이번 주 디자인 : 2014 년 5 월 16 일
이번 주에는 더 똑똑해 져야합니다. 이것은 매주 사실이지만, 오늘 우리의 라운드 업은 당신이 일하고 조금 더 교육받은 느낌을 줄 도구, 아이디어 및 항목에 초점을 맞추고 있습니다. 이것이 바로 디자인 커뮤니티의 모든 것입니다.
우리는 매주 주요 제품 릴리스 및 업그레이드, 도구 및 요령, 그리고 소셜 미디어에서 가장 인기있는 내용까지 살펴볼 계획입니다. 그리고 우리는 당신의 세계에서 무슨 일이 일어나고 있는지 듣고 싶습니다. 우리가 놓친 게 있습니까? [이메일 보호]에 연락주세요.
"화면에 입력"출시

Ellen Lupton은 타이포그래피의 여왕입니다. 그녀의 최신 책인“Type on Screen”은 이번 주에 발표되었으며 여러분이 상상할 수있는만큼 훌륭합니다. (이 책은 2004 년에 처음 릴리스 된 타이포그래피 매뉴얼 인 "Thinking with Type"을 따릅니다.)
나는 이미 책을 보면서 몇 시간을 보냈습니다 – 당신은 종이 사본으로 원합니다. 그것은 아름다운. 이 정보는 초보자 나 숙련 된 설계자에게 유용한 쉬운 방법으로 제공되며 많은 실제 응용 프로그램을 포함합니다.
출판사 :“전자 출판물 및 웹 사이트에서 비디오 및 모바일 장치에 이르기까지 광범위한 기술을 사용하는이 실무 입문서는 디자이너가 화면의 서체를 선택하는 방법 등 중요한 창의적인 결정을 내리는 데 도움이되는 최신 정보를 제공합니다. 아름답고 기능적인 텍스트 및 탐색의 스타일을 지정하는 방법, 텍스트에 애니메이션 원리를 적용하는 방법 및 코드 기반 작업으로 새로운 양식 및 경험을 생성하는 방법”
실용적인 응용 프로그램은 많습니다. 스크린 용으로 설계된 예제 및 논리 배후 유형은 타이포그래피의 많은 기본 원칙을 기반으로하며 실제 사용 및 이론과 설명과 예제 및 코드로 설명됩니다.
이 책의 6 개 섹션은 광범위한 디지털 타이포그래피 사용을 다루는 범주로 나뉩니다.
- 화면의 글꼴
- 화면의 텍스트
- 디지털 출판
- 유형과 인터페이스
- 아이콘 및 로고
- 애니메이션과 코드
그리고 타이포그래피에 관해서는 Lupton이 권한입니다. 그녀는 Princeton Architectural Press 컬렉션에서 13 가지의 유형 및 그래픽 디자인 책을 보유하고 있으며 "Thinking with Type"은 150, 000 부 이상 판매되었으며 10 개 언어로 번역되었습니다.
“Type on Screen”은 모든 현대 디자이너를위한 절대적인 가이드입니다.
더 나은 모바일 사이트 구축

훌륭하고 유용성이 뛰어난 모바일 웹 사이트는 무엇입니까? 구글과 AnswerLab의 연구원들은 최근에 답을 찾기 위해 광범위한 연구를 수행했습니다.
그 결과 "모바일 사이트 디자인의 원칙 : 사용자 만족 및 전환 유도"에 25 가지 지침이 준수되었습니다. 백서의 전반적인 목표는 모바일 웹 제작자가 최상의 디자인 방식을 수립하도록 돕는 것입니다. 이 연구는 홈페이지 및 사이트 탐색, 사이트 검색, 상거래 및 전환, 양식 입력, 유용성 및 폼 팩터의 5 가지 범주로 분류되어 웹 디자이너를위한 최상의 사례 연구 및 의사 점검 목록을 제공합니다.
더 나은 모바일 웹을 디자인하기 위해 할 수있는 25 가지 작업은 다음과 같습니다. (각 원칙과 주요 내용을 뒷받침하는 논리에 대한 전체 백서를 읽으십시오.)
- 행동을 전면과 중앙으로 유지
- 짧고 달콤한 메뉴 유지
- 홈페이지로 쉽게 돌아 가기
- 프로모션이 쇼를 훔치 게하지 마십시오
- 사이트 검색 표시
- 사이트 검색 결과가 관련성이 있는지 확인
- 검색 유용성을 향상시키기 위해 필터 구현
- 더 나은 검색 결과를 사용자에게 안내
- 커밋하기 전에 사용자가 탐색하도록 허용
- 사용자가 손님으로 구매하도록 허용
- 기존 정보를 사용하여 편의성 극대화
- 복잡한 작업에 클릭 투 콜 버튼 사용
- 다른 장치에서 변환을 쉽게 완료
- 정보 입력 간소화
- 각 작업에 가장 간단한 입력 방법을 선택하십시오
- 날짜를위한 시각적 달력 제공
- 라벨링 및 실시간 검증으로 양식 오류 최소화
- 효율적인 양식 디자인
- 모바일 전체 사이트 최적화
- 사용자를 확대 / 축소하지 마십시오.
- 제품 이미지 확장 가능
- 가장 적합한 화면 방향을 사용자에게 알려줍니다.
- 단일 브라우저 창에서 사용자 유지
- “전체 사이트”라벨링을 피하십시오
- 왜 사용자의 위치가 필요한지 명확히하십시오
당신이 죽을 때 소셜 미디어는 어떻게됩니까?
외출 한 후에 Facebook, Twitter 또는 Google+는 어떻게 되나요? 많은 곳에서 기술을 사용하여 법률을 가속화하기 위해 고군분투하고 있습니다.
미국에서는 개별 주에서“디지털 자산 법”을 고려하고 있는데, 이는 소유자의 사망 후 그러한 계정을 처리하는 방법에 대한 기본 규칙을 설정합니다. 이러한“디지털 자산”에는 온라인 계정, 전자 메일, 소셜 미디어 프로필, 블로그 및 온라인 문자 및 메시지가 포함됩니다.
워싱턴 포스트의 "교차"열은 최근에 진행중인 책과 법에 관한 법률을 조사했습니다. 그러나 모두 더 큰 질문을 제기합니다. 계정 계획이 있어야합니까? 아니면 신경 쓰나요?
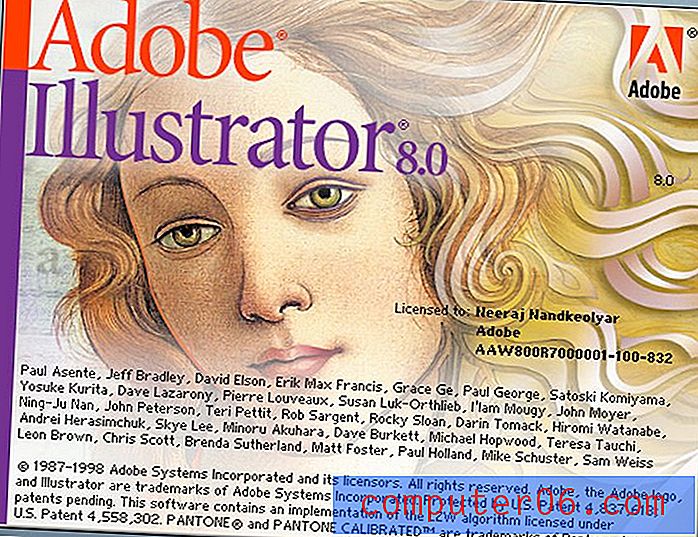
몇 년 동안 Adobe Illustrator

오래된 사진을 보는 것만큼이나 인기있는 소프트웨어 로고와 스플래시 화면을 수십 년 동안 보는 것이 재미있을 수 있습니다. Next Web은 최근 유명한 그래픽 디자인 소프트웨어의 역사를 엿볼 수있는 Adobe의 선임 크리에이티브 디렉터 인 Russell Brown을 인터뷰했습니다.
Brown은 Illustrator가 그토록 큰 벡터 형식 인 이유와 소프트웨어가 시간이 지남에 따라 어떻게 변화했는지 설명합니다. 또한이 기사는 1987 년 최초의 흑백 버전에서 오늘날 버전과 관련된 주황색 각도에 이르기까지 수년간의 스플래시 화면을 보여줍니다.
인터뷰는 매우 흥미롭고 현장의 위대한 일부 사람들이 생각하는 것을 엿볼 수있게 해줍니다. 또한 원거리 그래픽 디자인과 컴퓨터 디자인이 비교적 짧은 시간 안에 이루어 지도록하는 맥락을 제공합니다.
재미로

귀하의 비즈니스가 특정 결제 수단을 수락 함을 나타내는 간단한 아이콘을 원하십니까? 때때로 모든 지불 유형에 표준 로고를 사용하면 화면에서 색이 고르고 매우 색이 바뀔 수 있습니다.
Orlando TM Merone의 결제 웹 폰트를 입력하십시오. 간단한 웹 폰트는 가장 많이 사용되는 지불 옵션을위한 34 개의 글리프를 포함합니다. Visa 및 MasterCard에서 PayPal 및 Bitcoin에 이르기까지이 유형의 제품군은 간단한 아이콘 레터 폼 라이브러리를 제공합니다.
폰트 패밀리를 확인하거나 Github에서 무료로 다운로드하십시오.