원을 사용한 디자인 : 팁 및 조언
일단 디자이너들에 의해 기피 된 서클은 복귀를하는 것처럼 보입니다. 완벽하게 둥근 모양과 긴 사각형은 작업하기 어려울 수 있습니다. 모양은 표준 사각형뿐만 아니라 쌓이지 않으며 전반적인 느낌이 훨씬 다릅니다.
원은 완벽한 모양이므로 어떻게 보더라도 동일합니다. 그것은 완전하고 자연과 조화를 이룹니다. 얼마나 많은 자연 요소가 원을 기반으로하는지 고려하십시오. 그렇다면 디자이너로서 서클을 어떻게 활용할 수 있습니까?
기본 서클
서클은 친숙하고 안전합니다. 서클 내부의 내용은 외부에서 "보호"되며 서클 외부의 내용은 서클의 내용에 가까워지는 것을 제한 할 수 있습니다. 모양은 흥미롭고 매력적입니다.
디자인에 원을 사용하는 것을 고려해야하는 큰 이유가 있습니다. 그러나 원은 홀수 공간을 만들 수 있고 다른 디자인 요소와 잘 작동하지 않을 수 있기 때문에 처리하기 어려울 수 있습니다. 순환 테마의 사용은 잘 계획되고 설계되고 실행되어야합니다.
전통적인 원 외에도 디자인 프로젝트에서 일반적으로 둥근 모양으로 시작합니다. 장방형 모양, 가장자리가 극도로 구부러진 거의 직사각형 –이 요소들은 모두 고유 한 의미를 갖습니다. 그래서 우리는 완벽한 링과 디자인 프로젝트에서 최근 인기에 초점을 맞출 것입니다.
원의 의미


서클에 연결된 많은 협회가 있습니다. 그들은 유동적이며 움직임과 이동성에 연결됩니다 (바퀴에 대해 생각하십시오). 원은 달, 꽃, 과일의 형태 인 자연계의 일부이기 때문에 대상은 실재로 간주되며 생명을 나타냅니다.
또한 원의 곡선은 편안하고 에너지, 힘, 조화 및 무한대와 관련이 있습니다.
우리는 디자이너로서 디자인 세계에서 가장 잘 알려진 서클 중 하나 인 컬러 휠을 보는 데 매우 익숙합니다. 그것은 위의 모든 특성을 결합하여 간단하고 강력하며 조화로운 방식으로 정보를 전달하는 객체를 생성하기 때문에 작동합니다. 원은 완성되어 강조합니다.
웹 디자인의 원


웹 디자인에 거의 사용되지 않은 서클은 점점 더 인기있는 옵션이되고 있습니다. (몇 년 전 CSS로 둥근 모양을 만드는 것은 어려웠지만 더 이상 그렇지 않습니다.) 그렇다면 원을 특징으로하는 훌륭한 웹 사이트 디자인의 어떤 특성이 있습니까?
그들은 종종 다섯 가지 방법 중 하나로 사용됩니다 :
지배적 인 모양 또는 프레임으로.
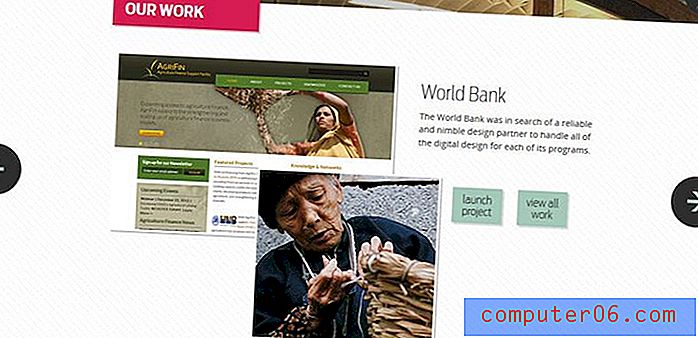
일부 디자이너는 이미지에 사각형이 아닌 원을 사용합니다. 로고나 버튼에 원을 사용할 수도 있습니다. 원은 관심을 불러 일으킬 수 있지만 자르기와 공간에 관해서는 딜레마를 만들 수 있습니다. 원 안에 이미지가 맞습니까? (카메라는 사진을 둥글게 찍지 않습니다.) 서클에 충분한 공간이있어 이미지가 흔들리지 않습니까? 프레임으로서의 원은 모든 것을 보여주지 않고 작품의“슬라이스”를 보여주기 위해 포트폴리오 디자인에서 가장 인기가 있습니다.
사용자 인터페이스 요소.
둥근 버튼은 익숙한 것입니다. 클릭하여 클릭하여 선택하면 서클이 클릭 유도 문안으로 널리 사용됩니다. 원형 UI 요소는 드물게 사용될 때 가장 많이 사용됩니다.
배경으로.
모양과 관련된 선천적 인 조화로 인해 원은 배경 패턴으로 사용하기 쉽습니다. 그들은 흐름과 평온함을 만듭니다. 원형 배경은 원 안에있는 아이콘과 같이 주변 요소에 초점을 맞출 수 있습니다.
그래픽 정보 도구.
원은 모양이 겹치는 개념에 따라 사물이 어떻게 다르고 유사한지를 보여주는 일반적인 도구입니다. 다른 유형의 데이터 및 정보를 표시하기위한 공통 도구입니다.
관심을 끌기 위해.
때로는 원을 사용하는 배후의 아이디어 전체가 다르고 복잡한 풍경에서 무언가를 두드러지게 만드는 것입니다. 서클은 시각적 관심을 유발할 수있는 좋은 방법입니다. 그러나 너무 많은 원을 사용하면 모든 요소가 보이기를 간절히 바라기 때문에 불안정하거나 혼란스러워 보일 수 있습니다.
사용자 인터페이스 요소의 원


사용자 인터페이스 도구 인 서클은 전체적인 최소한의 디자인 체계의 일부로 사용될 때 가장 잘 작동하는 것 같습니다. 그들은 숨을 쉴 수 있고, 식별되고 사용자에게 의미가있는 공간이 필요합니다. 이런 식으로 사용하면 서클은 다른 유형의 탐색에 대한 훌륭한 대안이 될 수 있습니다.
예를 들어 Gravitate Design을 사용하십시오. 원은 한 가지 고유 한 목적으로 사용됩니다 (왼쪽 및 오른쪽으로 탐색). 다른 모든 버튼은 사각형입니다. 서클이하는 일은 예상 한 것과 다른 방식으로 사이트와 상호 작용한다는 것을 보여줍니다. (이 경우 사이트는 위아래로 스크롤되지만 패널도 좌우로 스크롤됩니다.)
Zervice는 버튼과 탐색에 원을 사용하지만 다른 방식으로 사용합니다. 왼쪽 탐색 메뉴에서는 "푸시 버튼"을 사용하여 한 페이지에서 다음 페이지로 이동할 수 있습니다. 또한이 사이트에는 바쁜 배경에 모든 텍스트를 담을 수있는 원이있어 화면에서 초점을 맞출 위치를 정확하게 알 수 있습니다.
앱 및 모바일 디자인 분야


앱의 서클도 재미있을 수 있습니다. 저는 현재 수백 명에 중독되어 있습니다. 또한이 게임에는 원을 디자인 할 수있는 실용적인 응용 프로그램이 있습니다. 제대로 작동하려면 공간이 필요합니다. 게임에서 크기가 다른 원은 화면에서 움직입니다. 그들이 만지면 잃습니다. 디자인과 같은 생각입니다. 서클은 가장 기능적인 공간을 필요로합니다.
작은 화면에서 원을 사용하면 문제가 발생할 수 있습니다. 그것들은 쉽게 읽거나 볼 수있을 정도로 커야하고 원이 버튼으로 두 배가되면 탭할 수있을만큼 커야합니다.
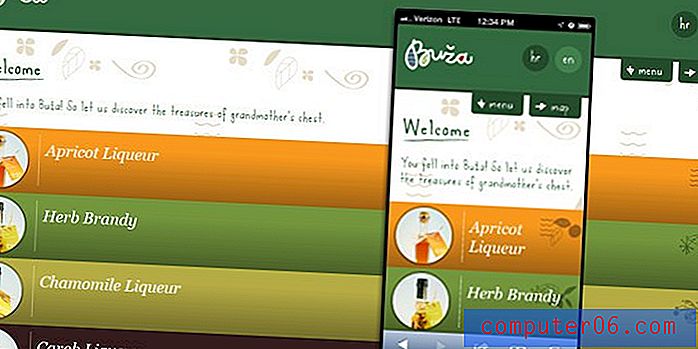
Buza는 원을 판매 버튼으로 사용합니다. 크기가 크고 격리되어있어 클릭하거나 탭하기 쉬운 곳입니다.
다른 프로젝트의 서클

서클은 명함의 로고와 모양에 널리 사용됩니다. (디지털과 인쇄 디자인에서 동일한 트렌드가 많이 나타나기 때문에 이는 놀라운 일이 아닙니다.)
원을 사용하거나 사용하지 않는 동일한 이유가 인쇄 된 프로젝트에 적용됩니다. 그러나 한 가지 추가 고려 사항이 있습니다… 인쇄. 직사각형 화면 내에 갇혀있는 디지털 프로젝트와 달리 실제로 원형 매체를 만들고 디자인 할 수 있습니다.
모양이 잘린 전단지, 스티커, 카드 및 기타 자료는 기존과 다른 방식으로 사용하면 가치가 다릅니다. 이것은 현재 프로젝트에 특별한주의를 기울일 수 있습니다.
원 안에 무엇이 있는지 알아 두십시오. 모양은 무언가를 포함하도록 설계되었습니다. 모양과 시각적 이미지와 단어가 모두 통일 된 메시지를 작성하는지 확인하십시오. 이것은 디지털 프로젝트에서 원을 프레임으로 사용하는 것과 거의 같은 방식으로 작동합니다.
결론
어떻게 서클을 시작합니까? 내가 가장 좋아하는 크리에이티브 VIP를 포함하여 가능성을 상상하는 데 도움이되는 많은 훌륭한 자료가 있습니다.
Creative VIP는 디자인과 인터페이스에서 많은 원을 사용할뿐만 아니라 디자이너를위한 훌륭한 도구의 관문입니다. 지금은 멋진 원형 아이콘 모음, 서클이 포함 된 앱 디자인 용 템플릿, 링을 사용한 방문 페이지 템플릿, 둥근 슬라이더 및 심지어 몇 가지 배지를 찾을 수 있습니다. (영감만으로도 회원이며이 자료를 좋아합니다.)
원형 디자인으로 시작하는 행운을 빕니다!
이미지 출처 : 나의 신발 속의 삶, 그린 프로젝트, Janp Warp Speed, 우리는 코딩하고 창조적 인 달콤한 명함을 좋아합니다 .