이중 톤 색상 :이 활기찬 추세에 대한 팁 및 예
다음 큰 웹 디자인 이미지 트렌드가 여기에 있으며 생동감 있고 화려하며 아름답습니다!
Spotify 덕분에, 이중 톤은 거의 매일 인기가 높아지고 있습니다. 사진에 한 쌍의 색상을 사용하는 효과는 놀랍고 재미 있고 생생합니다. 새로운 사이트가 거의 매일 이중 톤 형식으로 바뀌면서 매우 트렌디합니다. 이 핫한 디자인 기술을 최대한 활용하는 몇 가지 방법이 있습니다.
이중 톤이란 무엇입니까?

먼저, 약간의 입문서 : 이중 톤은 두 가지 색상을 사용합니다.
이름과 기술은 인쇄기에서 나옵니다. 이중 톤 인쇄는 동일한 색상의 두 가지 음영 또는 검은 색과 색조로 이루어집니다. 이 프로세스는 화면을 다른 각도로 설정 한 두 개의 컬러 플레이트를 사용합니다.
2 색 컨셉이 큽니다. 팬톤 (Pantone)은 올해의 컬러 (Color of the Year)로 이름을 지어낸 미니멀리즘은 디자이너들에게 제한된 팔레트와 듀오 톤은 시각적으로 흥미롭고 만들기가 쉽다고 생각했습니다. Adobe Photoshop과 2 색 그라데이션 또는 Colofilter.css와 같은 도구를 사용하여 효과를 만들어 코드에 적용 할 수 있습니다.
그러나 이중 톤을 처음부터 향상시키는 데 도움이 된 것은 Spotify의 사용량입니다. 이중 톤 색 구성표는 음악 재생 앱 및 다양한 프로모션 마이크로 사이트에 사용됩니다. 이중 톤은 잘 알려져 있고 널리 사용되는 아티스트의 이미지에 고유 한 디자인 요소를 추가합니다.
인쇄 스테이플이었던 기술은 온라인에서 새로운 삶을 찾았으며 앞으로 몇 달 동안 더 많은 것을 보게 될 추세입니다.
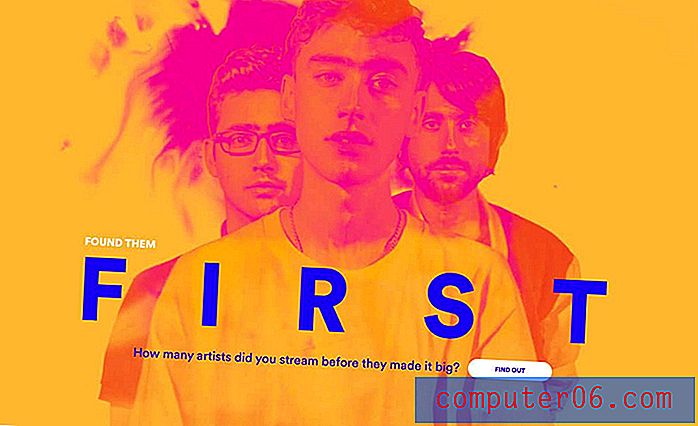
지배적 인 이미지

이중 톤을 사용하여 지배적 인 이미지를 만듭니다.
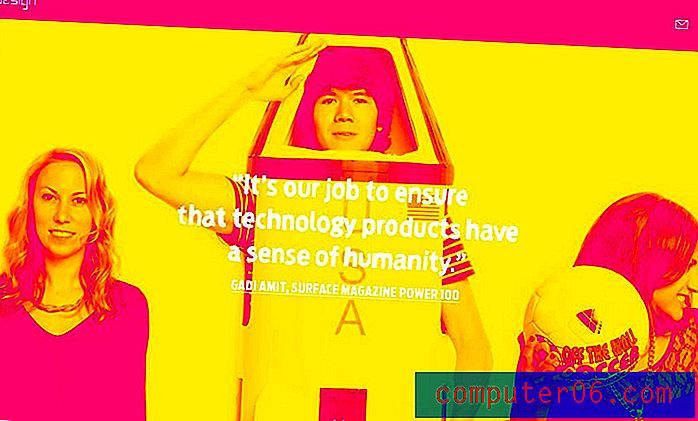
New Deal Design의 주요 비주얼은 대담한 색상 선택과 재미있는 이미지 및 색상 덕분에 기발한 것입니다. 이중 톤 이미지로 작업 할 때 편안함을 벗어나는 것을 두려워하지 마십시오. 일치하지 않을 수있는 색조를 페어링해도됩니다. 목표는주의가 필요하고 이미지를 보여줄 수있는 충분한 대비를 포함하는 비주얼을 만드는 것입니다.
다음은 최대의 영향을주는 몇 가지 팁입니다.
- 대비되는 두 가지 색상을 선택하거나 브랜드 색상을 페어링하십시오.
- 초점이 맞춰진 이미지 영역이있는 사진을 선택하십시오. 풍경은 사용하기 어려울 수 있습니다.
- 고품질 이미지로 시작하십시오. 흐릿하거나 불량한 이미지와 이중 톤이 섞이지 않습니다.
- 대비를 재생하십시오.
- 버튼이나 타이포그래피를위한 공간을 고려하십시오.
- 사진의 분위기를 반영하는 색상을 선택하십시오.
- 컬러 테두리로 이중 톤 이미지를 끄거나 스크롤 슬라이더 또는 시차 효과로 컬러 옵션을 혼합 및 일치시킵니다.
간단한 컬러 팔레트로

이중 톤은 복잡 할 필요가 없습니다. 때로는 가장 인상적인 2 색 프로젝트가 사실상 단순합니다.
Assurity Life Insurance는 한 쌍의 빨간색과 깨끗한 타이포그래피를 사용합니다. 스크롤에는 더 하프 톤 스타일도 포함되어 있습니다. 색상이 밝고 매력적입니다. 빨간색은 사용자가 거의 볼 수 있도록하는 일종의 색상입니다.
여기서 비결은 효과가있을 정도로 간단하다는 것입니다. 사용자는 요소에 압도되지 않습니다. 화면의 단어가 초점이되도록 빨간색이 표시됩니다. 이 유형의 이중 톤 효과는 강제적이거나 압도적 인 느낌없이 트렌드를 사용할 수 있기 때문에보다 공식적인 모양과 느낌을 가진 웹 사이트에 거의 적용됩니다.
가독성을 높이는 방법

이중 톤을 사용하여 텍스트에 충분한 공간과 대비를 제공하는 색상 안정제로 사용하십시오. 이중 톤 색상 오버레이는 이미지의 색상 변화를“평평하게”도와 이미지의 거의 모든 위치에 단일 색상을 사용하여 텍스트를 배치하고 읽을 수 있도록합니다.
이중 톤 색상 선택은이 용도에 비해 밝지 않으며 더 음소거 된 것처럼 보이지만 큰 목적을 달성 할 수 있습니다. Holm Marcher & Co.는 재미 있고 글자를 읽을 수있는 배경을 만드는 산호와 푸른 이중 톤으로 이것을합니다. 또한 보너스 요소 인 탐색 요소는 색상 표에서 파란색 음영을 사용하여 사이트 이동을 장려합니다.
악센트로

이중 톤 효과는 큰 이미지에 적합하지만 작은 장소에서도 효과가 있습니다. 탐색, 보조 이미지 또는 특정 유형의 콘텐츠에 대한 이중 톤 악센트를 고려하십시오.
듀오 톤의 작은 영역에서 좋은 점은 기술에 겁이 나거나 어떻게 작동하는지 잘 모를 경우 조금 더 자유롭게 연주 할 수 있다는 것입니다. 더 작은 공간에서 사용하면 디자인의 다른 요소에 대해 여러 색상 쌍으로 재생하는 것이 시각적으로 흥미로울 수 있습니다.
비디오 링크의 오버레이 또는 클릭 유도 문안을 강조하기 위해 카드 스타일 요소의 이중 톤 요소를 고려하십시오. 이중 톤 악센트는 또한 생성되는 색상 대비로 인해 최소 또는 흑백 색상 구성표에 사용하기위한 효과적인 도구가 될 수 있습니다.
배경으로

흥미로운 배경 이미지 나 패턴을 만드는 미묘한 이중 톤 효과만큼 좋은 것은 없습니다. 이는 브랜드 색상에 이상적이며, 전체적인 정밀 검사없이 디자인에 유행 색조 또는 기법을 통합하는 방법으로 이상적입니다.
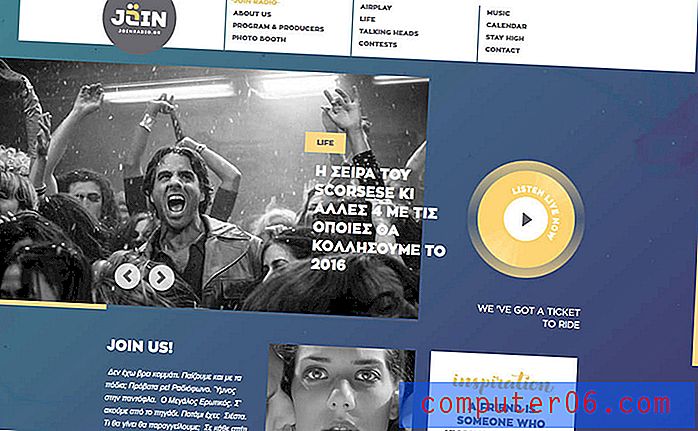
Join Radio의 졸업 이중 톤 배경은 완벽합니다. 색상 변경은 거의 눈에 띄지 않으며 디자인의 다른 사용자 인터페이스 요소와 완벽하게 혼합됩니다. 진정되고 물과 같은 움직임을하는 색상을 통해 움직이는 간단한 애니메이션이 있습니다. 빛에서 어둠으로의 전환은 홈페이지의 왼쪽 상단에서 오른쪽 하단으로 이동하는 자연스러운 눈과 독서 패턴을 따르며, 여기에서 사용자는 스크롤하고 클릭하는 것이 좋습니다.
결론
색상보다 플레이하기에 더 재미있는 디자인 기법을 찾기는 어렵습니다. 듀오 톤은 디자이너들에게도 똑같이 매력적입니다. 이 효과는 과도하게 사용 된 이미지를 꾸미고, 부족한 요소에 재미있는 요소를 추가하고 시각적으로 사용자를 참여시키는 데 도움이됩니다.
또한 디자이너는 이중 톤 효과를 사용할 때 실제로 실험 할 수 있습니다. 큰 영향을 줄 것으로 생각되지 않은 색상을 쌍으로 만들거나 미묘한 변형과 색상을 결합하여 작은 놀라움을 줄 수 있습니다. 어느 쪽이든, 이 색상 효과를 만드는 것은 거의 항상 사용자 정의처럼 보이고 재미있게 사용할 수 있습니다.