CSS 그리드를 배우는 가장 좋은 13 가지 방법
CSS Grid는 브라우저에서보다 일관되게 렌더링되는 복잡한 반응 형 웹 디자인 레이아웃을 만드는 데 널리 사용되는 방법입니다. 이제 CSS Grid에 익숙해 져야하므로 오늘 학습을 시작하는 가장 좋은 13 가지 방법을 모았습니다.
CSS Grid를 사용하면 테이블이나 상자 모델과 같은 구식 방법 대신 브라우저 간 호환되는보다 비대칭적인 레이아웃과 표준화 된 코드를 만들 수 있습니다. 대부분의 주요 웹 사이트 브라우저는 이미 CSS Grid를 지원하며 표준 연습으로 공식화하는 W3C 후보 추천입니다. CSS 그리드는 웹 사이트 레이아웃의 미래가 될 것으로 널리 알려져 있습니다.
1. MDN : CSS 그리드 레이아웃

Mozilla는 MDN Web Docs 안내서에 유용한 자료를 제공하여 작업 방식 및 코드 예제를 시작하는 간단한 방법을 설명합니다.
CSS 그리드에 대한 MDN의 설명은 다음과 같습니다.
CSS 그리드 레이아웃은 HTML 프리미티브로 작성된 컨트롤 부분 사이에서 페이지를 주요 영역으로 나누거나 크기, 위치 및 레이어 측면에서 관계를 정의하는 데 탁월합니다.
표와 마찬가지로 격자 레이아웃을 사용하면 작성자가 요소를 열과 행에 정렬 할 수 있습니다. 그러나 CSS 그리드에서는 테이블보다 레이아웃이 훨씬 많거나 쉽습니다. 예를 들어 그리드 컨테이너의 자식 요소는 CSS 위치 요소와 유사하게 실제로 겹치거나 겹쳐 질 수 있습니다.
이 문서는 CodePen 또는 JSFiddle에서 직접 열고 재생할 수있는 코드와 예제 및 요소를 제공합니다. CSS 그리드에 대한 생각에서 가장 좋은 출발점이 될 수 있습니다.
2. CSS 그리드 배우기

Learn CSS Grid는 Jonathan Suh의 기술을 배우는 방법에 따라 기술을 배우는 안내서입니다. 이 안내서는 체계적으로 구성되어 있으며 섹션에서 섹션으로 이동할 수있는 목차로 시작합니다.
이 가이드는 이해하기 쉽고 코딩 지식이 필요하며 CSS 그리드 초보자를위한 훌륭한 자료입니다. 각 요소에는 시각적 인 예가 제공되는데, 이는 모든 정보를한데 모으는 핵심 요소 일 수 있습니다.
3. CSS 그리드에 대한 Tuts + 가이드

Tuts +는 그냥 기본으로 시작하고 또는 고급 CSS를 탐험 할 것인지 여부는, CSS 그리드를 배울 수 있도록 완벽한 가이드를 구축하고있다. 전체적인 실습 예제와 함께 일련의 명확하고 철저한 자습서를 통해 수행됩니다.
4. Codeacademy : 그리드 소개
Codeacademy는 오랫동안 실용적인 형식으로 코딩 기술을 배울 수있는 최고의 장소 중 하나였습니다. 학습서에 액세스하려면 계정을 작성해야하지만 학습 계획 기반 형식을 사용하여 학습하는 좋은 방법입니다.
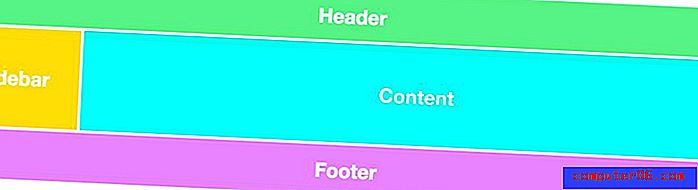
그리드 소개 과정에 대한 설명은 다음과 같습니다.
이 레슨에서는 CSS 그리드라는 새롭고 강력한 도구를 소개합니다. 그리드는 전체 웹 페이지를 배치하는 데 사용될 수 있습니다. Flexbox는 주로 1 차원 레이아웃으로 항목을 배치하는 데 유용하지만 CSS 그리드는 2 차원 레이아웃에 가장 유용합니다. 열.
코드 카데미 물론 순서에 따라 취할 수 있습니다 - 또는 자신에 - 완전히 백엔드 웹 디자인을 처음 사용하는 경우 매우부터 시작한다. 무료로 계정을 만들고 많은 코스를 수강 할 수 있습니다.
5. FreeCodeCamp : 5 분 안에 CSS 그리드 배우기

CSS 그리드에 대해 알아보고 실제로 몇 분 안에 다이빙을 하시겠습니까? FreeCodeCamp의이 빠른 시작 자습서는 단 5 분만에 익숙해 지도록 도와줍니다. (이미 몇 가지 기본 사항을 알아야합니다.)
“CSS 그리드의 두 가지 핵심 요소는 래퍼 (부모)와 항목 (자식)입니다. 래퍼는 실제 그리드이고 항목은 그리드 내부의 내용입니다. "
5 분 가이드에는 관련 마크 업도 포함되어 있습니다.
6. CSS 레이아웃 워크샵
CSS Layout Workshop은 CSS 그리드 작업의 리더 중 하나 인 Rachel Andrew의 유료 코스입니다. 이 과정은 온라인 학습 프로그램으로, 새로운 것을 배우기 위해 더 많은 구조를 좋아할 때 이상적입니다.
이 과정이 귀하에게 적합한 지 확인하려면 첫 번째 부분은 무료입니다. CSS 기본 사항에 중점을두고 자료에 대해 자세히 설명하는 데 필요한 모든 기본 사항을 설명합니다. 전체 과정에 대한 좋은 점은 추가 비용이 없다는 것입니다. 시작하려면 웹 브라우저와 텍스트 편집기가 필요합니다.
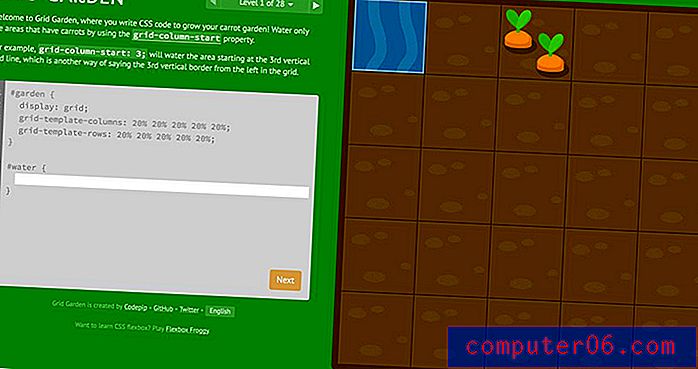
7. 게임 : 그리드 가든

Grid Garden은 CSS를 사용하여 성공적인 당근 정원을 성장시키는 게임입니다. CSS 속성에 대해 CSS 격자에 대한 올바른 생각을 갖도록하는 방법에 대한 입문서입니다.
그리고 그것은 많은 재미입니다. 28 개 레벨을 모두 통과 할 수 있는지 확인하십시오.
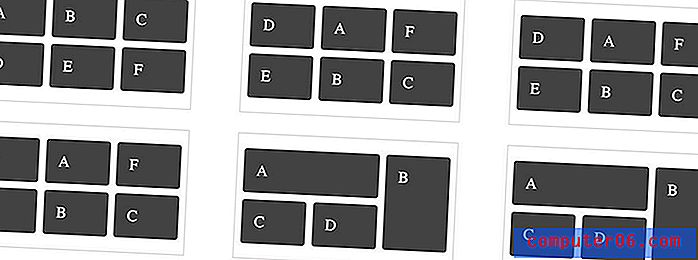
8. 예제 별 그리드

Grid by Example은 다양한 CSS 그리드 구성이 브라우저를 지원하는 모습을 보여줍니다. 각 격자 구성은 기술과 코드에 대한 자세한 정보가있는 페이지로 연결되는 링크와 시각적 인 예를 포함한다.
더미 페이지 레이아웃에는 재미있는 보너스가 있으므로 실제 CSS를 적용한 CSS 그리드 예제가 어떻게 보이는지 확인할 수 있습니다.
9. 비디오 : CSS 그리드 배우기

누군가가 무언가를하는 것을 통해 배우는 것이 골목길에 더 가까워지면 CSS 그리드 배우기 비디오를보십시오. (동봉 된 텍스트도 있습니다.)
18 분 분량의 비디오는 제작자가 "CSS 그리드의 잠재력을 최대한 활용하기 위해 열의를 촉진하기를 바랍니다."
비디오는 프로젝트 설정, HTML 정의, 기본 규칙 정의, 그리드 정의, CSS 그리드 및 템플릿 영역 중첩 및 몇 가지 반응 형 트릭을 안내합니다. 비디오 및 텍스트에는 모든 마크 업의 스크린 샷이 포함됩니다.
10. CSS-Tricks : 완벽한 그리드 가이드

CSS-트릭은 긴 이동-에 코딩에 대해 배울 수있는 곳 중 하나가되었습니다. 그리드에 대한 완전한 안내서도 예외는 아닙니다. 2017 년 11 월에 출판 된이 안내서는 2D 시스템의 최신 입문서입니다.
이 가이드는 환상적이고 소화 가능한 섹션으로 나뉩니다.
그러나 가장 중요한 부분은 CSS 그리드 갤러리가 실제로 작동하는 것일 수 있습니다. 영감을 얻기 위해 갤러리에서 시간을 보내십시오.
11. CSS 그리드 나에게 물어봐
CSS 그리드에 대한 질문이 있습니까? 전문가에게 문의하십시오.
이 Git에는 Rachel Andrew의 간단한 질문과 답변이 포함되어 있습니다. 그녀는 줄어든 질문에만 대답하지만 여전히 도움이됩니다. 기본 규칙을 따르십시오.
12. 비디오 : 레이아웃 진행

Jen Simmons는 사용자를위한 2016 Enhance Conference에서 발표 한 내용을 공유합니다. 30 분 분량의 비디오는 CSS 그리드의 예를 보여 주며 전환 기법에서 코드를 작성하는 방법에 대해 설명합니다.
비디오를 본 다음 슬라이드 데크도 통과 할 수 있습니다. 이 쌍은 CSS 그리드를 더 광범위하게 생각하는 데 매우 유용합니다.
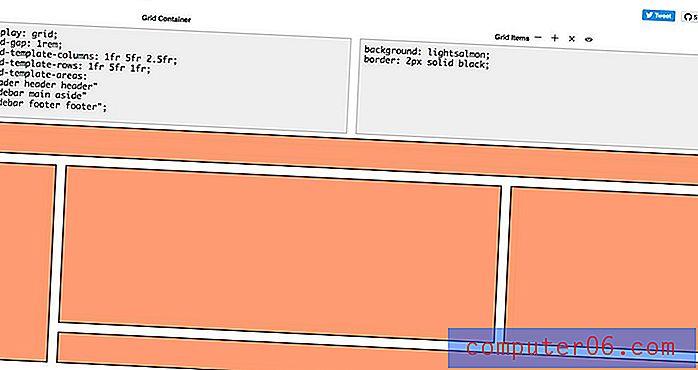
13. CSS 그리드 놀이터

모든 CSS 그리드 아이디어와 기술을 테스트 할 준비가 되셨습니까? CSS Grid Playground에는 그리드 컨테이너 및 그리드 항목 위치가 포함되어 있으므로 코딩을 시작하고 실시간으로 어떤 일이 발생하는지 확인할 수 있습니다.
기본 사항에 익숙해지고 변경 사항을 확인할 수있는 좋은 방법입니다. (거의 게임 인 것 같습니다.)
결론
CSS 그리드에 익숙해 지도록 도약하지 않았다면 미루지 마십시오. 그것은 당신이 더 잘 작동 및 사용 방법을 이해 할 수 있도록 최선의 관행을 편안하게 할 수있는 목표를 확인합니다.
CSS 그리드에 대한 훌륭한 자료를 제공하는 모든 사람들에게 소리를 지르고 있습니다. 웹 디자인 및 개발 커뮤니티는 지식 공유와 관련하여 매우 훌륭하다는 것을 인정해야합니다. 이 강의 나 튜토리얼 중 하나를 사용하여 혜택을 얻는다면 저자와 사랑을 나누고 그들이 당신에게 도움이되었음을 알려주십시오.