웹 디자인 비평 # 84 : RoyalSlider
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘 우리는 인기있는 JavaScript 컨텐츠 슬라이더 인 RoyalSlider의 사이트를 살펴볼 것입니다. 우리가 어떻게 생각하는지 봅시다!
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
RoyalSlider에 대하여
“CodeCanyon에서 가장 인기있는 새로운 슬라이더 버전을 만나보십시오. 2011 년 7 월 이후 4637 개의 라이센스가 판매되었습니다. 우리는 378 개의 리뷰에 기초하여 5 개의 별 5 개 등급을 받았습니다.”
“모든 슬라이더 템플릿이 반응합니다. 모바일 기기에서 확인하거나 브라우저 크기를 조정하여 효과를 확인하십시오. "
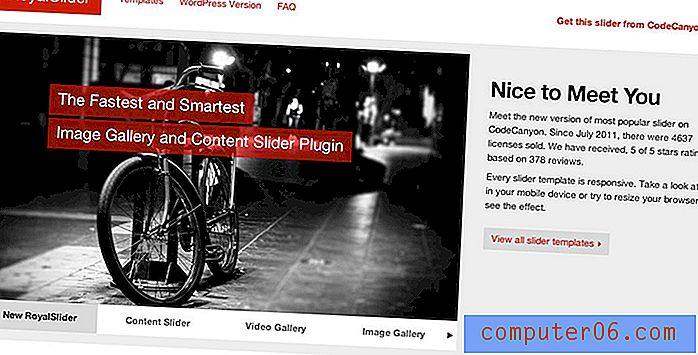
다음은 홈페이지의 스크린 샷입니다.

첫 인상
우리는 분명한 목표를 개발할 수 있고 이러한 목표와 비교하여 디자인의 성공을 평가할 수 있기 때문에 이와 같이 집중된 웹 사이트에 뛰어 드는 것을 좋아합니다.
이 사이트는 무엇에 관한 것입니까? 유일한 목적은 제품을 판매하는 것입니다.“RoyalSlider”는 실제로 CodeCanyon에서 매우 인기있는 품목입니다. 이 미니 사이트를 통해 개발자는 슬라이더가 얼마나 멋진 지, 어떻게 작동하는지에 대한 자세한 정보를 얻을 수 있습니다.
위의 스크린 샷에서 볼 수 있듯이 그는 정확히 그렇게했습니다. 사이트 자체는 매우 매력적이므로 순수한 미적 관점에서 볼 때 나는“큰 일”외에는 할 말이 많지 않습니다! 그러나 컨텐츠 조직의 관점에서 우리는 약간의 개선을 볼 수 있다고 생각합니다.
“컨텐츠 조직 관점에서 우리는 약간의 개선을 볼 수 있다고 생각합니다. "이 제품에 대한 방문자 교육이 주요 목표이므로, 우리는 우리의 요구에 더 잘 맞도록 일부 정보를 재구성 할 수 있다고 생각합니다.
몇 가지 특정 영역을 확대하여 살펴보고 개선 할 수있는 방법을 살펴 보겠습니다.
헤더
헤더는 확실히 페이지의 가장 좋은 부분입니다. 디자이너는이 영역을 사용하여 제품을 선보였습니다. 특히 완벽하고 화려하고 기능적입니다.

여기와 다른 곳의 디자인은 매우 작습니다. 흰색, 회색 및 검은 색은 특별한주의가 필요한 영역에 사용되는 대담하고 눈길을 끄는 빨간색으로 페이지를 채우는 기본 색상입니다.
탐색은 사용하기 쉽고 로고는 단순하지만 매력적이며 CodeCanyon에서 항목을 구입할 수있는 링크가 있습니다. 솔직히 내가 여기서 바꿀 것이 많지 않습니다.
내가 고려해야 할 한 가지는 오른쪽의 두 단락 위에 굵은 제목을 표시하는 것입니다. 지금 슬라이더는 오른쪽의 작은 텍스트로 이동하지 않고도 눈에 고정 된 상태로 많은주의를 기울입니다 (좋은 것).
"거의 내용에 상관없이 크고 굵은 글씨체를 보는 것은 사용자의 관심을 끄는 데 도움이 될 것입니다 ..."내용에 상관없이 크고 굵은 글씨체를 보는 것은 해당 내용에있는 중요한 정보에 대한 사용자의주의를 끌 수 있습니다. 여기에 내가 의미하는 바에 대한 빠르고 더러운 모형이 있습니다.

특징
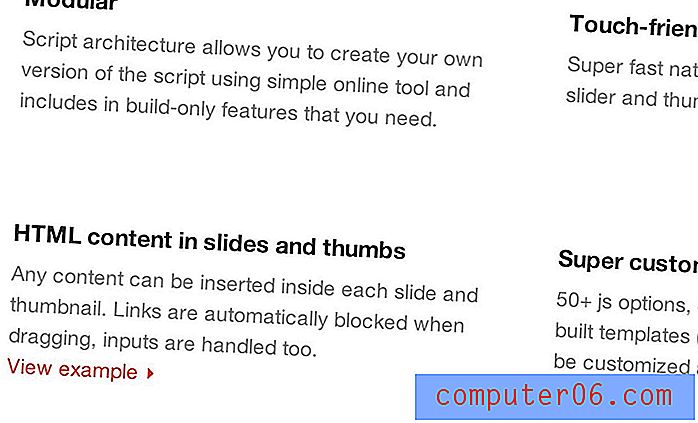
페이지의 나머지 부분은 20 개 이상의 단락으로 순수한 텍스트로 채워져 있습니다! 각각은 간단하고 형식이 좋으며 헤더를 포함하므로 페이지를 쉽게 탐색 할 수 있습니다.

텍스트의 형식이 훌륭하다는 사실에도 불구하고이 영역에서 큰 안면 성형을 사용할 수 있다고 생각합니다. 이 단계의 주요 목표는이 텍스트 내용을 모두 분리하여보다 쉽게 볼 수 있고보다 매력적으로 보이도록하는 것입니다. 이것은 두 가지 기술의 조합으로 달성 할 수 있습니다.
지원 이미지 추가
이 영역에서 가장 먼저보고 싶은 것은 일부 이미지입니다. 많은 양의 텍스트 컨텐츠가있을 때마다 해당 컨텐츠를 전달하고 페이지에 시각적 인 흥미를 더하기 위해 일종의 비주얼에서 작업하는 것이 좋습니다.
21 개의 문단은 내용이 많고 시각적 인 도움이 없으면 독자를 잃게됩니다. 웹을 탐색하는 사람들이 ADD를 가지고 있다는 것을 항상 기억하십시오. 우리는 한 가지 일에만 집중하지 않습니다.
방문자들은 트위터를 통해 읽고, 이메일을 확인하고, 페이스 북을 업데이트하며, 사이트를 보면서! 해당 환경에서주의를 끌기 위해 경쟁하려면 몇 단락보다 더 많은 것을 가져와야합니다.
"방문객은 사이트를 보면서 트위터를 통해 읽고 이메일을 확인하고 Facebook을 업데이트하고 있습니다!"한 가지 쉬운 해결책은 일부 단락을 축소판 그림과 함께 사용하는 것입니다. "터치 친화적"및 "비디오 지원"과 같은 헤드 라인은 축소판 미리보기에 완벽하게 적용되므로 어렵지 않습니다.
명확한 섹션 만들기
다음에보고 싶은 전략은이 모든 텍스트 내용을 가져 와서 더 명확하게 구분하는 것입니다. 현재 두 개의 섹션이 있지만 실제로 시각적으로 구별되는 것은 아닙니다.
콘텐츠를 최소한 3 개 또는 4 개의 섹션으로 나누고 더 크고 눈에 띄는 헤드 라인을 만들고 각 섹션의 배경색을 약간 다르게하여 흰색과 회색으로 구분되도록하는 것이 좋습니다.
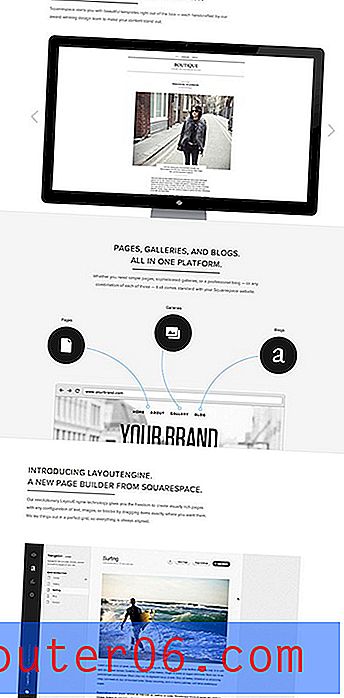
영감 : Squarespace
내가 여기서 제공하고있는 조언을 이끌어내는 사이트 중 하나는 Squarespace입니다. 미적으로이 사이트는 RoyalSlider의 사이트와 매우 유사하지만 기능을 제공하는 방식이 훨씬 더 매력적이고 인상적입니다.

풍부한 이미지, 큰 헤드 라인 및 다양한 배경색을 확인할 수 있습니다. 페이지를 아래로 스크롤하면 섹션이 명확하고 매력적이어서 정보가 압도적이지 않습니다.
나는 누군가가 Squarespace 디자인을 벗겨야한다고 제안하지는 않지만, 그들이 한 일과 이유를 분석하여 귀중한 교훈을 배울 수 있습니다.
반응 형 FTW
웹상의 반응 형 사이트의 수가 꾸준히 증가하고 있습니다. 대기업에서 한 사람의 운영에 이르기까지 웹 개발자들이 디자인에 가장 우선적으로 반응하는 것을 보게되어 기쁩니다.
RoyalSlider 사이트는 완벽하게 반응 할뿐만 아니라 슬라이더 자체도 반응이 좋습니다. "이 사이트는 이러한 추세의 빛나는 예입니다. RoyalSlider 사이트는 완벽하게 반응 할뿐만 아니라 슬라이더 자체도 반응이 좋습니다. 이것은 작은 위업이 아니며 웹을 장치에 무관심한 경험으로 만드는 데 헌신 한 개발자에게 칭찬합니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.