사진에서 디자인 : 빠른 팁 및 모범 사례
타이포그래피 이후로 사진을 찍는 것이 가장 좋습니다. 품질이 좋은 사진을 사용하면 열악한 디자이너가 멋지게 보이고 좋은 디자이너가 멋지게 보일 수 있습니다. 그것은 감정을 전하고, 색을 입히고, 강한 초점을 제공하고 제공 할 수 있습니다.
오늘은 멋진 사진을 중심으로 디자인하기위한 몇 가지 팁, 기술 및 아이디어를 살펴 보겠습니다.
Envato Elements 살펴보기
좋은 사진은 어디서 찾을 수 있습니까?
우선, 디자이너로서 선택할 수있는 최고의 기술 중 하나는 사진입니다. 사진 작가는 이미지를 만들고 디자이너는 이미지를 사용하여 의사 소통합니다. 두 분야는 그들이 시도하면 더 무료 일 수 없었습니다.
곧 이와 관련이있는 기사를 게시 할 예정이므로 현재 어디에 있든지 더 나은 사진가가 될 수있는 멋진 블로그 인 PhotoTuts를 확인해야합니다. 인재 스펙트럼.
즉, 멋진 사진 작가라도 자신에게 필요한 사진을 찍을 시간과 자원이 항상있는 것은 아닙니다. 이 경우, 사진은 친구입니다.
그러나 재고 이미지를 사용하는 것은 까다로울 수 있으므로 재고 사진을 사용할 때 피해야 할 10 가지 함정을 읽으십시오.
재고 사진에 대한 예산이 있다면 iStock을 확인하십시오. 진부한 선택 일지 모르지만 그럴만 한 이유가 있습니다. 그들은 정말로 고품질의 저렴한 이미지를 가지고 있습니다.

예산이 없다면 SXC를 사용해보십시오. 완전 무료 사진 사이트입니다. SXC에는 많은 끔찍한 것들이 있지만 시간을 내고 싶다면 보석이 많이 있습니다.

마지막으로 Flickr Creative Commons 라이센스 사진을 확인하십시오. Flickr는 훌륭한 사진의 큰 원천이며 크리에이티브 커먼즈 컬렉션은 상당히 방대합니다.
각 이미지의 속성 요구 사항을 주시하십시오. 그들은 무료로 사용할 수 있지만 일반적으로 사용법과 함께 주어진 형태의 링크 또는 크레딧이 필요합니다.

색 구성표
사진 주위에 페이지를 디자인하는 가장 중요한 방법 중 하나는 색 구성표를 작성하는 것입니다. 일반적으로 단색 구성표를 만들려면 많은 생각과 계획이 필요하며 디자인을 처음 사용하는 경우 매우 위협적 일 수 있습니다.
그러나 사진을 영웅으로 사용하면 모든 작업이 수행됩니다. 디자이너의 선물 가방에서 가장 오래된 트릭 중 하나는 사진의 색상과 똑같은 색상 구성표를 만드는 것입니다.
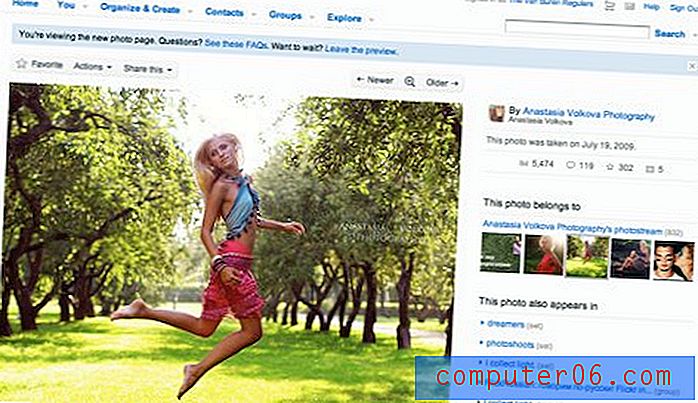
예를 들어 아래 이미지를 고려하십시오.

여기서 한 것은 단순히 Photoshop 스포이드를 사용하여 사진에서 일부 색상을 가져 오는 것입니다. 이를 통해 이미지와 밀접하게 통합되는 멋진 팔레트를 얻을 수 있습니다.
여기에서 원하는 것을 골라서 실행하십시오. 다양한 색조와 불투명도를 자유롭게 실험하십시오. 색상은 시작점 일 뿐이며 반드시 준수해야 할 엄격한 지침은 아닙니다.

타이포그래피
사진과 관련하여 대부분의 디자이너가 어려움을 겪고있는 것은 사진을 유형에 통합하는 방법입니다. 나는“눈길을 끄는”배경에 멋진 얇은 서체를 사용하고 싶어서 가독성에 관한 모든 아이디어를 던지는 매일 보는 웹 사이트와 포스터의 수를 추적 할 수 없습니다.
이 결과는 한 눈에보기에 좋지만 실제로 읽으려고 할 때 머리를 아프게하는 것입니다.

내 첫 번째 조언은 다른 사진 및 / 또는 글꼴을 선택하는 것이지만 때로는 도움이되지 않는 경우도 있습니다. 고객은 고객이 원하는 것을 원하며 종종 마음을 바꾸는 일을 할 수 없습니다.
이러한 상황에서 메시지의 경우 명확성을 높이는 것이 귀하의 임무입니다. 바쁜 사진과 얇은 글꼴이 붙어 있다면 더 눈에 띄는 방법을 찾으십시오.
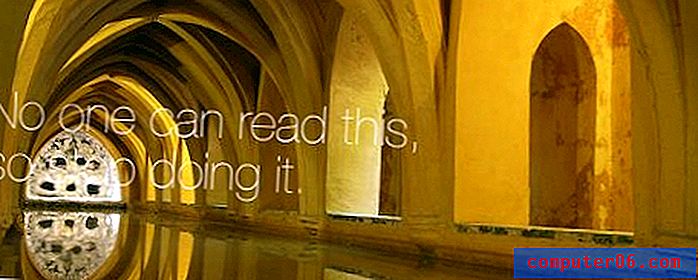
이 작업을 수행하는 가장 쉬운 방법 중 하나는 위의 색상 표 방법에서 빌리는 것입니다. 이미지에서 멋진 단색을 샘플링하고 텍스트를 담을 색상 막대를 만듭니다.

색깔이있는 사각형 만 만드는 것을 멈추지 마십시오. 위의 이미지에서 상자에 약간의 그림자를 적용하고 불투명도를 줄이며 상자 뒤의 영역에서 사진을 흐리게 처리하여 일종의 서리로 덥은 유리 효과를 볼 수 있습니다.
올바른 사진 선택
이상적으로는 디자이너로서 구현하는 사진과 타이포그래피를 모두 선택할 권리가 있습니다. 이 경우 메시지를 담을 공간이 거의 비어있는 것을 찾고 싶을 것입니다.
단색 배경 일 필요는 없지만 가능한 한 단순해야하며 유형을 배치 할 영역의 색상 대비가 많지 않아야합니다.
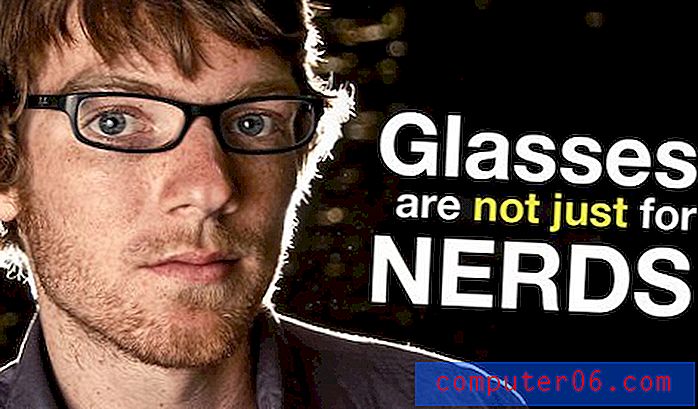
대비는 디자인에서 좋은 점이지만 텍스트 뒤의 배경에 배치하는 것은 단순히 부적절한 사용으로 시각적 혼란을 유발합니다. 대신 아래 이미지에서와 같이 대비가 유형과 배경 사이에 있어야합니다.

여기에서 이미지는 모두 한쪽으로 밀고 텍스트는 다른쪽으로 밀었습니다. 글자의 흰색과 노란색은 위의 예와 같이 이미지에서 선택되지 않고 검정색 배경에서 대비가 높기 때문에 대신 선택됩니다. 남자의 셔츠 색상을 샘플링했다면 가독성이 크게 떨어졌을 것입니다.
위의 이미지를 클릭하면 원본 사진을 볼 수 있습니다. 배경은 실제로 약간 바빴고 남자의 어깨를 지나쳐서 확장되지 않았습니다. 나는 약간의 보케를 그려 내 목적에 맞게 오른쪽 가장자리를 확장했습니다. 이 작업은 1 분 밖에 걸리지 않아서 내 요구에 완벽하게 맞는 사진 하나를 찾기 위해 검색 시간을 절약했습니다.
완벽한 사진을 찾는 것에 대해 걱정하지 말고 대신 작업 할 수있는 좋은 구조의 사진을 찾으십시오.
출혈
웹에 있든 인쇄물에 있든 고급스럽고 아름답게 보이는 완전 블리드 사진에 관한 것이 있습니다. 그러나 작업해야하는 것이 항상 실용적이거나 가능한 것은 아닙니다.
예를 들어 고객이 세로 사진과 가로 광고 공간을 제공한다고 가정하면 어떻게 되나요? 이 경우 시도해 볼 수있는 몇 가지 트릭이 있습니다. 사진을 가로로 자르는 것이 가장 먼저 떠오르지 만 적은 수의 환경에서만 작동합니다.
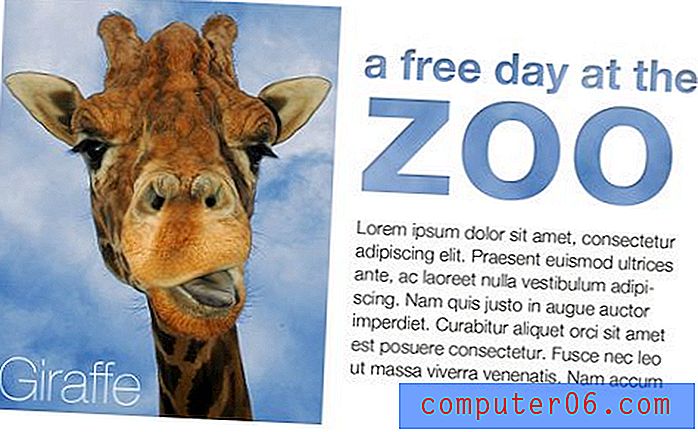
훨씬 더 실용적인 해결책은 사진이 세로 공간을 채우고 나머지는 단색으로 채우는 것입니다. 이 솔루션은 간단하고 날카 로워 보입니다. 또한 메시징 및 필요한 작은 이미지를 배치 할 수있는 충분한 공간을 제공합니다.
아래 디자인에서 나는 위의 색상 샘플링 트릭을 다시 사용하여 (사진으로 디자인 할 때이 트릭을 과도하게 사용할 수 없음) 이미지에서 찾을 수있는 가장 어두운 색상 중 하나를 얻습니다.이 경우 기린 반점의 색상 .
사진의 배경이 밝기 때문에 어두운 색 중 하나를 샘플링하면 두 절반의 대담한 대비가 이루어지고 실제로 페이지에 많은 시각적 관심을 가져옵니다.

피를 못 흘리면 울지 마십시오
인쇄 작업을 할 때 사진이나 용지 가장자리의 색상을 번갈아 볼 수없는 경우가 많습니다. 이러한 제한은 종종 자료를 직접 인쇄하고 경계없는 작업을 처리 할 수없는 소규모 조직과의 협력에서 비롯됩니다.
이러한 상황에서 원하지 않는 것은 가장자리에 번지는 것을 디자인 한 다음 프린터가 프린터를 원하는 위치에서 잘라내어 가장자리 주위에 흰색 테두리를 남기는 것입니다. 이것은 저렴한 인쇄 작업을 비명을 지르기 때문에 매우 끈적 거리지 않습니다.
대신 테두리가 의도적으로 보이도록 공백이 많은 디자인을 만들려고합니다. 제대로 수행하면 아무도 프린터가 가장자리로 갈 수 없다는 것을 아무도 알지 못할 것입니다. 디자인을 결정하지 않은 것처럼 보입니다.

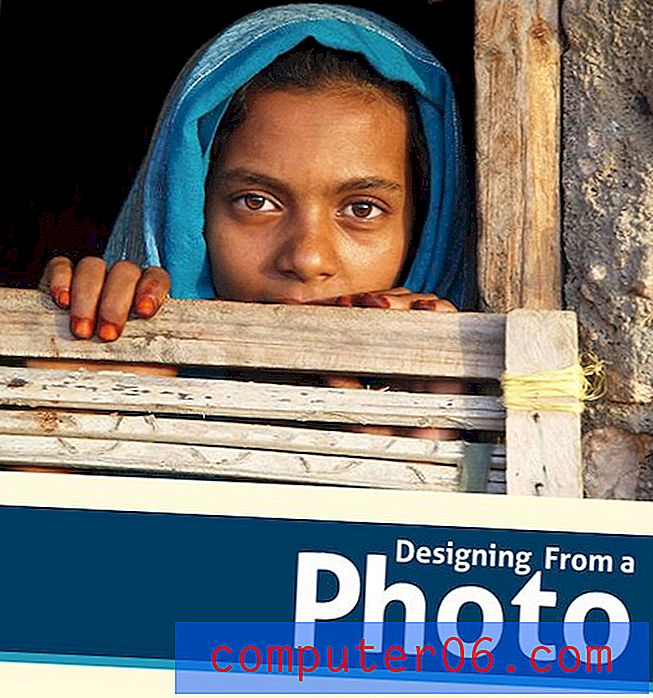
위의 이미지에서 나는 사진의 모든면에 충분한 간격을 두어 경계가 우연이 아닌 의도적 인 것처럼 보이게했습니다. 또한 사진이 흰색 아래로 늘어나는 것처럼 느끼도록 하늘 질감을 문자 뒤에 가져온 방법에 주목하십시오. 이것은 경계없는 환상의 효과를 높이기 위해 사용할 수있는 또 하나의 위대한 트릭입니다.
위의 방법은 많은 경우에 상당히 효과적이지만 사진 선택에 자유가 있다면이 문제를 해결할 수있는 더 고급스러운 방법이 있습니다.
흰색 배경에서 촬영 한 이미지를 찾는 것은 실제로 저렴하거나 전문가답지 않은 것처럼 보이지 않는 경계선없는 모양을 제공합니다.

위의 두꺼비가 실제로 배경에서 얼마나 많이 튀어 나왔는지 주목하십시오. 이 기술을 사용할 때는 대비와 밝은 색상이 많은 이미지를 찾아야 시청자의 시선을 사로 잡을 수 있습니다.
또한 두꺼비가 광고 공간을 향하도록 원본 이미지를 뒤집은 방법에 주목하십시오. 이는 광고에서 벗어나 콘텐츠가 아닌 콘텐츠에주의를 집중시키는 간단한 방법입니다.
결론
위의 정보는 다음에 사진으로 디자인 할 때 고려해야 할 사항이 많습니다. 사실 여기서 중요한 것은 사진을 사용하여 디자인하는 것이 아니라 사진을 중심으로 디자인하는 것입니다.
강력한 이미지는 디자인을위한 완벽한 영웅이며 작업은 둘 다 효과적으로 강조 표시되는 방식으로 커뮤니케이션을 마무리합니다.
위의 조언 중 가장 좋은 점은 가독성을 절대로 희생하지 말고 가능한 경우 항상 이미지에서 색상을 끌어 올리는 것, 대비는 친구이며 블리드 제약 조건으로 인해 최종 제품의 품질이 저하되지 않도록하십시오.
읽어 주셔서 감사합니다, 우리에게 호의를 베풀어 트위터에서 또는 당신이 그것을 좋아하는 경우 선호하는 방법을 통해 기사를 공유하십시오!