웹 사이트 모형 템플릿을 사용자 정의하는 방법
웹 사이트 모형 템플릿은 설계 수명을 단축시킬 수 있습니다. 실제 사용을 나타내는 설정 (웹 사이트 디자인 개념)을 다양한 장치에서 쉽게 보여줄 수 있습니다. 그러나 웹 사이트 모형 템플릿을 사용자 정의하고 자신의 디자인을 드롭하는 방법은 무엇입니까? 방법은 다음과 같습니다.
시작하는 방법에는 두 가지가 있습니다. 프로젝트에서 사용할 고유 한 웹 사이트 모형 템플릿을 만들거나 다운로드하여 빠르게 시작할 수 있습니다. 가장 좋은 점은 클라이언트가 새로운 디자인을 실시간으로 시각화 할 수 있도록 템플릿 옵션이 너무 많다는 것입니다.
템플릿 사용자 정의에 대해 알아야 할 모든 사항은 다음과 같습니다.
웹 사이트 모형 살펴보기
웹 사이트 모형 템플릿이란 무엇입니까?
 고객은 디자인 팀이 생각하는 것에 대한 더 나은 아이디어를 제공하기 때문에 모형 템플릿에서 완성 된 디자인을 보는 것을 좋아합니다.
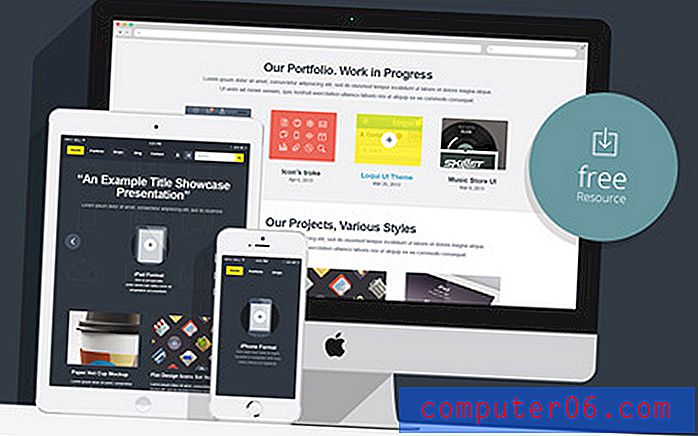
고객은 디자인 팀이 생각하는 것에 대한 더 나은 아이디어를 제공하기 때문에 모형 템플릿에서 완성 된 디자인을 보는 것을 좋아합니다. 대부분의 웹 사이트 모형 템플릿은 편집 가능한 Adobe Photoshop 파일 형식으로 제공됩니다. 실제 컴퓨터, 태블릿 또는 모바일 장치에 웹 사이트 홈페이지를 표시하는 것과 같이 웹 사이트의 스크린 샷을 사실적으로 보이는 프레임에 붙여 넣을 수 있도록 디자인되었습니다.
웹 사이트 모형 템플릿에는 단일 이미지, 여러 이미지 및 다른 방향으로 렌더링 할 수 있습니다. 실물 크기의 모형은 완제품이 실제 사용되는 모습을 잘 시각화 할 수 있습니다.
자신 만의 모형을 만들 수 있지만 다운로드 할 수있는 옵션이 많이 있습니다. 이러한 템플릿의 대부분은 레이어와 스마트 오브젝트를 사용하여 PSD 파일로 만들어져 최종 디자인을 만들면서 파일의 시각적 속성을 유지합니다. 3D 또는 투시도와 같은 흥미로운 방향을 사용하는 모형을 사용할 때 유용합니다.
대부분의 웹 사이트 모형 템플릿에는 벡터 및 래스터 이미지가 혼합되어 있으므로주의해서 내보내십시오. 웹 사이트 이미지를 표시하기 전에 이미지가 최대한 잘 보이는지 확인하려고합니다.
모형 템플릿을 사용자 정의하는 방법
이상한 레이어가 여러 개있는 Photoshop 파일은 약간 위협적 일 수 있지만 모형 템플릿을 사용자 정의하는 것은 복잡한 과정이 아닙니다. 당신은 단지해야합니다 :
- 원하는 웹 사이트 모형 템플릿을 찾으십시오. (자신 만의 디자인을 만들 수 있지만 많은 훌륭한 옵션을 사용할 수 있으므로 다운로드 옵션을 권장합니다.) 반응 형 웹 사이트 (데스크톱, 태블릿 및 전화)에 대한 여러보기와 같이 디자인의 기능을 강조 표시하는 템플릿을 찾으십시오. 프로젝트 스타일에 맞는 배경 (흰색 또는 검은 색 대 화려한 배경 또는 사실적인 스타일).
- 다운로드 압축을 풀고 필요한 모든 부분이 있는지 확인하십시오. 편집 가능한 모형이있는 PSD 파일, 디자인의 모양 (선택 사항)을 보여주는 JPG 및 라이센스 정보 및 지침이 포함 된 정보 또는 추가 정보 파일.
- Photoshop에서 PSD 파일을 열고 레이어를 살펴보십시오. “여기에 디자인을 놓으십시오”또는 이와 유사한 레이어를 찾으십시오 (항상이 명령에서 두드러지는 레이어가 있습니다)
- 해당 레이어를 두 번 클릭하여 엽니 다.
- 최적의 해상도로 최종 크기 모형 디자인에서 사람들이 원하는 것을 정확하게 보여주기 위해 적절한 크기의 디자인 스크린 샷을 찍습니다.)
- 이미지 나 컨텐츠를 적절한 레이어에 복사하여 붙여 넣기 또는 드래그 앤 드롭하여 공간을 채우는 데 필요한 크기를 조정하십시오.
- 스마트 레이어를 저장하려면 Ctrl-S 또는 Cmd-S를 누른 다음 원래 이미지로 돌아갑니다. 짜잔! 모형에 새 스크린 샷이 표시되어야합니다.
- 표시 할 크기와 형식을 사용하여 파일을 내 보냅니다.
웹 사이트 모형 템플릿을 사용하는 방법
웹 사이트 모형 템플릿을 사용자 정의한 후에는 어떤 작업을 수행합니까? 이처럼 단순한 디자인은 많은 실제 응용이 가능합니다. 웹 사이트 모형 템플릿을 사용하여 다음을 수행 할 수 있습니다.
- 고객을위한 미리보기 디자인
- 출시 후 마케팅 및 프로모션 준비
- 인쇄 된 포트폴리오에 포함
- 최종 디자인을 선보일 계획 인 경우 컨테스트 참가작을 Sumbit
웹 사이트 모형 템플릿을 사용하려면 사용자 정의 된 디자인을 사용 가능한 형식으로 내 보내면됩니다. 대부분의 경우 여기에는 인쇄 응용 프로그램을위한 고해상도 이미지 파일과 온라인 또는 전자 메일 공유를위한 웹 해상도 파일의 두 가지 옵션이 있습니다.
웹 사이트 모형 템플릿을 찾을 수있는 곳
따라서이 모든 것들은 아마도 다음과 같은 질문을 제기 할 것입니다.이 편리한 웹 사이트 모형 템플릿 중 하나를 어디서 찾을 수 있습니까? 다양한 소스에서 제공되는 무료 및 유료 옵션이 많이 있습니다.
우리는 당신이 즉시 시작할 수있는 많은 모형을 포함하는 몇 가지 훌륭한 라운드 업을 가지고 있습니다.
- 최고의 반응 형 웹 사이트 및 앱 모형 템플릿 20 개 이상
- 20+ 최고의 웹 사이트 PSD 관점 모형
10 개의 무료 웹 사이트 모형으로 시작
웹 사이트 모형을 사용할 준비가되었는지 확인하기 위해 시작하는 데 도움이되는 10 가지 무료 옵션이 있습니다. 이 모형 중 일부는 다른 Design Shack 라운드 업에서도 찾을 수 있습니다.)
MacBook Pro Desk Mockups 2 개

응답 쇼케이스 PSD 모형

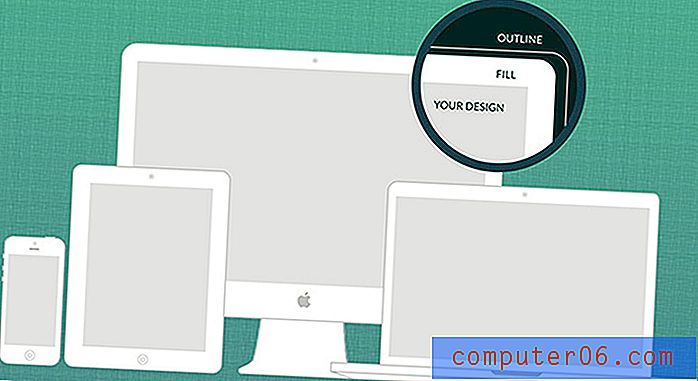
벡터 애플 개요 장치 PSD

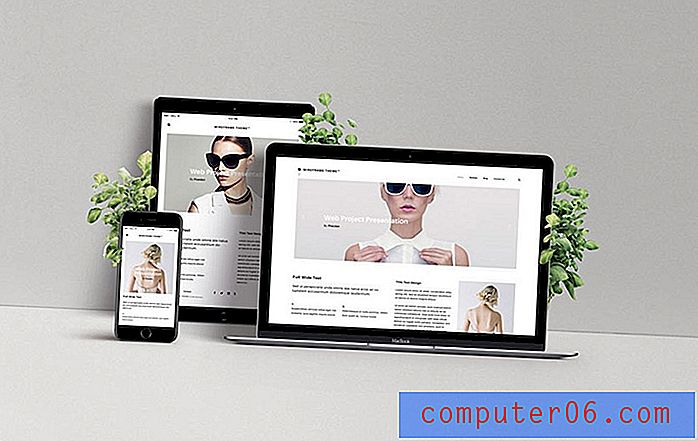
반응 형 플랫 쇼케이스

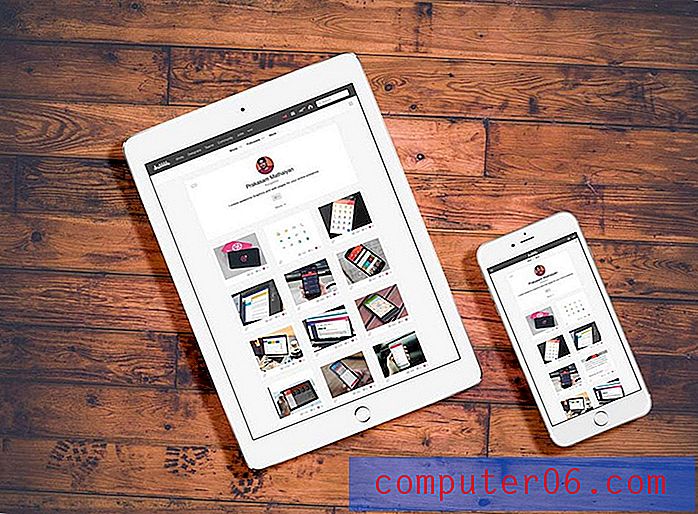
화이트 iPad 및 iPhone 플로어 이랑

테이블 모형의 MacBook 및 iPhone

애플 기기 와이어 프레임 모형

반응 형 웹 디자인 쇼케이스 모형

모형 MacBook Air

MacBook Pro Retina 디스플레이 PSD

결론
웹 사이트 모형 템플릿을 사용자 정의하여 프로젝트를 과시하는 것은 무기고에 유용한 도구입니다. 프레젠테이션을 준비하는 데 몇 분 밖에 걸리지 않더라도 웹 사이트 디자인을 실제 시나리오로 만들어 세련된 모양을 만들 수 있습니다.
디자인이나 아이디어의 전반적인 표현에 신경 쓰지 않을 수도 있지만 고객은 분명히 알 수 있습니다. 이는 디자이너 (및 프리랜서)가 큰 인상을주기 위해 취할 수있는 빠르고 쉬운 바로 가기 중 하나입니다. 프로젝트의 템플릿을 사용자 지정하여 재미있게 보내십시오!