평평한 디자인 : 진화하는 추세
플랫 디자인 트렌드가 완료 되었습니까? 우리는 그렇게 생각하지 않습니다. 아직 죽지 않았습니다. 그러나 트렌드는 덜 눈에 띄고 사용자에게 더 매력적으로 진화했습니다.
평평한 디자인의 초기에는 그림자, 그라디언트 또는 질감이있는 현실적인 요소와 같은 디자인 요소가 완전히 부족했습니다. 이러한 디자인 요소 중 많은 부분이 돌아 왔지만 플랫 디자인의 전반적인 아이디어 와 짝을 이루어 단순하고 참여하기 쉬운 웹 사이트 사용자 환경을 만듭니다. 어느쪽에 있는지에 따라 더 나은 평면 디자인 버전 일 수 있습니다.
플랫 디자인 트렌드의 진화와 오늘날의 위치를 살펴 보겠습니다.
평면 디자인 101
평평한 디자인은 2010 년대 초 웹을 침범했던 지나치게 현실적인 3 차원 요소와 질감에 대한 반항적 인 대답이었습니다. 지나치게 실제적인 디자인 패러다임의 일부는 애플에서 나왔는데, 이는 앱 스토어와 기기의 아이콘 스타일이기 때문입니다. (트랜드는 실제로 추세가 진행된 후 더 평평한 스타일로 전환했습니다.)
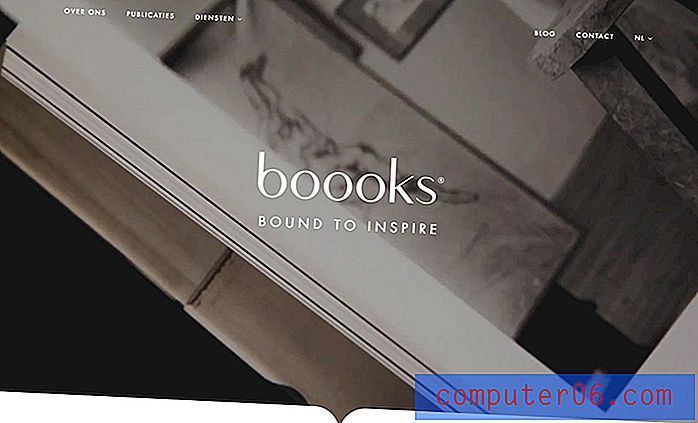
평평한 디자인은 정말 그랬습니다. 그것은 깔끔한 라인과 지지자들이 이해하고 사용하기 쉽게 만들어주는 2D 스타일을 구현합니다. 평평한 디자인 체계는 또한 많은 이미지가 아닌 높은 색상과 활판 인쇄에 중점을 둔 요소에 중점을 두었습니다. 일반적으로 단일 이미지 나 일러스트레이션은 전체 홈페이지를 평평한 디자인 방식으로 전달할 수 있습니다.

정말로 평평한 디자인의 문제는 항상 그런 것은 아닙니다. 일부 사용자는 제거 된 스타일에 디자인을 안내하는 데 도움이되는 정보가 부족하다는 것을 알았습니다. 그러나 압도적으로 디자이너들은 그것을 좋아했습니다. 평평한 디자인은 아마도 지난 10 년간 가장 크고 가장 혁신적인 시각 트렌드 중 하나 일 것입니다.
머티리얼 디자인

플랫 디자인이 그렇게 빨리 변경된 이유를 완전히 이해하려면 Google이 자사 제품과 앱에 대해 설정 한 시각적 언어 인 머티리얼 디자인을 보는 것이 중요합니다.
머티리얼 디자인은 평면 디자인의 가장 중요한 부분을 취한 다음 미묘한 치수 터치를 다시 추가했습니다. 이 개념은 전술 효과와 사실적인 모션을 사용하여 디지털 세계를 현실과 병합함으로써 사용 성과 사용자 상호 작용을 향상시키는 데 중점을 두었습니다.
그림자와 같은 요소를 가져와 초기 평면 디자인의 거의 거친 특성을 "부드럽게"하는 것처럼 보였습니다.
머티리얼 디자인은 Google에서 끊임없이 변화하는 문서를 통해 잘 정의 된 개념입니다. 또한 트렌드와 사용자 요구에 따라 계속 발전하고 있습니다. 평평한 재료가 중요한 이유는 평평한 물체의 진화를 훨씬 더 빠르게했기 때문입니다.
플랫 2.0

Flat 2.0을 입력하십시오. 초기 단계에서 추세를 설명한 방법은 다음과 같습니다.“Flat 2.0은 최상의 평면 디자인과 추가 사용자 인터페이스 신호를 결합하여 아름답고 기능적인 웹 사이트 디자인을 만들 수 있으므로 사용하기가 더 쉽습니다. 또한 적응력이 뛰어나 거의 모든 개념에서 작동합니다. 가장 순수한 평면 디자인 웹 사이트와 달리 Flat 2.0은 평면 요소와 미묘한 추가 기능을 결합하여 사용자 친 화성을 향상시킵니다.”
Design Shack에서는 "Flat 2.0"을 만들지 않았습니다. 디자이너 Ryan Allen은 처음 사용했습니다.“Flat 2.0은 혁명이 아니라 진화입니다. 평평한 디자인이 지나간 날로 만연한 이원형에서 벗어난 평평한 2.0은 평평한 나무의 장난스러운 지점입니다. 평면 디자인은 크리스마스 트리, 평면 2.0은 장식품과 사탕 지팡이입니다. 그리고 선물. 반짝이는 일이 없습니다. 그 물건을 정리하는 것이 엉망입니다.”
Flat 2.0을 사용하면 디자이너는 평면 디자인과 관련된 어려운 규칙을 위반하고 시각적으로보다 매력적인 (기술적으로) 적절한 기술을 사용할 수 있습니다.
- 하이라이트
- 그라디언트
- 여러 색조 및 색상 값
- 그림자
- 모든 색상 팔레트 (초 고휘도 아님)
Flat 2.0은 모든 것이 UI 요소 또는 아이콘 인 세상에는 존재하지 않습니다. 사진 및 비디오는 Flat 2.0 인터페이스의 대부분입니다. (많은 초기 평면 디자인 순수 주의자들은 이러한 시각적 요소가 미학의 순수한 의도에서 벗어났다고 생각했습니다.)
플랫 2017
이제 대부분의 디자인은 이러한 모든 트렌드와 아이디어의 중간에 위치합니다. 여전히 더 평평한 스타일에 기대어 있지만 디자인에는 더 많은 것이 있습니다. 이 진화의 이름은 아직 정해지지 않았지만 많은 웹 사이트 디자인에서 공통적 인 특징을 볼 수 있습니다.
2017 년 평면 디자인은 다음과 같습니다.
플랫 요소

초기 플랫 디자인 프로젝트의 많은 버튼 스타일과 사용자 인터페이스 요소가 고착되었습니다. 정사각형 또는 약간 둥근 모서리가있는 직사각형 상자와 흰색 검정색 텍스트가있는보다 단순한 버튼 스타일이 일반적입니다. 로고와 아이콘도 그 플랫 한 스타일을 취했고보다 정교한 홈페이지 디자인과 짝을 이루어 실제로 눈에.니다.
간소화 된 탐색

햄버거 아이콘과 숨겨진 내비게이션은 디자이너가 시각적 흐름에서 요소를 제거하려고했기 때문에 평면 디자인에서 탄생했습니다.
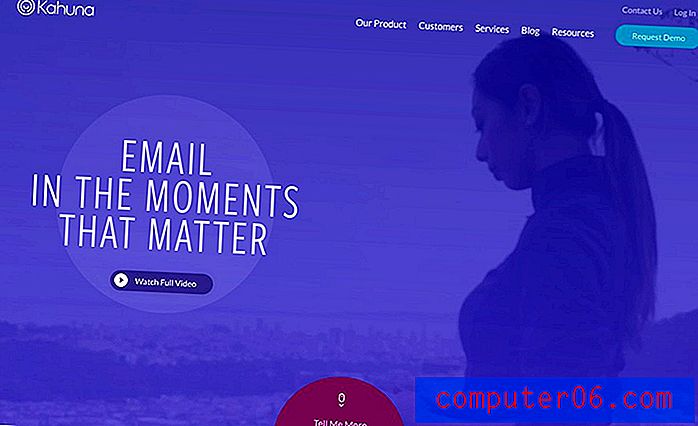
대담하고 밝은 색상

밝은 색상 팔레트와 플랫 패턴에서 전체적으로 더 많은 색상을 받아들임으로써 웹이 약간 더 행복해졌습니다. 이것은 주요 시각 또는 사진 오버레이로 홈페이지에서 밝은 색상 그라디언트를 사용하는 큰 트렌드로 발전했습니다.
최소 홈페이지

일반적으로 홈페이지는 훨씬 덜 바쁘고 단일 작업에만 집중하는 경향이 있습니다. 여러 요소를 사용하더라도 단일 사용자 방향 또는 동작으로 인해 전체 프로젝트가 덜 바쁘게 보입니다.
어디서나 더 나은 타이포그래피

줄어든 디자인은 훌륭한 유형에 집중해야했습니다. 이 아이디어는 더 나은 유형 키트와 웹 서체의 사용 증가와 함께 설계자들이 온라인에서 타이포그래피에 더 쉽게 집중할 수있게 해줍니다.
"가짜"효과 감소

Skeuomorphism은 실제로 돌아 오지 않았습니다. 2017 년 플랫 디자인 버전에는 더 많은 디자인 기법이 사용되고 있지만 과도하게 디자인 된 실제 스타일은 다시 등장하지 않았습니다.
통합 모션 및 피드백

머티리얼 디자인의 가장 큰 장점은 사용자와의 비주얼 및 커뮤니케이션에 적용되는 피드백 루프라는 아이디어였습니다.
많은 공백

화면이 커지고 (데스크톱 및 모바일 장치에서) 디자이너는 공간을 최소한의 평면 느낌을 유지하기 위해 공백으로 사용하여 해당 공간을 활용합니다. (대부분이 여분의 공간은 흰색이 아닙니다.)
플랫 레이어

장식이없는 레이어 요소는 멋지게 보이고 사용자에게 추가 정보를 제공 할 수 있습니다.
대형 디자인 요소

평면 디자인을 사용하는 초기 프로젝트 덕분에 큰 텍스트, 큰 이미지 및 큰 버튼과 아이콘이 거의 표준입니다.
결론
평평한 디자인의 진화는 우리에게 더 나은 웹을 남겼습니다. 읽기가 더 쉽습니다. 더 유용하다. 그냥 더 좋아 보인다.
이 트렌드와 그것이 존재하는 이유에서 가장 좋은 점은 쉽게 진화 할 수있을만큼 유연하다는 것입니다. 디자이너는 가장 잘 작동하는 평면 디자인의 부품과 개념을 가져와 거의 모든 프로젝트에 통합 할 수 있습니다. 그렇기 때문에 오늘날의 프로젝트에서 여전히 많은 부분을 볼 수 있으며 평면 디자인이 또 다른 단기 유행이 아닌 이유입니다.