Duckett의 HTML 및 CSS : 실제로 읽을 수있는 초보자의 웹 개발 책
Jon Duckett의 HTML & CSS : Design and Build Websites라는 제목의 새 책에 대한 소문이 나왔습니다. 웹 사이트를 구축하는 방법에 관한 책은 수십 가지입니다. 그것들은 모든 서점의 전체 섹션을 채우고 많은 사람들은 웹 기반 학습을 위해 대부분 또는 전부 무시합니다.
이 책이 왜 그렇게 다른가요? 왜 그렇게 많은 주목을 받고 있습니까? 그것은 모든 과대 광고에 부응합니까? Duckett이 웹 개발 서적에 대한 우리의 생각을 어떻게 바꾸고 있는지, 그리고 내가 도입 한 HTML과 CSS에 대해 내가 읽은 최고의 책을 왜 손에 넣었는지 알아보십시오.
Envato Elements 살펴보기
쿼터
HTML과 CSS를 배우는 초보자 책은 보통 기술 매뉴얼에 지나지 않습니다. 디자인과 레이아웃은 지루하고 지루한 출판사 템플릿을 기반으로하며, 특히 운이 좋으며 글쓰기 스타일이 건조하여 불면증에 대한 침대 옆 치료법으로 훌륭하게 작동하는 경우 콘텐츠는 일반적으로 몇 가지 컬러 페이지로 흑백입니다.
아마도 일반적인 형식의 가장 큰 문제는 그것이 많은 사람을 끌어들이는 역할을한다는 것입니다. 수많은 사람들이 웹 디자인을 배우기를 원하고 심지어 주제에 관한 책을 집어 들기까지 내부의 마인드 넘 콘텐츠.
이것은 약간의 코딩 경험으로 기술을 확장하고자하는 많은 설계자에게 특히 해당됩니다. 시각을 가진 사람들은 교과서를 쳐다볼 때 갑작스런 ADD 사건에 부딪친 것으로 알려져 있습니다. 우리는 풍부하고 구조적이며 잘 설계된 경험을 좋아하며 끝없는 기술 중심의 코드 예제와 생명이없는 코드 예제보다 더 빨리 지루한 것은 없습니다.
신선한 공기의 숨결
 Duckett의 책을 열었을 때 처음 떠 올랐던 생각은 "이것은 다른 것입니다."
Duckett의 책을 열었을 때 처음 떠 올랐던 생각은 "이것은 다른 것입니다."
나는 생계를위한 웹 디자인에 대해 글을 썼기 때문에 HTML과 CSS에 대한 책의 공평한 공유를 보았다. Duckett의 책을 열었을 때 처음 떠 올랐던 생각은 "이것은 다른 것입니다."
이 말은 빠르게 사라지는 속임수 나 오해의 소지가있는 첫 인상이 아닙니다. 이 책은 실제로 새로운 것을 달성하기 위해 시작되었으며, 나는 그것이 성공했다고 굳게 믿지만 나중에 더 자세히 설명합니다. 지금은 뛰어 들어 책 자체에 대해 이야기합시다.
디자인

이것은 HTML과 CSS가 실제로 차별화되는 곳입니다. 이 책은 아름답습니다. 모든 페이지는 다채롭고 일반적으로 웹 개발자 책에서는 볼 수없는 멋진 최소 레이아웃을 포함합니다. 커피 테이블 북으로 사용할 수있을 정도로보기에 좋습니다.
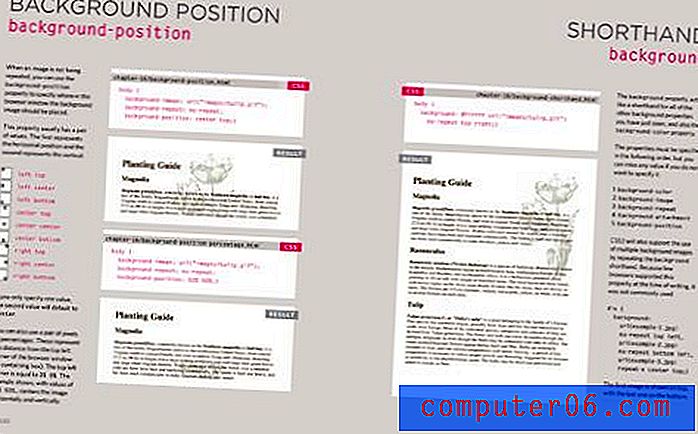
커피 테이블 북으로 사용할 수있을 정도로보기에 좋습니다.내가 가장 좋아하는 기능 중 하나는 Duckett이 코드 자습서의 라이브 예제를 표시하는 방법입니다. 다른 모든 사람과 같은 스크린 샷을 사용하는 대신 각 예제는 MacBook Pro, iMac 또는 다양한 설정에 배치 된 Dell 데스크탑의 화면에 표시됩니다. 이 풀 컬러 사진은 대접입니다. 책을보다 풍부한 예술적 경험처럼 느끼고 지루한 코드 매뉴얼처럼 느끼지 않는 간단한 아이디어.

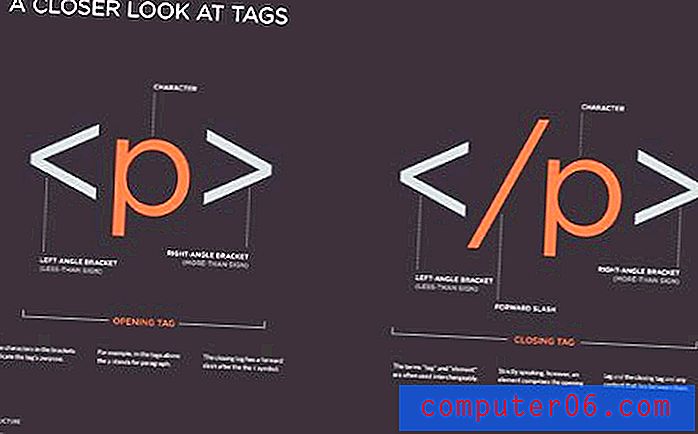
또 다른 반복되는 주제는 간단한 코드 샘플 (한 줄 또는 태그)을 분류하는 전체 두 페이지 스프레드입니다. 저자는 몇 명의 게시자가 두 페이지 전체를 HTML 태그의 거대한 색상 다이어그램에 전용으로 사용할 수 있습니까? 나는 거의 의심하지 않습니다.
인쇄 비용에 대한 동일한 디자인 및 품질 원칙은 책 전체에서 사용됩니다. 이미지 형식의 한 섹션은 4 개의 전체 페이지를 설명이 거의없는 다양한 종류의 크고 매력적인 이미지로 바꿉니다. 이 페이지들이 꼭 필요한가요? 아마도 비주얼 디자이너의 관점에서 볼 때 아마도 책을 내려 놓을 수없는 또 다른 이유가되었습니다.
재밌습니다. 웹 디자인에 관한 많은 책은 실제로 자신의 조언을 얻지 않습니다. 이 책은 훌륭한 컨텐츠 프레젠테이션의 페이지를 넘긴 페이지입니다. 단어를 읽지 않더라도 여전히 훌륭한 디자인 영감을 제공합니다.
함유량
물론 책은 좋아 보이지만 다른 전형적인 케이크에만 장식되어 있습니까? 디자인 외에, HTML 및 CSS 서적의 주요 판매 포인트는 일반 사용자가 책을 집어들 때까지 웹 디자인 실습에 대한 탄탄한 지식을 가지고 걸을 것으로 기대할 수 있는지 여부입니다.
다행히 Duckett의 책은 주제에 대한 환상적이지만 반갑게 소개합니다. 이 책은 두껍고 무거운 책이지만 그 대부분은 내용이 제시된 방식 때문입니다. 실제 쓰여진 자료는 당신이 생각하는 것만 큼 길지 않으며 모두 매우 접근 가능하고 관련이 있습니다.
HTML

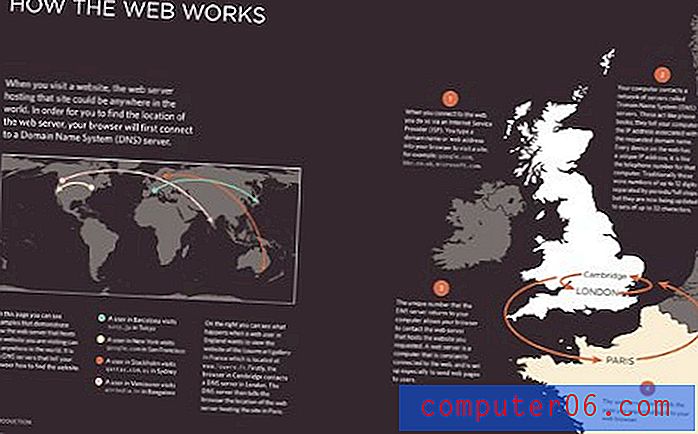
Duckett은 Tim Berners-Lee의 삶과 시간에 대해 두 장을 낭비하지 않고 웹이 작동하는 방식에 대한 통찰력있는 토론과이 기능이 HTML을 통해 어떻게 작동되는지에 대한 통찰력있는 토론으로 책을 시작합니다.
이 책의 약 절반은 모든 개발자가 알아야 할 HTML 구조 및 요소에 대한 견고한 개요를 다루고 있습니다. 그 과정에서 반나절의 시간을 들이지 않고 알아야 할 내용을 알려주는 바이트 크기의 라이브 코드 예제를 만들 수 있습니다. 이 섹션을 진행하면서 조직 기술, 텍스트 편집기 및 기타 다양한 지원 주제에 대한 토론을 볼 수 있습니다.
CSS

이 책의 후반부는 CSS 전용입니다. Duckett은 비주얼 스타일링에 대해 많은 시간을 할애하지만 CSS 섹션의 핵심 요소는 레이아웃 코드, 기술 및 프레이 워크에 사용되는 것으로 보입니다. CSS 기반 레이아웃은 많은 사람들이 놓칠 것 같은 가장 중요한 핵심 토픽 중 하나이기 때문에 정말 감사합니다.
상자 그림자와 둥근 모서리는 쉽게 잡을 수 있지만 상대 위치와 절대 위치의 차이, 플로트를 올바르게 사용하는 방법 및 휘두르는 그리드 기반 레이아웃은 초보자가 절대적으로 마음을 감싸 야하는 주제이며 Duckett은 모든 것을 제시합니다. 패션을 이해하기 쉽습니다.
디자인 토크
이 책의 시각적 인 모습은 Duckett이 분명히 디자이너라는 것을 보여 주며 그의 책이 코드에 관한 것임에도 불구하고 그는 디자이너 측이 내용을 통해 보여줄 수는 없습니다.
이 책 전체에는 웹 사이트 제작의 실제 디자인 측면과 관련된 토론과 조언이 거의 없습니다. 사진을 자르는 방법부터 어떤 서체가 어떤 설정에 가장 적합한 지에 대한 정보가 있습니다.
경험할 책

최근에 독자에게 HTML 및 CSS를 소개하는 주제를 다루는 선물로 책을 받았습니다. 나는 그것을 몇 분 동안 훑어 보았고, 이미 들어있는 내용을 알고 이해했으며 선반에 쌓아 먼지를 모았다.
어떤면에서 Duckett의 책은 비슷했습니다. 그의 주제에 대한 그의 지식은 방대하며 나는 그것을 비교할 수 없다고 생각하지는 않지만, 나는 책이 다루는 내용의 대부분을 이미 잘 알고있었습니다. 그러나 그럼에도 불구하고, 책은 아직 선반에 닿지 않았습니다.
처음 집어 들었을 때 내용물을 쏟아 부는 데 몇 시간을 보냈습니다. 좋은 소설처럼, 이 책은 당신을 붙잡아 놓지 않을 것입니다. 아름다운 디자인과 간결하지만 글쓰기 스타일은 독창적입니다. 실제로“읽기”는 잘못된 단어 일 수 있습니다. 이 책은 실제로“경험이 있으며”어렸을 때 우주 또는 공룡 뼈에 대한 사진 과학 책을 탐색했던 것과 같은 느낌을 전달합니다.
어서 지금
Design Shack에 대한 서평을 거의 쓰지 않습니다. 웹 디자인 및 개발 서적에 거의 감명받지 않기 때문입니다. 나는 지금이 책에 많은 칭찬을 쏟아 부었다. 웹 디자인 서적이 왜 빠지는 지에 대해 일반적으로 쓰는 사실에 비추어 볼 수 있습니다. 그들은 지루하고 끈적 거리지 않습니다. 나는 보통 좋은 웹 기반 튜토리얼과 텍스트 편집기로 시간을 보내려고한다.
웹 디자인 북이 정확히 두 개 있는데, 이 책은 의지의 힘이 아니라 페이지를 열렬하게 돌리는 데 충분합니다. 그중 하나는 CSS3의 책이고 Duckett의 HTML & CSS는 다른 것입니다.
시각적 경험이 풍부하고 두뇌가 HTML 및 CSS에 대한 책을 견딜 수없는 디자이너라면이 책을 바로 받으십시오. 단 29.99 달러로 웹 개발 섹션에서 찾을 수있는 다른 책의 절반에 해당합니다. 멋진 경력을 쌓을 수있는 새로운 기술을 습득하기 위해 30 달러를 썼습니까? 당신은 무엇을 기다리고 있습니까? 자세한 내용은 웹 사이트를 확인하십시오.