빠지지 않는 방문 페이지 디자인을위한 10 가지 팁
방문 페이지는 고객 (또는 잠재 고객)이 브랜드에 대해 경험 한 첫 경험입니다. 정보를 전달하고 클릭 유도 문안을 장려하며 개성을 반영해야합니다. 어렵네! 오늘 우리는 10 개의 방문 페이지 디자인 팁을 공유하고 있습니다.
로고와 제품 이미지를 템플릿에 붙이면 분명합니다. 이 페이지는 고객이 도착했을 때 예상했던 경험이나 정보를 제공하지 않습니다. 탐색하기가 어렵거나, 읽기가 어렵거나, 화면이 엉망 이건간에, 방문 페이지를 디자인하는 데 계획과 정확성이 필요합니다. 더 나은 방법에 대한 10 가지 팁을 살펴 보겠습니다.
디자인 리소스 살펴보기
1. 페이지를위한 하나의 명확한 목표

랜딩 페이지를 디자인 조정하거나 만들 때 가장 먼저 고려해야 할 사항은 페이지의 목표입니다.
- 링크를 클릭하십시오
- 비디오 시청
- 게임을하다
- 양식에 정보를 입력하십시오
- 구매를하다
- 소셜 미디어에서 공유
- 내용을 읽거나 다른 방식으로 상호 작용
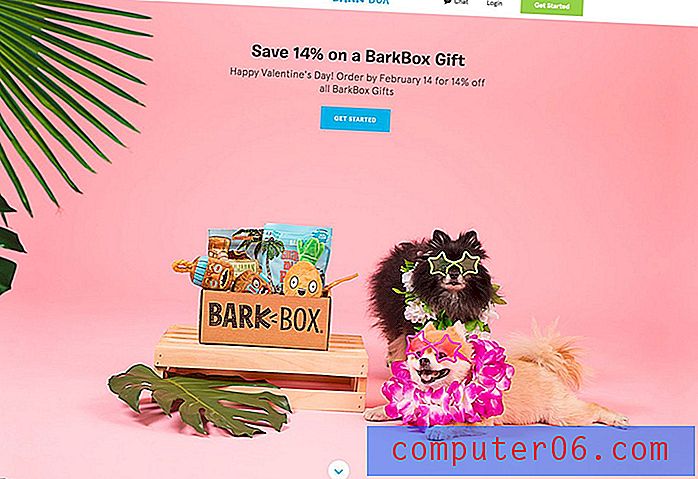
그런 다음 방문 페이지의 모든 내용을 디자인하고 사용자가이 목표에 더 가까워 지도록해야합니다. BarkBox는 개 장난감을 판매하고 가입 상자를 취급합니다. 위의 방문 페이지는 발렌타인 데이 프로모션을위한 것이며 테마는 있지만 사용자가 구매하도록합니다. (모든 버튼에는 "시작하기"라고 표시되어 있습니다.)
2. 청중을위한 디자인

방문 페이지는이를 사용할 사용자를 위해 만들어야합니다. 꽤 자명하게 들리지만 너무 자주 발생하지 않습니다.
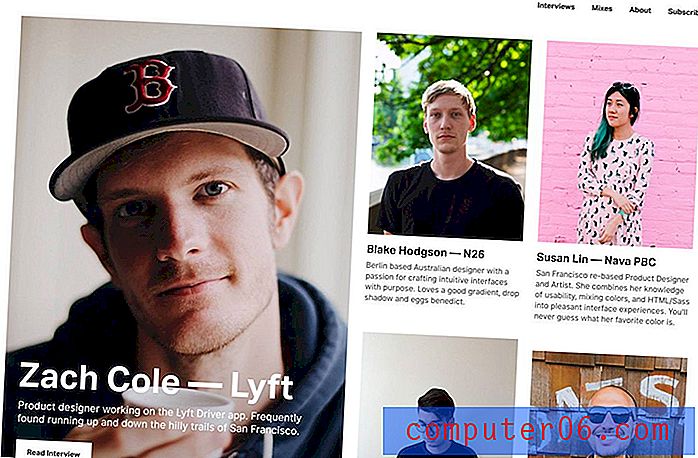
디자인의 인물과 이미지는 사용자와 관련이 있어야합니다. 텍스트와 복사 블록은 이러한 사용자가 좋아하는 음성과 톤으로 통신해야합니다.
주요 잠재 고객이 누구인지 파악하기 위해 분석에 대해 자세히 알아볼 수 있습니다.
- 그들은 여자입니까, 남자입니까?
- 젊거나 더 오래?
- 그들은 특정 지역에 살고 있습니까
연결 및 잠재 고객의 관심을 끌 수있는 디자인을 만들어 참여도 및 사용자 전환 수를 늘리십시오.
3. 강력한 이미지 사용

강력한 이미지, 재미있는 사진 또는 매력적인 비디오는 첫인상을 강력하게 만들어 사용자의 참여를 유도하는 데 큰 도움이됩니다.
Coulee Creative는 흥미로운 접근 방식을 취합니다. 디자인은 변경되지 않지만 헤드 라인은 변경되고 헤드 라인이 변경 될 때마다 이미지에있는 사람의 표정이 일치하도록 변경됩니다.
그것은 놀랍고 놀랍고 다음에 그가 무엇을할지보고 싶어합니다.
4. 공예품

대부분의 방문 페이지에는 여러 수준의 복사가 포함됩니다. 이러한 수준은 모두 사용자의 웹 사이트 목표에 따라 원하는 조치를 취하도록 유도해야합니다.
대부분의 방문 페이지는 다음 유형의 복사 블록을 사용합니다.
- 제목 : 사용자의 관심을 끌 수있는 몇 마디 말이어야합니다.
- 본문 : 이것은 주요 메시지입니다. 간결하고 직접적이어야합니다.
- 클릭 유도 문안 : 종종 버튼이나 링크 형태로 사용자에게 웹 사이트 사용 방법을 알려줍니다. 프로세스의 다음 단계는 무엇이며 어떻게 진행됩니까? 명확하고 실행 가능한 커뮤니케이션을 제공합니다.
- 바닥 글 : 브랜딩, 연락처 정보 및 소셜 미디어 링크와 같은 표준 정보는 신뢰성을 설정하고 사용자에게 유용한 리소스를 제공 할 수 있습니다.
5. 탐색을 통한 키워드 설정

방문 페이지의 탐색 요소는 전반적인 웹 사이트 정보를 사용자에게 알려주는 데 도움이됩니다. 탐색 요소를 사용자 정보 및 방향을 제공하는 추가 키워드로 생각하십시오.
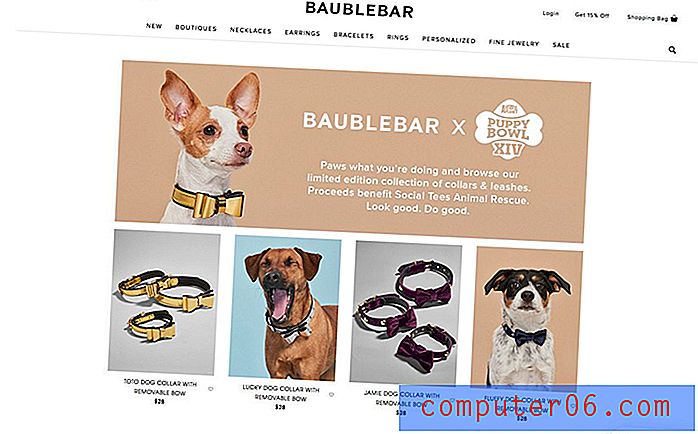
Baublebar는 강아지 보울 방문 페이지에서이 작업을 잘 수행합니다. 주로 여성용 보석을 판매하는이 회사는 내비게이션 바를 사용하여이 페이지를 강조 표시하면서 애완 동물“미끼”를 보여줍니다.
또한, 스크롤 아래에서이 페이지는 개가 아닌 제품을 보여주는 이미지가있는 여성을위한 보석류에 중점을 둡니다. 이러한 모든 탐색 신호는 애완 동물 제품을 위해 웹 사이트를 방문한 사용자가 주요 비즈니스가 그 이상임을 알 수 있도록 도와줍니다.
6. CTA 정리

모든 사용자는 방문 페이지를 방문 할 때 수행 할 작업을 정확하게 알고 있어야합니다. 명확한 행동 유도는 필수적입니다. 사용자가 원하는 것을한다고 가정하지 마십시오.
적절한 클릭 유도 문안은 버튼, 작성 양식, 사용자 명령 (예 : 더 스크롤) 및 애니메이션 형태 일 수 있습니다.
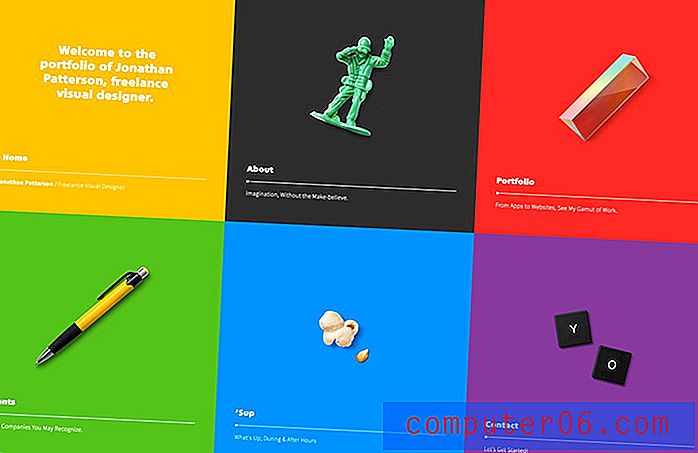
Jonathan Patterson의 포트폴리오는 후자를 사용하여 사용자 조치를 설정합니다. 밝은 색상의 각 블록에는 어두운 호버 상태가 포함되어 있으며, 이는 사용자에게 자세한 정보를 위해 각 블록을 클릭 할 수 있음을 나타냅니다.
7. 할 수있을 때 내용을 주문을 받아서 만드십시오

본질적으로 방문 페이지는 다소 구체적이고 특별하도록 설계되었습니다. 그들은 종종 당신의 홈페이지보다 조금 더 집중된 목적이나 목표를 가지고 있습니다. 방문 페이지 콘텐츠를 맞춤 설정하여이 개념을 최대한 활용하십시오.
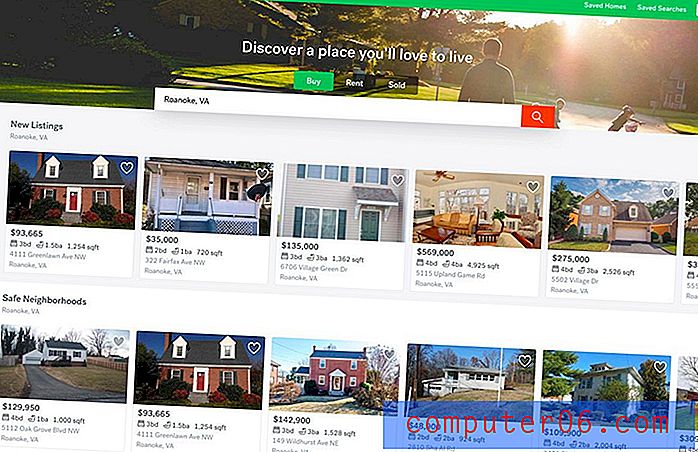
Trulia는 위치 정보 도구를 사용하는 홈페이지 / 방문 페이지로 사용자를 안내하여 모든 사용자가 처음부터 자신의 위치에 특정한 정보를 얻도록합니다.
이 간단한 사용자 경험은 웹 사이트를 사용자 정의하고 사용자가 자신과 관련된 콘텐츠를 이용할 가능성이 높아집니다.
8. 명확하고 관련성 높은 브랜딩 포함

방문 페이지가 짜증나게하는 한 가지 일반적인 문제는 종종 메인 웹 사이트에 연결되는 시각적 신호를 보지 않거나 포함하지 않는다는 것입니다.
방문 페이지에는 명확하고 관련성 높은 브랜딩이 포함되어있어 사용자가 무엇을, 누가 참여하고 있는지 정확하게 알 수 있습니다.
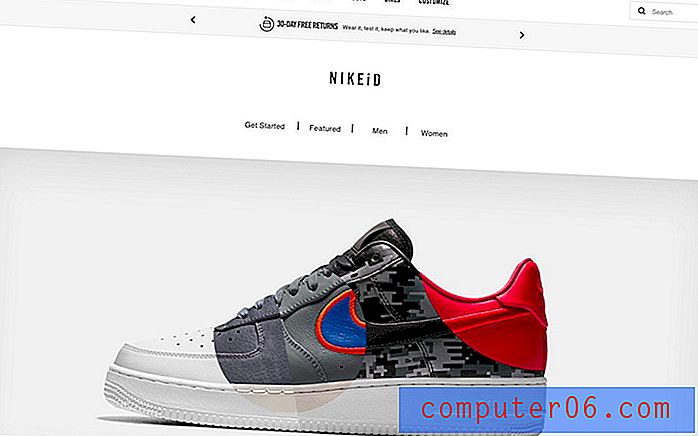
Nike는 웹 사이트의 신발 사용자 정의 페이지에서이 작업을 훌륭하게 수행합니다. 여기에는 다른 모든 페이지와 동일한 머리글과 로고가 포함되지만 주요 내용은 다릅니다. 사용자는 신발의 펑키 한 디자인으로 인해 특별하다는 것을 알고 있습니다. 판매용 제품의 이미지가 아닙니다. 사용자가 만들 수있는 사용자 정의 개념을 가진 움직이는 이미지입니다.
그러나 사용자는 여전히 Nike 브랜드와 상호 작용하고 있는지 궁금하지 않을 것입니다. 항상 디자인과 관련이 있습니다.
9. 근원을 고려하십시오

사용자가 웹의 다른 곳에서 링크를 클릭하고 방문 페이지에 도착하면 찾은 내용이 다소 기대됩니다.
방문 페이지는 콘텐츠가 해당 트래픽과 관련이 있도록 설계되어야합니다.
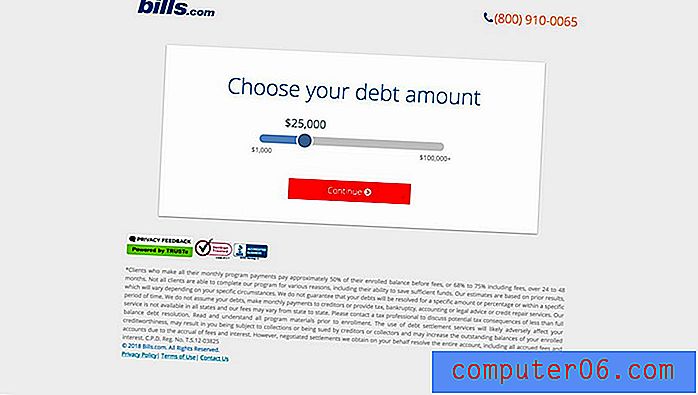
Bills.com에는 사용자가 부채를 통합하거나 관리하는 방법을 파악하는 데 도움이되는 간단한 양식의 방문 페이지가 있습니다. 방문 페이지에는 다른 혼란이 없으며 사용자는 위에 표시된 사전 심사 프로세스를 완료 할 때까지 다른 정보를 볼 수 없습니다.
이 디자인은 소셜 미디어 나 인쇄 된 정보 등의 링크 소스에 의존하여 사용자에게 다음에 일어날 일을 알려줍니다.
10. 계층과 흐름 수립

방문 페이지가 좋으면 유용성이 분명해집니다. 사용자는 어디에서보아야하고 페이지에서 무엇을해야합니까?
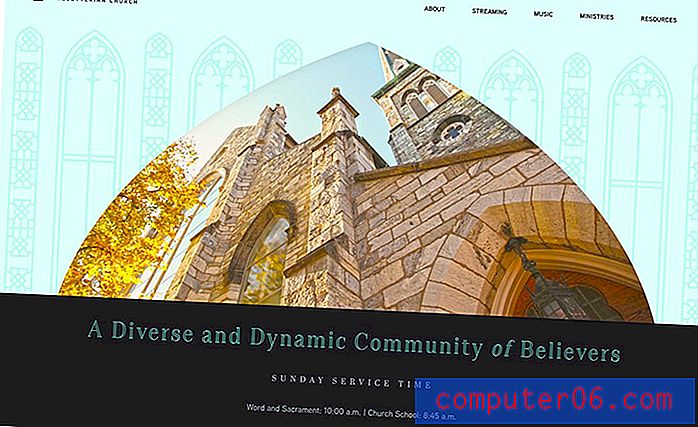
일반적인 사용자 패턴과 동작을 사용하여 디자인하면이 흐름을 설정하는 데 먼 길을 갈 수 있습니다. 이미지, 브랜딩 및 타이포그래피 레벨을 추가하여 명확한 계층 구조를 설정하면 사용자는 페이지를 사용하는 방법을 즉시 알 수 있습니다.
위의 LS 프로덕션은 시각적으로 깔끔한 액션 코스를 제공합니다. – 큰 스크롤링 비디오, 상단 코너 로고, 중앙 헤드 라인을위한 Scroll for More CTA. 그리고 사용자는이 모든 정보를 나노초 단위로 얻습니다.
결론
고려해야 할 핵심은 방문 페이지에 대해 생각할 때 반드시 홈페이지 일 필요는 없다는 것입니다. 방문 페이지는 웹 사이트 방문자에게 가장 일반적인 첫 번째 정류장입니다. 웹 사이트 분석을 통해이를 파악할 수 있습니다.
이러한 최상위 방문 페이지 중 일부는 마케팅 노력과 트래픽을 유도하는 방법 때문일 수 있습니다. 그러나 다른 페이지는 내용, 다른 소스의 링크 및 검색으로 인해 인기가있을 수 있습니다. 이 트래픽이 발생하는 위치와 사용자가 찾는 것이 무엇인지 아는 것이 목표를 설정하고 빠지지 않는 방문 페이지를 디자인 할 때 핵심 요소입니다.