법에서 개념을 차용하고 있습니다. 이것이이 트렌드를 만드는 원인 중 하나입니다. 다른 디자인 패턴과 거의 완벽하게 통합됩니다.
사각형

간단한 정사각형 로고는 사용하기 쉽고 브랜딩을위한 훌륭한 기준점을 제공합니다. 이 정사각형 로고 중 다수는 몇 개의 단어 (로고 타입) 또는 작은 정사각형 이미지를 색상 정사각형으로 표시합니다.
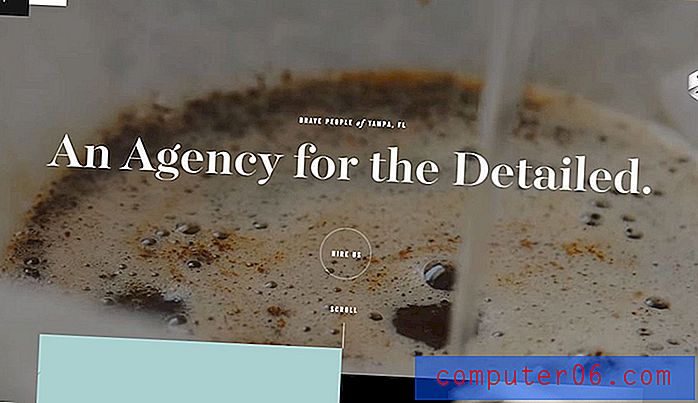
Brave People (위)의 경우와 마찬가지로 Black은 널리 사용되는 옵션이지만, 디자인 및 브랜드 색상의 배경에 따라 색상 선택이 달라질 수 있습니다. 정사각형 로고에 뚜렷한 외관이 필요하다는 것은 말할 것도 없지만, 이것은 일반적인 옵션입니다.
사각형은 소셜 미디어를 포함한 여러 곳에서 재사용 할 수 있고 앱 아이콘으로 변환 할 수 있기 때문에 인기가 있습니다.
아이콘 로고

작은 화면을 위해 더 많은 것을 디자인할수록 단순화하고 간소화하는 경향이 있습니다. 간단한 아이콘이 작은 코너 로고 역할을 할 수있는이 트렌드에서도 마찬가지입니다.
이 작업을 수행하기위한 비결은 이미지가 초소형 크기로 읽고 이해하기 쉽도록 "iconic"하고 단순해야한다는 것입니다. 더 작은 크기에서 모든 아이콘이 작동하거나 적절하게 느껴지는 것은 아닙니다.
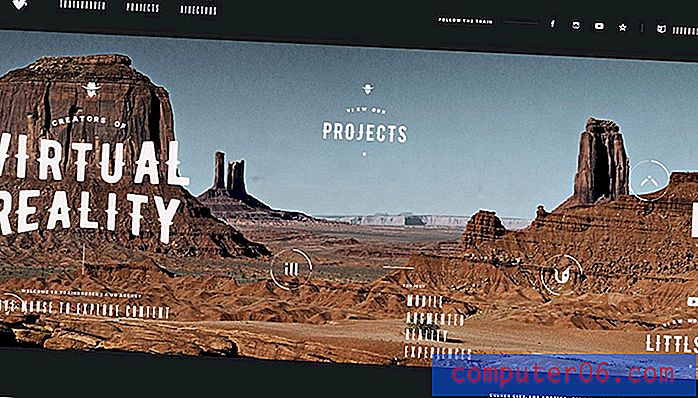
다소 까다로울 수 있기 때문에이 경로를 선택하는 대부분의 디자이너는 몇 줄의 간단한 선이있는 흰색의 단색 검은 색 아이콘을 사용하고 있습니다. 이 아이콘 중 일부는 Train Robber (위)와 같은 특정 이미지를 나타내지 만 다른 아이콘은 기하학적 모양을 사용하고 있습니다. 아이콘 로고를 사용하면 많은 결정이 브랜드 아이덴티티로 돌아갑니다. 사용자가 식별 할 수있는 아이콘이 있습니까? 이 맥락에서 작동합니까?
로고 타입

작은 로고와 관련하여 로고 유형은 대부분의 웹 사이트 디자인을위한 최고의 대안 중 하나 일 수 있습니다. 로고 타입이있는 브랜드의 경우 솔루션이 이미 내장되어 있습니다. 로고 타입은 모든 크기를 염두에두고 작동해야한다는 생각으로 디자인되었을 것입니다.
디자인의 맨 위 구석에있는 로고 타입을 잃어 버리지 않도록하는 실제 방법입니다. 초박형 스타일을 사용하거나 초 단어가 포함 된 로고 타입은 단어가 길거나 서체가 두꺼운 로고 타입보다 더 많이 필요합니다. 게재 위치는 픽셀 가이드 라인이 아닌 시각적 무게로 결정해야합니다.
로고 유형이 적용되는 배경을 고려해야합니다. 페이지 전체에 로고가 보이는지 확인하십시오. 가독성을 극대화하기 위해 다른 유형 요소가 있거나 배경이 너무 바빠서 배경을 피하십시오.
“앱”아이콘 스타일

앱 아이콘 스타일은 웹 사이트에서도 아름답게 작동하며 다목적 디자인 요소를 제공합니다. 배치와 디자인은 종종 사각형 로고 뒤의 아이디어와 비슷하지만 앱 스타일 아이콘은 종종 캔버스 가장자리에서 조금 더 떨어져 있고 더 많은 색상을 포함 할 수 있으며 종종 보조 브랜드 로고로 간주됩니다.
이 스타일은 재미있게 놀 수 있지만 덜 일반적인 브랜딩을 사용하는 경우 신원이 손실되지 않도록하는 것이 중요합니다. 사용자가 기대하는 시각적 연결을 유지하려면 브랜드 이름과 기본 로고를 다른 곳에 통합하는 것이 좋습니다.
앱 아이콘은 브랜딩 및 사용자 인식이기 때문에 앱 기반 웹 사이트는 종종이 스타일을 사용합니다. 앱이 아닌 웹 사이트에 액세스하는 사용자에게 약간의 경험을 제공하려면 로고에 움직임이나 호버 애니메이션을 추가하여 놀라움과 기쁨을 선사하십시오.
축소

로고에 따라이 트렌드를 사용하기 위해 추가 작업이나 재 설계가 필요하지 않을 수 있습니다. 로고를 가져 와서 축소 한 다음 상단 모서리에 넣으십시오. 꽤 쉬운 것 같습니까?
요령은 다음과 같습니다. 로고에는 가독성의 모든 구성 요소가 이미 작은 크기로 포함되어 있어야합니다. 대부분의 브랜드에서 이는 로고가 많은 색상이나 다른 이미지가없는 내비게이션 유형 요소에 독립적으로 있어야 함을 의미합니다.
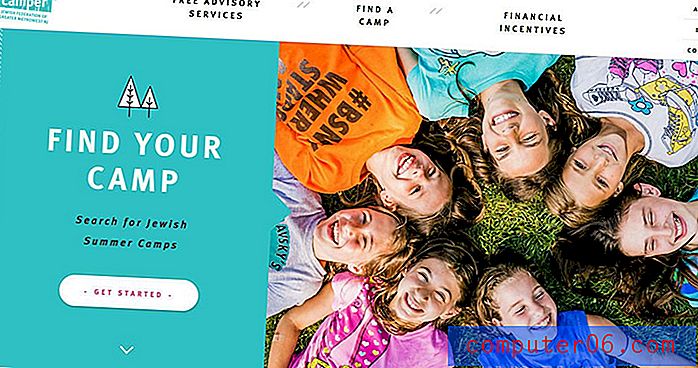
행복한 캠핑가 (위)가이 작업을 성공적으로 수행합니다. 로고는 "작은 코너 크기"로 축소되며 흰색 탐색 막대에 포함됩니다. 기본 로고 색상은 웹 사이트의 기본 컨텐츠 영역을 통과하여 로고에서 메시지로 및 눈으로 효과적으로 눈을 그립니다.
그림 물감

작은 코너 로고는 많은 흑백이 특징입니다. 그러나 반드시 그런 것은 아닙니다. 모두 게재 위치를 기반으로합니다.
평평하고 소재 디자인의 영향으로 인해 밝고 대담한 색상이 여전히 큽니다. 이러한 색상 선택은 좁은 공간에서도 효과가 있습니다. 색상을 지정하는 요령은 다른 요소를 간소화하여 대비가 충분하도록하는 것입니다. 경쟁 공간에 너무 많은 일이 발생하면 작은 요소를 쉽게 잃을 수 있습니다.
반면, 흑백 또는 검은 색 또는 흰색 로고 유형의 뚜렷한 특성은 번잡 한 배경과 차별화되도록 올바른 대비를 제공 할 수 있습니다. 영웅 이미지 나 비디오 위에 로고가 나타나는 디자인의 경우 가독성 측면에서 가장 좋은 옵션입니다.
로고 탐색 잔액

작은 로고는 탐색을 계획 할 때 고유 한 문제를 일으킬 수 있습니다. 탐색도 작아야합니까? 요소를 압도하거나 균형을 벗어나지 않고 어떻게 균형을 만들 수 있습니까?
몇 가지 솔루션이 있습니다.
- 작은 정사각형 로고 및 숨겨진 메뉴가있는 보완 햄버거 탐색 아이콘과 같은 균형 탐색 요소를 만듭니다.
- 로고와 탐색을위한 컨테이너를 만들어 함께 작동하도록합니다.
두 옵션 모두 동일하게 작동 할 수 있습니다. 사용자가 정보에 쉽게 액세스 할 수 있으면 디자인이 작동합니다. 선택하기 전에 사용자와 습관을 고려하십시오.
결론
작은 것이 새로운 것입니다. 현명한 디자이너는 한 번에 작은 크기로 무언가를 만들 수 있다면 어느 곳에서나 효과가 있다고 말했다. 아마도 이것이 디자이너에게는 도전이 될 수 있습니다. 마이크로 레벨에서 아름답게 작동하는 것을 만드십시오.
작은 코너 로고가 트렌드로 특히 좋은 점은 사용할 수 있다는 것입니다. 이 개념을 사용하기 위해 다시 디자인 할 필요가 없으며 작은 디자인 조정만으로 트렌디 한 기능을 추가 할 수 있습니다.