디자인에서 색상 오버레이를 작동시키는 방법
색상은 거의 모든 디자인에서 중요한 부분입니다. 밝고 대담한 색상의 팬이든, 더 미니멀 한 흑백을 선호하든 색상을 사용하는 방법은 전체 디자인에 큰 영향을 줄 수 있습니다.
색상을 사용하여 설명을 작성하는 한 가지 방법은 색상 오버레이를 통합 한 디자인을 사용하는 것입니다. 즉, 반투명 색상 상자로 이미지 나 비디오를 가리게됩니다. 이 효과는 이미지에 의미를 부여하고 디자인에주의를 기울이며 제한된 예술 작품을 최대한 활용할 수 있도록 도와줍니다.
오늘 우리는 다양한 색상 오버레이를 살펴보고 자신만의 영감을 얻는 데 약간의 영감을주었습니다.
디자인 리소스 살펴보기
그라디언트 사용해보기

그라디언트가 다시 시원합니다. 또한 색상 오버레이로 작업 할 때 훌륭한 (그리고 눈길을 끄는) 옵션을 만듭니다.
그라디언트에서 특히 좋은 점은 여기에서 브랜딩에 대해 생각하거나 몇 가지 색상으로 작업하거나 단일 색상을 사용하여 초점을 만들 수 있다는 것입니다. 밝은 페어링을 사용하면 디자인에 사용자를 끌어 들이고 이미지에 약간의 불꽃을 줄 수 있습니다.
이 추세의 대부분은 Spotify에 다시 연결될 수 있으며, 그래디언트 및 이중 톤 오버레이를 사용하여 재생 목록을 강조 표시했습니다. 색상은 사용자가 보던 이미지 (음악가의 사진을 누름)에 새로운 생명을 불어 넣었습니다.
이것은 복제하기 쉬운 개념입니다.
- 사진을 선택하십시오.
- 브랜드 색상으로 그라디언트를 만듭니다.
- 즐기세요!
단색은 톤을 설정

단색 오버레이는 그라디언트 패턴만큼이나 눈에 띄지 만 종종 색상 선택과 관련이있는 더 뚜렷한 의미를 갖습니다. 예를 들어 세피아 오버레이를 고려하십시오. 그것은 옛날 느낌과 역사를 즉시 저어줍니다.
트렌디 한 색상 선택을 선택할 때도 마찬가지입니다. 평면 또는 재료 디자인과 관련된 밝고 채도가 높은 색상 중 하나를 사용하면 모더니즘이나 고급스러운 느낌을 불러 일으킬 수 있습니다.
단일 색상을 오버레이로 사용하는 경우 색상의 채도와 투명도를 고려하십시오. 이 요소들도 의미를 추가 할 수 있습니다. 투명도가 낮고 채도가 높을수록 색상 조합이 무거 우므로 이미지보다 색상 자체에 더 많은 초점을 둡니다. 더 가볍고 미묘한 조합은 이미지에 더 많은 초점을 둡니다.
어둡거나 밝은 것을 고려하십시오

오버레이를 만들기 위해 항상 색상 자체를 사용할 필요는 없습니다. 때로는 검은 색, 흰색 또는 회색이 될 수 있습니다. 이 색조와 색조를 사용하면 실제로 프로젝트의 분위기를 바꿀 수 있습니다.
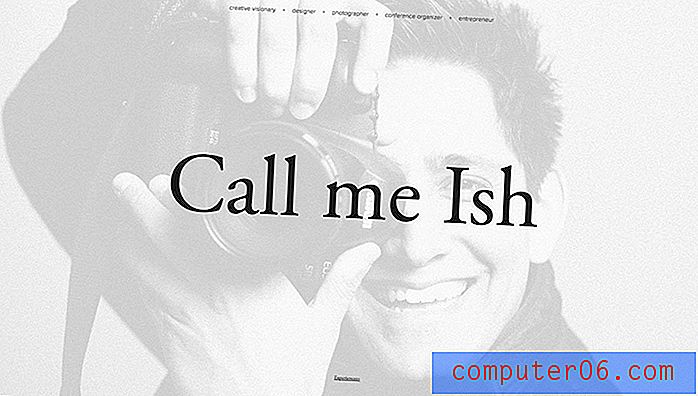
예상대로, 어두운 오버레이는 분위기가 더 밝아집니다. 가벼운 오버레이는 재미와 관련이 있습니다. 이러한 감정과 흑백에 관한 또 다른 기여 요인은 이미지 자체입니다. 색조 또는 톤과 어떻게 작동합니까? 이미지와 색상 및 메시지가 함께 작동합니까?
Ish (위)는 흰색 오버레이를 사용하여 흑백 사진 위에있는 화면의 단어에 초점을 맞 춥니 다. 그러나 사진가의 얼굴에 나오는 표현에 주목하십시오. 그는 크게 웃으며 웃고 있습니다. 색상과 사진의 조합이 매력적이며 사진 작가와 교류하고 직장을 구할 수도 있습니다.
고 대비 이미지 선택


디자인 프로젝트에서 이미지 오버레이를 계획 할 때는 사진 (또는 비디오)의 구성이 중요합니다. 선명한 이미지를 사용하면 선명한 색상 오버레이 결과를 얻을 수 있습니다. 이미지의 어둡고 밝은 공간과 대비가 많은 사진으로 시작하면 최상의 결과를 얻을 수 있습니다.
이미지의 대비가 충분하지 않으면 사진 편집 소프트웨어에서 대비를 추가하거나 다른 이미지를 선택하십시오. 그렇지 않으면 이미지 효과가 평평해질 수 있습니다.
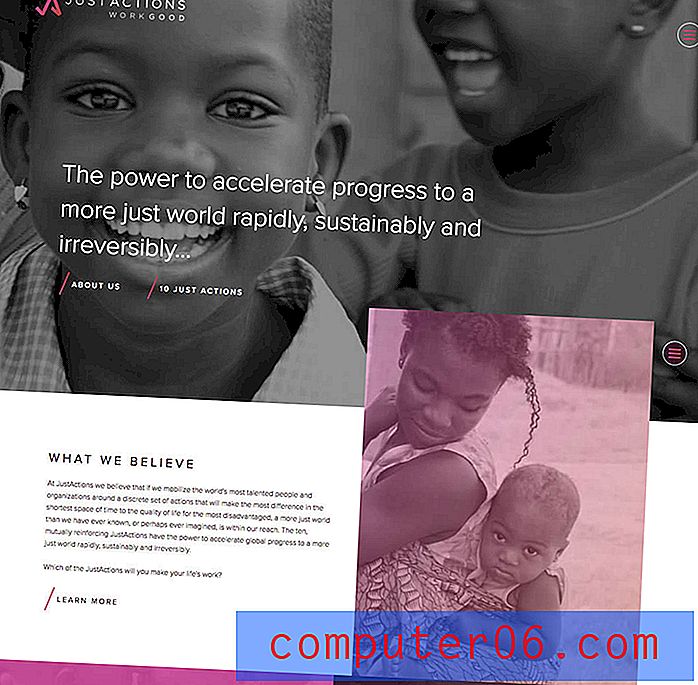
이 효과를 얻는 또 다른 요령은 흑백 사진으로 시작하는 것입니다. 특히 초보자는 흑백 이미지에서 대비를보다 쉽게보고 향상시킬 수 있습니다. Just Actions는 컬러 오버레이가있는 이미지 옆에 흑백 이미지의 좋은 예입니다. (또한 색상이없고 밝은 색상의 대비로 이미지를 페어링하는 것이 멋진 효과입니다.)
이미지가 자연스럽게 보이거나

컬러 오버레이 작업과 관련하여 두 가지 옵션이 있습니다.
- 이미지는 여전히 자연스럽게 보입니다. 색상과 조명 및 그림자가 자연스러운 위치에 나타나야합니다. 오버레이는 Abednego Coffee (위)와 같이 다소 미묘합니다.
- 이미지가 완전히 바뀐 것 같습니다. 컬러 오버레이가 사용되었다고 추측 할 수 없습니다 (예 :이 기사의 대부분의 예).
여기에는 실제로 중간 근거가 없습니다. 이미지가 이러한 "익스트림"중 하나에 속하지 않으면 사용자는 색상 선택에 대해 너무 열심히 생각하고 사이트의 내용에 집중하지 않을 수 있습니다. 컬러 오버레이 기술로주의를 산만하게하고 싶지는 않습니다. 디자인을 향상시켜야합니다.
오버레이 악센트 사용해보기


앞의 예제는 영웅 헤더 스타일 옵션과 같은 큰 이미지에 컬러 오버레이를 사용하는 방법을 보여 주지만, 이 기술을 최대한 활용하는 유일한 방법은 아닙니다. 컬러 오버레이 효과는 악센트로도 잘 작동 할 수 있습니다.
위의 두 가지 예는이를 효과적으로 달성하는 다른 방법을 보여줍니다.
Knot Clothing (위)은 투명하고 밝은 녹색 탐색 막대를 사용합니다. 위의 실선으로 강조 표시됩니다. 이 효과는 디자인 전반에 걸쳐 브랜드의 색상 팔레트를 유지하면서 아이템을 다양한 다른 색상으로 보여줍니다. 효과는 간단하며 탐색이 단색 안에있을 때보 다 페이지가 약간 부드러워 보이도록하고 페이지와 디자인을 통해 눈을 그립니다.
견과류와 숲은 또 다른 접근 방식을 취합니다. 이 디자인은 색상 오버레이를 호버 효과로 사용하여 웹 사이트의 특정 항목에 대해 자세히 알려줍니다. 빨간색 오버레이를 얻는 요소는 클릭 가능한 요소입니다. 이 디자인에서 주목할만한 점은 컬러 오버레이가 사용자에게 시각적 신호 역할을하여 사용자가 알고 싶은 것을 정확하게 알려주고 컨텐츠 전체의 링크 경로를 제공한다는 것입니다.
결론
컬러 오버레이를 사용하는 것은 항상 작동하지 않는 기술 중 하나입니다. 대부분의 설계자들은 지나친 것처럼 보이기 전에 한두 가지 프로젝트에서만 얻을 수 있다는 것을 알고 있습니다. 액센트 오버레이가 더 나은 옵션 일 수 있습니다.
다른 디자인 기법과 마찬가지로 올바른 컨텍스트에서 적용하십시오. 다른 프로젝트에서 영감을 받았다고해서 컬러 오버레이를 사용해서는 안됩니다. 아이디어를 저장하고 올바른 디자인에 사용하십시오.